ElementUI之el-tooltip显示多行内容
文章目录
- ElementUI之el-tooltip显示多行内容
- [1. 多行文本实现](#1. 多行文本实现)
- [2. 实现代码](#2. 实现代码)
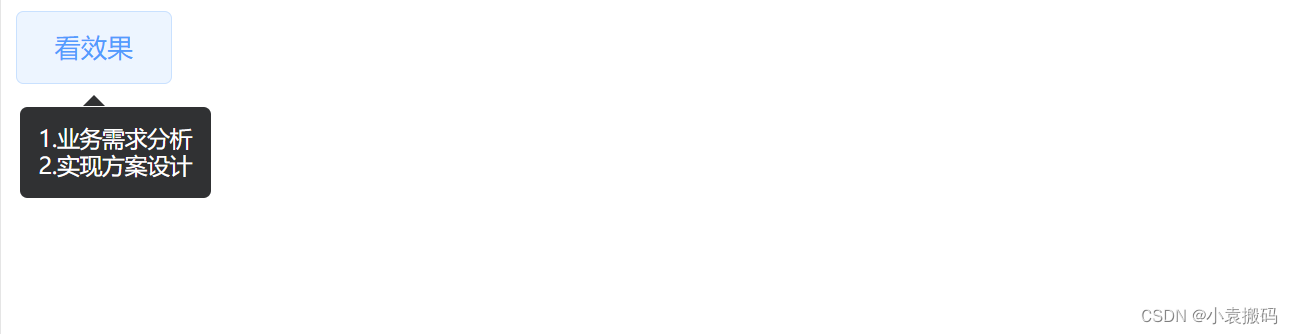
- [3. 展示效果](#3. 展示效果)
1. 多行文本实现
展示多行文本或者是设置文本内容的格式,使用具名 slot 分发
content,替代tooltip中的content属性。
2. 实现代码
html
<el-tooltip placement="top">
<div slot="content">1.业务需求分析<br/>2.实现方案设计</div>
<el-button>看效果</el-button>
</el-tooltip>3. 展示效果