我们现在来给项目里面加一个layui组件
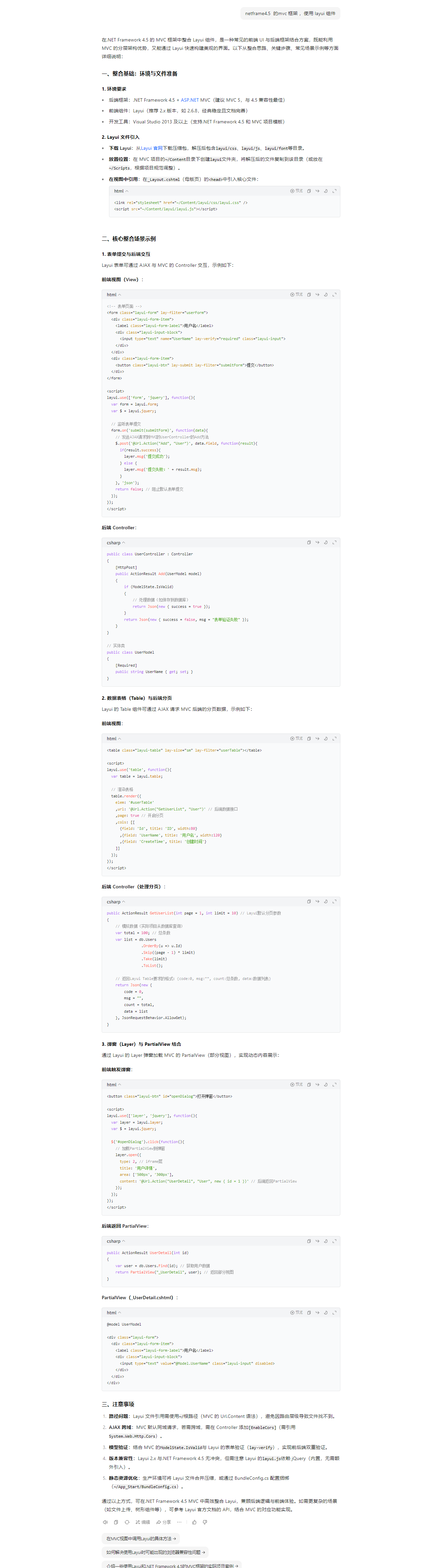
这里就是官方文档

