一、参考文档
| API文档 | 链接 |
|---|---|
| Google Map地址 | https://console.cloud.google.com/google/maps-hosted/build? |
| Google Map SDK for Android | https://developers.google.com/maps/documentation/android-sdk?hl=zh-cn |
| Google Maps Platform 安全指南 | https://developers.google.com/maps/api-security-best-practices?hl=zh-cn#restricting-api-keys |
二、应用中引用 Google Map
1. 获取 API 密钥
-
访问Google Cloud Console,创建一个新项目或选择一个现有项目。
-
在侧边栏中选择 "API 与服务">"凭据",并点击 "创建凭据">"API 密钥"。
-
下载 JSON 格式的 API 密钥文件,并记下 API 密钥。
2. 获取 API 密钥
-
打开项目的模块级build.gradle文件,在dependencies部分添加以下内容:
implementation 'com.google.android.gms:play-services-maps:18.0.2'
3. 配置 AndroidManifest.xml:
-
在AndroidManifest.xml文件中,添加必要的权限,如获取位置信息的权限:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> -
在<application>标签中,添加 API 密钥配置:
<meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY_HERE"/>
-
确保将YOUR_API_KEY_HERE替换为实际获取的 API 密钥。
4. 在布局文件中添加地图组件:
-
可以选择添加MapView或SupportMapFragment。例如,添加SupportMapFragment到activity_main.xml中:
