echarts学习
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 echarts可看到的几乎都可以通过配置来实现自定义。
Echarts的渲染模式
echarts的渲染模式主要有两种:SVG或者canvas进行渲染
-
一般来说,Canvas 更适合绘制图形元素数量非常大(这一般是由数据量大导致)的图表(如热力图、地理坐标系或平行坐标系上的大规模线图或散点图等),也利于实现某些视觉特效;
-
但是,在不少场景中,SVG 具有重要的优势:它的内存占用更低(这对移动端尤其重要)、渲染性能略高、并且用户使用浏览器内置的缩放功能时不会模糊;
-
比如在必须要创建很多 ECharts 实例且浏览器易崩溃的情况下(可能是因为 Canvas 数量多导致内存占用超出手机承受能力),可以使用 SVG 渲染器来进行改善;
-
大略的说,如果图表运行在低端安卓机,或者我们在使用一些特定图表如水球图等,SVG 渲染器可能效果更好; 数据量很大、较多交互时,可以选用 Canvas 渲染器;
几个常见的图型实例
一、柱状图
柱状图:准备option, 将series中的type的值设置为: bar
坐标轴xAxis或者yAxis中的配置:type的值主要有两种: category和value, 如果type属性的值为category,那么需要配置data数据, 代表在x轴的呈现. 如果type属性配置为value,那么无需配置data, 此时y轴会自动去series下找数据进行图表的绘制。
横向柱状图:只需要让x轴的角色和y轴的角色互换一下即可. 既xAxis的type设置为value, yAxis的type设置为category, 并且设置data即可。
柱状图特点:柱状图描述的是分类数据,呈现的是每一个分类中『有多少?』, 图表所表达出来的含义在于不同类别数据的排名\对比情况

一些柱状图 series 配置及描述:
js
{
// series的类型,柱状图为'bar'
type: 'bar',
// series的名称,用于tooltip的显示,legend的图例筛选等
name: '数据系列1',
// series的数据,可以是数组,也可以是函数
data: [1, 2, 3, 4, 5],
// series的样式配置
itemStyle: {
color: '#ff4c4c', // 柱子颜色
borderWidth: 2, // 边框粗细
borderType: 'solid', // 边框类型
borderColor: '#fff', // 边框颜色
barBorderRadius: 0, // 柱子圆角半径
shadowBlur: 0, // 阴影模糊度
shadowColor: '#000', // 阴影颜色
shadowOffsetX: 0, // 阴影水平偏移
shadowOffsetY: 0 // 阴影垂直偏移
},
// series的标签配置
label: {
show: true, // 是否显示标签
position: 'top', // 标签位置
formatter: '{c}', // 标签文本格式化字符串
color: '#666', // 标签颜色
fontWeight: 'bold', // 标签字体粗细
fontFamily: 'Arial', // 标签字体
fontSize: 16 // 标签字号
},
// series的标记配置
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
],
symbol: 'circle', // 点的形状
symbolSize: 10, // 点的大小
label: {
show: true, // 是否显示标签
color: '#666', // 标签颜色
fontWeight: 'bold', // 标签字体粗细
fontFamily: 'Arial', // 标签字体
fontSize: 16 // 标签字号
}
},
// series的动画配置
animation: {
type: 'scale', // 动画类型
duration: 1000, // 动画时长,单位为ms
delay: 0, // 动画延迟,单位为ms
easing: '二、折线图
折线图 :准备option, 将series中的type的值设置为: line 特点 :折线图更多的使用来呈现数据随时间的『变化趋势 』 常见效果:它的用法和柱状图类似,也有最大值\最小值markPoint、平均值markLine...... 这里展示几个:标注区间markArea、线条控制(平滑线条smooth、线条样式lineStyle)、填充风格areaStyle、紧挨边缘boundaryGap、缩放, 脱离0值比例scale
堆叠图:堆叠图指的是, 同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加;折线图的series里需要配置两个对象。

一些详细的折线图 series 配置及描述:
js
{
// series的类型,折线图为'line'
type: 'line',
// series的名称,用于tooltip的显示,legend的图例筛选等
name: '数据系列1',
// series的数据,可以是数组,也可以是函数
data: [1, 2, 3, 4, 5],
// series的样式配置
itemStyle: {
color: '#ff4c4c', // 线条颜色
borderWidth: 2, // 线条粗细
