同学们可以私信我加入学习群!
正文开始
问题描述
最近electron更新频繁,而我在用electron做个人项目,对稳定性没有太高要求,希望保持着electron的最新版本,所以就没有固定版本。
单位网络不太好,打包时遇到无法下载资源包的问题:
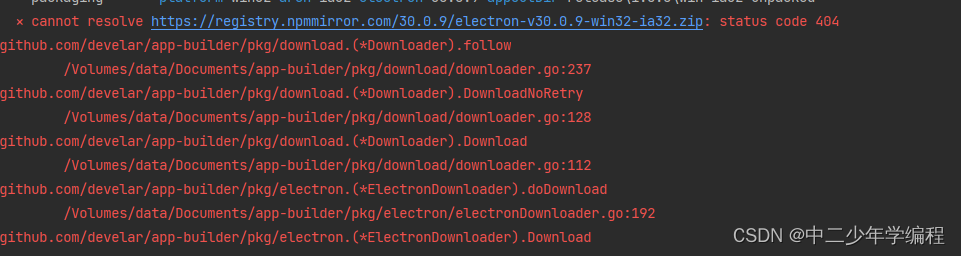
cannot resolve https://registry.npmmirror.com/30.0.9/electron-v30.0.9-win32-ia32.zip: status code 404 github.com/develar/app-builder/pkg/download.(*Downloader).follow /Volumes/data/Documents/app-builder/pkg/download/downloader.go:237 github.com/develar/app-builder/pkg/download.(*Downloader).DownloadNoRetry /Volumes/data/Documents/app-builder/pkg/download/downloader.go:128
如图所示:

解决方案
第一反应,当然是希望修改镜像源,让打包工具可以自行下载资源包。但是如果镜像源设置后,都无法下载,就需要我们手动下载资源包了。
截止到2024年5月31日,淘宝镜像源资源地址为:https://registry.npmmirror.com/binary.html
打开后,是所有的资源目录,搜索electron:

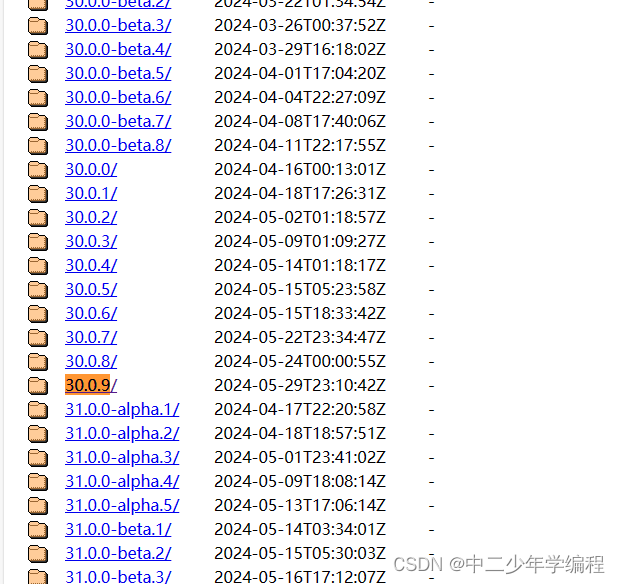
点击electron进入资源列表,找到版本30.0.9:

点击后,再找到我们需要的资源包:

点击下载,会走迅雷或者浏览器自带下载通道,因为这样下载一般比直接在打包electron时下载速度要快,而且打包时下载如果超时也会提示打包失败,外部下载的方式,没有时间限制,我们可以静待资源包下载成功。
下载成功后,找到本地存放资源包的地址:C:\Users\Administrator\AppData\Local\electron\Cache

AppData目录可能是隐藏文件,如果找不到这个文件,就在administrator文件夹中设置显示查看隐藏文件。
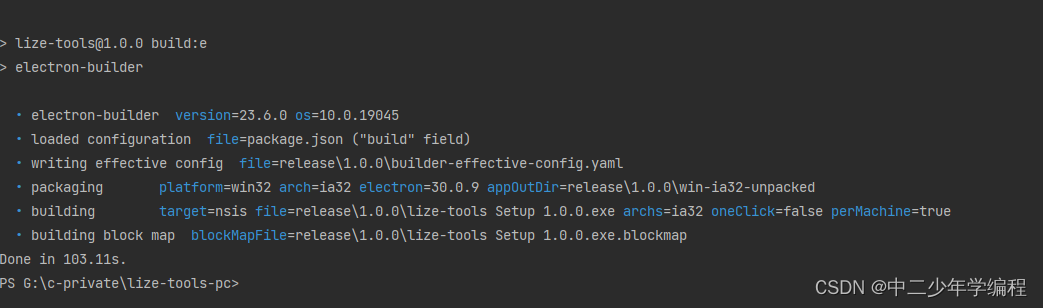
把我们下载的zip包放到上面目录,再运行打包命令后,打包成功:

总结
获取资源,查看代码示例,或者联系我: