
前言
目前已经有大部分文章对前端人员jenkins构建部署有了详细的教程,但是有些不够完整🥲,有些步骤稍微缺失,甚至是有时候服务器操作系统不一样最后都导致了失败😂,作为一个新手,参考了部分优秀的文章案例,总结一份也算是自我记录,稍微比较详细的jenkins构建方法,可能部分环节会有缺失或者是版本不对,但基本就是这些🤣。第一次写这么长的文章,有很多不足或者是错误发现的话,欢迎在下方指出🙏。
🤔能实现什么??
🎤从0开始,购买服务器后,创建项目,搭建服务,插件配置,实现本地项目部署服务器实现cicd流程。
✈️ 可直接查看目录第四条【查看成果】,看是否需要。
1.工具准备 😄
- Ubuntu 服务器一台(当前火山云,Ubuntu* *24.04 64 bit 最新版本)
- 远程工具 CodeArts IDE (华为出的,凑合用)
- 一些基本的操作命令 cd ls mkdir 这些😄
💣 如果不是Ubuntu 怎么办?如果不介意的话,最好是切换一下系统版本,很方便的。在文末教程。
2.登录服务器安装依赖
- Docker 👀
- Git (这个貌似是自带的)
- Nginx (docker)
- Jenkins (docker)👀
Nginx此处也是在docker安装的,不是外部的。当然外部的可以和内部的兼容,也很方便。
2.1 安装Docker
1. 更新系统并安装相关依赖
js
sudo apt update
sudo apt upgrade -y
sudo apt install -y ca-certificates curl gnupg lsb-release2. 安装 Docker(Ubuntu 24.04 兼容方式)
📌貌似 Docker 暂不支持 Ubuntu 24.04(代号 noble),需使用 22.04(jammy)版本的源。
3. 添加 Docker GPG 密钥
js
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | \
sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg4. 添加 Docker 源(使用 jammy 替代 noble)
js
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] \
https://download.docker.com/linux/ubuntu jammy stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null5. 安装 Docker
js
sudo apt update
sudo apt install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin6. 验证
- 如果正常出现版本号等,就是成功了!
js
docker version
docker run hello-world2.2 配置下Git (可选)
📌Git貌似是自带的就有 可以使用 git --version 查看,如果没有则需要安装
1. 如果没有安装git 则需要下载安装
js
sudo apt install -y git2. 配置git 密钥
配置用户信息
js
git config --global user.name "你的名字"
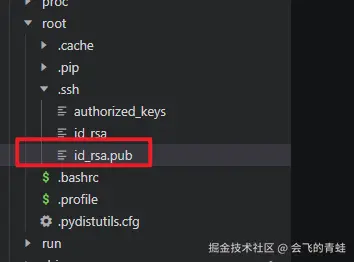
git config --global user.email "你的邮箱@example.com"一路回车即可,得到id_rsa(私钥)、id_rsa_pub(公钥)
js
ssh-keygen -t rsa -C "root"得到类似这种:
js
.....
Your identification has been saved in /root/.ssh/id_rsa
Your public key has been saved in /root/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:9yESl3Nx83oFBF5aUX8HQG63D******* root
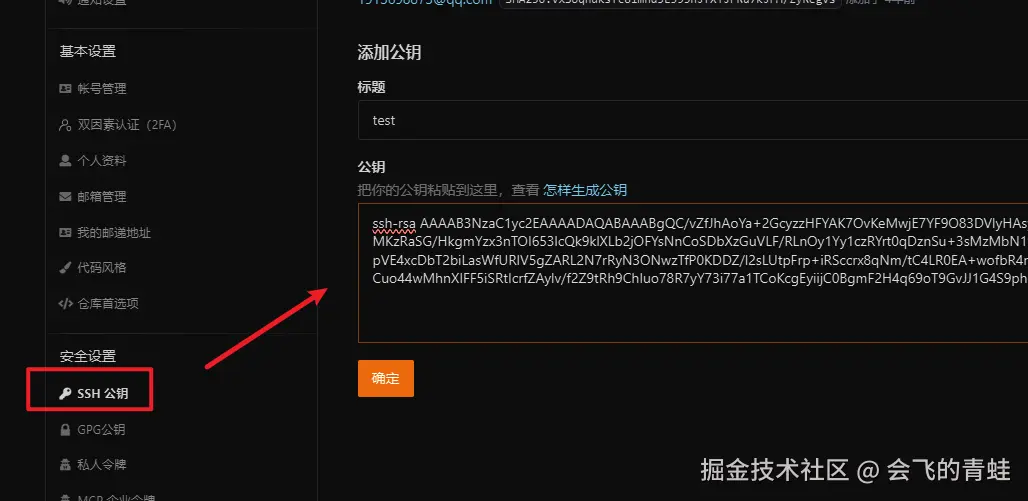
.....3. 配置SSH 到Gitee
📌为什么不用github? 网络很不稳定,用这个方便很多。
找到这个直接复制出来

找到gitee 直接粘贴进去

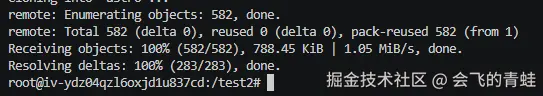
4. Clone 项目试试
js
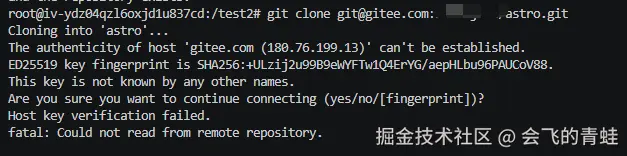
git clone git@gitee.com:liu*****/astro.git💣 【出现问题】 在执行
git clone命令时,SSH 无法验证 Gitee 主机的密钥指纹,导致连接失败。这是常见的 SSH 首次连接安全验证机制

解决:获取指纹后,手动添加到known_hosts。 注意指纹ed25519 是否替换
js
ssh-keyscan -t ed25519 gitee.com >> ~/.ssh/known_hosts💡 无问题后可以随意创建一个文件夹,clone 项目试试。看到项目后即代表成功!

2.3 Docker 拉取 nginx jenkins 镜像
先安利俩命令,快捷关闭和启动,后面常用到。🤣
js
docker compose down
docker compose up -d1. Docker 配置国内镜像源
🚚 一般是无法直接拉取镜像的,需要配置一下代理,手动创建也可。可能会出现代理不生效,可重启试试。
js
sudo mkdir -p /etc/docker
sudo nano /etc/docker/daemon.json复制粘贴以下内容:镜像源版本特别多,可以随意选用网上公开的,例如阿里,清华的...
daemon.json 把下面的镜像源放进去。🏠
js
{
"registry-mirrors": [
"https://docker.m.daocloud.io"
]
}重启一下
js
sudo systemctl daemon-reexec
sudo systemctl restart docker2. 拉取nginx jenkins 镜像
💣 这一步很有可能因为镜像源配置不成功,迟迟无法推进!
js
docker pull nginx
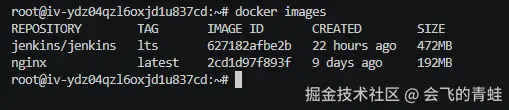
docker pull jenkins/jenkins:lts通过docker images 查看是否安装成功,下面的就是成功了。

3. 配置Nginx Jenkins
- 为 Jenkins + Nginx 的部署创建好了如下目录结构
js
mkdir /docker
mkdir /docker/compose
mkdir /docker/jenkins_home
mkdir /docker/nginx
mkdir /docker/nginx/conf
js
/docker
├── compose ← 存放 docker-compose.yml
├── jenkins_home ← Jenkins 数据挂载目录
├── nginx ← Nginx 配置相关
│ └── conf ← 放 nginx.conf 或反向代理配置- 创建文件
/docker/compose/docker-compose.yml
yaml
services:
jenkins:
image: jenkins/jenkins:lts
container_name: jenkins
ports:
- "8080:8080"
volumes:
- /docker/jenkins_home:/var/jenkins_home
environment:
- JENKINS_OPTS=--prefix=/jenkins
nginx:
image: nginx:latest
container_name: nginx
ports:
- "80:80"
volumes:
- /docker/nginx/conf:/etc/nginx/conf.d- 配置nginx 反向代理
创建 /docker/nginx/conf/default.conf
nginx
server {
listen 80;
location /jenkins/ {
proxy_pass http://jenkins:8080/jenkins/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect http://jenkins:8080/jenkins/ /jenkins/;
}
}⚠️配置一下权限 :sudo chown -R 1000:1000 /docker/jenkins_home
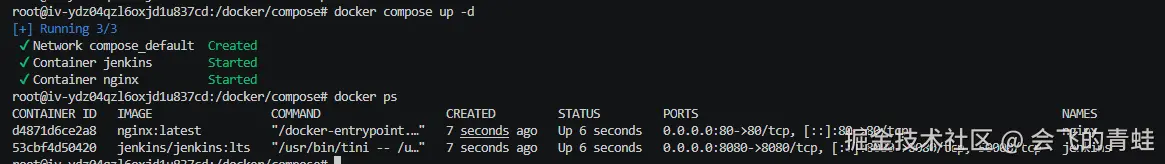
- ✅ 🐒 猿神~ 启动!
js
cd /docker/compose
docker compose up -d
docker ps
访问地址:http://1*******88/jenkins
如果正常的话可以看到一个老头 👴

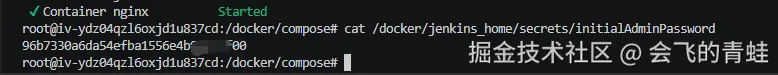
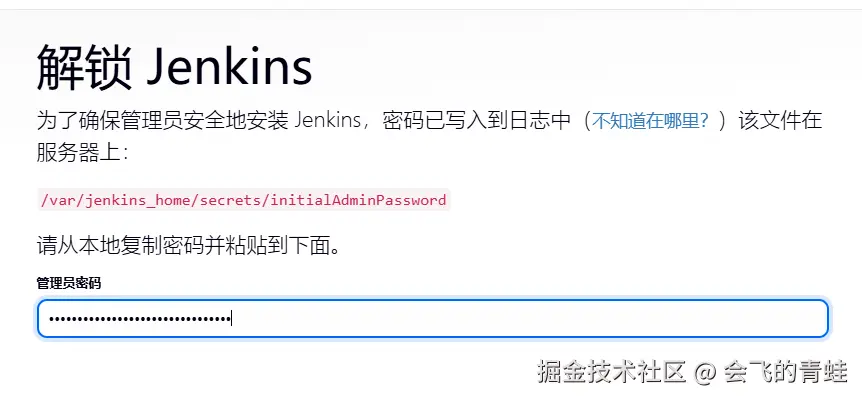
- 初始配置jenkins 需要密码
js
cat /docker/jenkins_home/secrets/initialAdminPassword
- 放到下方【管理员密码】输入框即可

