问题描述
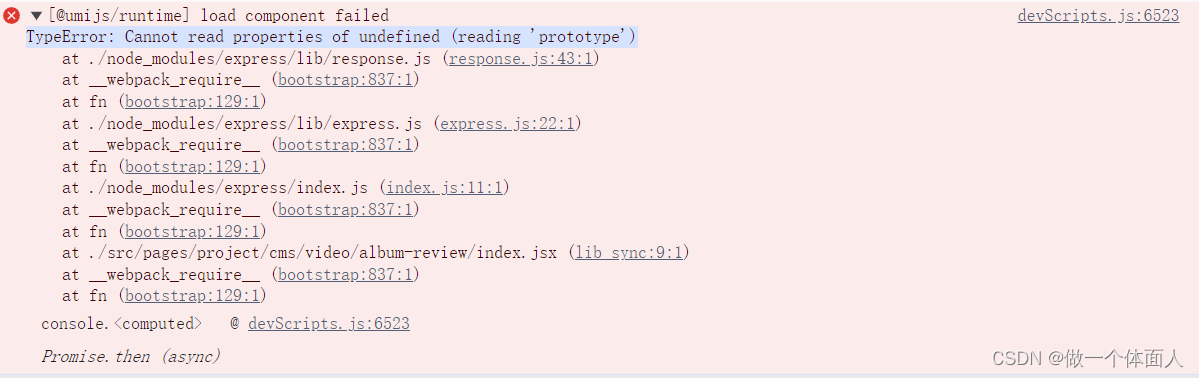
页面加载不出来数据,一直在旋转,控制台输出内容如下:

原因分析:
之前页面是没有问题的,在写当前页面突然出现页面加载不出来,控制台报错,主要是页面引入了这行代码报错
javascript
import { text } from 'express';为什么会引入这行代码,我估摸着是写下面这个代码的时候,引入的。
javascript
{
title: <FormattedMessage
id="pages.cms.table.video.album.manager.original.url" />,
dataIndex: 'url',
search: false,
width: 200,
ellipsis: true,
align: 'center',
// 具体是这行代码里面的text,写text的时候引入的,因为当时写的时候没有加{},导致text识别有问题,就加入了上面的依赖
render: (text, record) => {
return <a href={record.url} target='blank'>{text}</a>
}
},在页面中引入 express 会报错的原因是因为 express 是一个服务器端框架,它依赖于 Node.js 环境中的模块和功能,而这些模块和功能在浏览器环境中是不可用的。
-
模块依赖问题
express 依赖于 Node.js 的一些核心模块,比如 http、url、fs 等,这些模块在浏览器环境中不存在。例如,浏览器无法解析和加载这些 Node.js 特有的模块,从而导致错误。
-
服务器端功能
express 提供的很多功能,比如路由、中间件处理、请求和响应对象操作等,都是服务器端的功能。在浏览器环境中,根本无法使用这些功能,因为浏览器只能执行前端 JavaScript,而不能处理服务器端逻辑。
-
打包工具问题
当你尝试在前端代码中引入 express 时,打包工具(如 Webpack)会尝试将其打包到前端代码中。但是,由于 express 的依赖项中包含了很多服务器端特有的代码,打包工具无法正确处理这些代码,导致运行时错误。
解决
删除或者注释这行代码即可
javascript
// import { text } from 'express';