<fragment android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent"/>
5. 在 Activity 中初始化地图:
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// 在这里可以设置地图的初始位置、缩放级别等
LatLng location = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(location).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(location, 10));
}
}如果需要显示用户当前位置,还需要在onMapReady方法中检查并请求位置权限,并启用位置追踪功能。
三、Google Maps Platform 安全指南
不受限制的 API 密钥来访问 Google Maps Platform 服务。这些密钥可能已公开,容易被滥用。当您从公共环境(例如网站或移动应用)加载 Google Maps Platform 服务时,必须设置适当的应用密钥限制,以确保您的密钥只能在您的应用环境中使用。
1. 为 API 密钥设置应用限制
-
在 Google Cloud 控制台中,打开 Google Maps Platform 的"凭据"页面。
-
选择您要设置限制的 API 密钥。
-
在密钥限制下的"修改 API 密钥"页面中,选择设置应用限制。
-
YouTube配置教程: https://youtu.be/2_HZObVbe-g?si=l8I_maqYMXAGlJvm
-
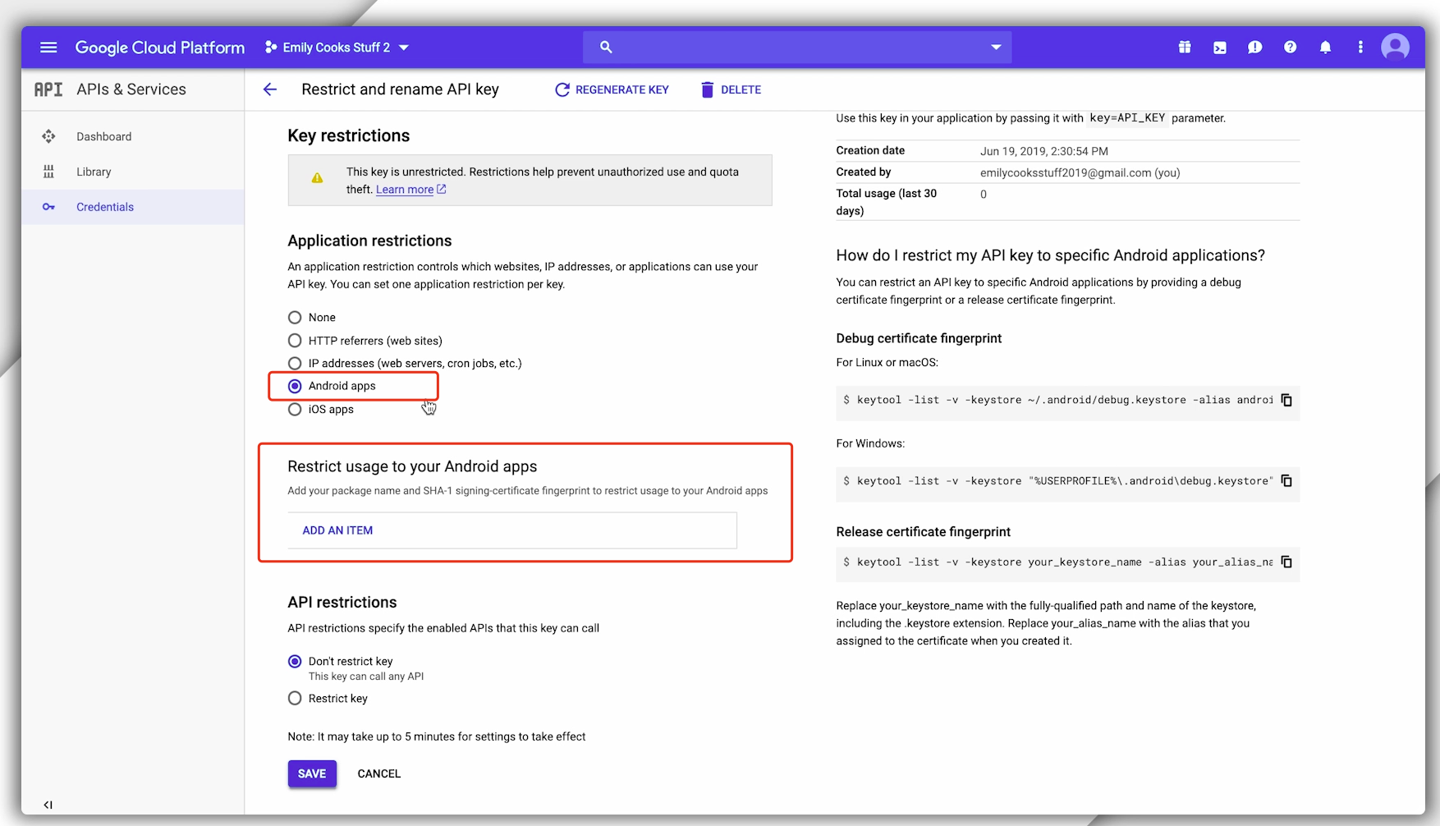
在Application restriction 下面选择 Android apps
-
ADD AN ITEM 填入你的 Android 应用包名(例如 com.example.myapp)以及 SHA-1 指纹

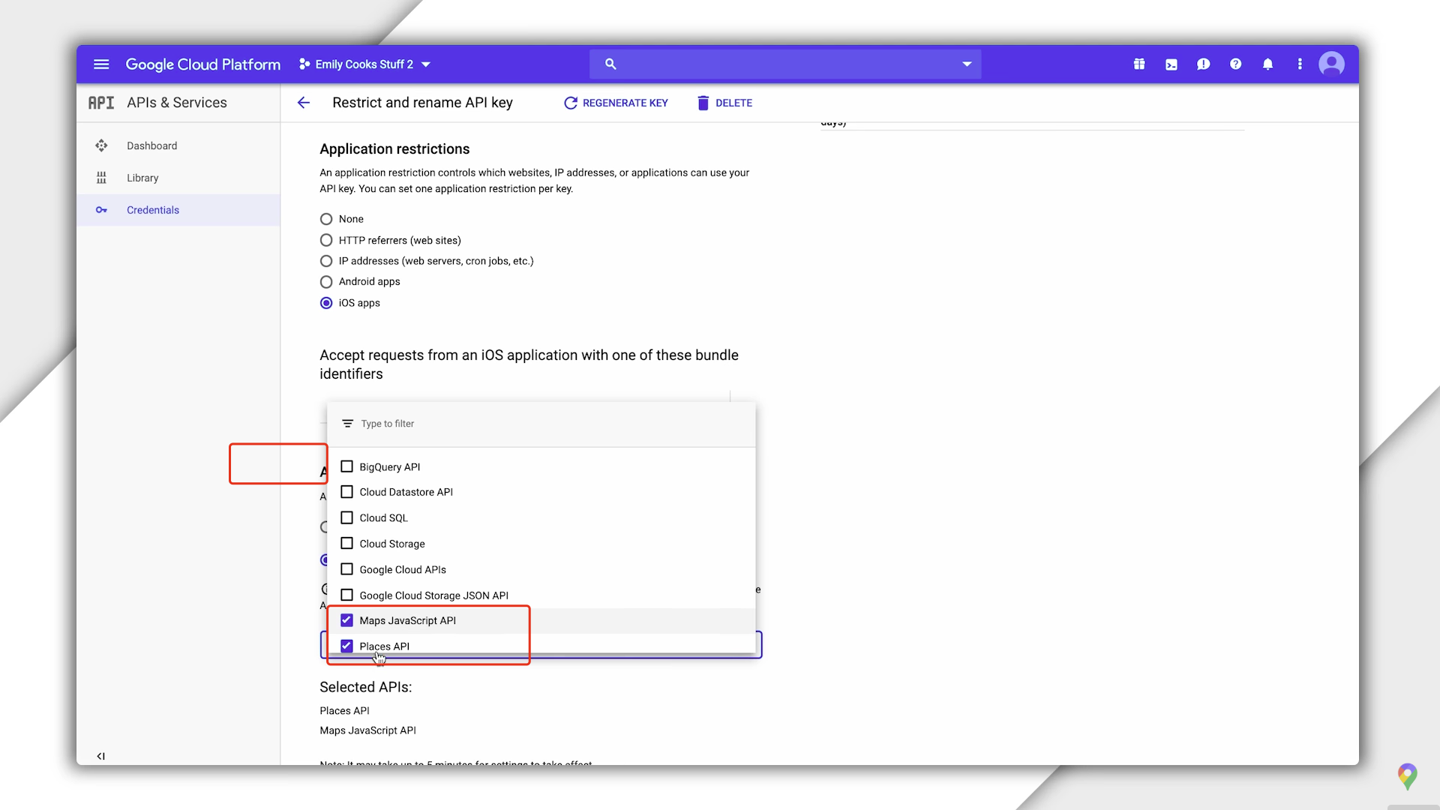
- 在API restriction 下面选择 **Restrict key,**在 "API 限制" 中,仅勾选 Maps JavaScript API 和 Places API