1、内容区域划分
第一行标题,放了几个文本框
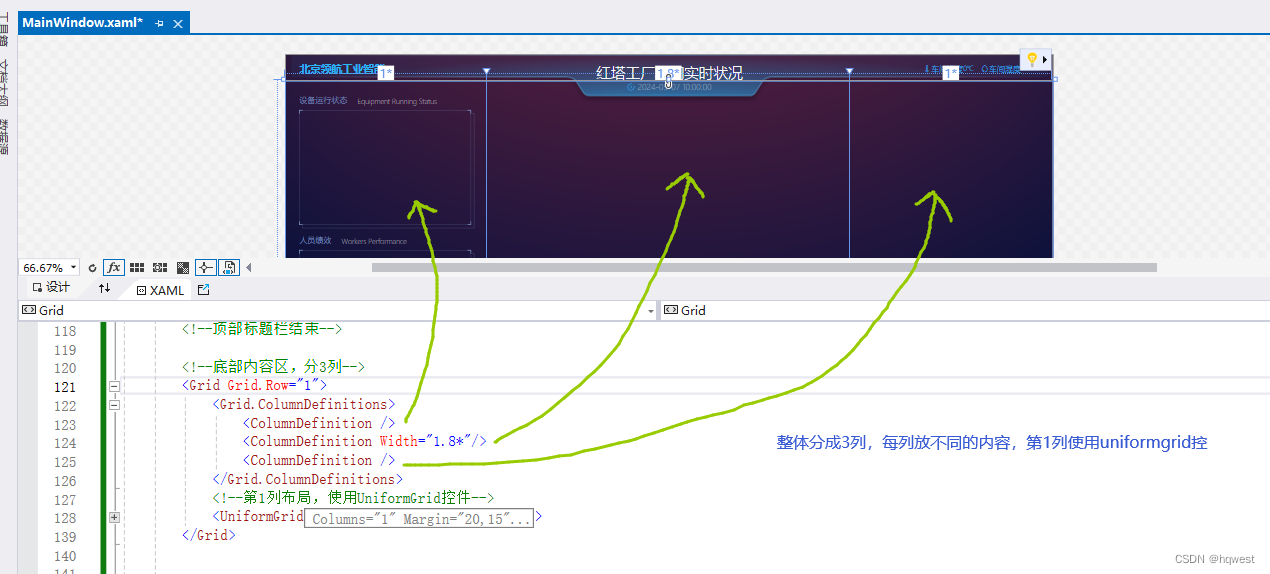
第二行数据,划分成3列布局

2、第1列布局使用UniformGrid控件
最外面放UniformGrid,然后里面放3个GroupBox控件,这3个groupbox都是垂直排列

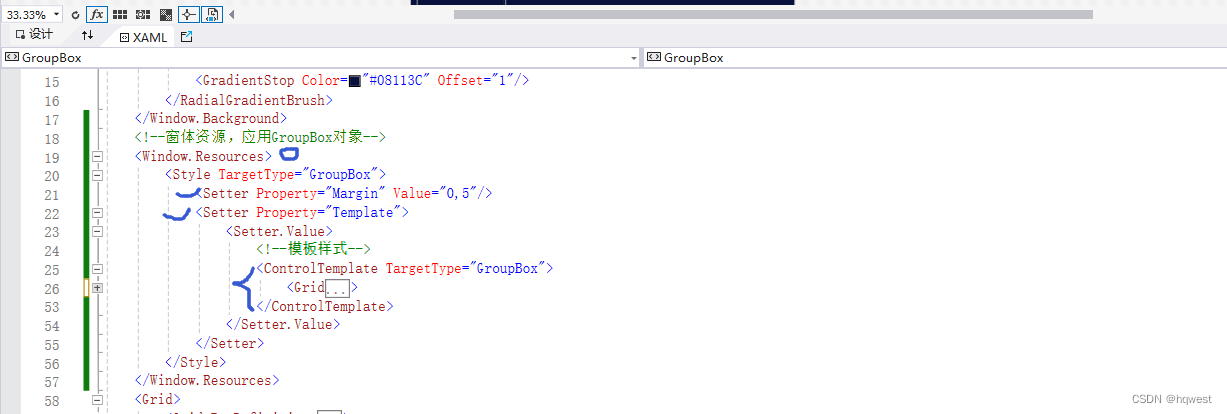
3、GroupBox控件模板
页面上的3个GroupBox控件的样式通过定义窗体资源的方式

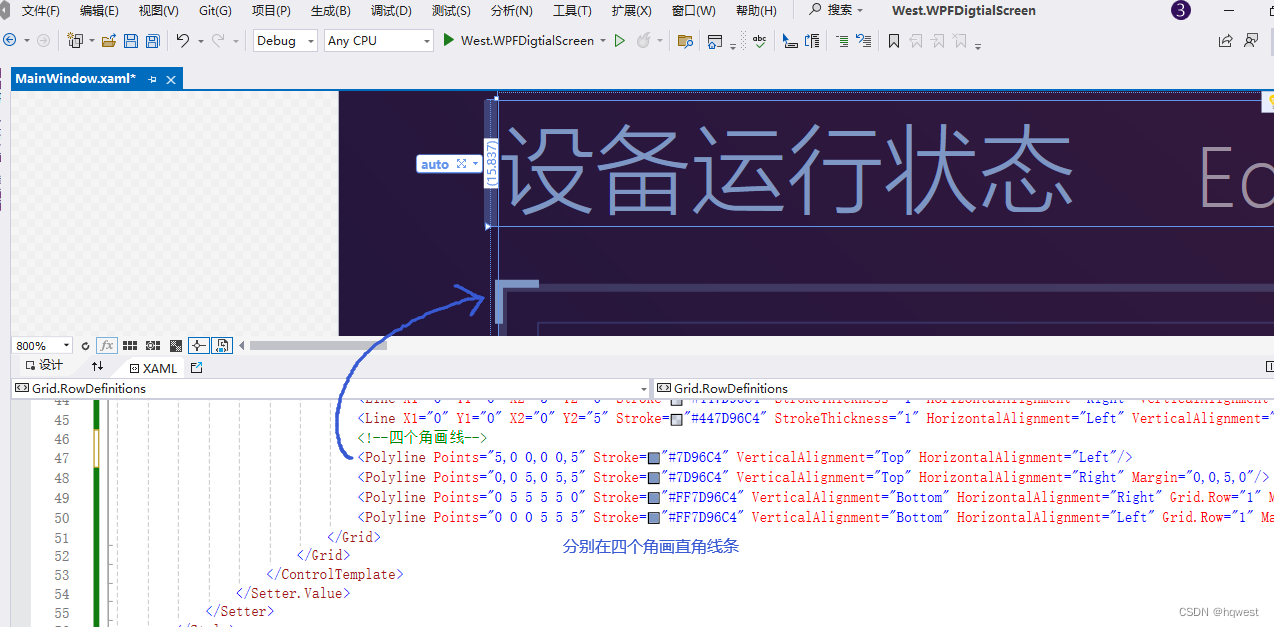
然后进行装饰 
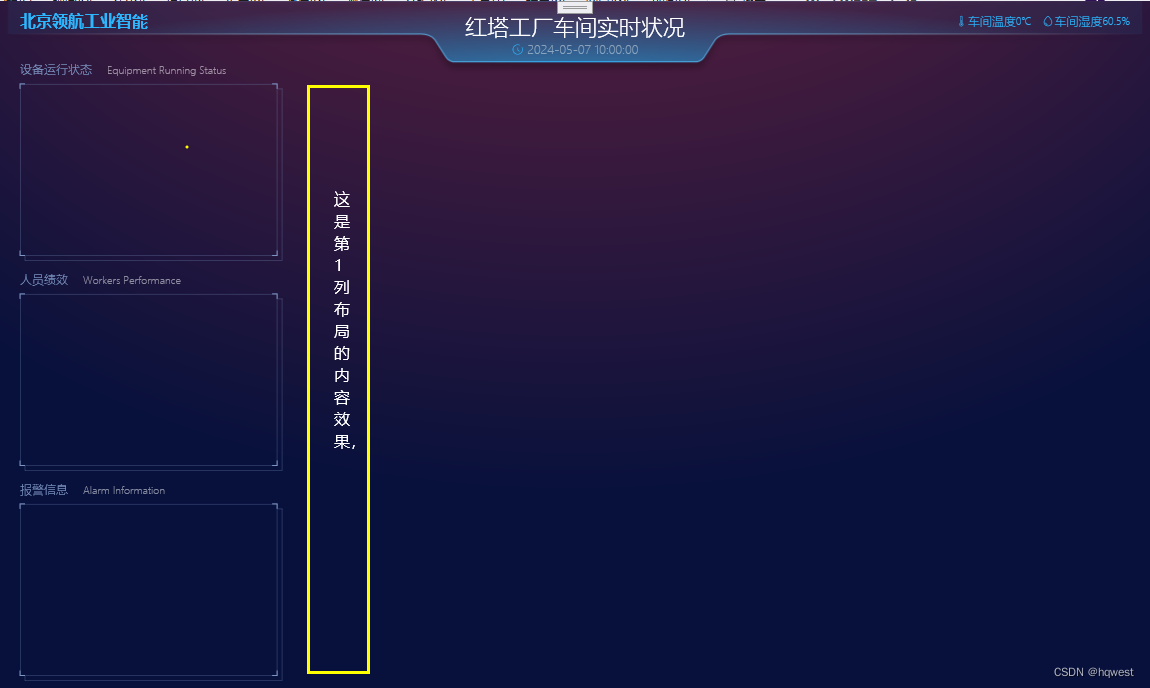
4、运行效果

5、小结
这节布局思路是:将整个内容区域分为3列,第1列放垂直显示的3个盒子控件,所有盒子使用模板进行样式定义.
走过路过,不要错过,欢迎点赞,收藏,转载,复制,抄袭,留言,动动你的金手指,财务自由