目录
[2.1.2 GET请求的特点](#2.1.2 GET请求的特点)
[2.2 POST方法](#2.2 POST方法)
[2.2.1 使用FIddler观察POST方法](#2.2.1 使用FIddler观察POST方法)
[2.2.2 POST请求的特点](#2.2.2 POST请求的特点)
[3.1 Host](#3.1 Host)
[3.2 Content-Length](#3.2 Content-Length)
[3.3 Content-Type](#3.3 Content-Type)
[3.5 Refer](#3.5 Refer)
[3.6 Cookie](#3.6 Cookie)
[3.6.1 清除之前的Cookie](#3.6.1 清除之前的Cookie)
4.1application/x-www-form-urlencoded
[4.3 application/json](#4.3 application/json)
1.认识URL
平时我们俗称的"网址"其实就是说的URL。(统一资源定位符)。
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它呢?
URL的详细规则由因特网标准RFC1738进行了约定(htttps://dataracker.ierf.org/doc/html/rfc173)

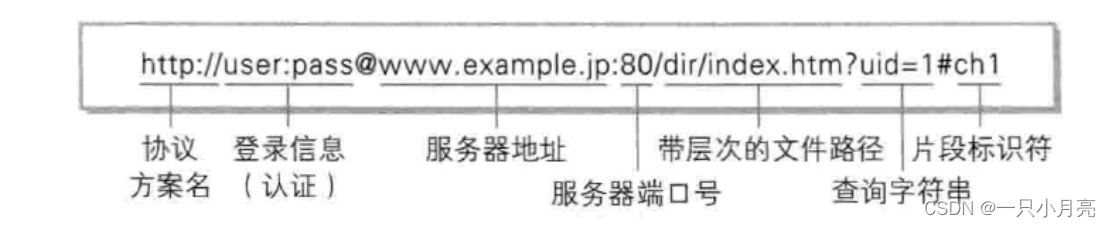
一个具体的URL:
1 https://v.bitedu.vip/personInf/student?userId=10000&classId=100可以看到,在这个URL中有些信息被忽略了。
- https: 协议方案名。常见的有http和https,也有其他的类型。(例如访问mysql时用的jdbc:mysql)
- user:pass:登录信息。现在的网站进行身份认证一般不再通过URL进行了。一般都会省略。
- v.bitedy.vip:服务器地址,此处是一个域名,域名会通过DNS系统解析成一个具体的IP地址。(通过ping命令可以看到,v.bitedu.vip的真实IP地址为118.24.113.28)
- 端口号:上面的URL中端口号被忽略了,当端口号省略的时候,浏览器会根据协议类型自动决定使用哪个端口,例如http协议默认使用80端口,https默认使用443端口。
- /personInf/student:带层次的文件路径。
- userId=10000&classId=100:查询字符串。本质上是一个键值对结构,键值对之间使用&分隔,键和值之间使用=分隔。
- 片段标识:此处URl中省略了片段标识。片段标识主要用于页面内跳转。
使用ping命令查看域名对应的IP地址
- 在开始菜单中输入cmd,打开命令提示符。
- 在cmd中输入ping v.bitedu.vip,即可看到域名解析的结果。
URL中可以省略的部分:协议名,IP地址/域名,端口号,带层次的文件路径,查询字符串,片段标识
2.认识"方法(method)"
| 方法 | 说明 | 支持的HTTP协议版本 |
|---|---|---|
| GET | 获取资源 | 1.0、 1.1 |
| POST | 传输实体主体 | 1.0、 1.1 |
| PUT | 传输文件 | 1.0、 1.1 |
| HEAD | 获得报文头部 | 1.0、 1.1 |
| DELETE | 删除文件 | 1.0、 1.1 |
| OPTIONS | 访问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINE | 断开连接关系 | 1.0 |
2.1GET方法
get方法时最常用的HTTP方法,常用于获取服务器上的某个资源。
在浏览器中直接输入URL,此时浏览器就会发送出一个GET请求。
另外,HTML中的LInk,img,script等标签,也会触发GET请求。
2.1.1使用Fiddler观察GET请求
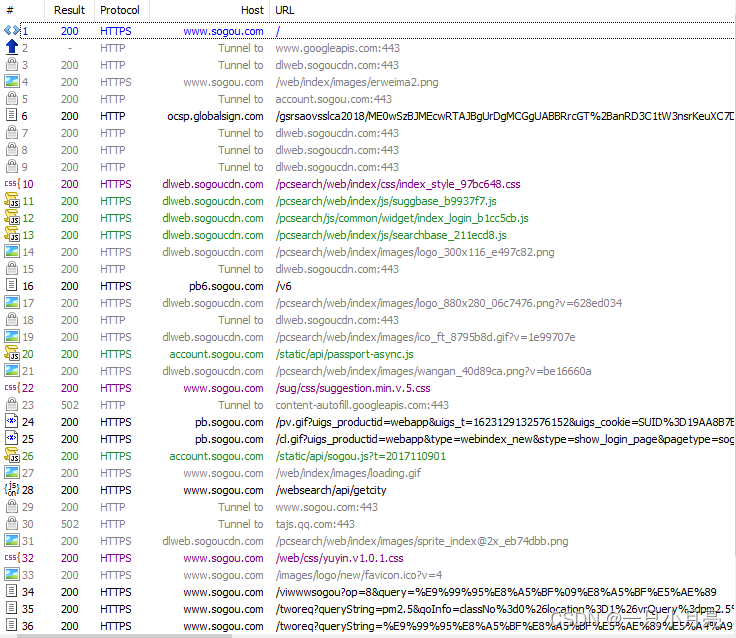
打开Fiddler,访问搜狗主页,观察抓包结果。