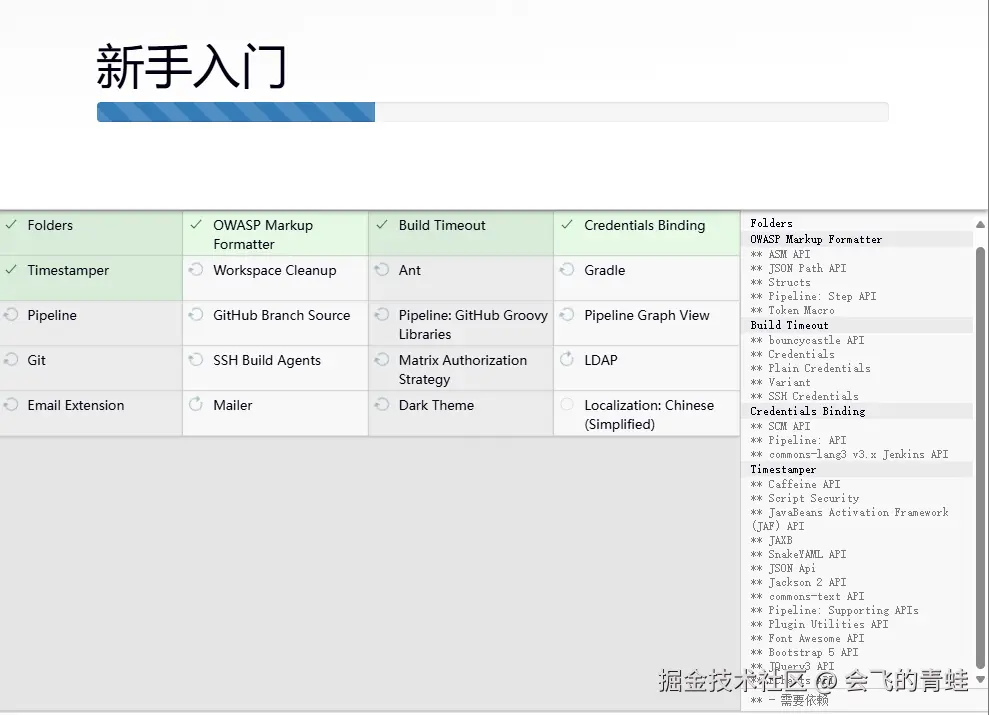
- jenkins 新手入门(是我🙋♀️)

-
有一丢丢慢 🐌

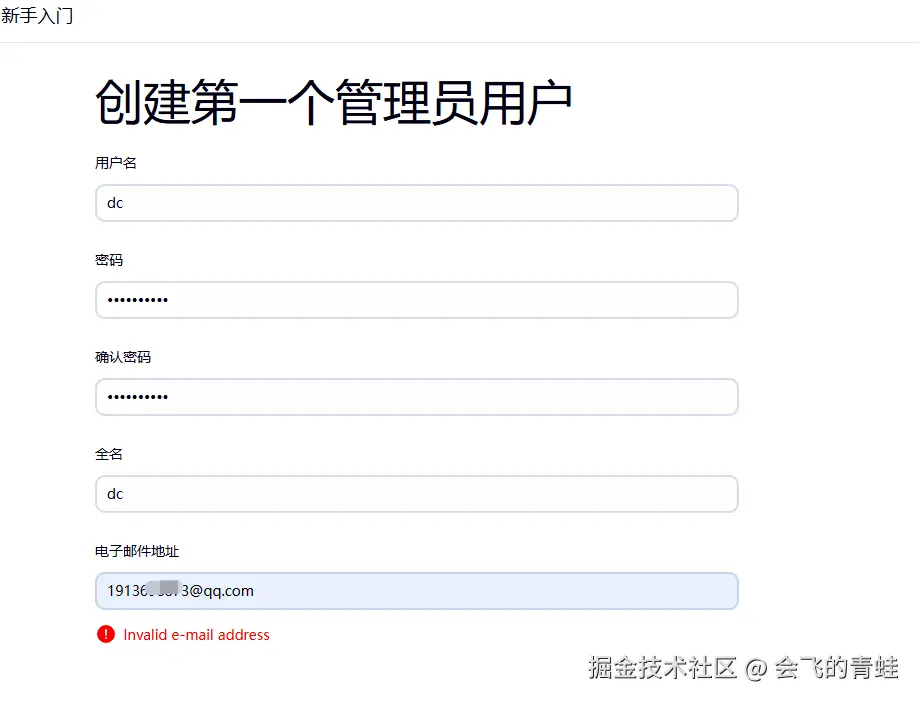
-
配置下账户


3. Jenkins 自动构建,发布!
- 配置jenkins
- 配置Gitee 触发 Jenkins 更新
- Jenkins 自动打包构建,传送到服务器
- 配置服务器 nginx 访问
3.1 Jenkins基础配置
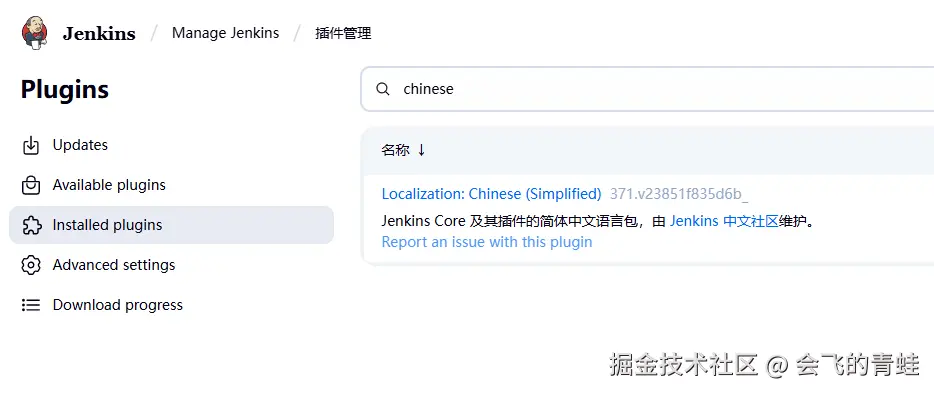
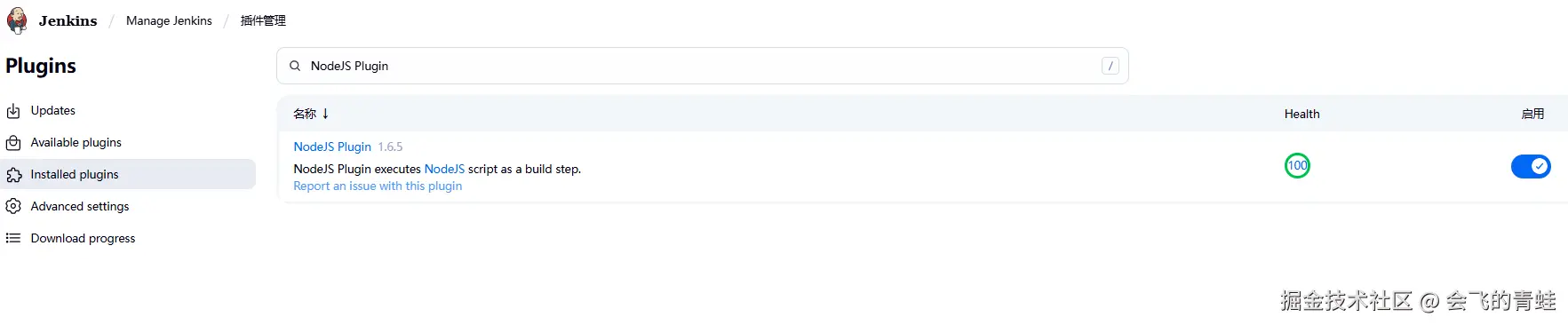
1. 先配置中文 ✅
这个好像是默认装好了的。(没有安装的搜索安装后应该重启就好了)
这个Plugins 就是安装插件的地方。

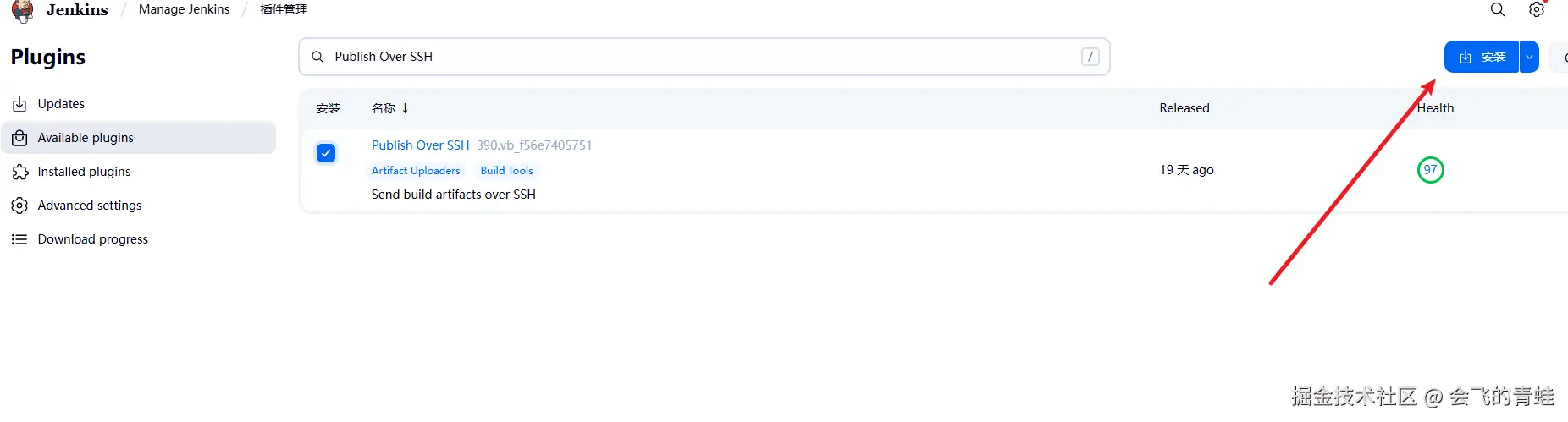
2. 安装插件 Publish Over SSH,方便后期把打包好的文件扔到服务器。
- 安装插件

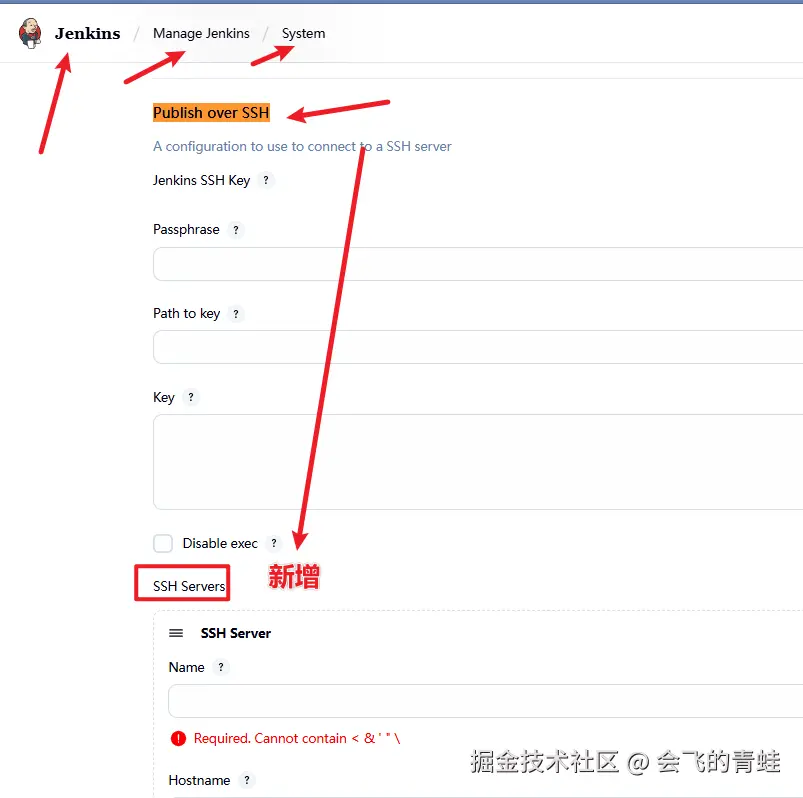
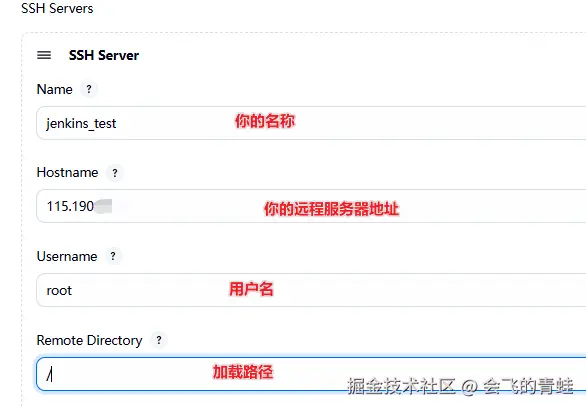
- 配置 Publish Over SSH,这一步就是把你的服务器信息告诉jenkins,方便他自动操作。

- 输入服务器配置信息

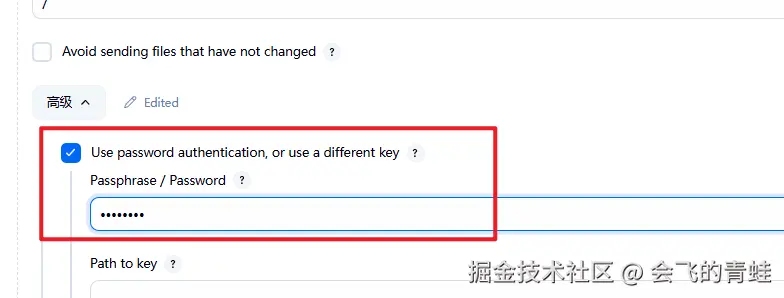
- 点击高级,输入密码访问服务器

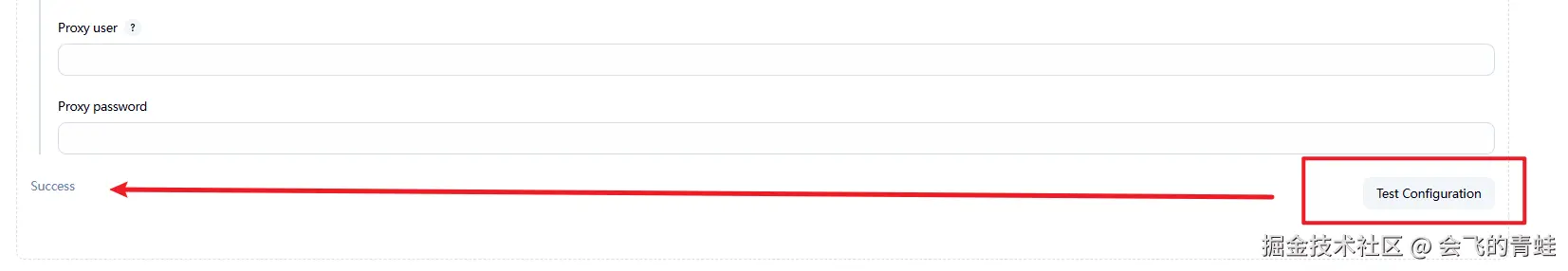
- 点击测试,看是否和服务器配置成功 ✅

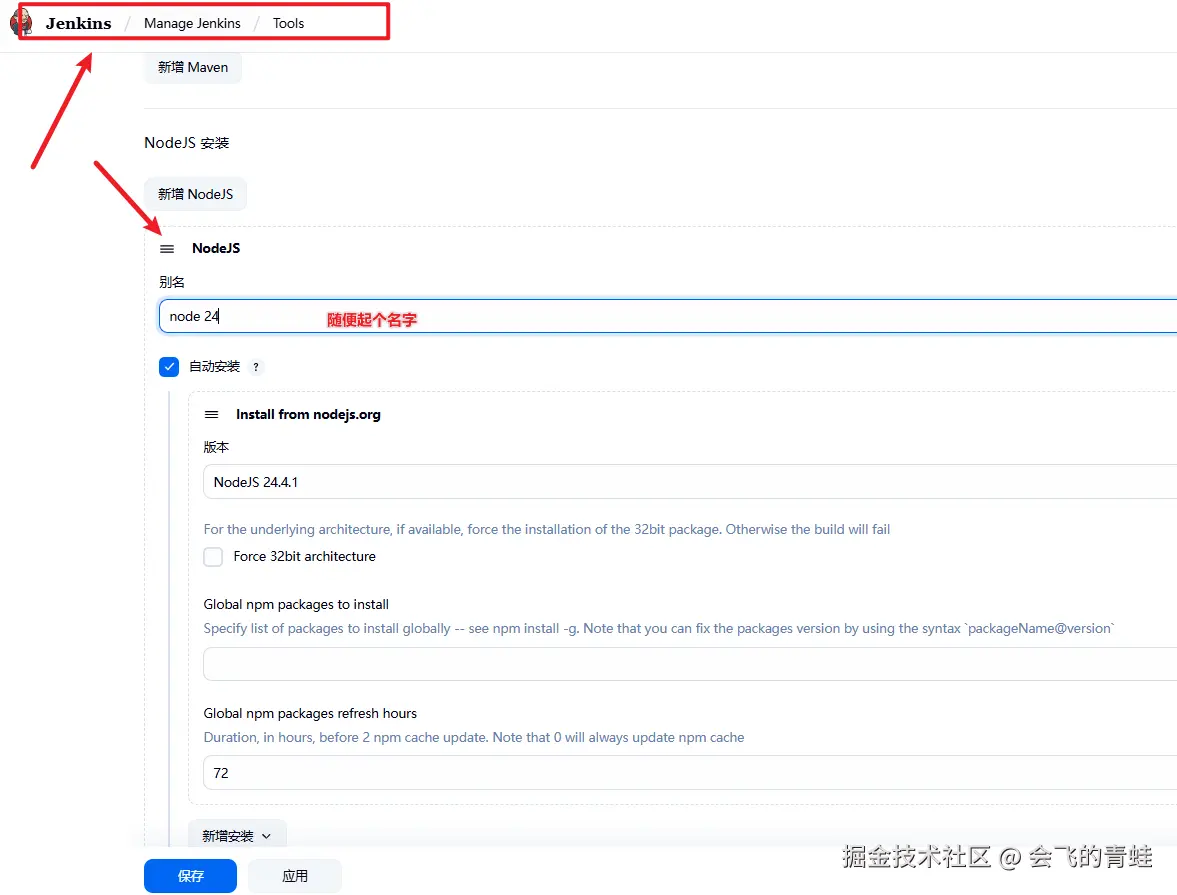
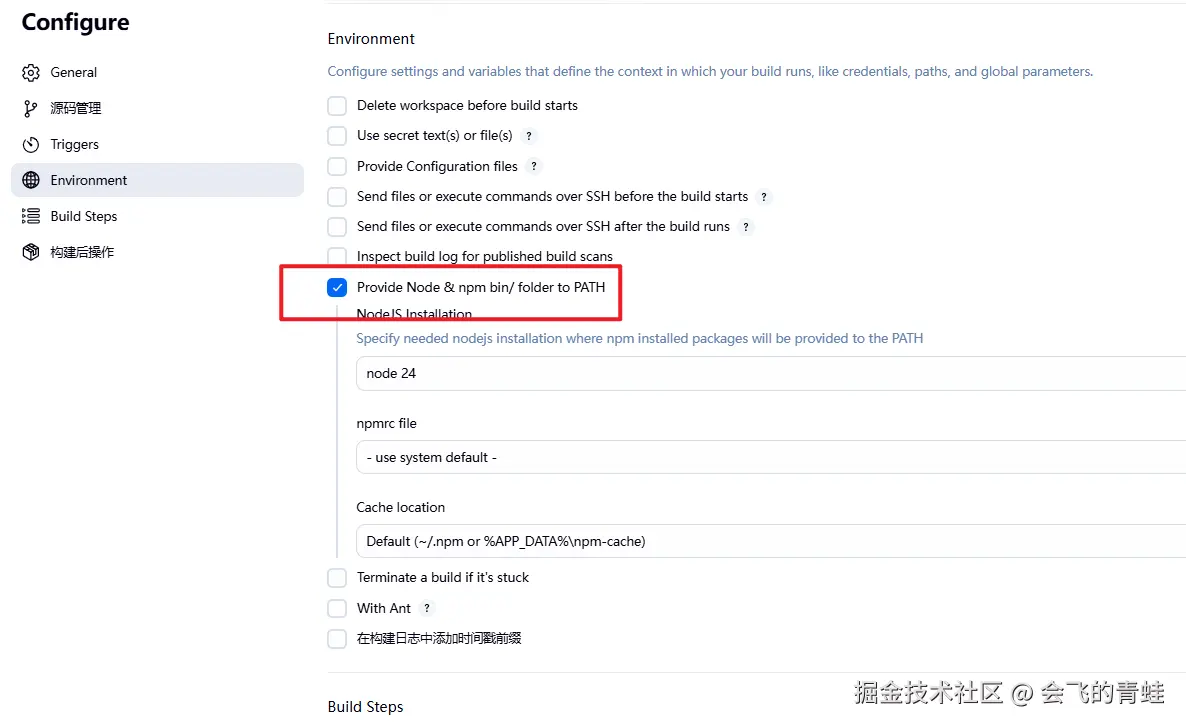
3. 安装并配置 Node.js
- 去插件市场安装