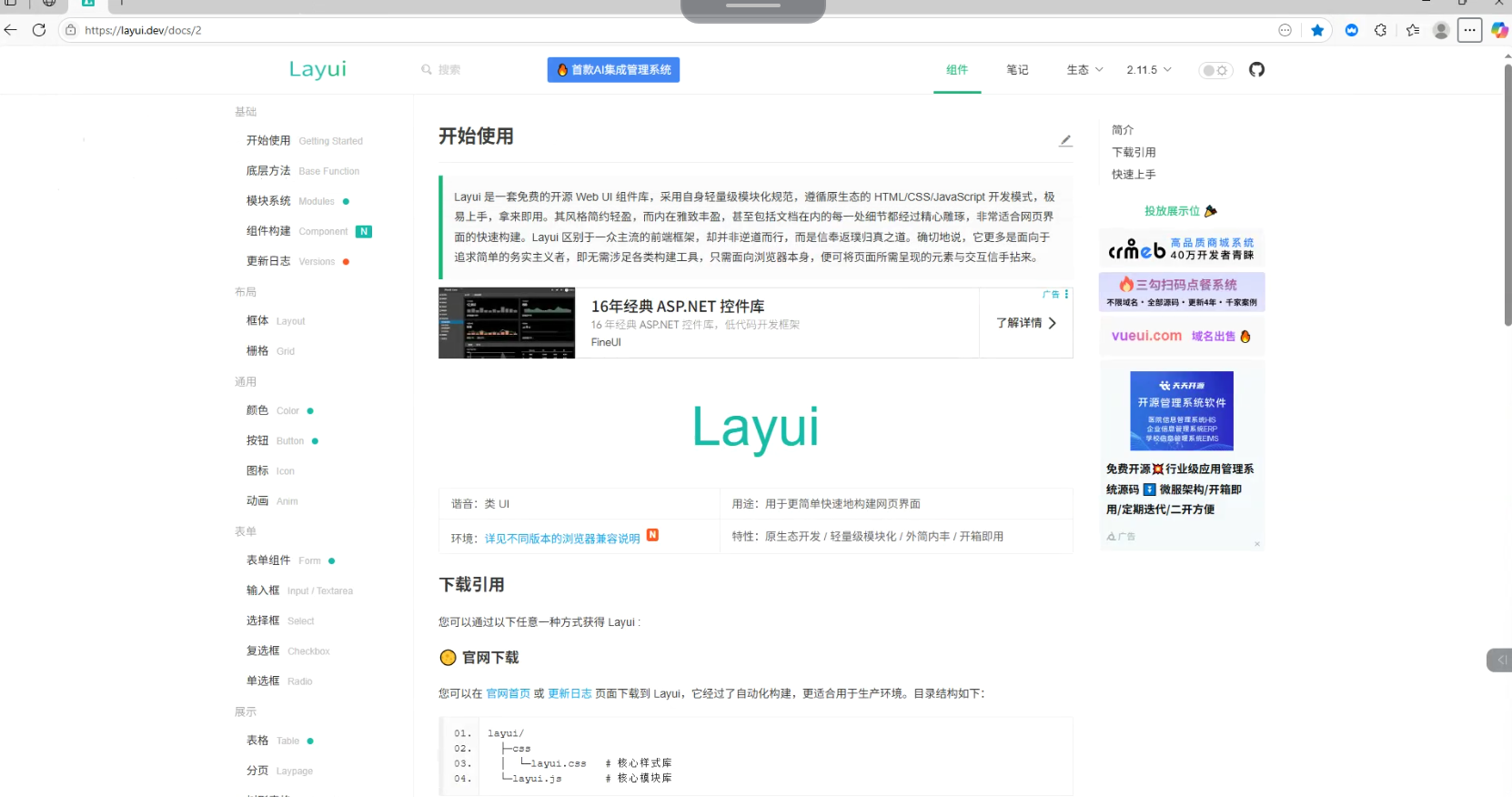
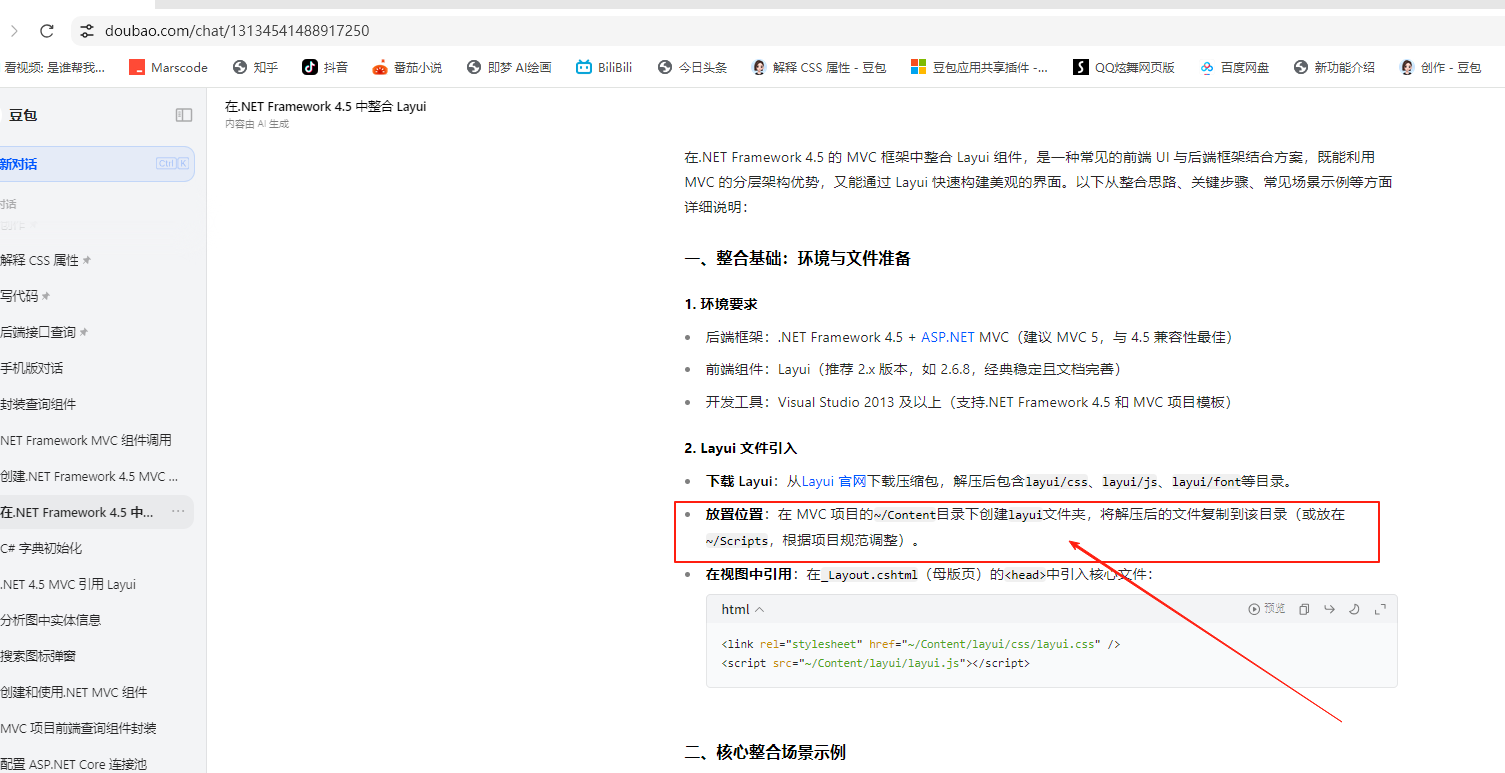
这里我们问了一下豆包

