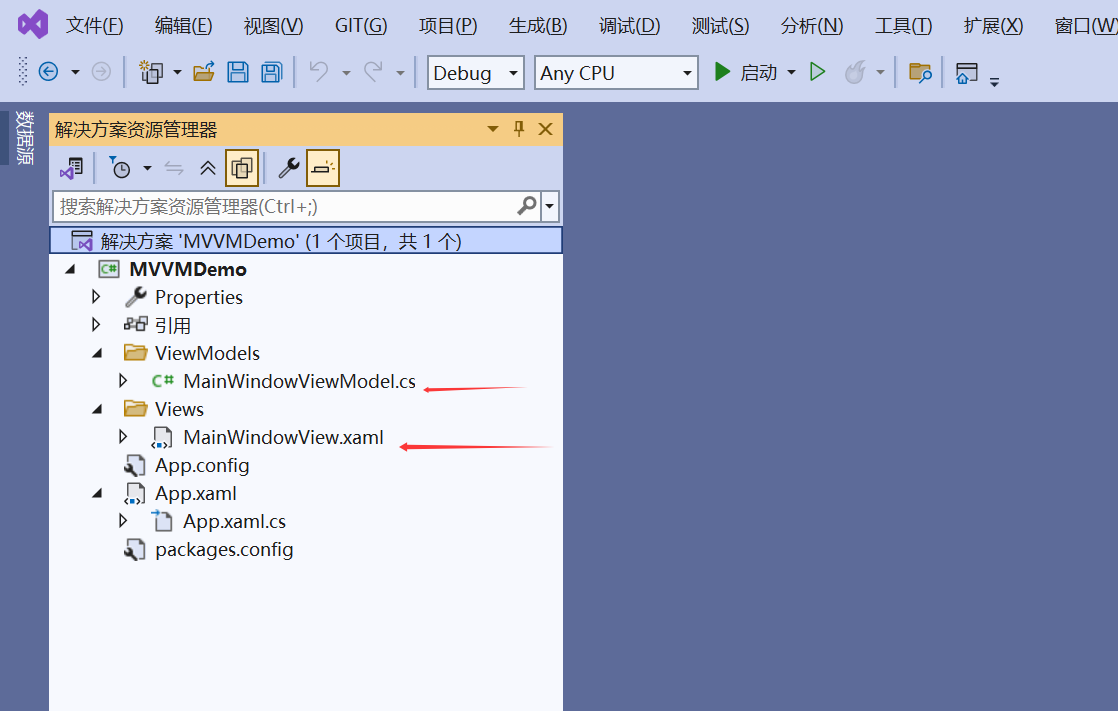
创建WPF工程文件,以mvvm模式更改页面名称,及创建model类
注意页面的命名以View结尾,模型类以ViewModel结尾

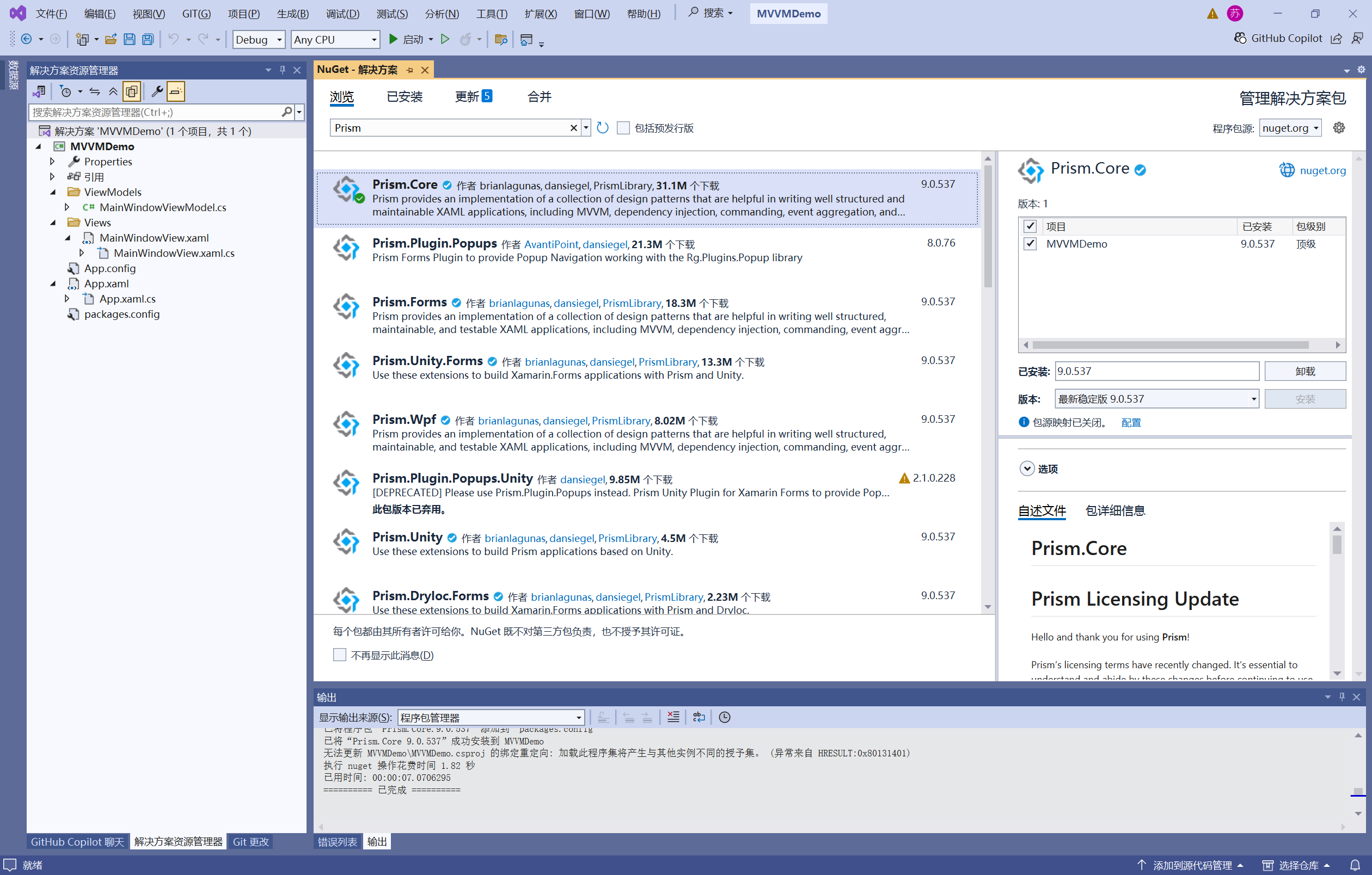
安装 Prism.Core

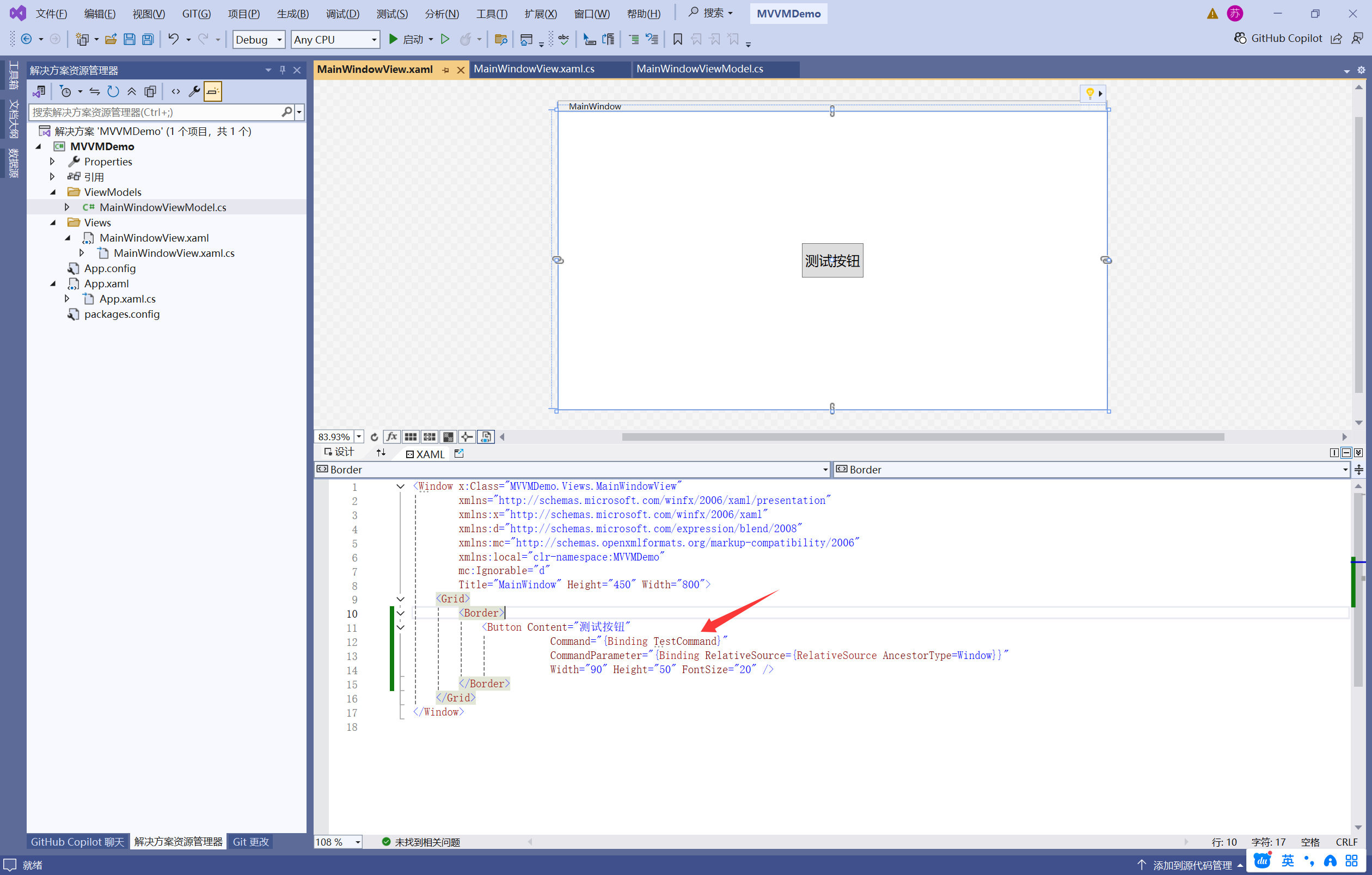
页面添加一个按钮

XML
<Window x:Class="MVVMDemo.Views.MainWindowView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