从最上面的结果中可以看到:
最上面的

是通过浏览器地址栏发送的GET请求。
下面的sogou域名相关的请求,有些是通过html中的link/script/img标签产生的,例如:

选中其中的一条

观察请求的详细结果
GET https://www.sogou.com/ HTTP/1.1
Host: www.sogou.com
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/w
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: SUID=19AA8B7B6E1CA00A000000005F9A2F76; SUV=1603940214073598; pgv_pvi=2662.1.2 GET请求的特点
- 首行的第一部分为GET。
- URL的query string 可以为空,也可以不为空。
- header部分有若干个键值对结构
- body部分为空。
2.2 POST方法
POST方法也是一种常见的方法,多用于提交用户输入的数据给服务器(例如登录页面)
通过HTML中的form标签可以构造POST请求,或者使用JavaScript的ajax也可以构造POST请求。
2.2.1 使用FIddler观察POST方法
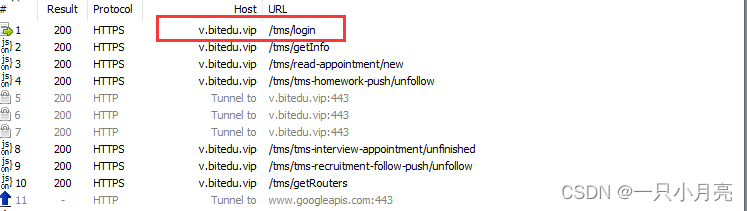
在登陆页面,输入用户名,密码,验证码之后,点击登录,就可以看到POST请求。'

1 POST https://v.bitedu.vip/tms/login HTTP/1.1
2 Host: v.bitedu.vip
3 Connection: keep-alive
4 Content-Length: 105
5 sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
6 sec-ch-ua-mobile: ?0
7 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
8 Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
9 Content-Type: application/json;charset=UTF-8
10 Access-Control-Allow-Origin: *
11 Accept: application/json, text/plain, */*
12 Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization,Accep
13 Origin: https://v.bitedu.vip
14 Sec-Fetch-Site: same-origin
15 Sec-Fetch-Mode: cors
16 Sec-Fetch-Dest: empty
17 Referer: https://v.bitedu.vip/login
18 Accept-Encoding: gzip, deflate, br
19 Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
20 Cookie: username=123456789; rememberMe=true
21
22{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b162.2.2 POST请求的特点
- 首行的第一部分为POST
- URL的query string 一般为空(也可以不为空)
- header部分有若干个键值对结构
- body部分一般不为空。body内的数据格式通过header中的Content1-Type指定。body的长由header中的Content-Length指定
经典面试题:谈谈GET和POST的区别
- 语义不同:GET一般用于获取数据,POST一般用于提交数据
- GET的body一般为空,需要传递的数据通过query string传递,POST的query string 一般为空,要传递的数据通过body传递。
- GET请求一般是幂等的,POST请求一般是不幂等的。
- GET请求可以被缓存,POST不能被缓存。
3.认识请求"报头"(header)
header的整体格式也是"键值对"结构
每个键值对占一行,键和值之间使用分号进行分割。
3.1 Host
表示服务器主机的地址和端口。
3.2 Content-Length
表示body中的数据长度
3.3 Content-Type
表示请求中的body中的数据格式
常见选项:
application/x-www-form-urlencodded:from表单提交的数据格式,此时body的格式形如:
1 title=test&content=hellomultipart/form-data:form表单提交的数据格式(在form标签中加上
enctyped="multipasrt/form-data".通常用于提交图片/文件。body格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3Trw
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA-- application/json:数据为json格式。body格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b163.4User-Agent(简称UA)
表示浏览器/操作系统的属性,形如
1 Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)其中,Windows NT 10.0;Win64;x64表示操作系统信息
AppleWebKit/537.36(KHTML,like Gecko) Chrome/91.0.4472.77 Safsri/537.36表示浏览器信息
3.5 Refer
表示这个页面是从哪个页面跳转过来的,形如
1 https://v.bitedu.vip/login如果直接在浏览器中输入URL,或者直接通过收藏夹来访问页面是没有Refer的
3.6 Cookie
Cookie存储了一个字符串,这个数据可能是客户端(网页)自行通过JS写入的,也可能来自于服务器(服务器在HTTP响应的header中通过Set-Cookie字段给浏览器返回数据)
往往可以通过这个字段实现"身份标识"的功能
每个不同的域名下都可以有不同的Cookie,不同网站之间的Cookie并不冲突
可以通过抓包观察页面登录的过程:
3.6.1 清除之前的Cookie
在码云页面上,点击url左侧的图标,选择Cookie

