前言
什么是Node.js?
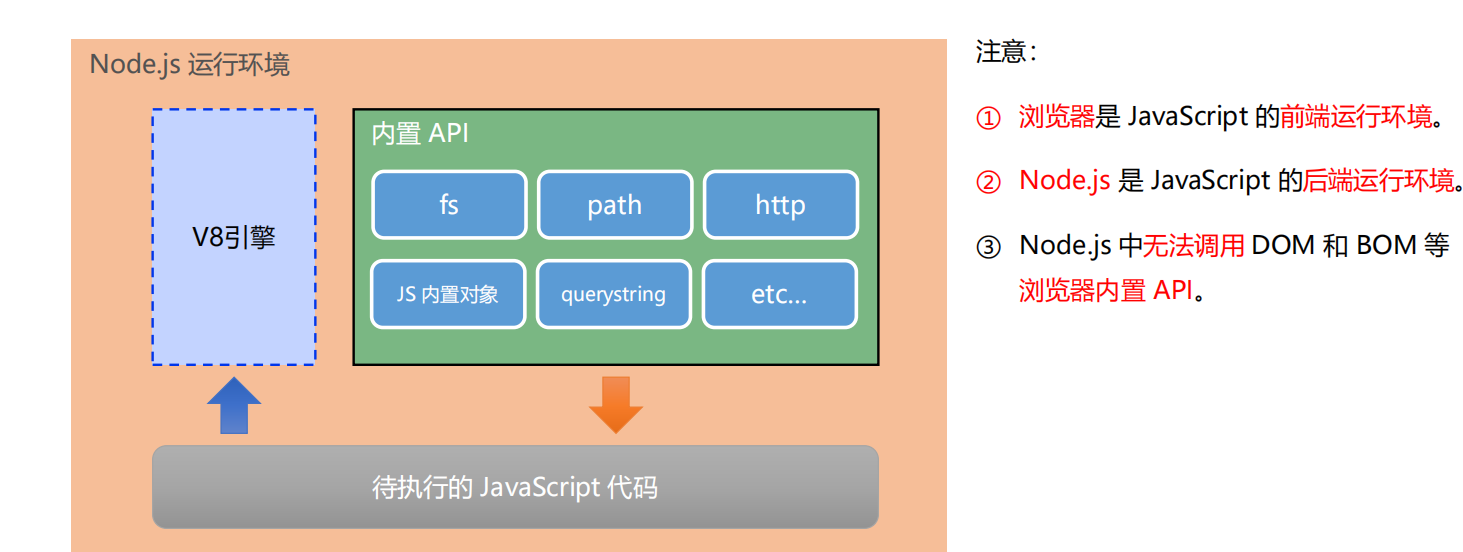
Node.js 是一个开源和跨平台的 JavaScript 运行时环境
Node.js 在浏览器之外运行 V8 JavaScript 引擎,即 Google Chrome 的核心。

一、fs模块基础
1. 引入fs模块
javascript
const fs = require('fs');2. 同步与异步方法
fs模块提供了同步和异步两种操作方式:
- 异步方法:通常带有回调函数,不会阻塞程序执行
- 同步方法:方法名以
Sync结尾,会阻塞程序直到操作完成
推荐优先使用异步方法,特别是在服务器环境中,以避免阻塞事件循环。
3. 常用文件操作方法
读取文件
javascript
// 异步读取
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log(data);
});
// 同步读取
try {
const data = fs.readFileSync('example.txt', 'utf8');
console.log(data);
} catch (err) {
console.error(err);
}写入文件
javascript
// 异步写入
fs.writeFile('example.txt', 'Hello Node.js', (err) => {
if (err) throw err;
console.log('文件已保存');
});
// 同步写入
try {
fs.writeFileSync('example.txt', 'Hello Node.js');
console.log('文件已保存');
} catch (err) {
console.error(err);
}追加内容
javascript
fs.appendFile('example.txt', '\n追加的内容', (err) => {
if (err) throw err;
console.log('内容已追加');
});检查文件/目录是否存在
javascript
fs.access('example.txt', fs.constants.F_OK, (err) => {
console.log(err ? '文件不存在' : '文件存在');
});文件状态
javascript
fs.stat('example.txt', (err, stats) => {
if (err) throw err;
console.log(`文件大小: ${stats.size}字节`);
console.log(`是文件吗? ${stats.isFile()}`);
console.log(`是目录吗? ${stats.isDirectory()}`);
});二、path模块详解
1. 引入path模块
javascript
const path = require('path');2. 常用路径操作方法
路径拼接
javascript
const fullPath = path.join(__dirname, 'public', 'images', 'avatar.jpg');
console.log(fullPath); // 输出类似: /home/user/project/public/images/avatar.jpg获取路径的各个部分
javascript
const filePath = '/home/user/project/src/app.js';
console.log(path.dirname(filePath)); // /home/user/project/src
console.log(path.basename(filePath)); // app.js
console.log(path.extname(filePath)); // .js路径解析
javascript
const parsedPath = path.parse('/home/user/project/src/app.js');
console.log(parsedPath);
/*
{
root: '/',
dir: '/home/user/project/src',
base: 'app.js',
ext: '.js',
name: 'app'
}
*/路径规范化
javascript
console.log(path.normalize('/foo/bar//baz/asdf/quux/..'));
// 输出: /foo/bar/baz/asdf相对路径计算
javascript
console.log(path.relative('/data/orandea/test/aaa', '/data/orandea/impl/bbb'));
// 输出: ../../impl/bbb