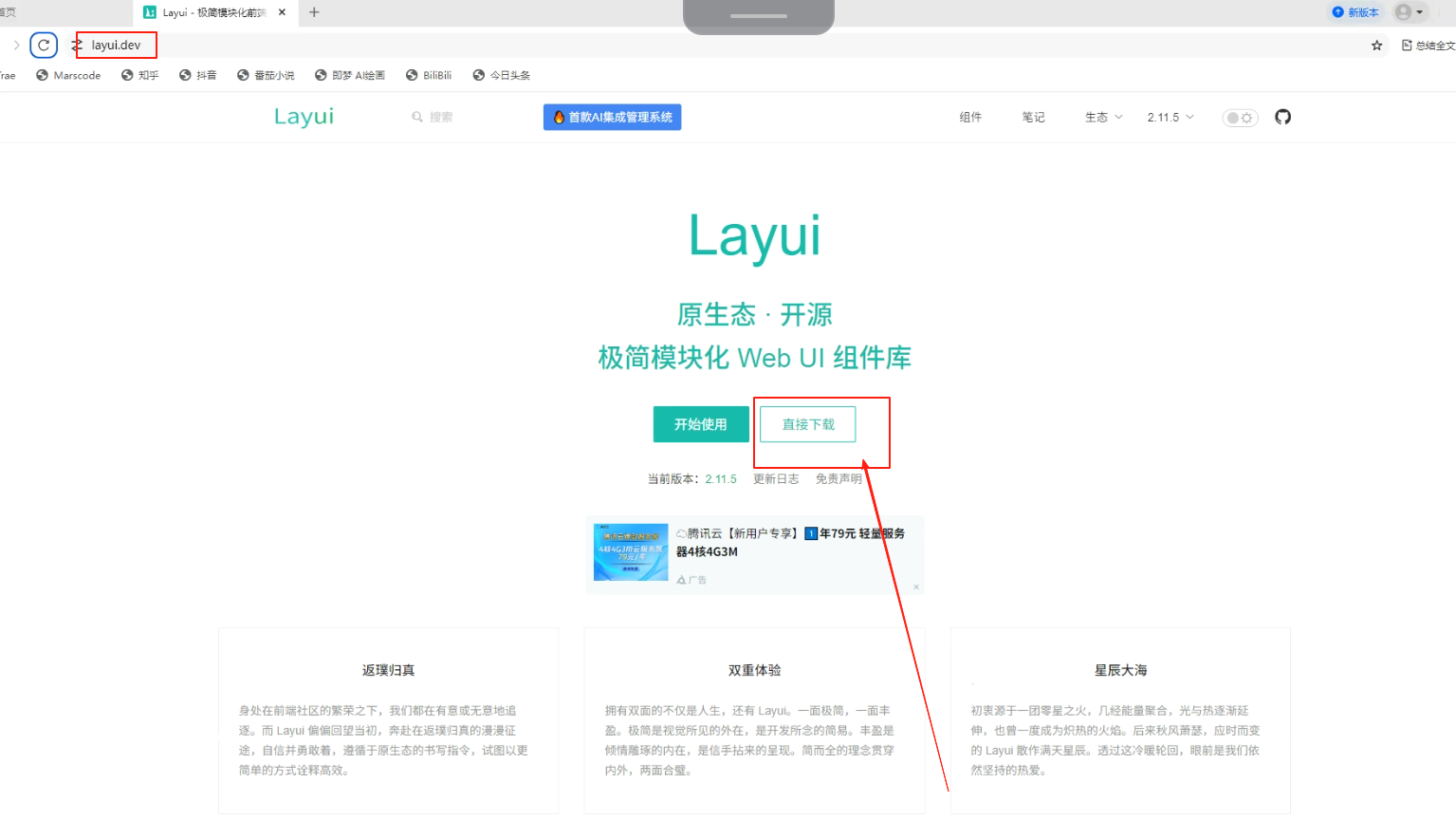
我们点击这个

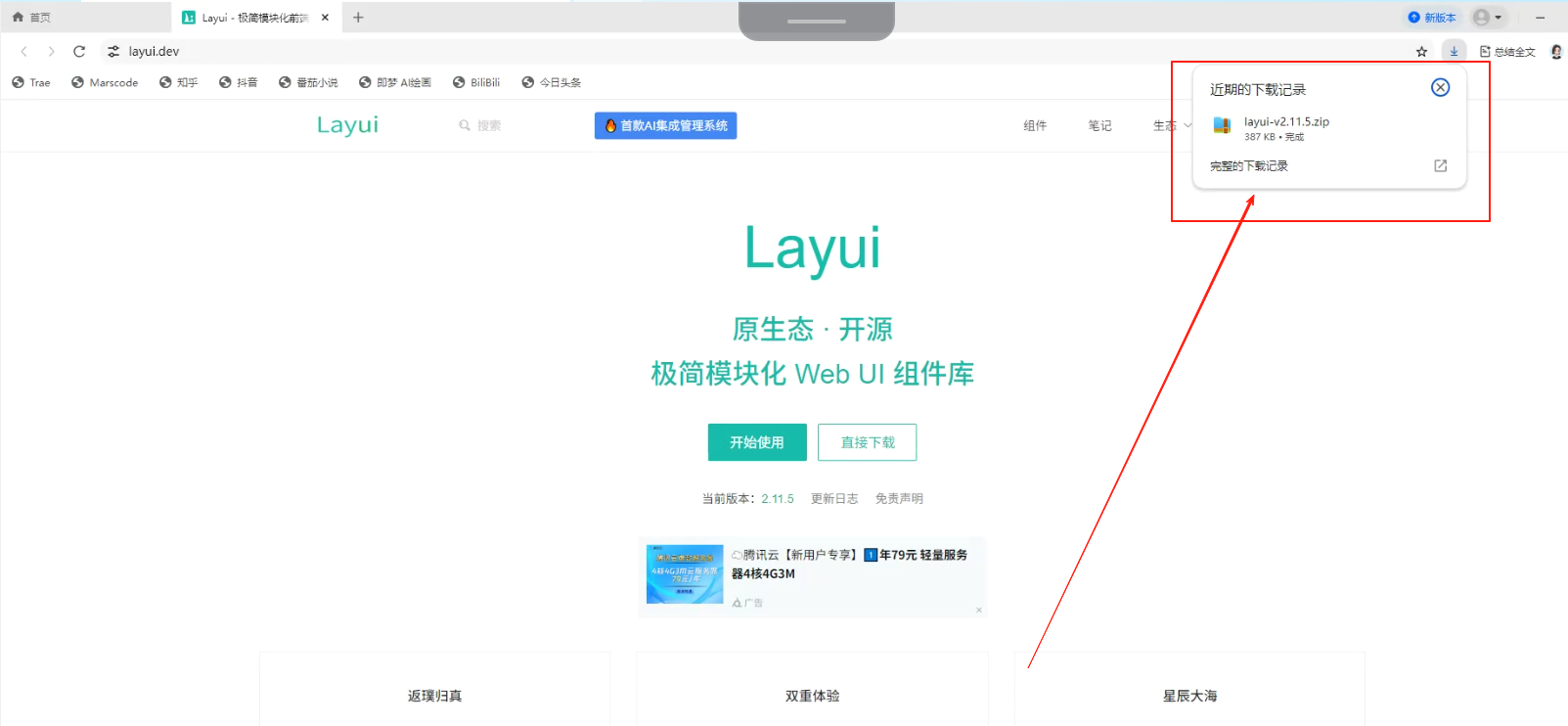
就跳转到这里了,点击这个 直接下载

下载好了

然后我们解压这个文件

这里解压好了我们可以看到

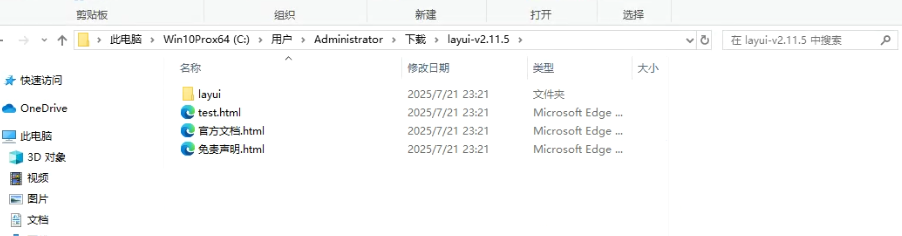
点进去看一下,有这些文件
有一些样例什么的
最主要 的是这个文件夹

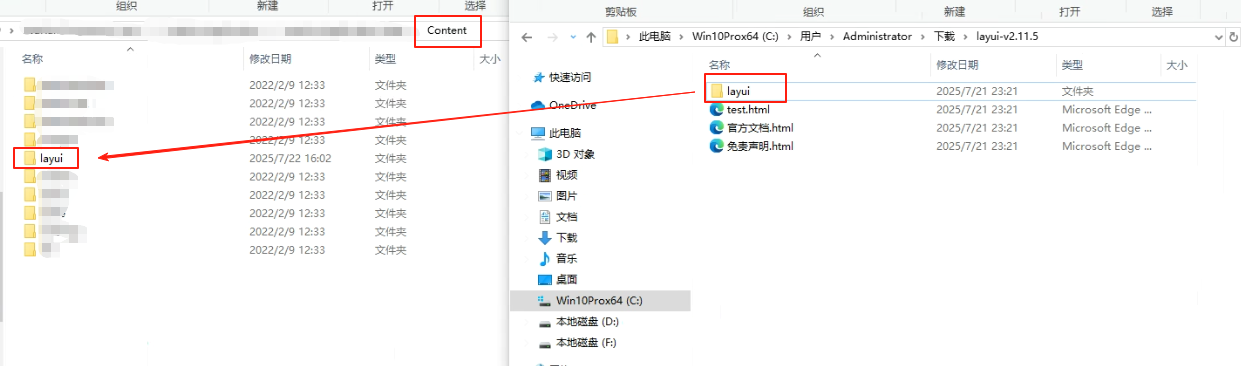
