点赞 + 关注 + 收藏 = 学会了
如果你刚接触 p5.js,想画各种四边形(比如正方形、矩形、菱形),可以用 quad() 方法直接绘制。
什么是 quad ()?
quad是 "四边形" 的英文缩写,quad()就是 p5.js 里专门用来画四边形的函数。四边形是由四条边组成的形状,生活中常见的正方形、矩形、菱形、梯形,都能用它画出来。
怎么用 quad () 画 2D 四边形?
核心逻辑:告诉它四个角的位置
画四边形的关键是确定四个 "角"(专业叫 "顶点")的坐标。quad()需要你按顺序传入四个顶点的坐标,格式是:
js
quad(x1, y1, x2, y2, x3, y3, x4, y4)(x1,y1)是第一个顶点的位置(x2,y2)是第二个顶点的位置(x3,y3)是第三个顶点的位置(x4,y4)是第四个顶点的位置
重要提醒:顶点顺序不能乱!
四个顶点必须按顺时针 或逆时针顺序填写(就像沿着四边形的边 "绕一圈")。如果顺序乱了,画出的形状可能会 "拧巴"。
画 4 种常见四边形
下面的例子都能直接复制到 p5.js 编辑器(editor.p5js.org/)运行。
1. 画正方形
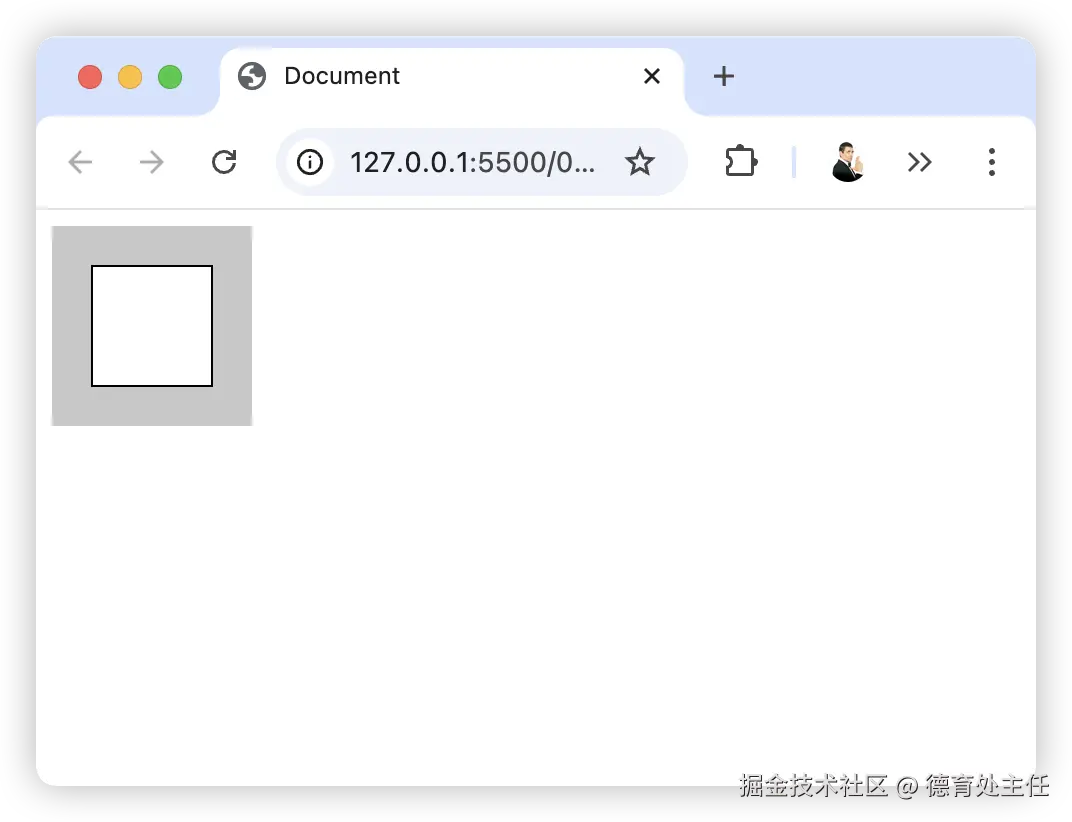