然后移除已经存在的Cookie

3.6.2登录操作
登录请求
POST https://gitee.com/login HTTP/1.1
Host: gitee.com
Connection: keep-alive
Content-Length: 394
Cache-Control: max-age=0
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
Origin: https://gitee.com
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/w
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://gitee.com/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
encrypt_key=password&utf8=%E2%9C%93&authenticity_token=36ZqO9tglSN6EB6pF6f2Gt%2B登录响应
HTTP/1.1 302 Found
Date: Thu, 10 Jun 2021 04:15:58 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=60
Server: nginx
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-UA-Compatible: chrome=1
Expires: Sun, 1 Jan 2000 01:00:00 GMT
Pragma: must-revalidate, no-cache, private
Location: https://gitee.com/HGtz2222
Cache-Control: no-cache
Set-Cookie: oschina_new_user=false; path=/; expires=Mon, 10 Jun 2041 04:16:00 -0
Set-Cookie: gitee_user=true; path=/
Set-Cookie: gitee-session-n=M1Rhbk1QUUxQdWk1VEZVQ1BvZXYybG13ZUJFNGR1V0pSYTZyTllE
X-Request-Id: 77f12d095edc98fab27d040a861f63b1
X-Runtime: 0.166621
Content-Length: 92
<html><body>You are being <a href="https://gitee.com/HGtz2222">redirected</a>.</可以看到,响应包含了3个Set-Cookie属性
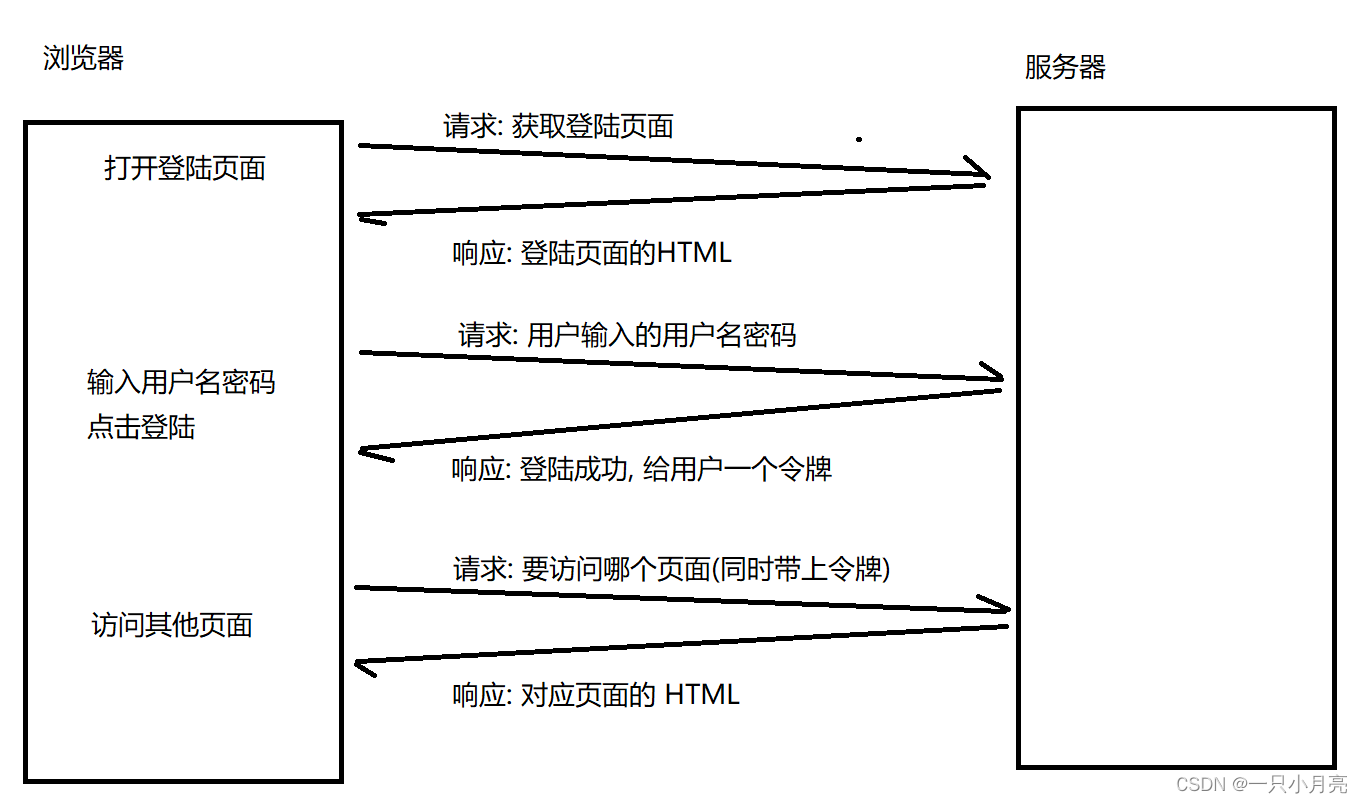
3.6.3访问其他页面
登陆成功之后,此时可以看到后续访问码云的其他页面,请求中就会带着刚才获取到的Cookie信息
GET https://gitee.com/HGtz2222 HTTP/1.1
Host: gitee.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/w
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Referer: https://gitee.com/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: oschina_new_user=false; user_locale=zh-CN; yp_riddler_id=1ce4a551-a160-43.6.4理解登录过程

