在开发过程中,为了方便地管理 Redis 数据库,我们可能会使用一些数据库可视化插件。这些插件通常可以帮助你在 IDE 中直观地查看和管理 Redis 数据库,包括查看键值对、执行命令、监视数据库活动等。
IDEA作为IDE界的Jenkins,本身自带海量插件,在诸多Redis插件中,今天就先介绍两款,一款免费一款付费。
Redis[付费]
今天要介绍的第一款Redis可视化插件也是叫Redis。
https://plugins.jetbrains.com/plugin/12820-redis
支持redis集群
支持添加键值和删除键值
支持百万个按键,不冻结ui
重命名键
将值添加到列表、集合、zset、哈希
从列表、集合、zset、散列中删除值
Json值视图
字节视图
编辑字符串、列表、集合、zet、散列的值
TTL支持
SSH 和 SSL 支持
社区版本的兼容性
Redis 命令行支持
克隆密钥
重命名键
唯一的缺点就是收费
第一步 安装
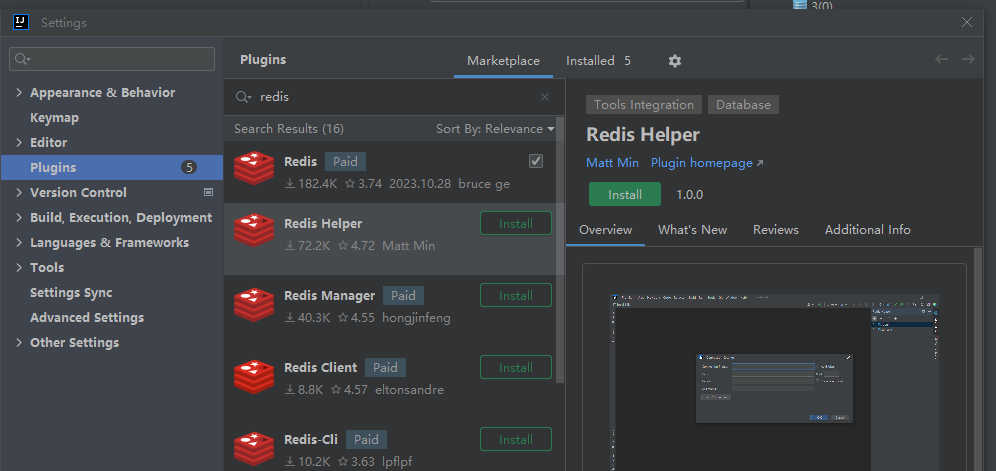
打开 File->Settings->Plugins
插件市场搜索Redis,排在第一的就是该插件

安装后需要重启IDE
第二步 白嫖30天
由于该插件收费,但是提供免费试用30天。
第三步 开始使用
在IDE的右侧,最下面

点击,打开链插件可视化页面

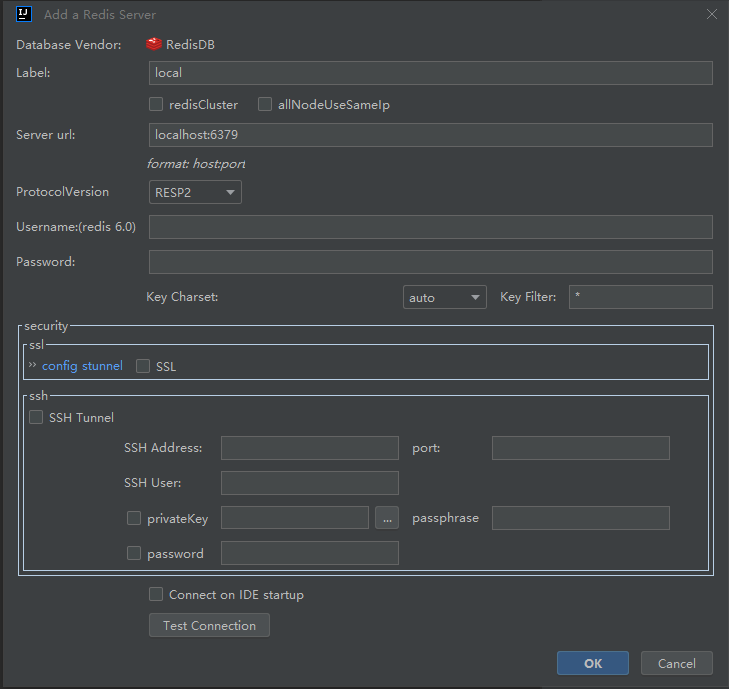
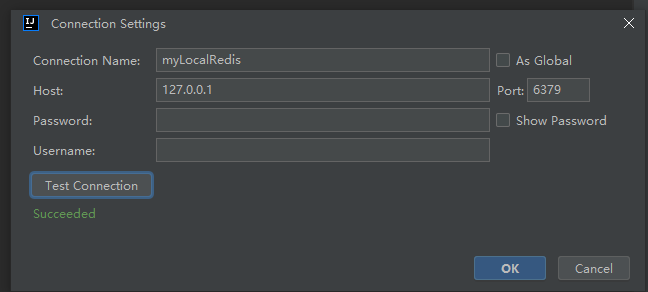
点击加号进行新建连接,由于我本机已经安装了redis,所以我可以直接链接