正方形的四条边相等,四个角都是直角。我们让它左上角在 (20,20),右上角在 (80,20),右下角在 (80,80),左下角在 (20,80)。

js
function setup() {
// 创建一个100x100的画布
createCanvas(100, 100);
// 画布背景设为浅灰色
background(200);
// 画正方形:四个顶点按顺时针顺序
quad(20, 20, 80, 20, 80, 80, 20, 80);
}运行后会看到浅灰色背景上,有一个带黑色边框的白色正方形。
2. 画矩形
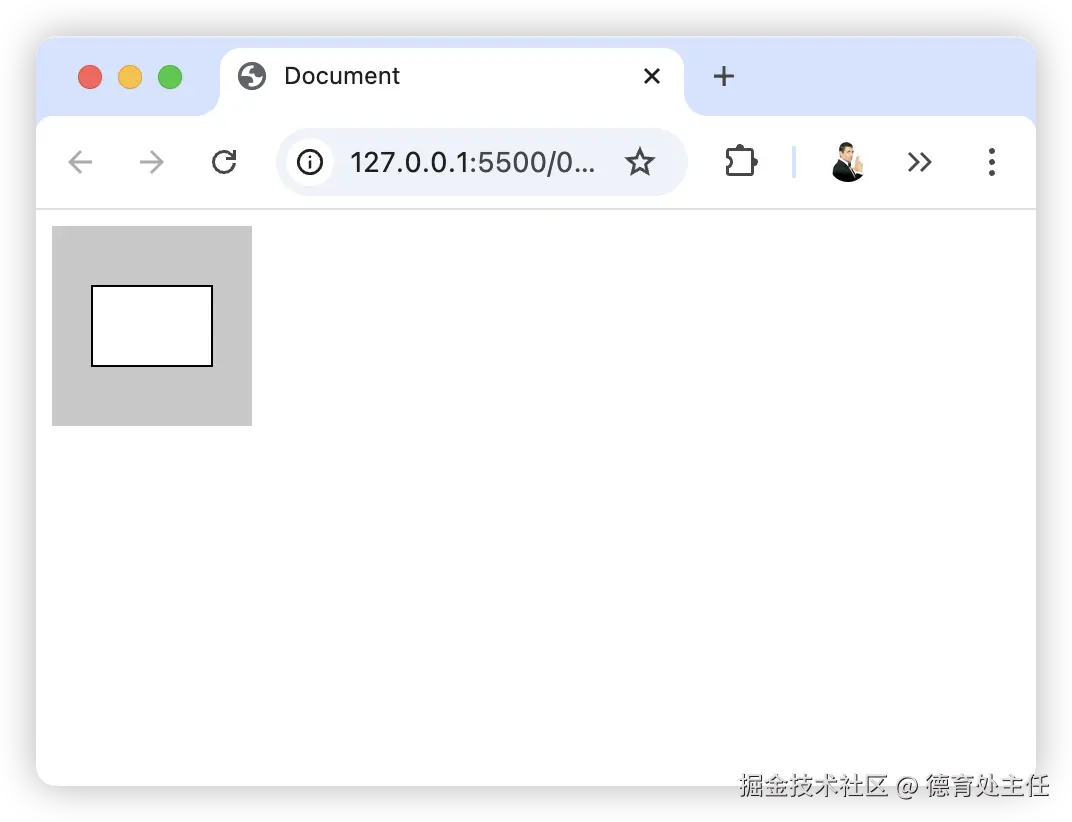
矩形和正方形类似,但长边和短边长度不同。下面画一个 "矮胖" 的矩形:

js
function setup() {
createCanvas(100, 100);
background(200);
// 四个顶点:上面两个点左右距离宽,下面两个点左右距离也宽,但上下距离短
quad(20, 30, 80, 30, 80, 70, 20, 70);
}这里顶点坐标是 (20,30)、(80,30)、(80,70)、(20,70),左右宽度 60,上下高度 40,刚好是矩形。
3. 画菱形
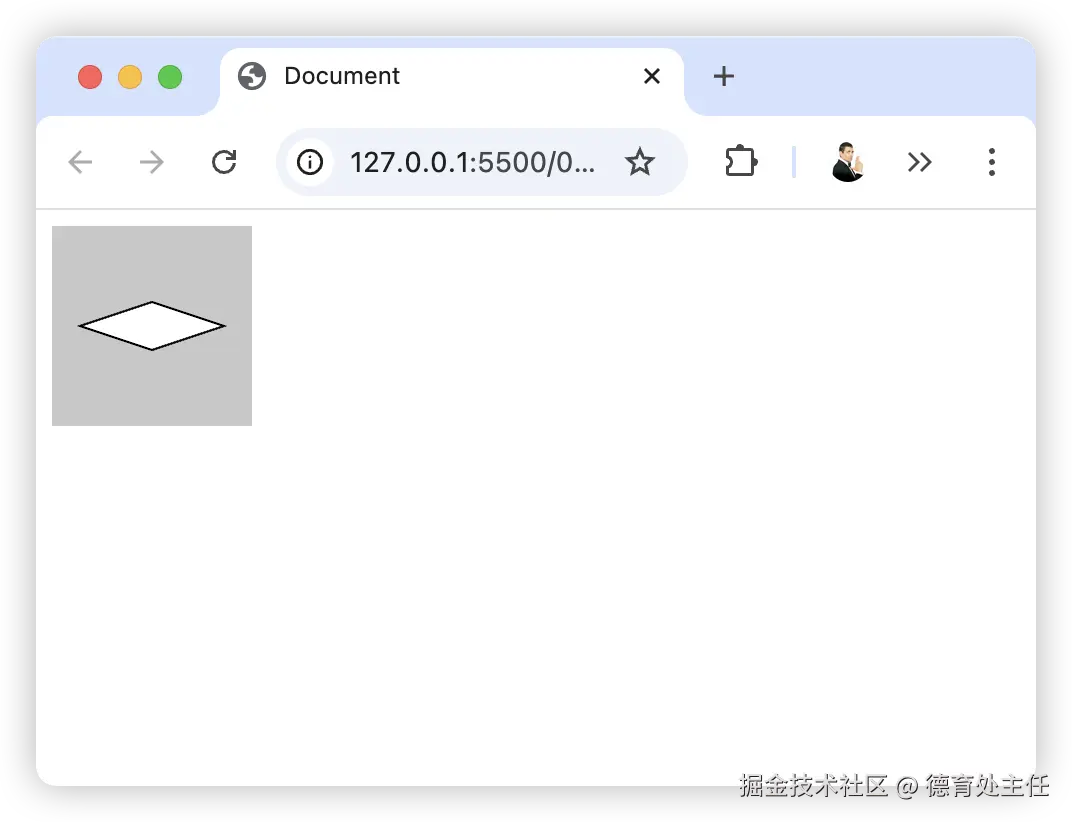
菱形的四条边长度相等,但角不是直角(像 "斜着的正方形")。我们以画布中心附近为中心画一个:

js
function setup() {
createCanvas(100, 100);
background(200);
// 四个顶点:右上、右下、左下、左上,对称分布
quad(50, 62, 86, 50, 50, 38, 14, 50);
}这四个点分别在右、下、左、上四个方向,距离中心的距离相近,所以画出的是对称的菱形。
4. 画梯形
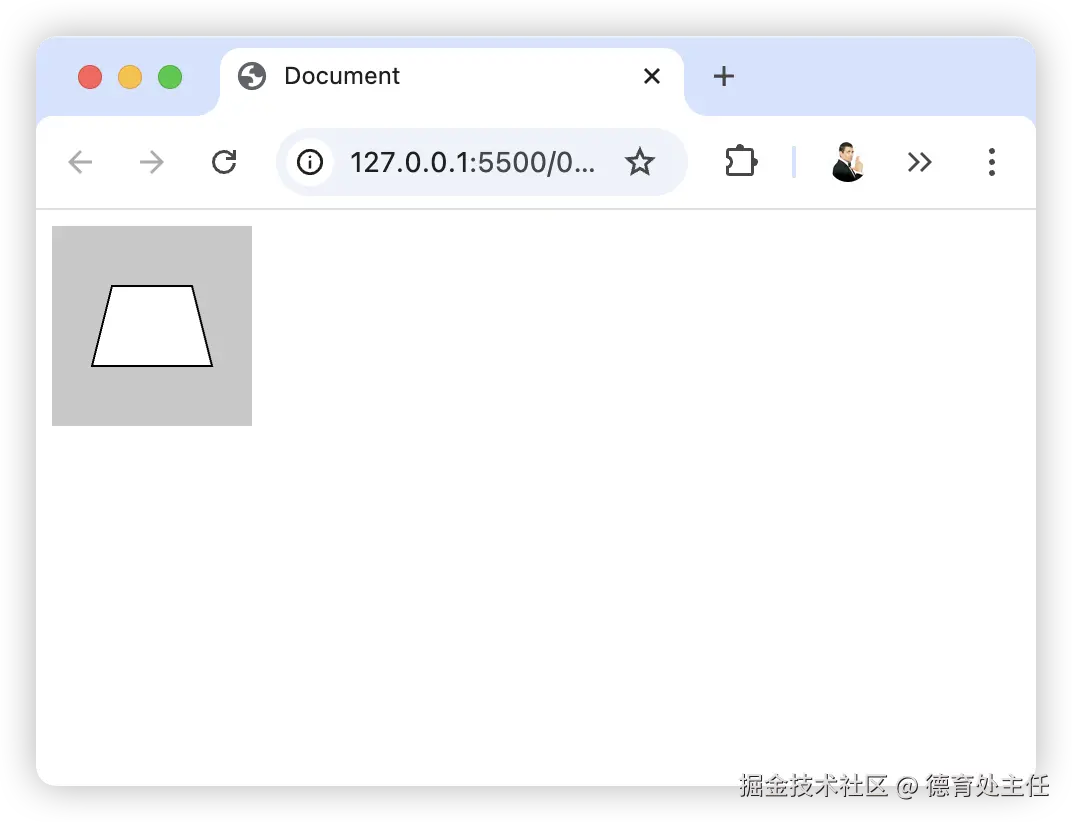
梯形有一组对边平行(比如上下边平行,且长度不同)。下面画一个 "上窄下宽" 的梯形:

js
function setup() {
createCanvas(100, 100);
background(200);
// 上面两个点距离近(窄),下面两个点距离远(宽)
quad(30, 30, 70, 30, 80, 70, 20, 70);
}上面两个顶点 (30,30) 和 (70,30) 距离 40(窄),下面两个顶点 (80,70) 和 (20,70) 距离 60(宽),且上下边都是水平的(平行),所以是梯形。
用 quad () 画 3D 四边形
如果想画立体的四边形,需要开启 "3D 模式"------ 只要在创建画布时加WEBGL参数,再给顶点增加 Z 轴坐标(前后方向)就行。
下面画一个会旋转的 3D 四边形:

js
function setup() {
// 开启3D模式:第三个参数是WEBGL
createCanvas(100, 100, WEBGL);
}
function draw() {
background(200);
// 让形状绕Y轴旋转(frameCount是自动增长的帧序号,让旋转动起来)
rotateY(frameCount * 0.01);
// 3D顶点:每个点多了Z坐标(第三个值),控制前后
quad(-30, -30, 0, 30, -30, 0, 30, 30, 20, -30, 30, 20);
}运行后会看到一个白色四边形在浅灰色背景上慢慢旋转,有立体效果。
总结
最后要记住
- 2D 四边形:传 8 个参数(x1,y1 到 x4,y4),顶点按顺时针 / 逆时针顺序
- 3D 四边形:加
WEBGL,传 12 个参数(多了 z1 到 z4)
以上就是本文的全部内容啦,想了解更多 P5.js 用法欢迎关注 《P5.js中文教程》。
也可以➕我 green bubble 吹吹水咯

点赞 + 关注 + 收藏 = 学会了