borderType: 'solid', // 线条类型
borderColor: '#fff', // 线条颜色
lineStyle: {
type: 'solid', // 线条类型
width: 2, // 线条粗细
color: '#ff4c4c' // 线条颜色
},
areaStyle: {
color: '#ff4c4c' // 填充颜色
},
symbol: 'circle', // 点的形状
symbolSize: 10 // 点的大小
},
// series的标签配置
label: {
show: true, // 是否显示标签
position: 'top', // 标签位置
formatter: '{c}', // 标签文本格式化字符串
color: '#666', // 标签颜色
fontWeight: 'bold', // 标签字体粗细
fontFamily: 'Arial', // 标签字体
fontSize: 16 // 标签字号
},
// series的标记配置
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
],
symbol: 'circle', // 点的形状
symbolSize: 10, // 点的大小
label: {
show: true, // 是否显示标签
color: '#666', // 标签颜色
fontWeight: 'bold', // 标签字体粗细
fontFamily: 'Arial', // 标签字体
fontSize: 16 // 标签字号
}
},
// series的动画配置
animation: {
type: 'scale', // 动画类型
duration: 1000, // 动画时长,单位为ms
delay: 0, // 动画延迟,单位为ms
easing: 'cubicOut' // 动画缓动函数
},
// 折线图特有的配置项
// 是否平滑显示
smooth: false,
// 是否显示面积图
areaStyle: {
color: '#ff4c4c'
},
// 是否显示符号
showSymbol: true,
// 符号的类型
symbol: 'circle',
// 符号的大小
symbolSize: 4,
// 是否连接空数据
connectNulls: false,
// 是否折叠重叠的数据
stack: null,
// 显示数据的小数位数
precision: 2,
// 是否开启大规模数据优化模式
large: false,
// 大规模数据优化模式下的阈值
largeThreshold: 2000,
// 是否开启平滑平移
smoothMonotone: null,
// 是否裁剪超出坐标系范围的图形
clipOverflow: true,
// 是否启用图例 hover 时的联动高亮
legendHoverLink: true,
// 是否启用图表 hover 时的联动高亮
hoverAnimation: true,
// 高亮时的样式
emphasis: {},
// 选中时的样式
selectedMode: false,
selected: {},
// 地图特有的配置项
coordinateSystem: 'cartesian2d',
xAxisIndex: 0,
yAxisIndex: 0,
polarIndex: 0,
geoIndex: 0,
calendarIndex: 0,
// 自定义系列
seriesLayoutBy: 'column',
datasetIndex: 0,
encode: {},
// 数据过滤器
dataFilter: null,
// 数据操作器
dataProcessor: null,
// 数据预处理
dataPreprocessor: null
}三、散点图
散点图:准备option, 将series中的type的值设置为: scatter。
特点 :散点图可以帮助我们推断出不同维度数据之间的相关性 , 比如下面例子中,看得出身高和体重是正相关, 身高越高, 体重越重;散点图也经常用在地图的标注上。
常见效果:气泡图效果要能够达到气泡图的效果, 其实就是让每一个散点的大小不同, 让每一个散点的颜色不同symbolSize控制散点的大小itemStyle.color控制散点的颜色。这两个配置项都支持固定值的写法, 也支持回调函数的写法。涟漪动画:将type的值从scatter设置为effectScatter就能够产生涟漪动画的效果。

散点图的一些详细配置及描述:
js
option = {
title: {
text: '散点图', // 标题文本
left: 'center', // 标题位置
textStyle: { // 标题样式
color: '#333',
fontSize: 18,
fontWeight: 'bold'
}
},
tooltip: {
trigger: 'axis', // 触发类型,支持鼠标悬浮和点击
axisPointer: { // 指示器样式
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: '{b}: ({c[0]}, {c[1]})' // 提示框内容格式
},
legend: {
data: ['散点'], // 图例数据
left: 'left', // 图例位置
textStyle: { // 图例样式
color: '#333',
fontSize: 14
}
},
grid: {
left: '10%', // 左边距
