作为前端开发者,首次跑通Electron的曲折经历就像西装抱着笔记本跳入泥潭。
国外网络节点异常限制、包管理混乱等问题。
这里我们将使用pnpm包管理工具,利用准备好 package.json快速完成当前最新版electron的安装,并测试打包一个软件。

2020年11月 Electron v11.0.0 发布。Electron是GitHub发布的跨平台桌面应用开发。
2023年12月5日 Electron v28.0.0 发布 
一、安装pnpm包管理工具
 Electron28.0.0 需要nodejs环境`Node.js>= 18.18.2`
Electron28.0.0 需要nodejs环境`Node.js>= 18.18.2`
Electron27.1.3 需要nodejs环境Node.js>= 18.17.1
```js ## 1.安装pnpm 新的模块管理工具 难度⭐ npm install pnpm -g
2.查看pnpm工具的版本 难度⭐
pnpm -v //8.11.0
bash
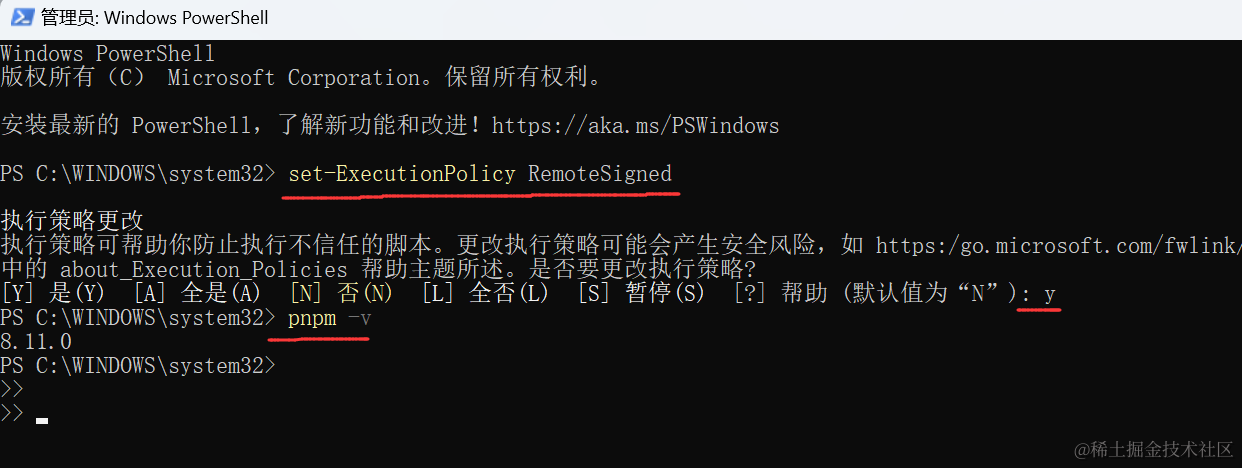
若执行`pnpm -v`提示 "系统无权限",执行以下方式
[ 为 pnpm 开通系统全局运行权限 ] 难度⭐⭐
在开始窗口 输入 PowerShell搜索,以管理员身份 进入
Windows PowerShell ,输入:<br>
`set-ExecutionPolicy RemoteSigned`执行后选择 Y

## 二、配置package.json文件
```json
{
"name": "me",
"version": "1.0.0",
"description": "测试最小化 Electron 应用程序",
"main": "1起始页面.js",
"scripts": {
"start":"electron .",
"forge": "electron-forge start",
"build": "electron-builder --win"
},
"devDependencies": {
"electron": "^28.0.0",
"electron-builder": "^24.9.1"
},
"author": "作者",
"license": "MIT",
}三、在命令行使用pnpm install执行包的安装
网络状况良好下,顺利安装用时3分35秒。
✅pnpm config set registry https://registry.npm.taobao.org //配置淘宝源
✅pnpm install // 等待3~15分钟
出现XXX是否安装(Y/n) true // 输入y 按回车
网络正常的情况下,根据网络等原因等待3~15分钟,执行结果如下  常用pnpm命令:
常用pnpm命令:
1.安装。pnpm install 可以安装项目package.json中devDependencies属性中所有依赖包。
pnpm install --global 包名即可全局安装。
若全局安装package.json 应该存在类似 C:\Users\25051\AppData\Local\pnpm\global\5
2.更新。pnpm update 包名来更新指定的依赖包,例如 pnpm update react
3.删除。pnpm remove 包名命令
4.查看。pnpm list,可以查看当前项目中已安装的所有依赖包。

四、调用electron运行Web项目
在命令行控制台输入以下命令
✅pnpm run start


准备文件 1起始页面.js代码如下
js
const { app, BrowserWindow } = require('electron')
const path = require('path') // 引入 path 模块
const 创建窗口 = () => {
let 窗口参数 = {
width: 800,
height: 600,
frame: true, // 设置为false以创建一个无边框窗口
fullscreen: false, // 设置全屏属性为true
}
const 窗口 = new BrowserWindow(窗口参数)
//引入文件必须使用完整路径
let 主文件路径 = path.join(__dirname, './myHTML/1/index.html')
窗口.loadFile(主文件路径)
}
app.whenReady().then(() => {
创建窗口()
//如果没有任何浏览器窗口是打开的,则调用 createWindow() 方法。
app.on('activate', () => {
let 窗口数量 = BrowserWindow.getAllWindows().length
if (窗口数量 === 0) { 创建窗口() }
})
})
app.on('window-all-closed', () => {
app.quit() //
})✅pnpm run start // 运行项目
准备文件 ./myHTML/1/index.html代码如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>你好!</title>
</head>
<body>
<h1>你好!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
</body>
</html>五、在命令行使用pnpm run build构建EXE文件

在package.json文件中增加以下内容:

json
"build": {
"productName": "我的应用",
"directories": {
"output": "输出"
},
"win": {
"icon": "./ico/logo.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./ico/logo.ico",
"uninstallerIcon": "./ico/logo.ico",
"installerHeaderIcon": "./ico/logo.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "我的应用"
}
}六、附录
makefile
项目结构目录(约496mb):
 eletron配置v1.0.ini
eletron配置v1.0.ini
ini
《安装 全新的pnpm------Node.js包管理工具 》
## 1.安装pnpm 新的模块管理工具 难度⭐
npm install pnpm -g
## 2.查看pnpm工具的版本 难度⭐
pnpm -v //8.11.0
若提示 "系统无权限,执行以下方式"
[ 为 pnpm 开通系统全局运行权限 ] 难度⭐⭐
在开始窗口 输入 shell,以管理员 进入
windows PowerShell ,输入:
set-ExecutionPolicy RemoteSigned
执行后选择 Y
---------------------------------------------------------------------------
## 3.根据本地package.json 环境 更新环境 难度⭐⭐
✅pnpm config set registry https://registry.npm.taobao.org //配置淘宝源
pnpm update //更新包管理
✅pnpm install // 根据网络等原因等待3~15分钟
出现XXX是否安装(Y/n) true // 输入y 按回车
## 4.使用eletron 运行前端项目 难度⭐⭐
✅✅✅ pnpm run start cls
Ctrl+C 结束当前命令行
package.json文件中
{
//项目入口文件
"main":"文件名.js"
}
## 5.打包前端项目 难度⭐⭐⭐
修改package.json 中的以下
# 构造打包项目
✅✅✅ pnpm run build
https://www.electronjs.org/zh/
https://www.electronjs.org/zh/fiddle/
https://www.pnpm.cn/ 速度 ⭐⭐⭐⭐⭐
https://pnpm.js.org/
https://pnpm.io/
https://www.npmjs.com/