叠甲:本文档只用于本人面试,仅仅是个人理解,不保证内容的准确性
叠甲:本文档只用于本人面试,仅仅是个人理解,不保证内容的准确性
叠甲:本文档只用于本人面试,仅仅是个人理解,不保证内容的准确性
项目地址:mini-vue
文档地址:mini-vue-docs
动机
在实习期间我写了一个mini-vue全家桶(vue、vue-router、pinia),项目的亮点有TDD测试驱动开发、rolldown打包等,并打算把这一个项目写到我的简历上。
然后某天中午吃饭时一位正职老哥说:"小王啊,我也写过mini-vue,不如我来考考你吧"
经过一段时间的battle后,我也是真正意识到了自己的问题:
- 虽然能大概讲出来 是怎么实现的,但是讲得逻辑混乱,听起来理解不够深刻
- 对于部分api不够理解 ,或者不理解某个做法的意义是什么
面试时面试官希望听到的是清晰、有条理的回答,而不是一个模糊的、混乱的答复
对于mini-vue我可能只是写完了,但很多地方没有真正理解,比如:
- 响应式的核心
- 最长递增子序列算法的根本目的
- 等等等等
所以我希望能把我写过的重新整理成文档,希望能更理解vue的核心,便于回答面试官的提问。
现状
使用vitepress整理
目前文档整理到runtime-core的中段

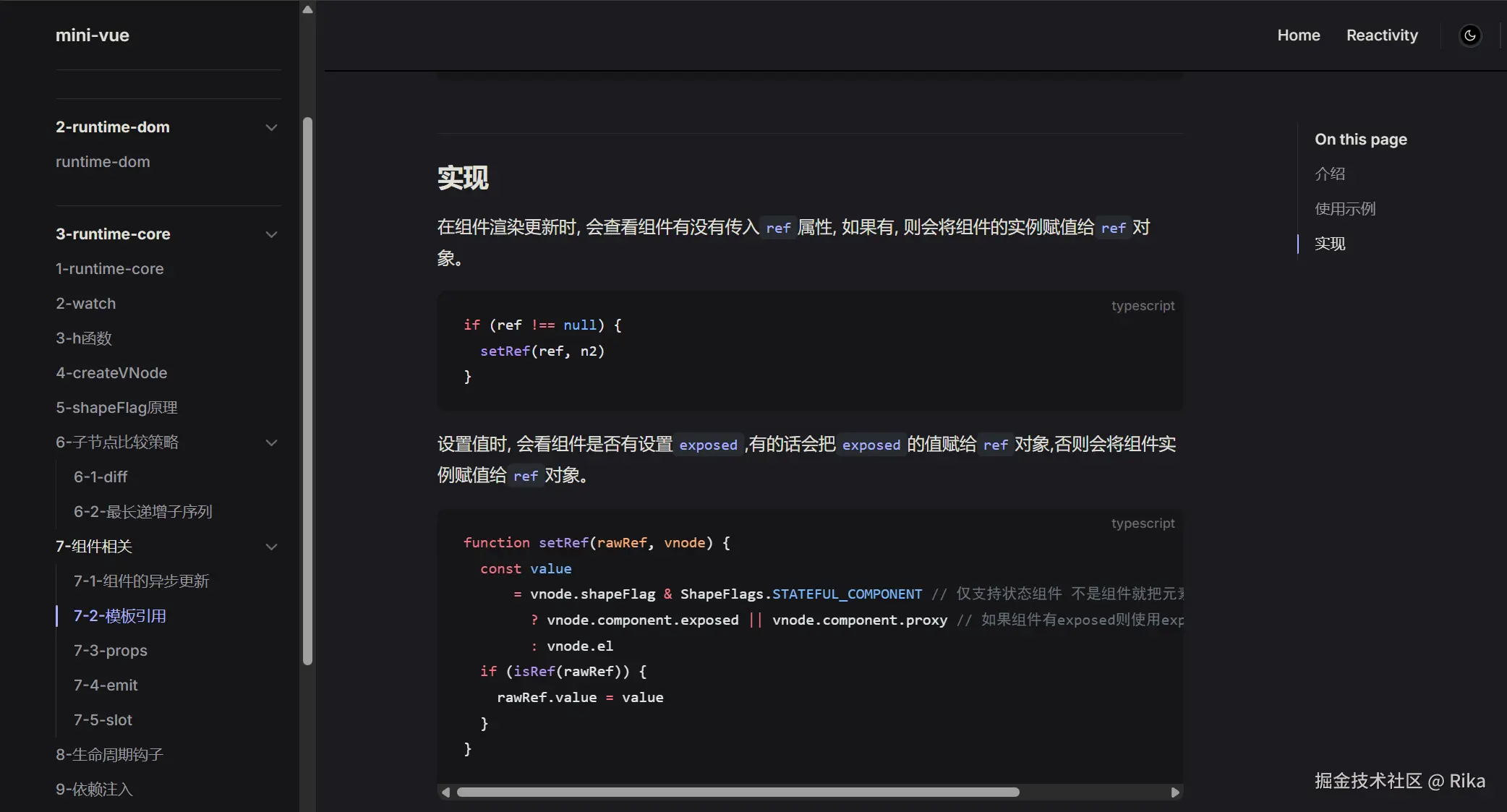
内容大概如图所示

未来
目前打算先把vue 、pinia 、vue-router 的文档先整理完,后续写一下简历写法,以及针对可能会被问到的一些问题(TDD是什么、写mini-vue遇到的困难、monorepo的好处等等)针对性解决一下。
希望能给我将来的面试带来一些帮助、也希望能给手写mini-vue的各位提供一些参考、希望我们共同进步。