Task
Using tiling, repeat the pattern as many times as necessary.
使用平铺,根据需要重复该图案多次。
Theory
通过操纵UV坐标和使用fract功能,您可以在屏幕上创建重复的图案。通过fract获取[0,1]之间的值,所以可以通过设置行列来获取实际需要切割的Tile模块
示例用法
ini
float columns = 2.0;
float rows = 8.0;
// Calculate repeated cells based on UV coordinates
vec2 repeatedUV = fract(uv * vec2(columns, rows));Answer
glsl
uniform vec2 iResolution;
// 原有的单个的纹理
float pattern(vec2 uv) {
uv = uv * 2.0 - 1.0;
float t = pow(uv.x * uv.x, 0.3) + pow(uv.y * uv.y, 0.3) - 1.0;
return step(0.0, t) * t * 10.0 + step(0.2, t);
}
void main() {
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = gl_FragCoord.xy / iResolution.xy;
float columns = 5.0;
float rows = 3.0;
vec2 re = fract(uv * vec2(columns, rows));
// 这边可以替换re为uv查看单个的形状
gl_FragColor = vec4(pattern(re), 0.0, 0.0, 1.0);
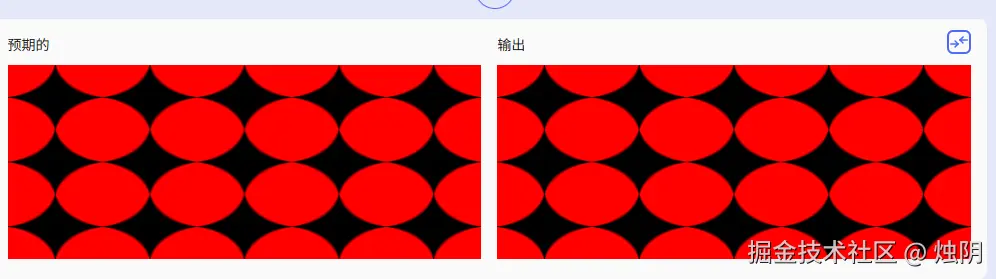
}效果

练习
最后
如果你觉得这篇文章有用,记得点赞、关注、收藏,学Shader更轻松!!