- 简单配置一下

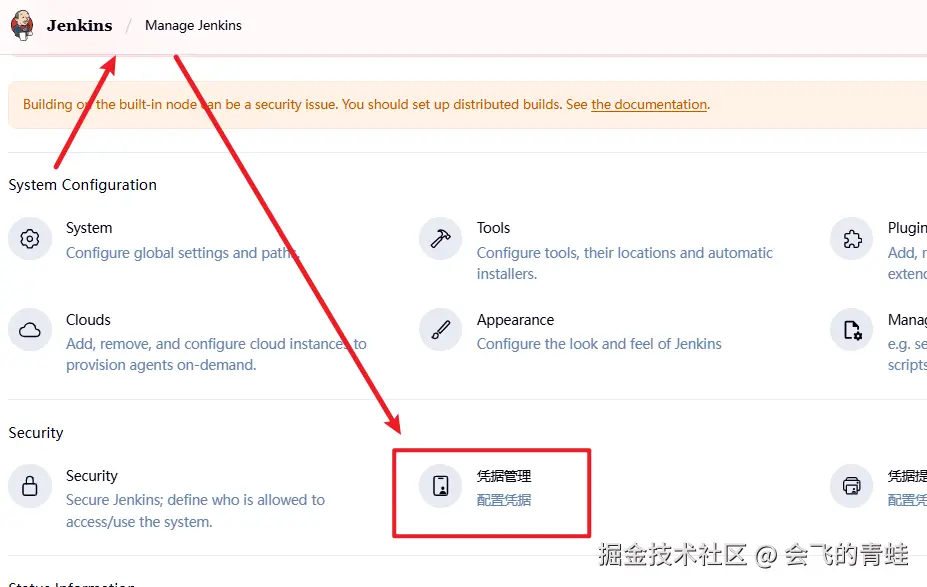
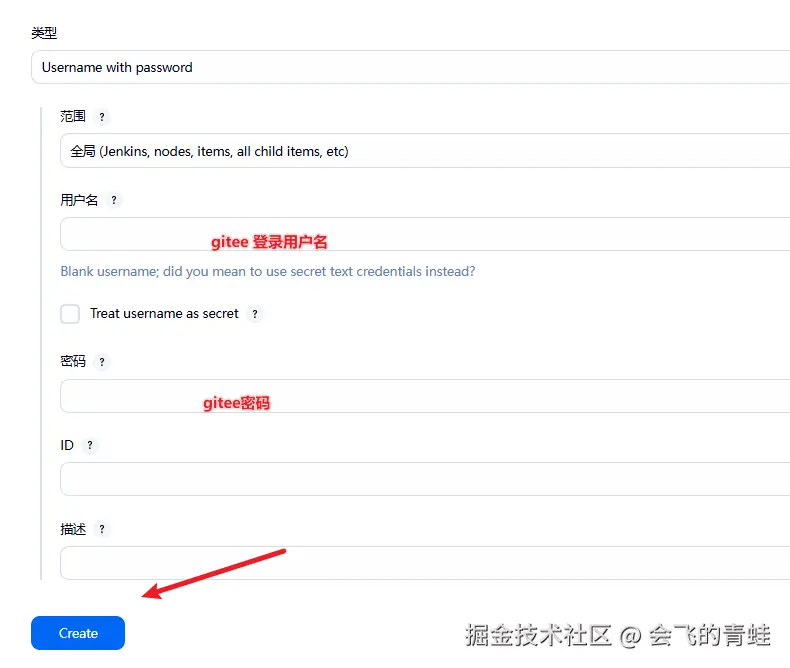
4. 去添加 Gitee 凭据!这一步是让jenkins方便与你的代码仓库通信,当然用什么仓库都行。
🤔: 为什么不用github?
💡:.....
- 系统设置

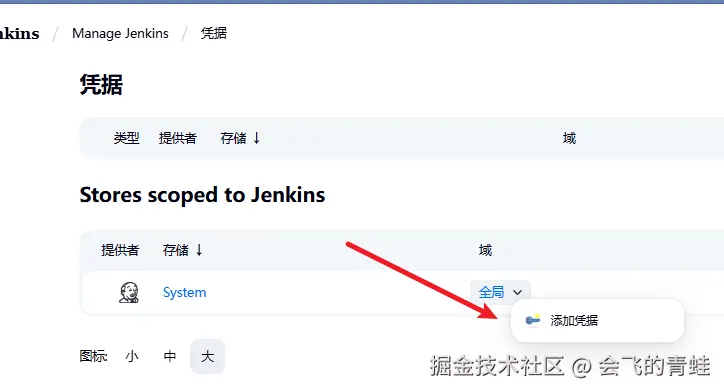
- 添加凭据


3.2 创建一个简单的工程示例
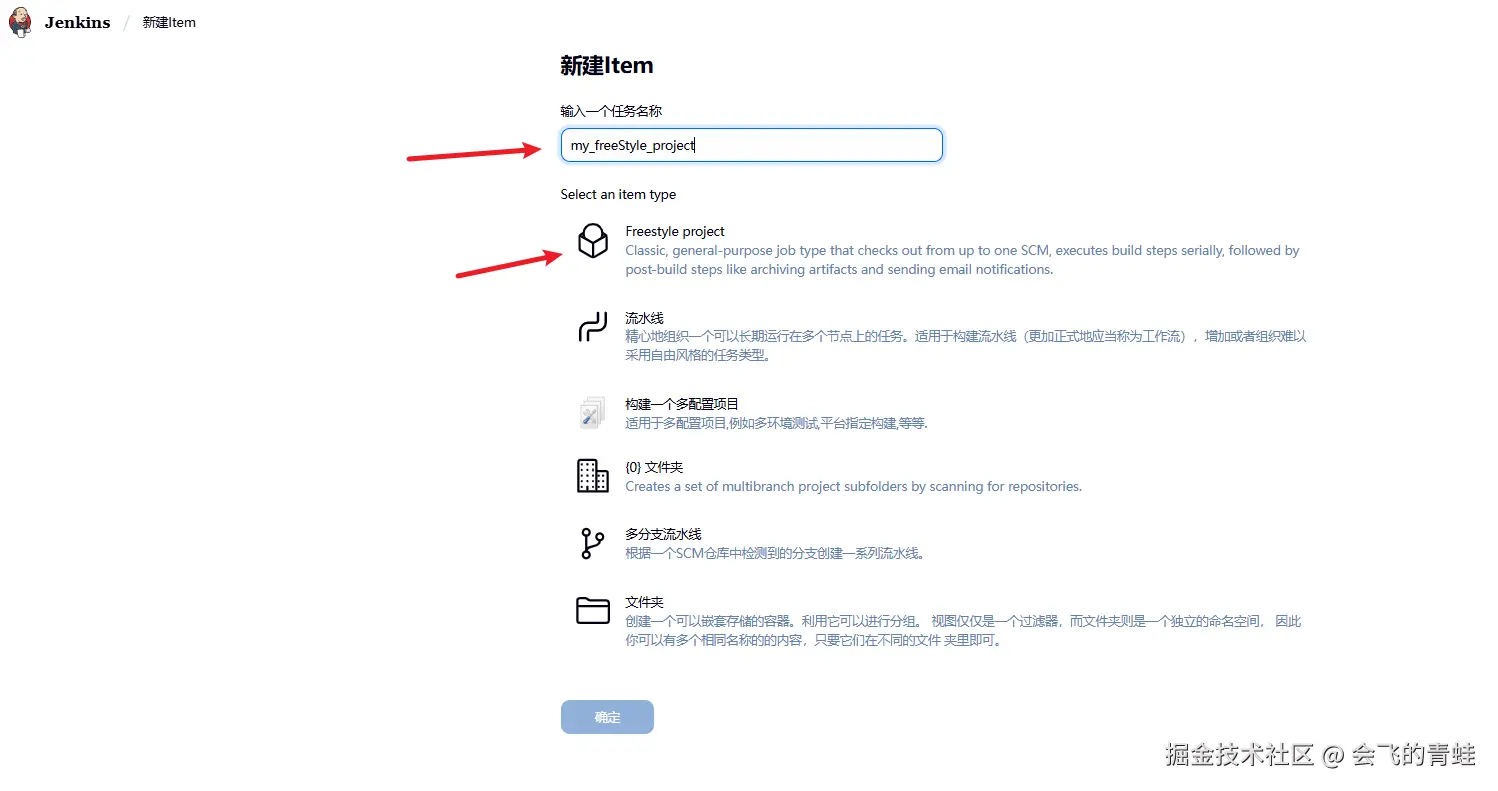
1. 新建 Item ,选择第一个 确定即可。
- 🥵名称随便写,然后确定。


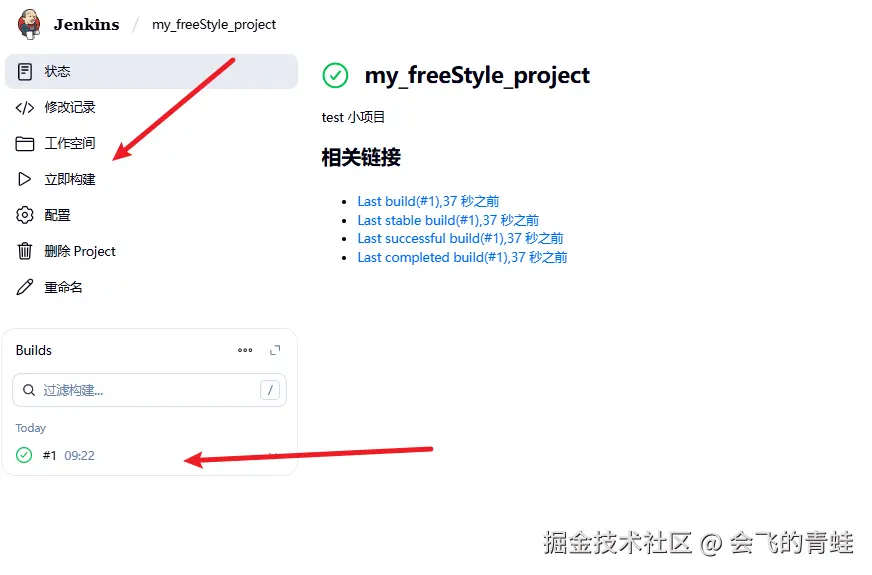
- 保存后,点击构建。由于现在没有具体的配置,这里会很快构建成功。

3.3 配置 Generic Webhook Trigger
当满足特定条件时(例如代码提交、合并请求等),外部系统可以通过向CI/CD服务器发送一个HTTP POST请求来触发构建或其他自动化流程。
配置
Generic Webhook Trigger,可以从仓库触发jenkins构建。当然也可以用其他的插件,一开始尝试了其他的插件,一直通信失败,然后换的这个。
- Gitee webhook ❌ (死活配置不成功)
- Generic Webhook Trigger ✅
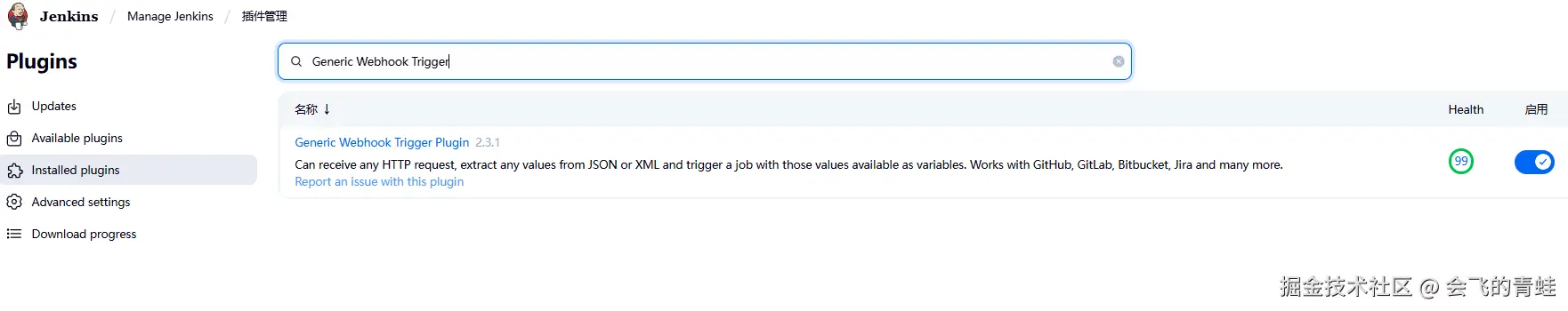
1. 安装 Generic Webhook Trigger
- 依旧插件市场

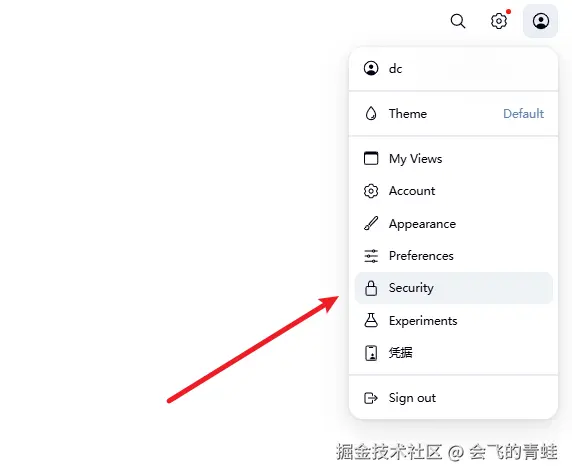
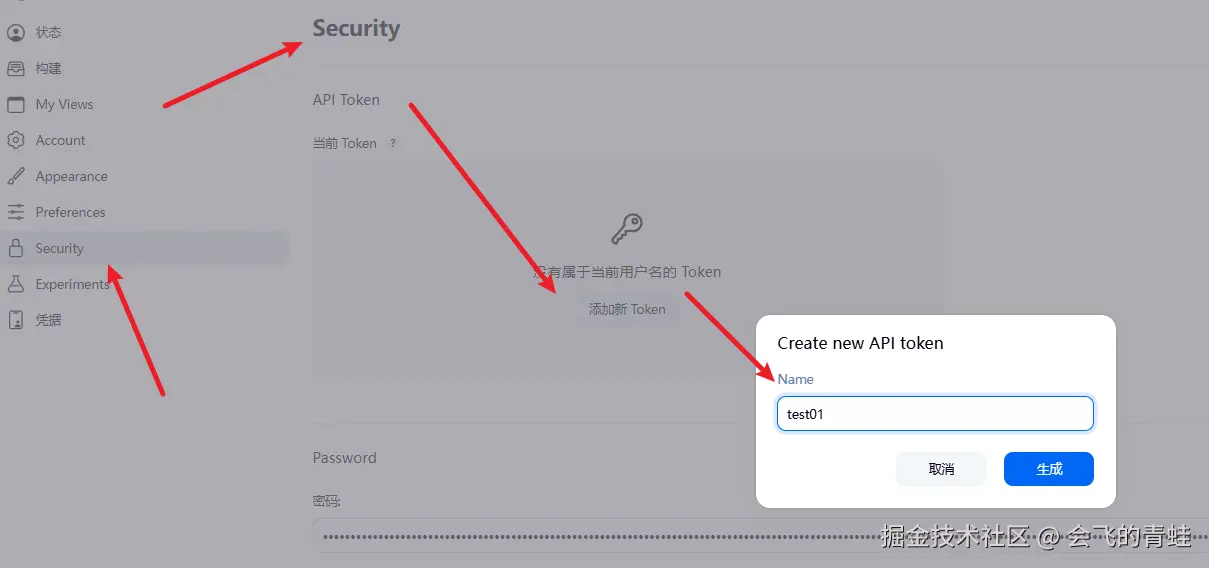
- 配置token,使用token触发更新


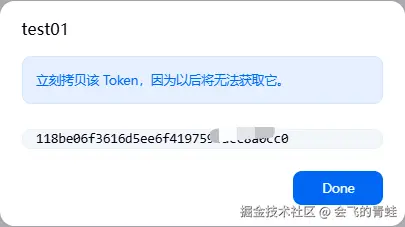
- 复制你的密钥 ⚠️

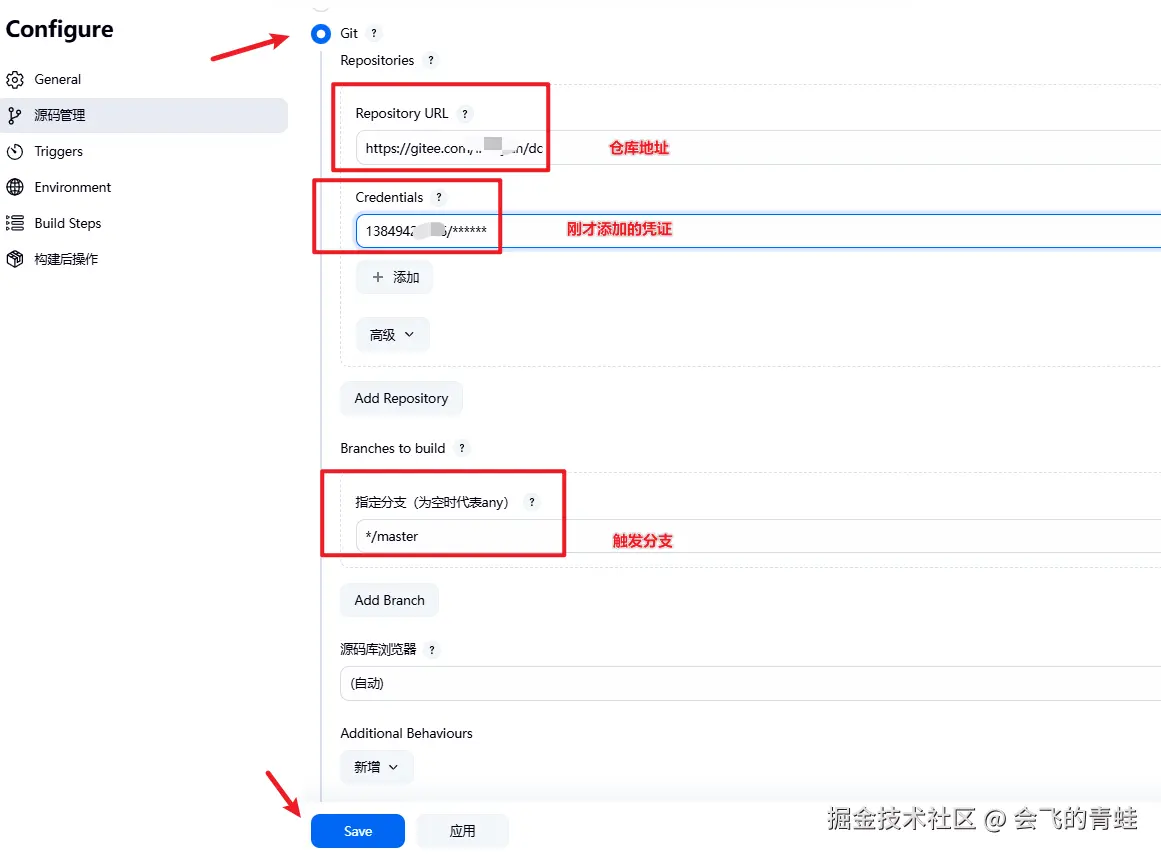
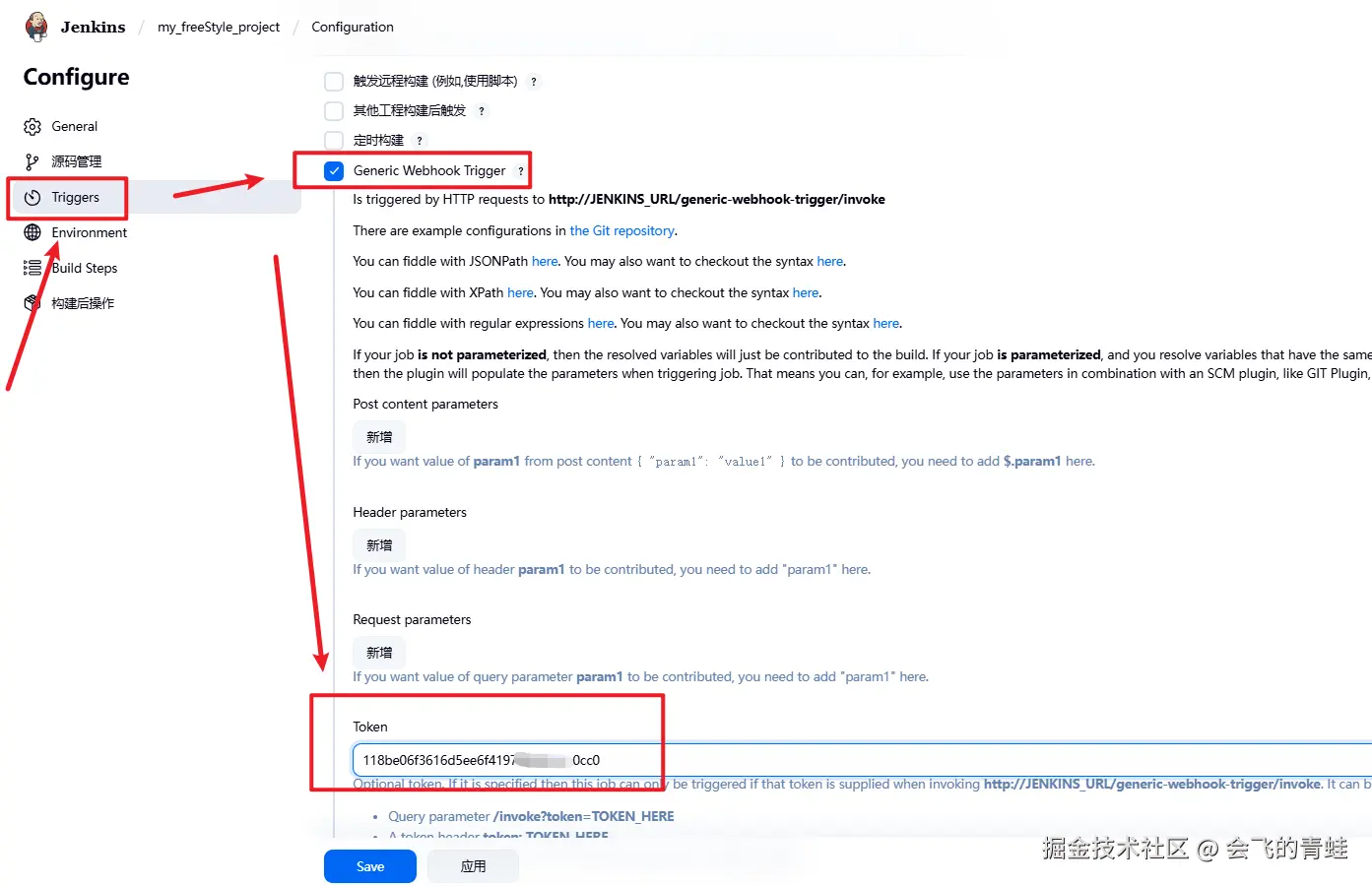
- 找到刚才的项目,进入配置,选择
Generic Webhook Trigger把token放进去。

