本犬对于该项目加了一个智能聊天bot的功能,你可以问他一些旅游攻略等,它会详细地为你制定旅游攻略,本犬觉得未来AI一定是发展潜力巨大地,不管学得前端还是后端都离不开AI,所以在改旅游项目我加上了旅游智能聊天bot,接下来来看一下我们怎么实现的
一、项目结构与核心功能
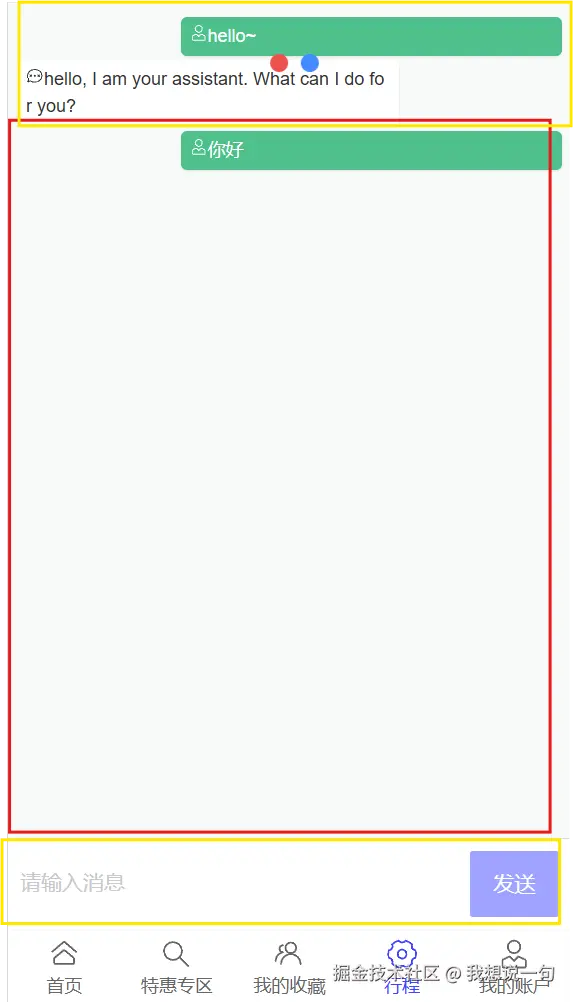
这个聊天机器人界面包含三个主要部分:
- 聊天显示区域:展示用户与AI的对话记录
- 消息输入区域:用户输入文本并发送
- 交互状态反馈:发送时的加载动画和空输入提示
javascript
const Trip = () => {
useTitle('旅游智能客服')
const [text, setText] = useState("")
const [isSending, setIsSending] = useState(false)
const [messages, setMessages] = useState([...])
const handleChat = async () => { ... }
return (
<div className="flex flex-col h-screen">
{/* 聊天区域 */}
<div className={`flex-1 ${styles.chatArea}`}>...</div>
{/* 输入区域 */}
<div className={`flex ${styles.inputArea}`}>
<Input ... />
<Button ...>发送</Button>
</div>
{/* 加载状态 */}
{isSending && <Loading type='ball' />}
</div>
)
}效果如图所示,当我们发送聊天内容,在屏幕上方会出现正在加载中的提示,这里我们还有需要完善地就是流式输出的问题,当我们发生聊天内容需要AI思考很久,就一直显示等待,给用户造成不好的体验:

二、状态管理的艺术
在React中,状态驱动视图是核心思想。我使用了三个关键状态:
text:实时跟踪输入框内容isSending:标识请求状态messages:存储所有聊天记录
状态更新策略特别值得注意:
php
// 发送消息时先更新本地消息
setMessages(pre => [...pre, {role: 'user', content: text}])
// 获取AI回复后再更新
const newMessage = await chat([{role: 'user', content: text}])
setMessages(pre => [...pre, newMessage.data])这种"乐观更新"策略让用户感觉操作更流畅------消息会立即出现在界面上,无需等待服务器响应。
三、消息渲染与样式设计
聊天消息根据角色采用不同样式方案:
css
/* 用户消息(右侧) */
.messageRight {
background-color: #4fc08d;
color: white;
margin-left: 30%;
}
/* AI消息(左侧) */
.messageLeft {
background-color: #fff;
}在JSX中动态应用样式:
javascript
{messages.map((msg, index) => (
<div
key={index}
className={msg.role === 'user'
? styles.messageRight
: styles.messageLeft
}
>
{msg.role === 'assistant' ? <ChatO /> : <UserO />}
{msg.content}
</div>
))}这里有几个重要细节:
- 使用
margin-left: 30%实现消息右对齐 - 通过角色判断显示不同图标
- 阴影和圆角增强视觉层次感
四、用户交互优化实践
输入验证是保障体验的关键:
javascript
const handleChat = async () => {
if (text.trim() === "") {
Toast.info('内容不为空')
return
}
// ...发送逻辑
}状态禁用防止重复提交:
xml
<Button disabled={isSending} onClick={handleChat}>
发送
</Button>加载反馈使用球形动画:
javascript
{isSending && <div className='fixed-loading'><Loading type='ball' /></div>}五、样式架构设计
CSS模块化让我受益匪浅:
css
/* 主容器 */
.chatArea {
overflow-y: auto;
padding: 12px;
background-color: #f7faf8;
}
/* 输入区域 */
.inputArea {
padding: 16px;
border-top: 1px solid #ddd;
background-color: white;
}这种设计实现了:
- 作用域隔离:避免样式冲突
- 语义化类名:提高可读性
- 响应式布局:flex实现自适应高度
总结与思考
通过这个项目,我掌握了:
- React状态管理的核心模式
- 数据驱动视图的实现原理
- 组件化开发的实际应用
- CSS模块化的优势
- 用户交互设计的细节处理
需要改进的方向:
- 增加消息持久化(本地存储)
- 实现自动滚动到最新消息
- 还有我们上述提到的采用流式输出,让用户不再等待
- 采用更合适的旅游大模型,现在采用的是deepseek聊天bot
后续本犬会继续完善,边学习边完善功能,在该项目中采用的组件是第三方组件库,在项目开发中很多组件都是现成的写好的,所以要熟练使用第三方组件以下是项目地址: