Windows Ps菜单:编辑/首选项
Edit/Preferences
快捷键:Ctrl + K
macOS Ps菜单:Photoshop/首选项
Photoshop/Preferences
快捷键:Cmd + K
对 Photoshop 的首选项 Preferences进行设置,可以提高修图与设计效率。下面是一些首选项设置的建议,供参考。
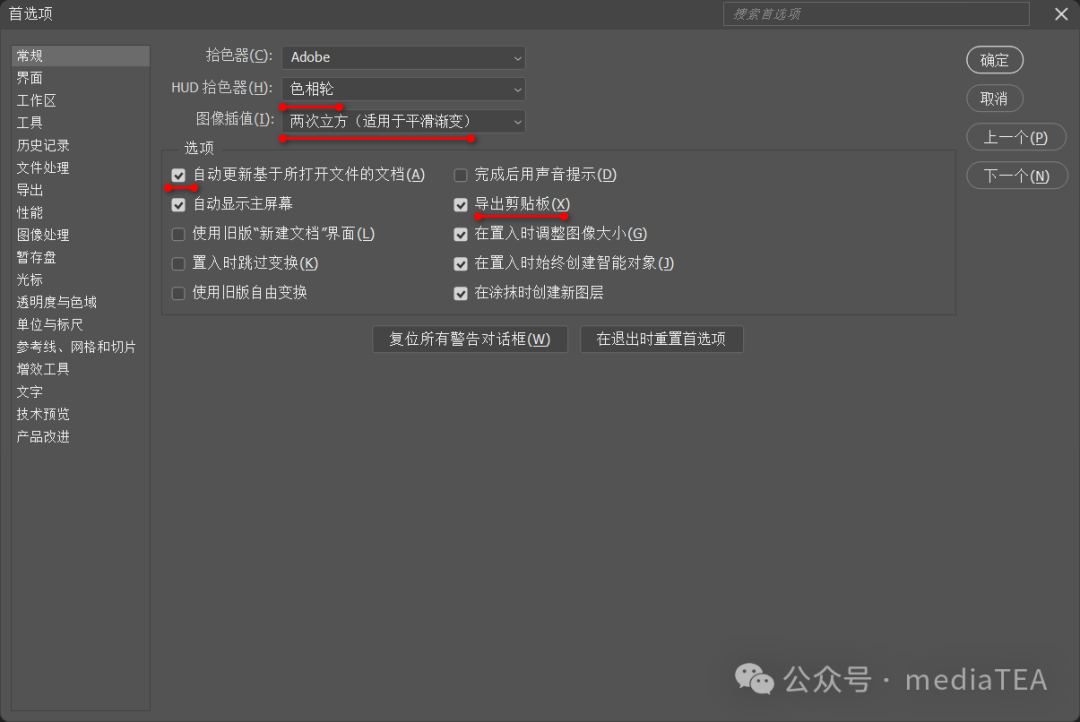
常规
General

HUD 拾色器
HUD Picker
建议选择"色相轮" Hue Wheel。
图像插值
Image Interpolation
建议选择"两次立方(适用于平滑渐变)" Bicubic(best for smooth gradients)。
自动更新基于所打开文件的文档
Auto-Update Open File-based Documents
建议勾选。
导出剪贴板
Export Clipboard
如果需要在不同程序之间复制粘贴内容(设计师一般需要),则勾选。
如果仅用 Photoshop 来调照片且电脑内存比较紧张,则建议取消勾选。
工作区
Workarea

自动折叠图标面板
Auto-Collapse Iconic Panels
建议勾选。
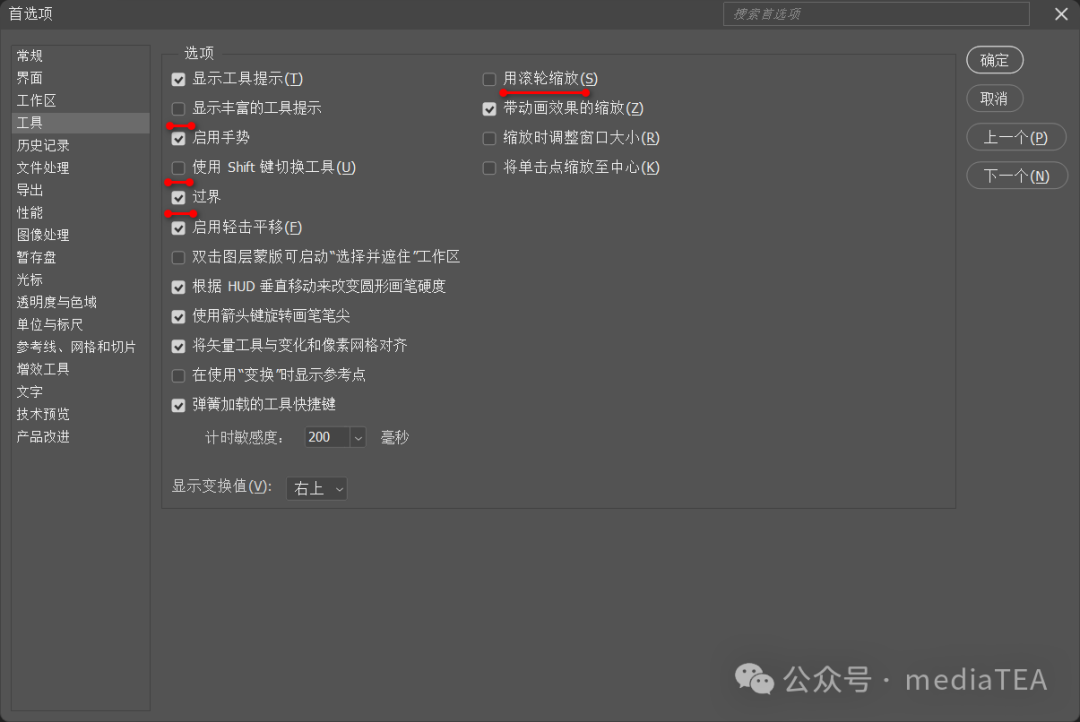
工具
Tools

显示丰富的工具提示
Use Rich Tooltips
建议不勾选。Photoshop 新手可勾选。
使用 Shift 键切换工具
User Shift Key for Tool Switch
用的较少,一般不勾选。
过界
Overscroll
勾选。可以在窗口随意移动图像。
用滚轮缩放
Zoom with Scroll Wheel
根据自己的使用习惯勾选。
默认缩放方式是按住 Alt/Opt 键再去用滚轮。
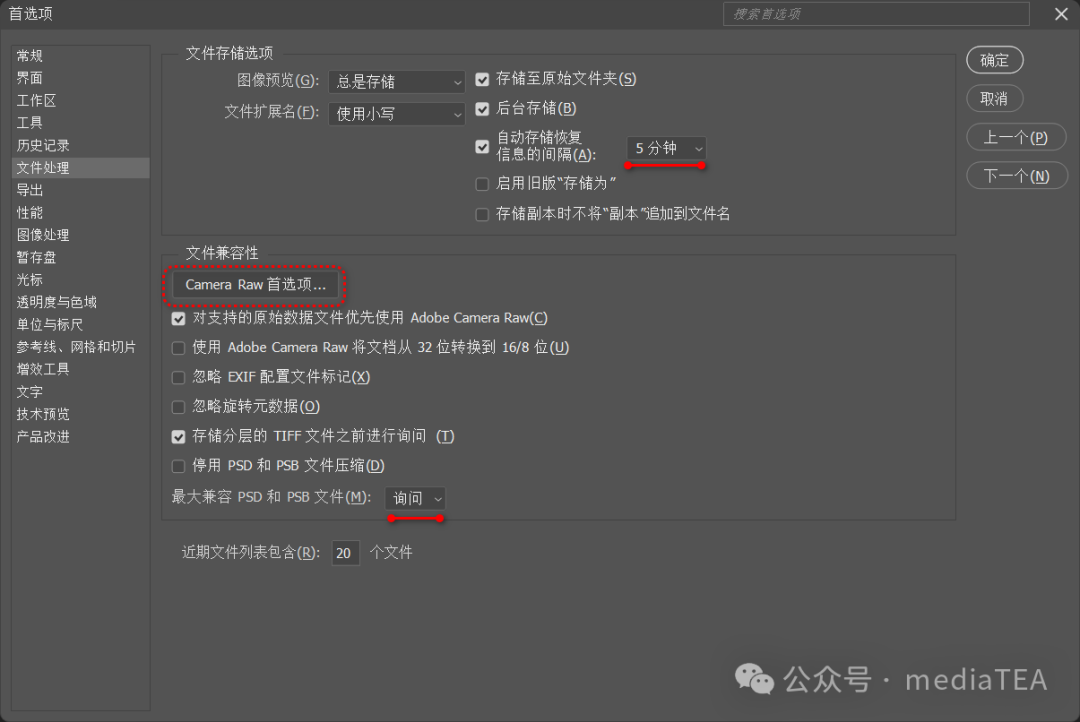
文件处理
File Handling