然后按豆包说的,我们放在这里

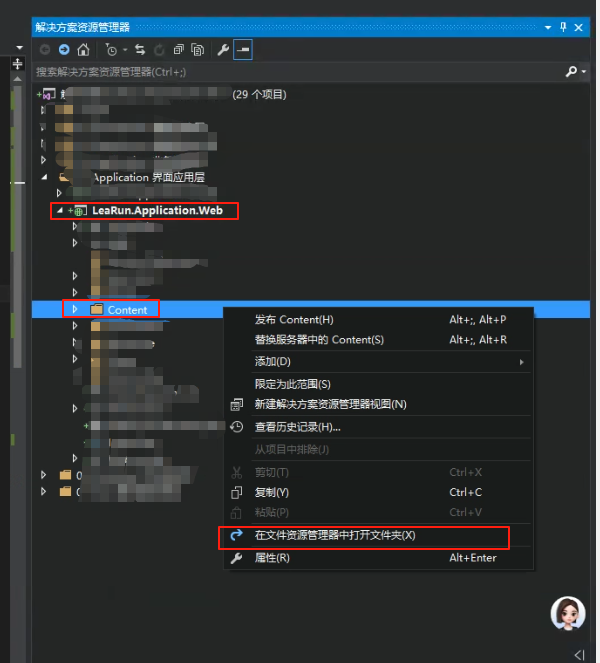
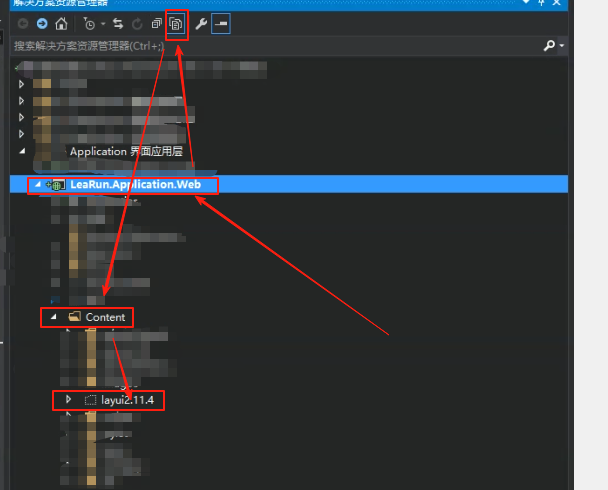
在项目里面就是这里,我们在资源管理器中打开。