right: '10%', // 右边距
bottom: '15%', // 下边距
containLabel: true // 是否包含标签
},
xAxis: {
type: 'value', // x轴类型,支持数值和时间类型
name: 'X轴', // x轴名称
nameTextStyle: { // x轴名称样式
color: '#333',
fontSize: 14
},
axisLine: { // 坐标轴线样式
lineStyle: {
color: '#999'
}
},
axisTick: { // 坐标轴刻度线样式
lineStyle: {
color: '#999'
}
},
axisLabel: { // 坐标轴标签样式
color: '#333',
fontSize: 14
},
splitLine: { // 分隔线样式
lineStyle: {
color: '#eee'
}
}
},
yAxis: {
type: 'value', // y轴类型,支持数值和时间类型
name: 'Y轴', // y轴名称
nameTextStyle: { // y轴名称样式
color: '#333',
fontSize: 14
},
axisLine: { // 坐标轴线样式
lineStyle: {
color: '#999'
}
},
axisTick: { // 坐标轴刻度线样式
lineStyle: {
color: '#999'
}
},
axisLabel: { // 坐标轴标签样式
color: '#333',
fontSize: 14
},
splitLine: { // 分隔线样式
lineStyle: {
color: '#eee'
}
}
},
series: [{
name: '散点', // 数据系列名称
type: 'scatter', // 数据系列类型
symbolSize: function(data) { // 散点大小
return Math.sqrt(data[2]);
},
itemStyle: { // 散点样式
color: '#00BFFF'
},
data: [ // 数据
[10.0, 8.04, 10],
[8.0, 6.95, 8],
[13.0, 7.58, 13],
[9.0, 8.81, 9],
[11.0, 8.33, 11],
[14.0, 9.96, 14],
[6.0, 7.24, 6],
[4.0, 4.26, 4],
[12.0, 10.84, 12],
[7.0, 4.82, 7],
[5.0, 5.68, 5]
]
}],
visualMap: { // 数据视觉映射组件
type: 'continuous', // 映射类型,支持连续和分段类型
min: 0, // 映射最小值
max: 15, // 映射最大值
calculable: true, // 是否可计算
inRange: { // 映射范围
color: ['#50a3ba', '#eac736', '#d94e5d'] // 映射颜色
},
textStyle: { // 文本样式
color: '#333',
fontSize: 14
}
}
};
``
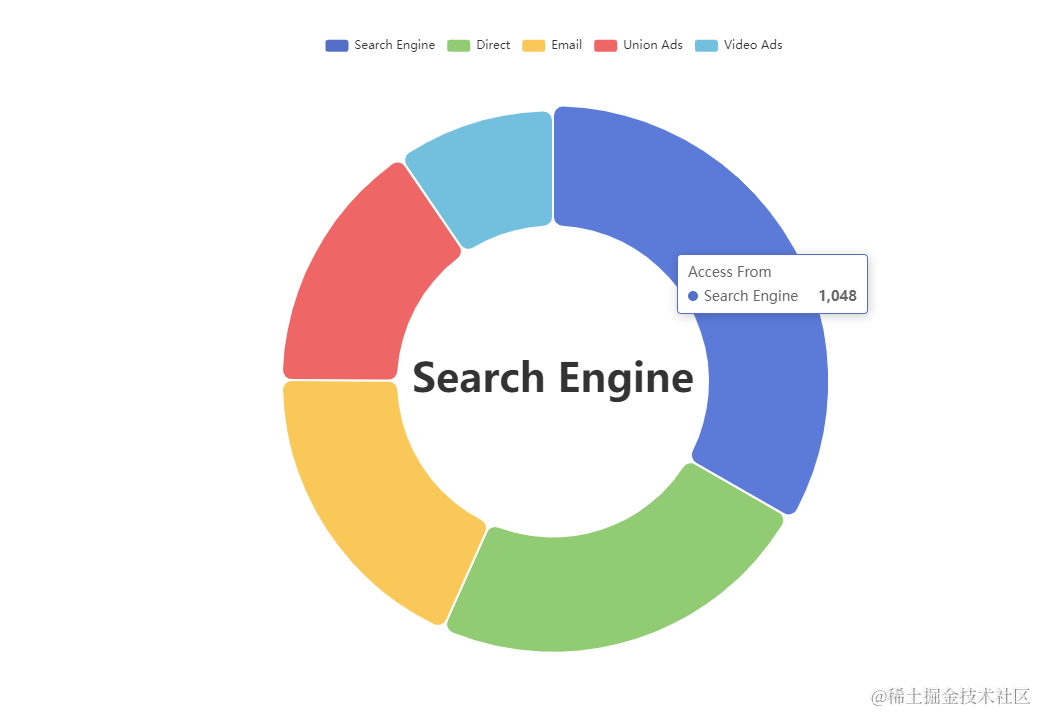
### 四、 饼图
**饼图**:饼状图是用整个圆表示总体的数量或整体值`1`,用圆内各个扇形的大小表示各部分数量或该部分占总体的百分比。一般由标题(包括单位)、图例和数据等组成。
- 主要运用在对数据进行比较分析的时候,既可以表示绝对量,又可以表示相对量。
- 数据更为清晰,各部分占总体的比重大小更为直观,一目了然。
- 类型:type:pie

**一些常见的饼图 series 配置及描述:**
```js
series: {
type: 'pie', // 图表类型,必选项
id: 'pie', // 组件 ID
name: '', // 数据列名称
legendHoverLink: true, // 是否启用图例 hover(悬停)时的联动高亮
hoverAnimation: true, // 是否开启 hover 在扇区上的放大动画效果
hoverOffset: 10, // 鼠标悬停在扇区上时的偏移量
selectedMode: false, // 是否开启选中模式
selectedOffset: 10, // 选中扇区的偏移量
clockwise: true, // 是否顺时针排布扇区
startAngle: 90, // 起始角度,支持范围[0, 360]
minAngle: 0, // 最小角度,支持范围[0, 360]
minShowLabelAngle: 0, // 低于此角度(包括此角度)时不显示标签
roseType: false, // 是否启用南丁格尔图模式(通过半径表示数据大小)
avoidLabelOverlap: true, // 是否启用标签重叠避免策略
stillShowZeroSum: true, // 数据和为 0 时是否仍显示扇区
label: { // 饼图图形上的文本标签
show: true, // 是否显示标签
position: 'outer', // 标签位置,可选项:'outer','inner','center'
formatter: null, // 标签内容格式器
textStyle: {
fontSize: 12, // 字体大小
fontWeight: 'normal', // 字体粗细
color: '#333' // 字体颜色
},