MVVMDemo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Border>
<Button Content="测试按钮"
Command="{Binding TestCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource AncestorType=Window}}"
Width="90" Height="50" FontSize="20" />
</Border>
</Grid>
</Window>页面后台代码
cs
using MVVMDemo.ViewModels;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace MVVMDemo.Views
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindowView : Window
{
public MainWindowView()
{
InitializeComponent();
//绑定数据源
DataContext = new MainWindowViewModel();
}
}
}MainWindowViewModel代码
cs
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Input;
namespace MVVMDemo.ViewModels
{
public class MainWindowViewModel : BindableBase
{
//测试按钮命令
public ICommand TestCommand
{
get => new DelegateCommand(Test);
}
private void Test()
{
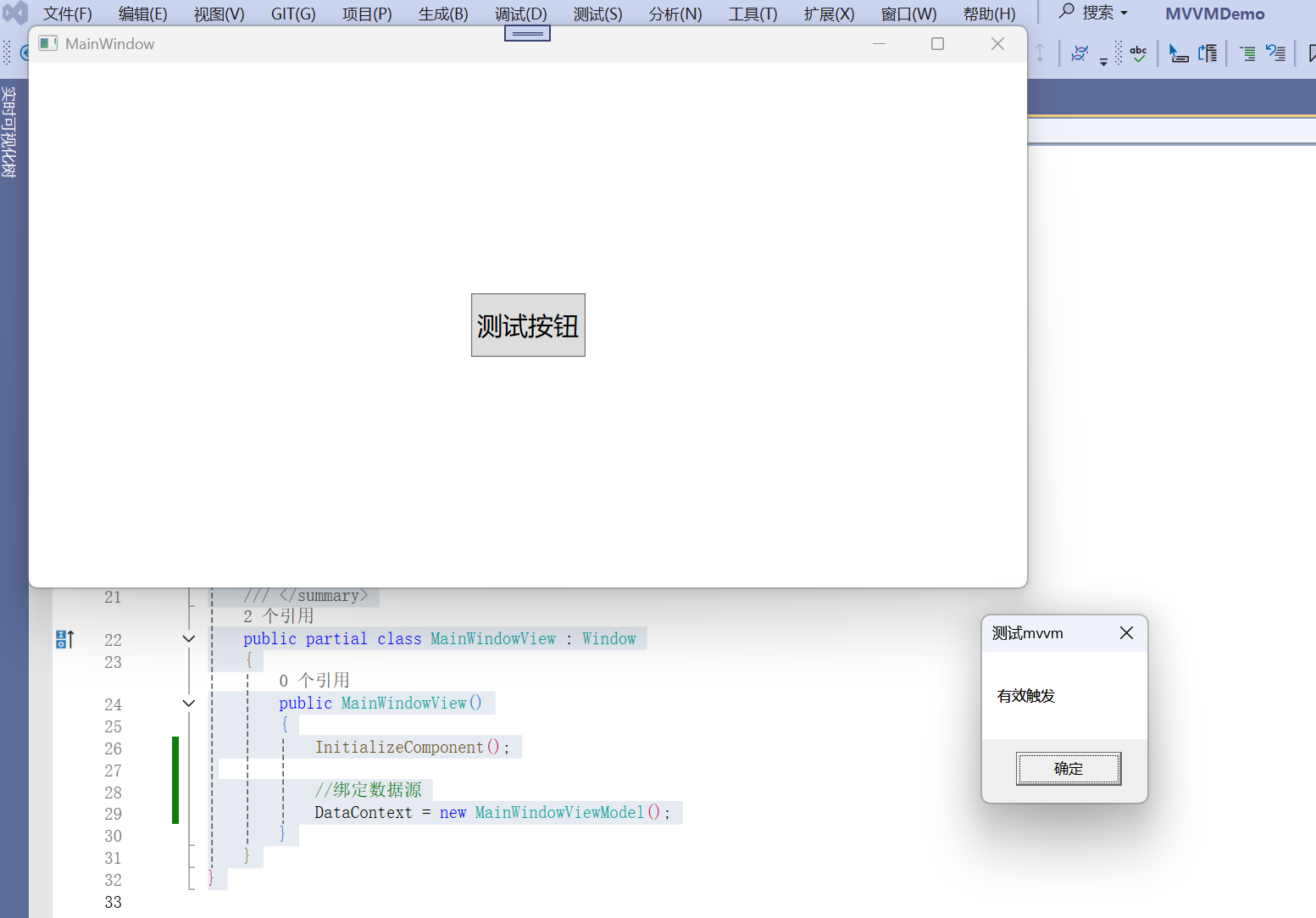
MessageBox.Show("有效触发", "测试mvvm");
}
}
}运行效果