自动存储恢复信息的间隔
Automatically Save Recovery Information Every
Photoshop 的自动存储可在后台运行,不拖慢前台的运行速度,故可设置为 5 分钟。
最大兼容 PSD 和 PSB 文件
Maximize PSD and PSB File Compatibility
建议改为"询问" Ask。
Camera Raw 首选项
Camera Raw Preferences
在"性能"选项卡中,将"Camera Raw 高速缓存" Camera Raw Cache的"最大大小 " Maximum Size建议改为 8G 或 10G。
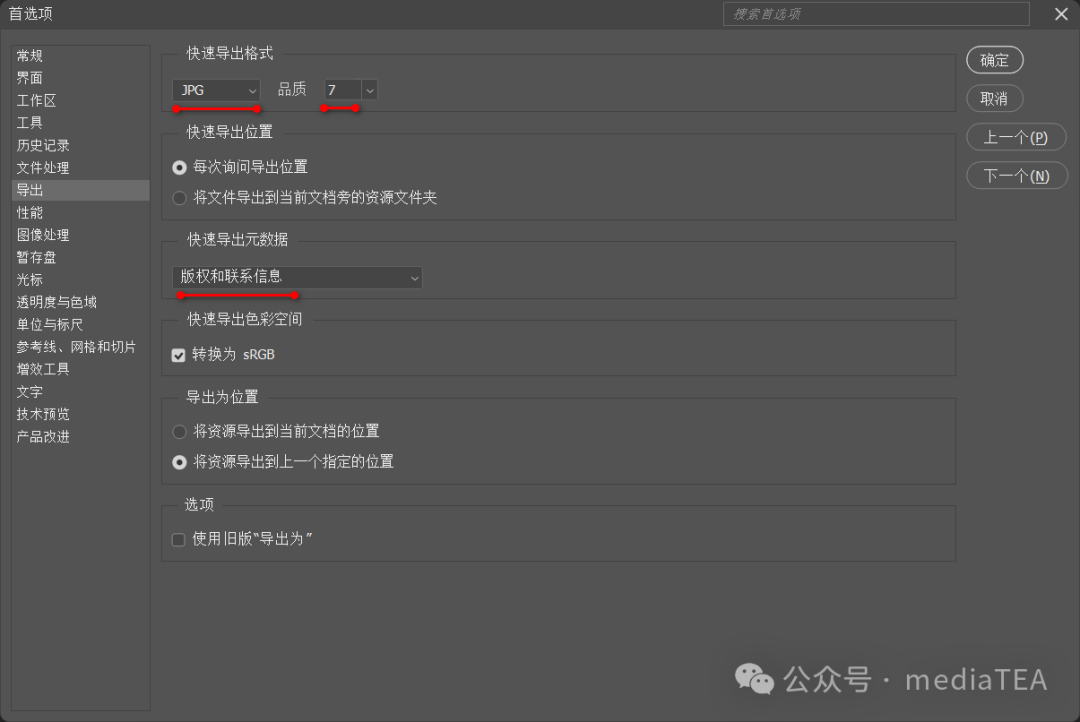
导出
Export

快速导出格式
Quick Export Format
建议选择"JPG",品质为"7"(最大值)。
快速导出元数据
Quick Export Metadata
选择"版权和联系信息" Copyright and Contact Info。
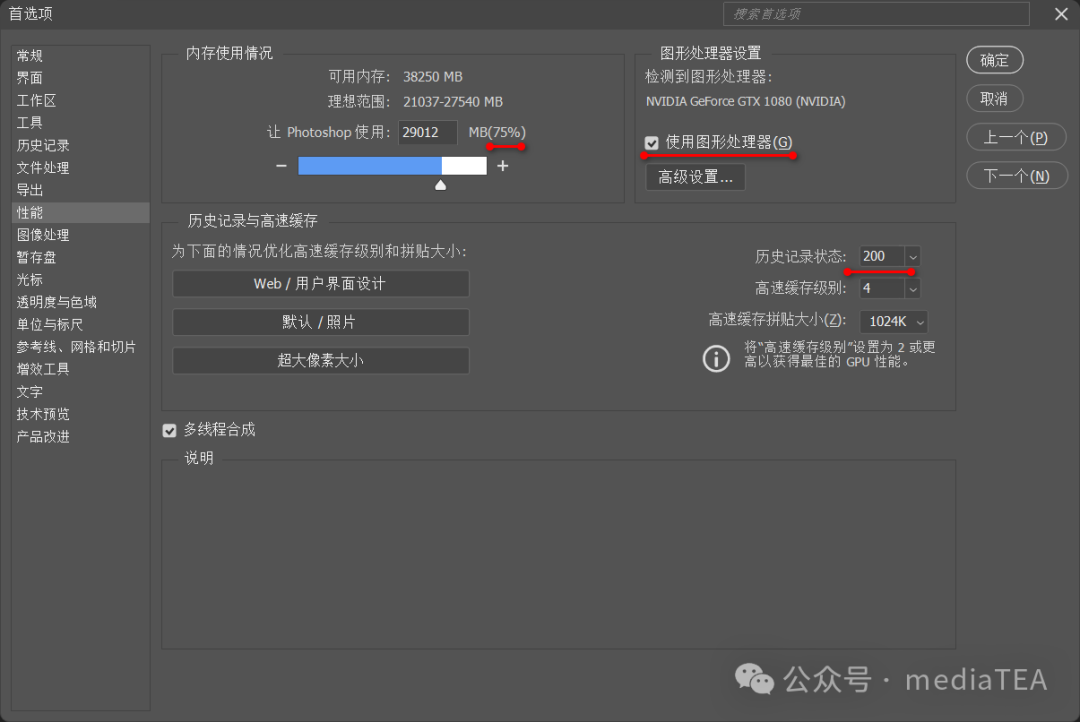
性能
Performance

