
一、背景说明
首先我的项目版本:
vue:@vue/cli 4.4.6node:v14.20.0npm:6.14.17
我是项目要做补丁包,我的最全的项目是可以打包成功的,所以我从新下载了一份某个版本号的项目代码,但是在执行npm install就报错:npm ERR! cb() never called!(即:最全的项目能打包成功,而补丁包的项目打包失败)。
然后网上也找了好几个解决方案,最后都不行,最后发现还是自己大意了,接下来整理下自己的排查方向及逻辑。
二、报错
java
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\@arco-design\web-vue-27ddde64\lib\icon\icon-caret-left\index.js'
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\es-abstract-660cdb10\2018\ToInteger.js'
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\core-js-5b0bc466\actual\math\fround.js'
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\@arco-design\web-vue-27ddde64\lib\icon\icon-caret-right\index.js'
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\es-abstract-660cdb10\2019\ToInteger.js'
npm ERR! cb() never called!
npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! <https://npm.community>三、分析及解决方案
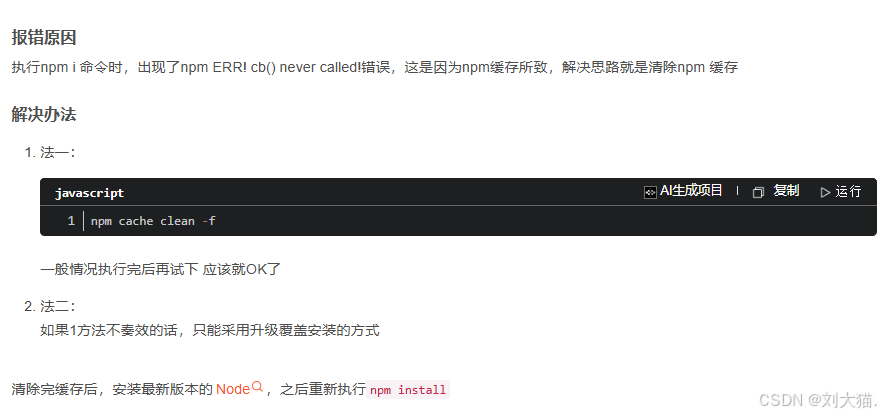
首先我想到这个报错,优先想的是先去网上查,有的博主解决方案如下,目前这里面我只能验证清除缓存,因为我不想重新安装node,费劲。
方案:1:npm cache clean --force

方案2:他这个里面多了一步npm install express@3.21.2,然后尝试了不行

到这时候我就犹豫了,为啥会这样呢,于是我从头排查问题,直到我看到:
npm WARN tar ENOSPC: no space left on device, open 'G:\WorkSpace\XNMS_patchV100005002\xnms\client-solution\xnms-ui\node_modules\.staging\@arco-design\web-vue-27ddde64\lib\icon\icon-caret-left\index.js'
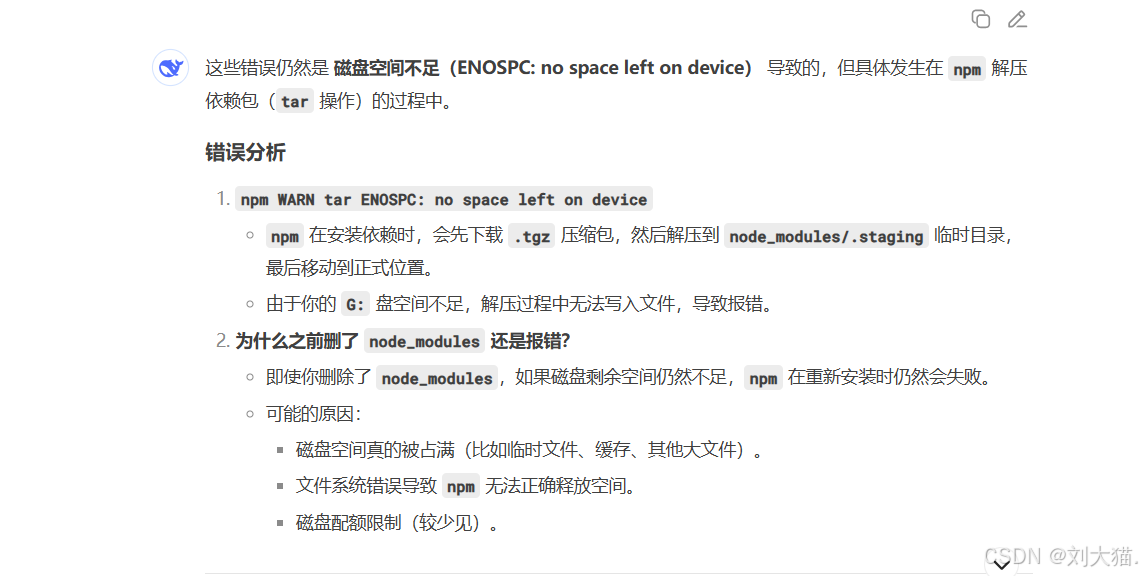
然后我查了下相关描述,下方是deepseek给出的答案

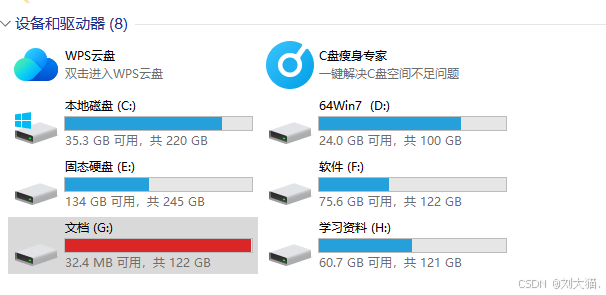
我的项目是统一下载到G盘的,然后我就去查看硬盘大小,结果如图:

这就是问题所在,按常理我是不会给硬盘弄这么卡的,最开始他有40G左右剩余空间,途中我尝试好几次npm install 和npm cache clean --force,反复npm install安装 ------》 ,再删除node_modules和package-lock.json文件,然后再npm cache clean --force反复重复,但是磁盘空间未释放,最后把我40G空间占得剩余32M了。最后解决方案重新下载项目到别的盘符,然后再打包就成功了。
总结下教训:碰到报错一定不要优先看爆红!碰到报错一定不要优先看爆红!碰到报错一定不要优先看爆红!从源头看排查问题,如果早排查磁盘空间,就不用占我一天时间了。