4.认识请求"正文"(body)
正文中的内容格式和header中的Content-Type密切相关
下面可以使用抓包来观察这几种情况:
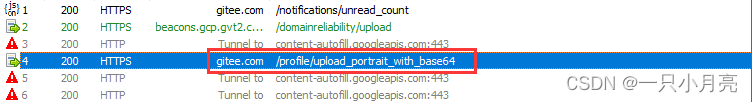
4.1application/x-www-form-urlencoded
抓取码云上传头像请求

POST https://gitee.com/profile/upload_portrait_with_base64 HTTP/1.1
Host: gitee.com
Connection: keep-alive
Content-Length: 107389
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
Accept: */*
X-CSRF-Token: 6ROfZGr4Y7Qx8td1TuKCnrG8gbODLCSUqUBZSw2b+ac=
X-Requested-With: XMLHttpRequest
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Origin: https://gitee.com
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://gitee.com/HGtz2222
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: oschina_new_user=false; user_locale=zh-CN; yp_riddler_id=1ce4a551-a160-4
avatar=data%3Aimage%2Fpng%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAAPgAAAD4CAYAAADB0Ss4.2multipart/form-data
POST https://v.bitedu.vip/tms/oss/upload/file HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 293252
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
Authorization: Bearer eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6IjFiYThjMDM5L
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary8d5Rp4eJgrUSS3
Accept: */*
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/personInf/student?userId=665
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: rememberMe=true; username=18691491410; Admin-Token=eyJhbGciOiJIUzUxMiJ9.
------WebKitFormBoundary8d5Rp4eJgrUSS3wT
Content-Disposition: form-data; name="file"; filename="李星亚 Java开发⼯程师.pdf"
Content-Type: application/pdf
%PDF-1.7
%³
1 0 obj
<</Names <</Dests 4 0 R>> /Outlines 5 0 R /Pages 2 0 R /Type /Catalog>>
endobj
3 0 obj
<</Author ( N v~N ) /Comments () /Company () /CreationDate (D:20201122145133+06'
endobj
13 0 obj
<</AIS false /BM /Normal /CA 1 /Type /ExtGState /ca 1>>
endobj4.3 application/json
POST https://v.bitedu.vip/tms/login HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 105
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization, Accep
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: rememberMe=true; username=123456789
{"username":"123456789","password":"xxxx","code":"u58u","uuid":"9bd8e09ea27b48cd