可以点击下面 Test Connection按钮测试链接

点击Ok,链接成功

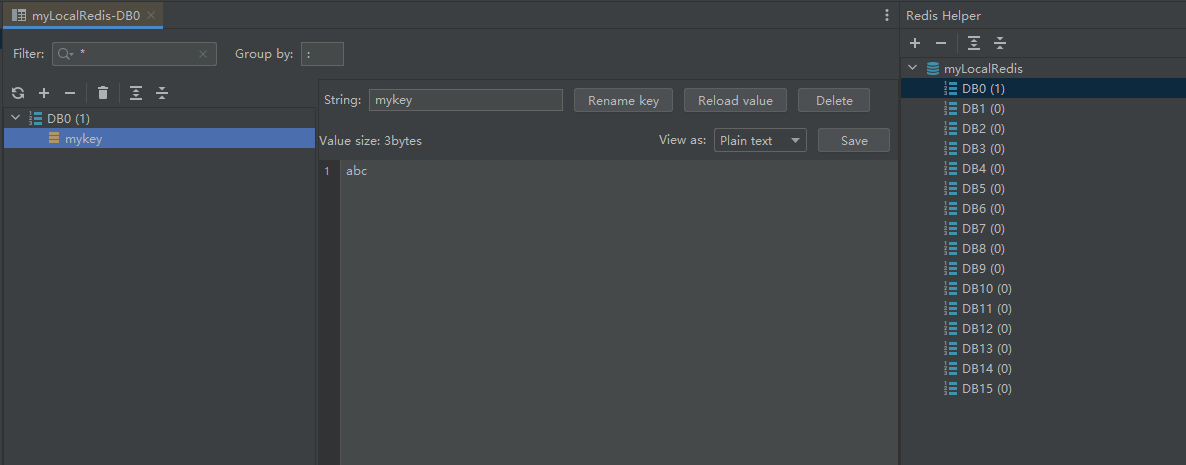
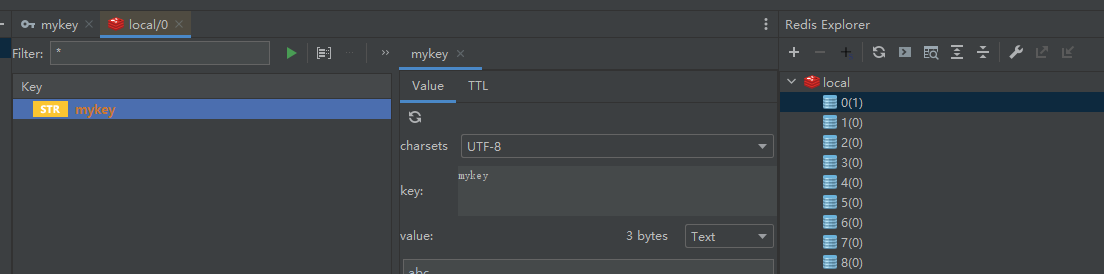
可以查看具体信息

Redis Helper[免费]
根据插件首页介绍,这是一个简单且开源的基于 IntelliJ 的 Redis 插件,具有以下特点
方便管理Redis连接
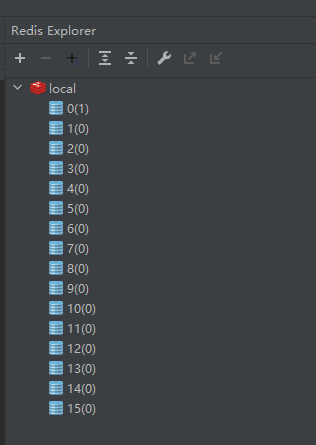
显示 DB 和键数
键的过滤和分组
支持添加、修改、删除key和value
支持显示String、List、Set、ZSet、Hash数据格式
该值可以格式化为 JSON、XML、HTML 进行显示
https://plugins.jetbrains.com/plugin/17595-redis-helper
使用方法
依旧来到插件市场,排在第二位的就是 Redis Helper

接下来的步骤和上面基本一致,由于免费根本无需登陆无需破解。

然后就可以快乐的使用了