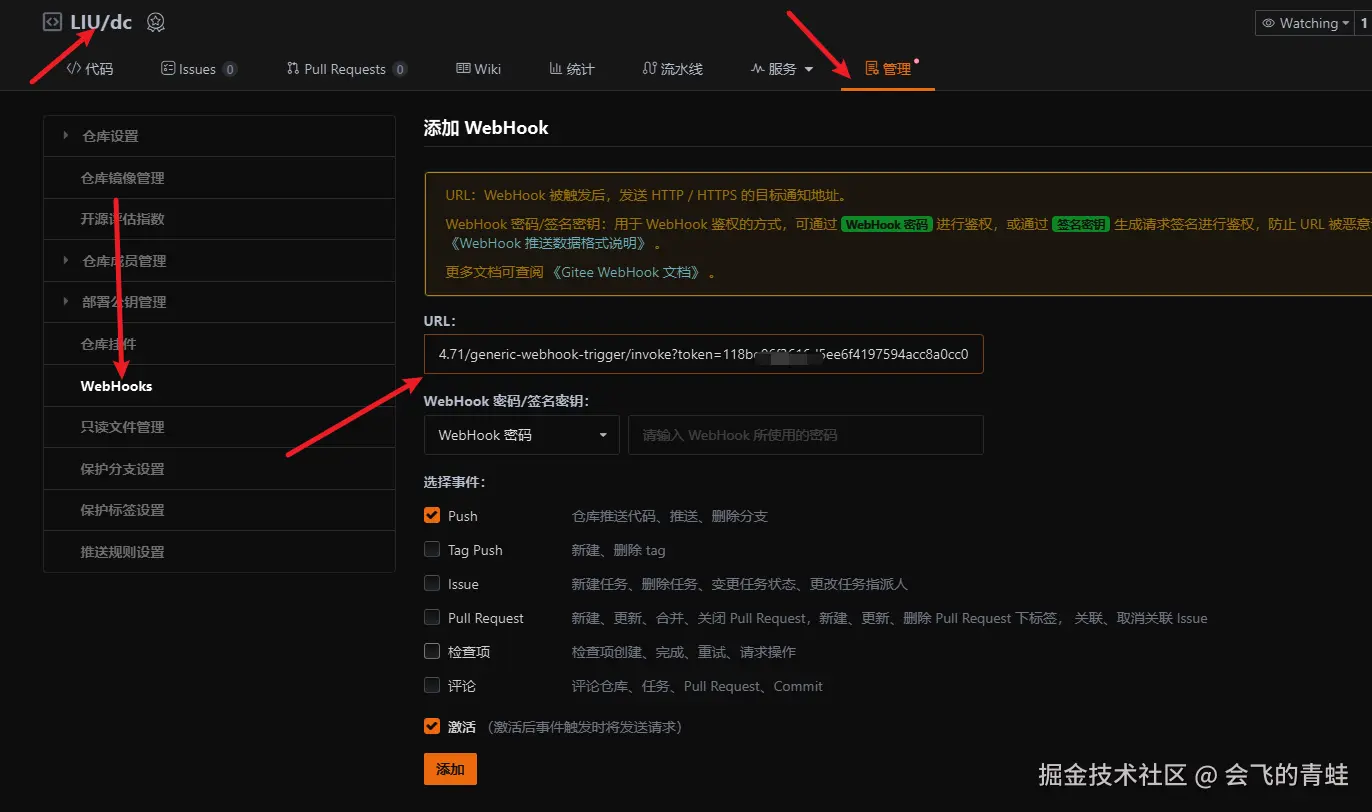
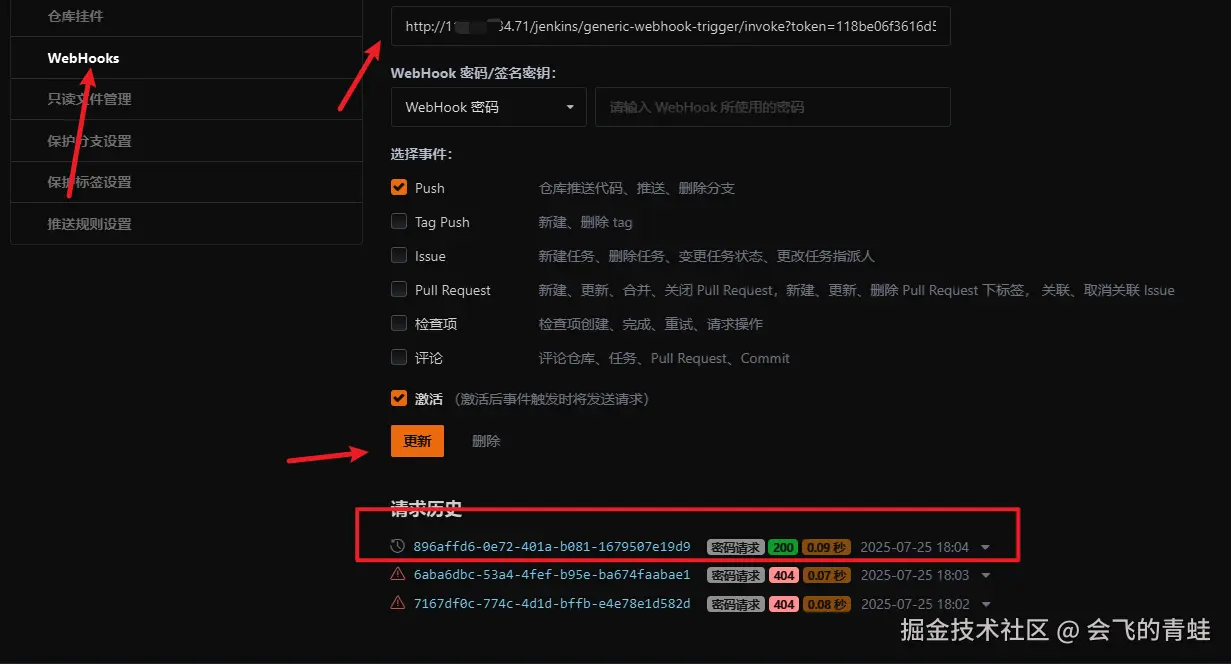
- 进入需要触发构建的Gitee仓库,然后找到webHooks,在url中填入触发地址后点击添加。
💣 your ip+/jenkins/generic-webhook-trigger/invoke?token= your token (注意替换)

- 前两次地址不对没触发成功,第三次成功。✅

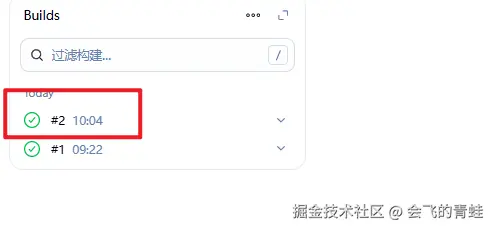
- 成功触发可在jenkins 看到自动构建任务。

2. 配置简单的jenkins 打包命令

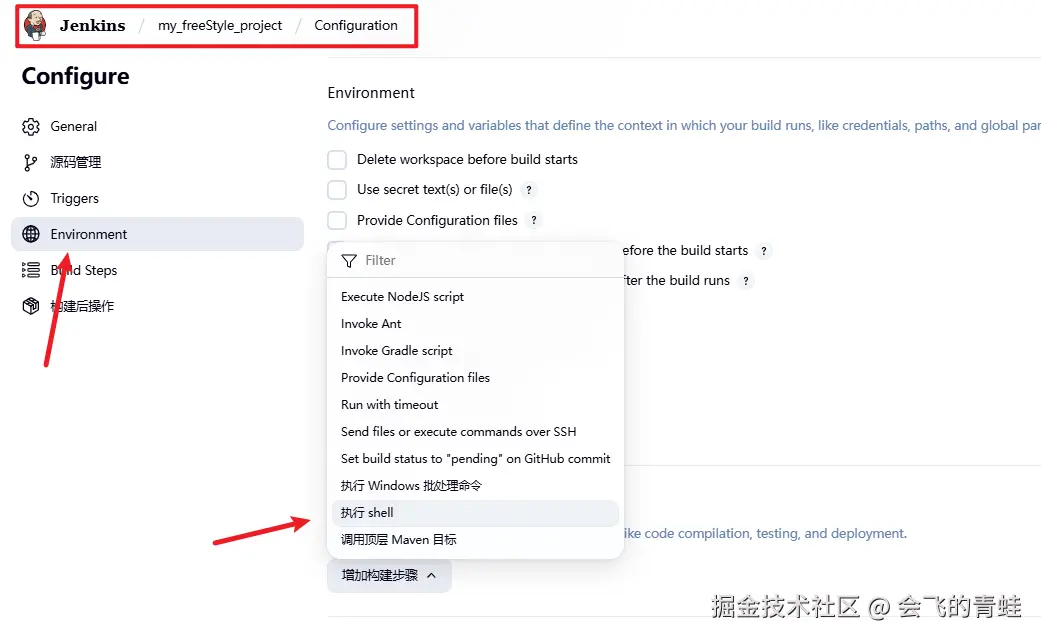
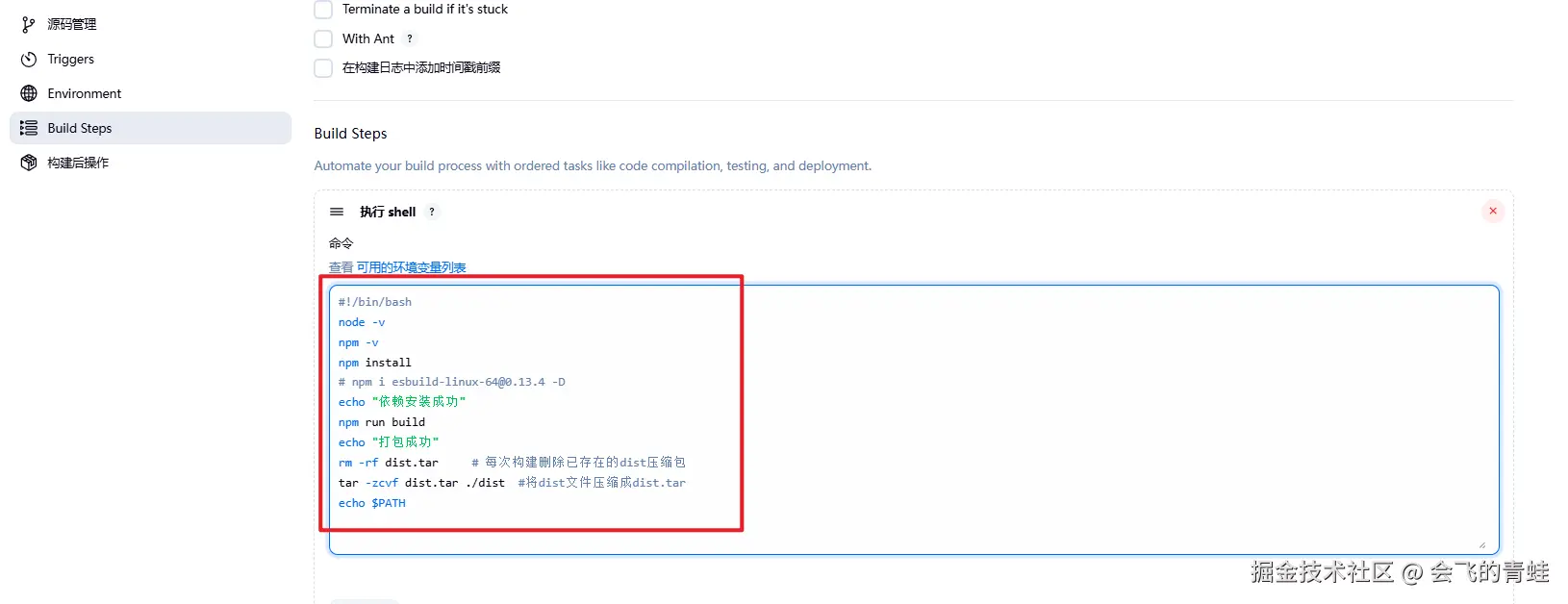
- 配置shell