打开之后,把这个文件复制过来

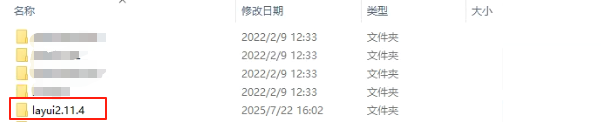
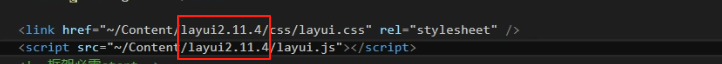
为了以后方便,我们把版本号可以放在后面

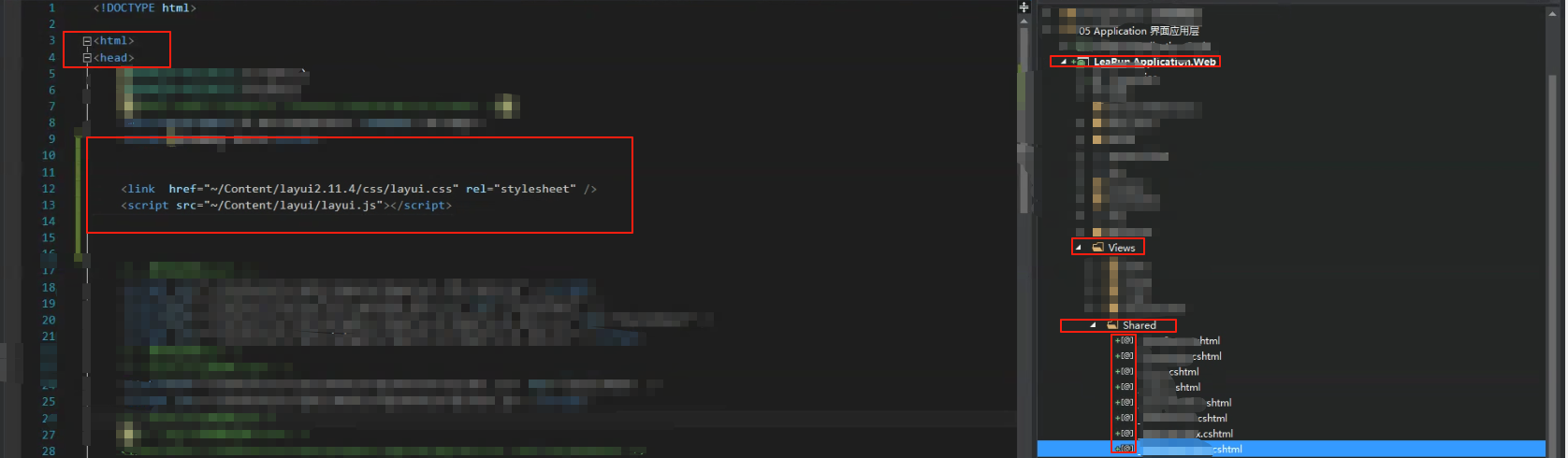
然后在项目里面,按着箭头的方向一次点击,就会看见我们刚才拉进来的文件,现在是黑色的没有引用进来