内存使用情况
Memory Usage
让 Photoshop 使用 75% 左右,这样 Photoshop 的运行效率更高。
历史记录状态
History States
如果计算机档次较高,可以改为 200,以找回更多的历史记录。
图形处理器设置
GPU Settings
如果这一项不能勾选,说明电脑里的显卡没有正常驱动,或者没有独立显卡。
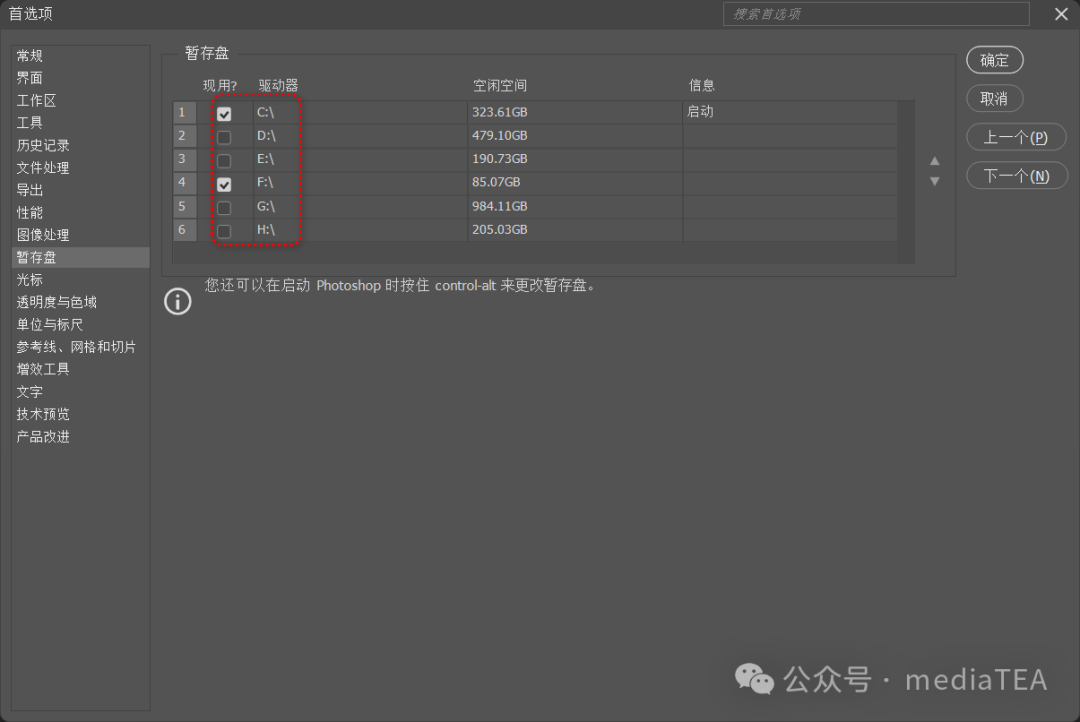
暂存盘
Scratch Disks

由于软件在运算过程中会产生大量的数据,可能会导致内存容纳不下,故需要将数据暂时存在硬盘空间上。
不提倡将 C 盘设为暂存盘,易引起系统崩溃。
如果 C 盘是固态硬盘且空间足够,可以勾选 C 盘。C 盘空间不够时,可同时勾选别的可用盘,但最好是高速的 SSD 固态硬盘。
增效工具
Plug-Ins

载入扩展面板
Load Extension Panels
建议勾选。
技术预览
Techology Previews

配置较低的电脑建议勾选"旧版 GPU 模式(2016年之前)" Older GPU Mode(pre 2016)。
如果需要试用未正式发布的工具,如,内容感知描摹工具,也可在此选项卡中勾选。

"点赞有美意,赞赏是鼓励"