shell
#!/bin/bash
node -v
npm -v
npm install
# npm i esbuild-linux-64@0.13.4 -D
echo "依赖安装成功"
npm run build
echo "打包成功"
rm -rf dist.tar # 每次构建删除已存在的dist压缩包
tar -zcvf dist.tar ./dist #将dist文件压缩成dist.tar
echo $PATH粘贴放进去即可。

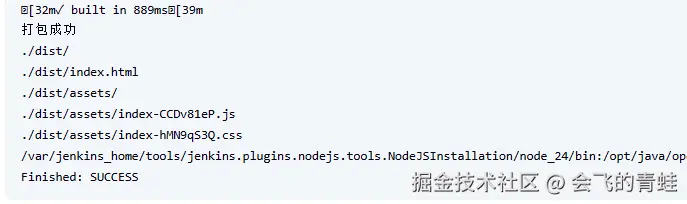
- 保存配置后,点击构建,点击控制台输出可以看到构建信息
🚗第一次构建概率出现速度较慢的情况

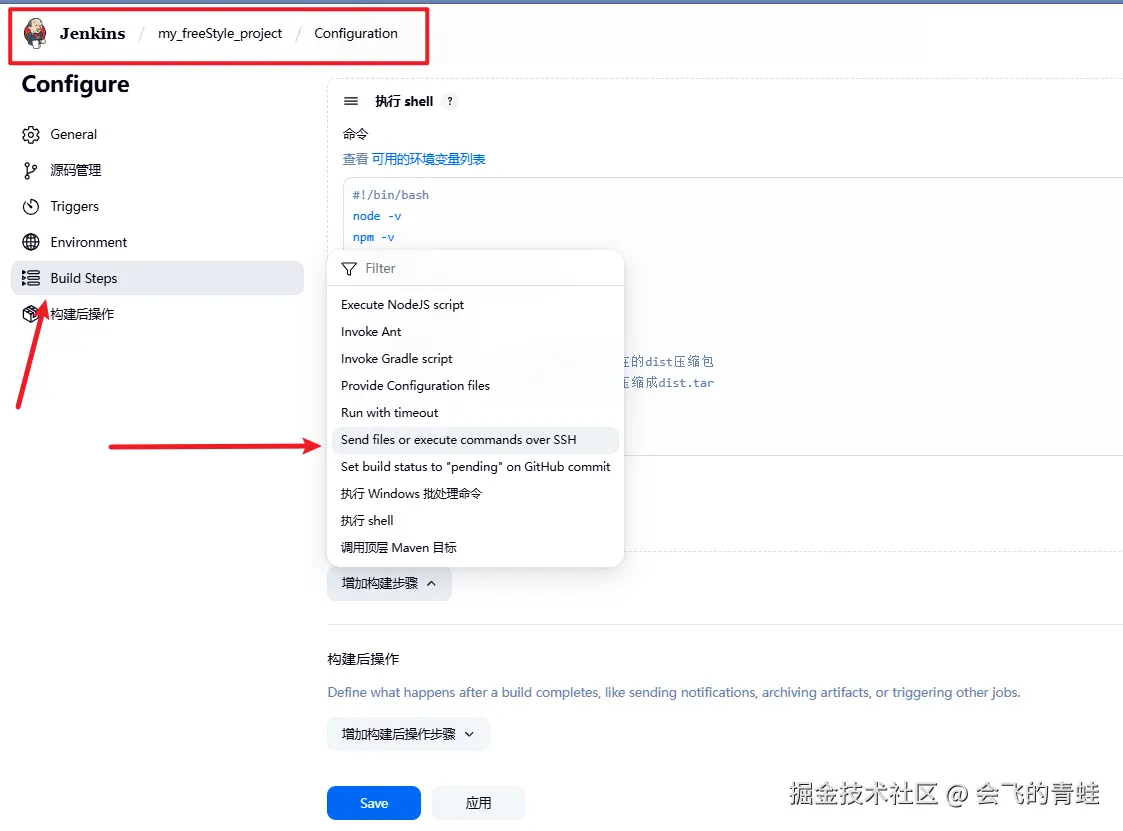
3.4 配置 SSH 把打包后的文件扔到对应的服务器。
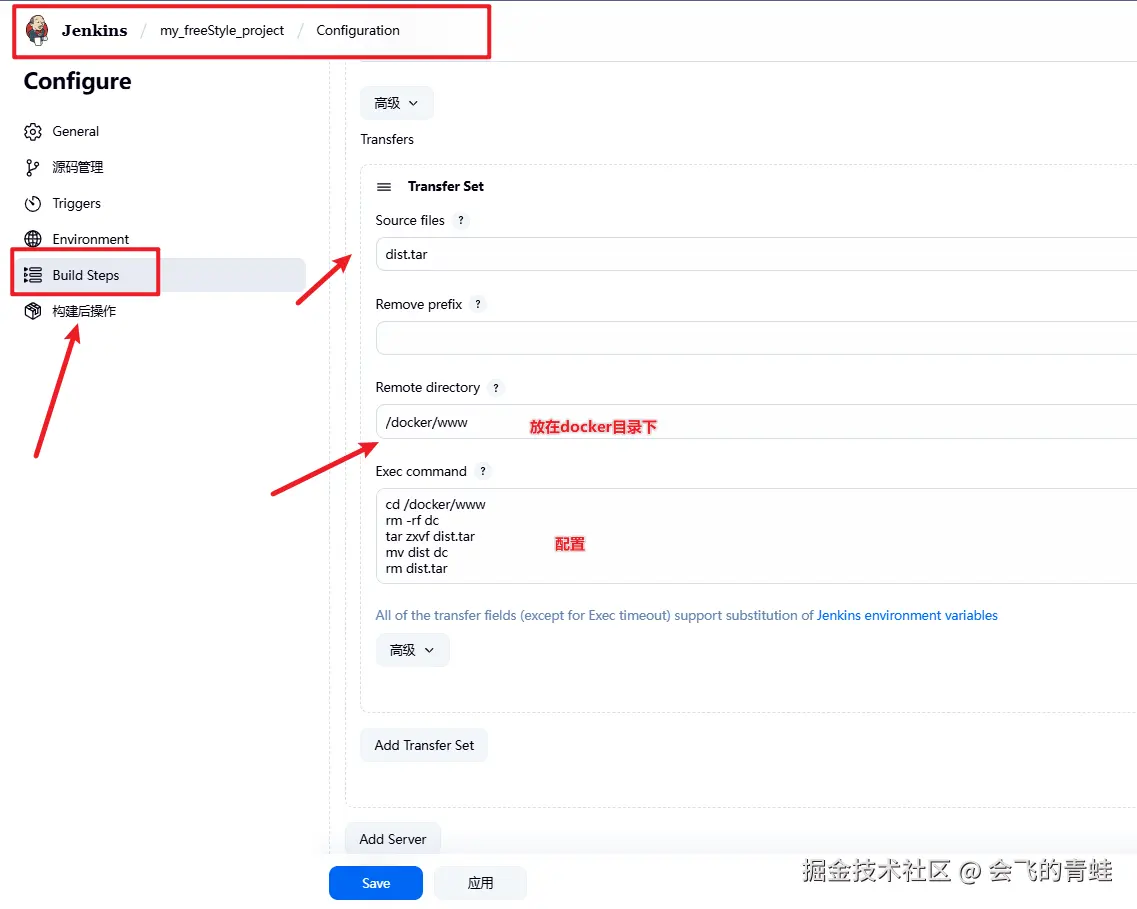
1.配置Send files or execute commands over SSH

- 此处放在/docker/www 文件夹下,这个随意
- 当前项目文件叫 dc ,这个也随意
⚠️由于我们的nginx是配置在docker的,所以文件夹建议放在docker目录下。当然也可以在外部装nginx,那样很容易访问系统目录下的服务。
js
cd /docker/www
rm -rf dc
tar zxvf dist.tar
mv dist dc
rm dist.tar
1. 进入 Web 服务器的文件目录 `/var/www`。
2. 删除已有的 `dc` 文件夹。
3. 解压新的 `dist.tar` 文件。
4. 将解压出的 `dist` 文件夹重命名为 `dc`。
5. 删除原始的 `.tar` 压缩包。
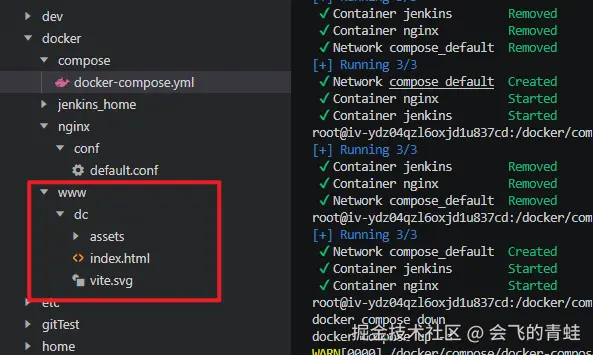
2. 到服务器查看远程投送的文件
-
如果服务器还没有文件夹,记得按照上一步自己配置的名称去新建文件夹。
-
再次点击构建,构建成功后,可在服务器对应文件夹中看到新传递的文件。💐