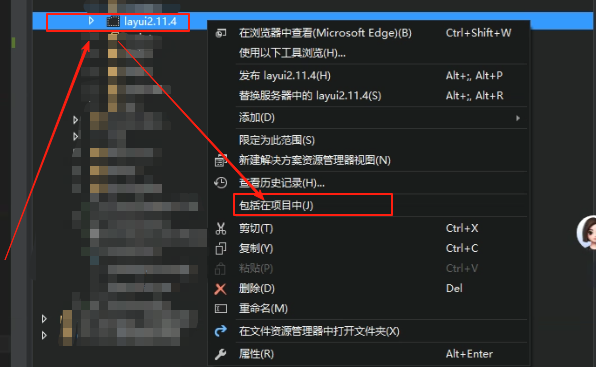
我们右键点击这个文件,包括在项目中

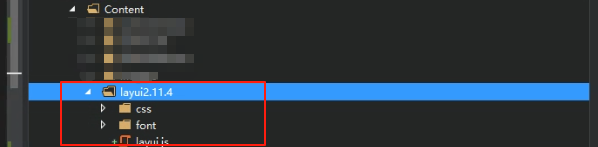
这样他就点亮了,里面文件也全都有

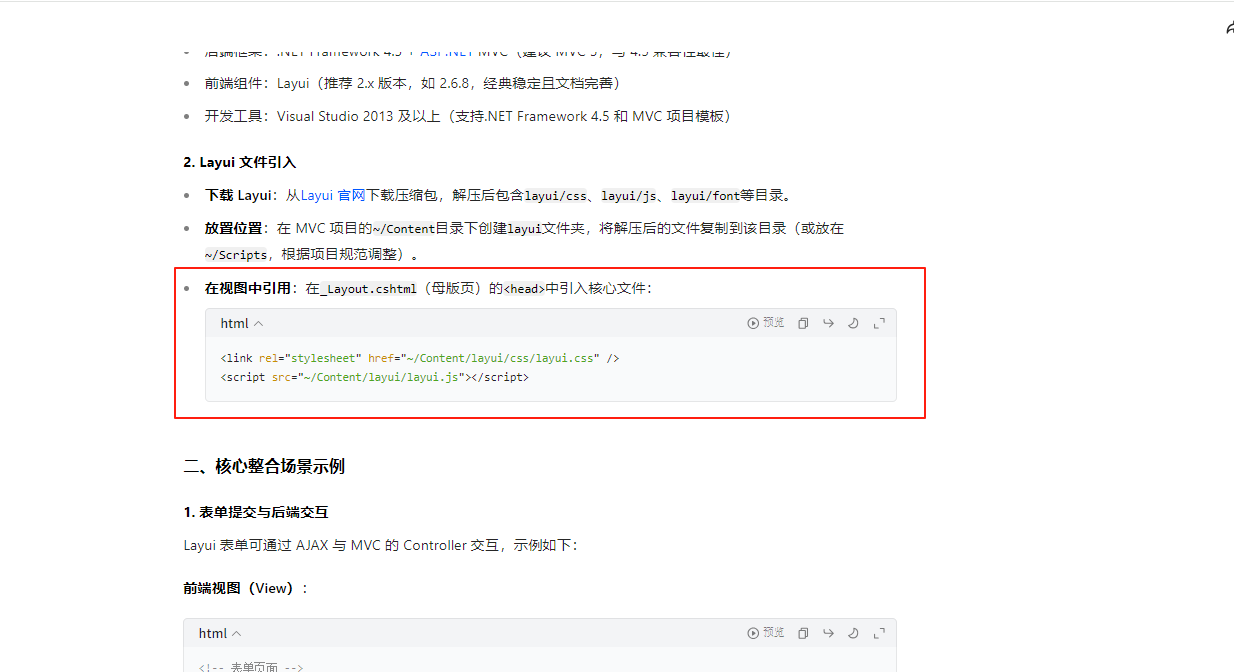
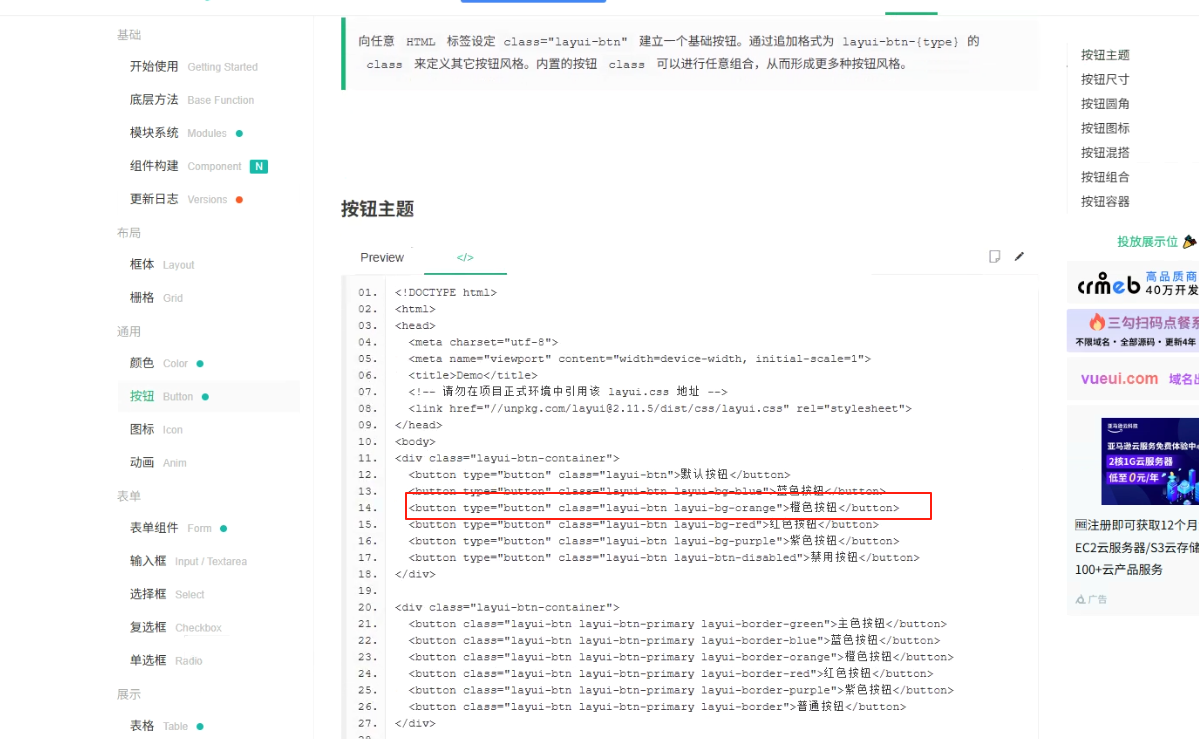
然后看豆包的这里