alignTo: 'none', // 标签对齐方式,可选项:'none','labelLine','edge'
margin: 8, // 文本标签与图形元素的间距
bleedMargin: 0, // 边缘处文本标签的溢出间距
padding: 0, // 文本标签的内边距
silent: false // 是否取消标签鼠标响应事件
},
labelLine: { // 标签的视觉引导线样式
show: true, // 是否显示视觉引导线
length: 20, // 视觉引导线的长度
length2: 5, // 视觉引导线第二段的长度
smooth: false, // 是否平滑曲线显示
lineStyle: {
width: 1, // 引导线宽度
type: 'solid', // 引导线类型
color: '#333' // 引导线颜色
}
},
itemStyle: { // 扇区的样式
borderWidth: 0, // 扇区边框宽度
borderColor: '#fff', // 扇区边框颜色
borderType: 'solid', // 扇区边框类型
shadowBlur: 0, // 扇区阴影大小
shadowOffsetX: 0, // 扇区阴影 X 偏移量
shadowOffsetY: 0, // 扇区阴影 Y 偏移量
shadowColor: 'rgba(0, 0, 0, 0)', // 扇区阴影颜色
opacity: 1 // 扇区透明度
},
emphasis: { // 高亮样式
scale: true, // 是否启用缩放动画效果
scaleSize: 10, // 高亮时扇区的放大尺寸
label: { // 高亮时的标签样式
show: true, // 是否显示标签
position: 'outer', // 标签位置,可选项:'outer','inner','center'
formatter: null, // 标签内容格式器
textStyle: {
fontSize: 12, // 字体大小
fontWeight: 'normal', // 字体粗细
color: '#333' // 字体颜色
}
},
labelLine: { // 高亮时的标签视觉引导线样式
show: true, // 是否显示视觉引导线
length: 20, // 视觉引导线的长度
length2: 5, // 视觉引导线第二段的长度
smooth: false, // 是否平滑曲线显示
lineStyle: {
width: 1, // 引导线宽度
type: 'solid', // 引导线类型
color: '#333' // 引导线颜色
}
},
itemStyle: { // 高亮时的扇区样式
borderWidth: 0, // 扇区边框宽度
borderColor: '#fff', // 扇区边框颜色
borderType: 'solid', // 扇区边框类型
shadowBlur: 0, // 扇区阴影大小
shadowOffsetX: 0, // 扇区阴影 X 偏移量
shadowOffsetY: 0, // 扇区阴影 Y 偏移量
shadowColor: 'rgba(0, 0, 0, 0)', // 扇区阴影颜色
opacity: 1 // 扇区透明度
}
},
data: [] // 饼图数据
}五、 K线图
K线图: 类型type:candlestick。K线图可以查看k线历史走势,近期趋势,是上涨还是下跌,是调整还是震荡。分析k线的高低点和相对高低点。方便对于数据的走势进行查看,常用于股票图

六、 地图
地图:类型:type:map 具体代码如下:
js
<template>
<div class="about">
<h1>This is an about page</h1>
<div id="myecharts" ref="demoh"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
// 引用的就是中国各省份的矢量数据
import cmap from "../assets/roma"
export default {
mounted() {
let myChart = echarts.init(this.$refs.demoh);
echarts.registerMap("chinaMap",cmap)//使用 registerMap 注册的地图名称。
let option = {
geo:{//地理坐标系组件。地理坐标系组件用于地图的绘制
type:"map",
map:"chinaMap",//使用 registerMap 注册的地图名称
// 默认设置完地图是固定死的不能拖动
roam:true,//否开启鼠标缩放和平移漫游。默认不开启。
zoom :10,//当前视角的缩放比例。越大比例越大
center:[108.956239,34.268309],//当前视角的中心点,用经纬度表示108.956239,34.268309
label:{//地图上显示文字提示信息
show:true,
color:"#ff6600",
fontSize:10//字体大小
},
itemStyle:{//地图区域的多边形 图形样式。
areaColor:"#ff6600"//地图区域的颜色。
}
}
};
myChart.setOption(option);
},
};
</script>
<style scoped>
#myecharts {
width: 600px;
height: 600px;
border: 2px solid red;
}
</style>