4. 查看成果 🎉
🚗目前已经实现了jenkins配置,远程拉取项目,自动构建项目,打包后ssh推送文件到服务器。接下来就能直接看到我们的项目了。
4.1 调整docker 以及 nginx 配置,指向我们构建的服务。
- 配置
docker/compose/docker-compose.yml,中nginx volumes
yml
services:
jenkins:
image: jenkins/jenkins:lts
container_name: jenkins
ports:
- "8080:8080"
volumes:
- /docker/jenkins_home:/var/jenkins_home
environment:
- JENKINS_OPTS=--prefix=/jenkins
nginx:
image: nginx:latest
container_name: nginx
ports:
- "80:80"
volumes:
- ../nginx/conf:/etc/nginx/conf.d
- ../www:/usr/share/nginx/html- 配置
/nginx/conf/default.conf
yml
server {
listen 80;
location /jenkins/ {
proxy_pass http://jenkins:8080/jenkins/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect http://jenkins:8080/jenkins/ /jenkins/;
}
location /dc/ {
alias /usr/share/nginx/html/dc/;
index index.html;
}
}- 再次启动 🚀
js
cd /docker/compose
docker compose down
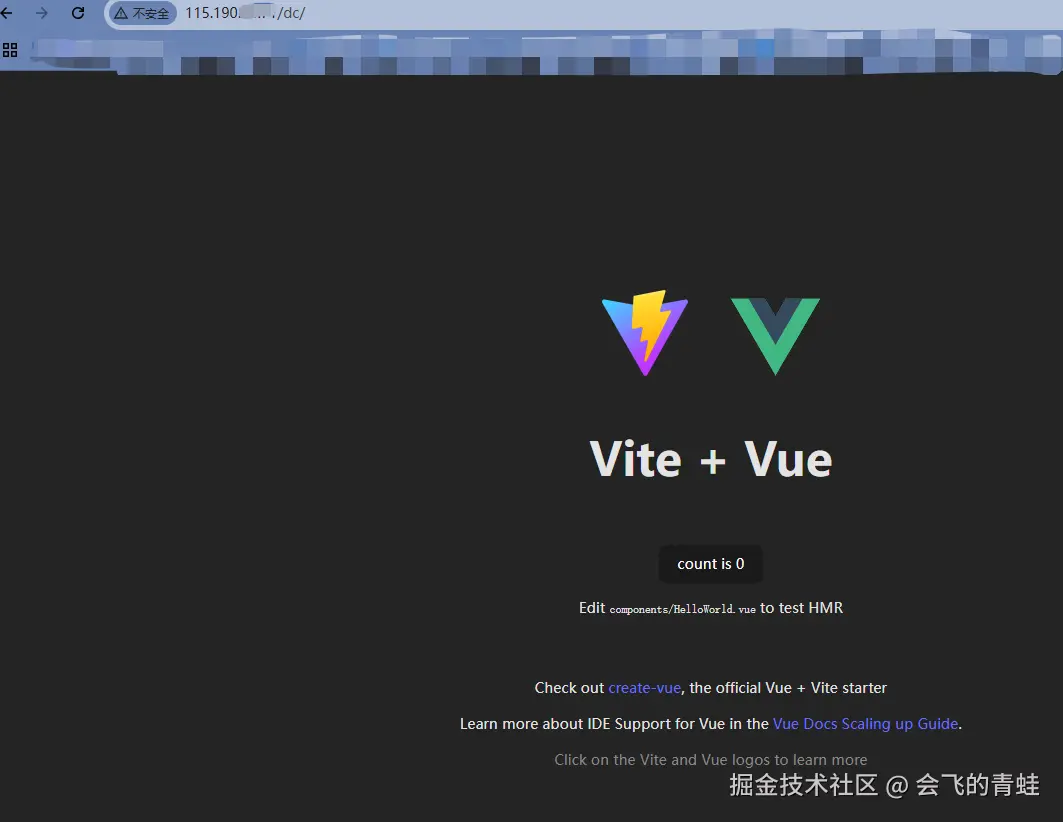
docker compose up -d- 在浏览器中访问 🎉
如果看到类似以下页面就代表整个流程已经跑通了。😆

4.2 检验Jenkins 是否成功运行 🐔
- 在本地测试项目中随意更新内容commit 后push到远程仓库
- 远程仓库更新,通知jenkins 主动去构建
- jenkins构建成功后,主动向服务器传输文件
- 服务器文件替换成功,刷新浏览器,看到最新页面
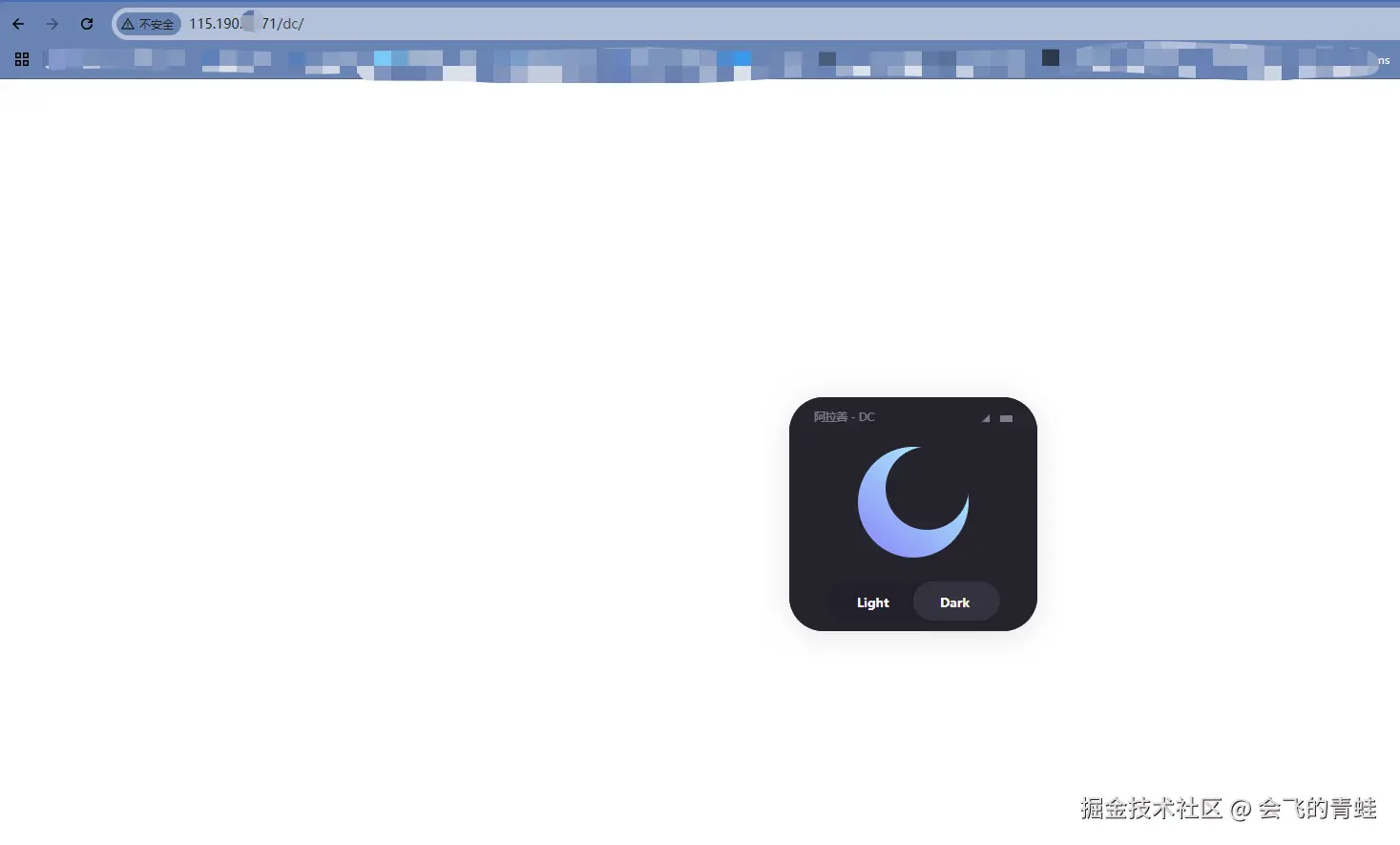
🚚对本地文件做简单的调整并推送
🎉 成功更新!
💃 来吧,展示!

5. 思考 🤔
Q: 针对哪些人?
A: 我这种纯前端小白!
Q: 难度如何?A: 一般,就是步骤有点多。
Q: 有哪些坑?A: docker镜像源,以及一些配置文件书写格式等。
Q: 怎么切换服务器系统?A: 找到服务器实例,一般选项中都会有切换系统,关机后几分钟就切换成功了。
Q: 遇到问题怎么办?A: 当然是gpt或者豆包,通义千问之类的。
部分命令展示(小白专用😄)
| 命令 | 含义 | 示例 |
|---|---|---|
mkdir |
创建目录 | mkdir /path/to/directory |
ls |
列出目录中的文件和子目录 | ls /path/to/directory |
cd |
切换到指定目录 | cd /path/to/directory |
chmod |
改变文件或目录的权限 | chmod 755 /path/to/file |
chown |
更改文件或目录的所有者 | sudo chown user:group /path/to/directory |
docker ps |
查看正在运行的容器 | docker ps |
docker run |
启动并运行容器 | docker run -d --name container_name image_name |
docker exec |
进入正在运行的容器并执行命令 | docker exec -it container_name /bin/bash |
docker logs |
查看容器的日志输出 | docker logs -f container_name |
docker-compose up |
启动并创建容器 | docker-compose up -d |
docker-compose down |
停止并移除容器、网络等资源 | docker-compose down |
nginx -t |
检查 Nginx 配置是否正确 | nginx -t |
nginx -s reload |
重新加载 Nginx 配置文件 | nginx -s reload |
service nginx start |
启动 Nginx 服务 | service nginx start |
service nginx stop |
停止 Nginx 服务 | service nginx stop |
java -jar jenkins.war |
启动 Jenkins 服务 | java -jar jenkins.war |
docker exec -it jenkins bash |
进入 Jenkins 容器并执行命令 | docker exec -it jenkins bash |
cat /var/jenkins_home/secrets/initialAdminPassword |
获取 Jenkins 初始密码 | cat /var/jenkins_home/secrets/initialAdminPassword |