就是在这个位置,也要看你项目用的是哪个页面,这里用哪个就写到那个上面。
这里我在所有的页面上都加上了这一句

注意这个名字要和我们刚才创的时候的写一样的

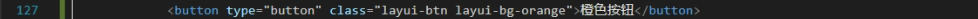
现在我们来写一个按钮来试试

放到项目里面启动一下

可以看到成功了

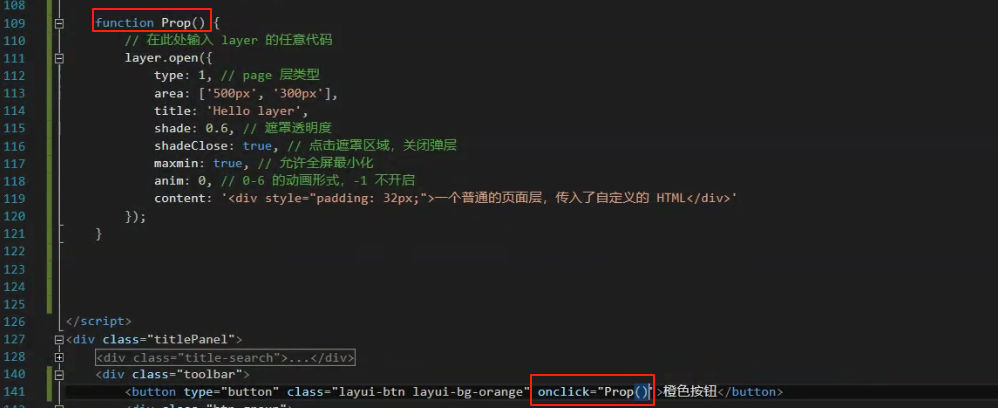
我们来给这个按钮加一个onclick事件,来打开弹出层
参考这个

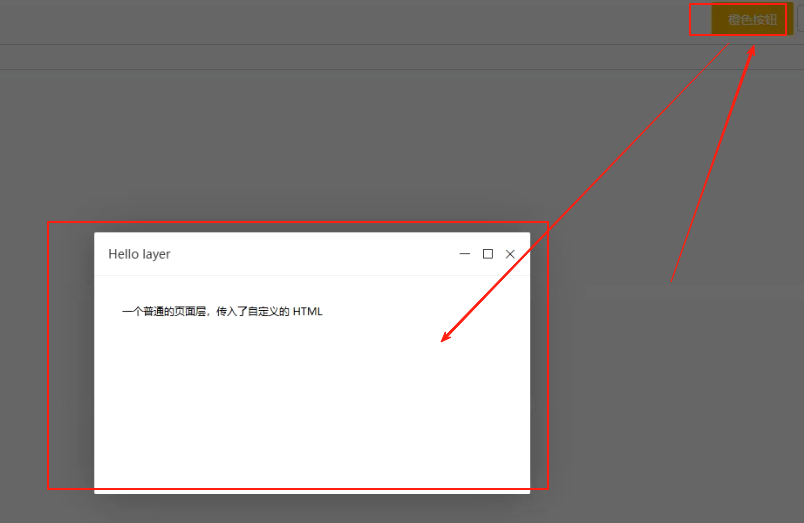
我们写在这里测试一下

可以看到生效了