在寻常代码中经常使用npm包
帅越越想要成为一名高手,应该还是得学会如何写一个npm包的吧。
以前没想过也没写过,这篇文章写的有问题的话还希望大家批评指正,写到这一句话的时候,我还是和阅读文章的各位小萌新一样,还是不会写npm包的,这也是第一次准备写,但我觉得应该不是什么问题吧~
查阅资料时间到:

这边随便打开一个npm包看看,我们网上下载来的npm包是个何物
结构:
lib里是个index.js代码,是个立即执行函数,然后md一堆文档,一个license和一个package.json

一.按照csdn教程publish(教程链接于文章底部)
npm init -y
新建index.js
javascript
function sayHello() {
console.log("Hello World!");
}
module.exports = {
sayHello
};
我这边查了下说写一个index.js就可以用npm publish发布了。我赶紧试试~

试试就逝逝
二.注册登录npm
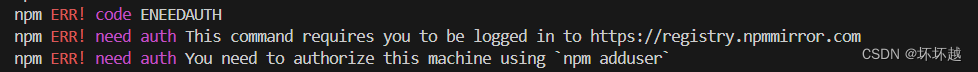
根据我英语不到六级的高级水平,一眼就看出了没登录(adduser),这东西原来可以登录?!
赶紧去官网注册一个npm | Home

使用npm adduser登录报错
更改npm源由npm config set registry https://registry.npmmirror.com更改为
npm config set registry https://registry.npmjs.org
再次登录时发现一大坑,里面的密码输入是看不见的,字符位置也不变,我还以为我的挂了。
登录发现报错E426。。我。。
在执行了npm config get registry和npm config set registry https://registry.npmjs.org后再登录终于弹出了个登陆成功的框
三.登录后发布
再publish

我一定是踩坑大王吧,看他们教程都那么简单,。怎么到我一堆报错?
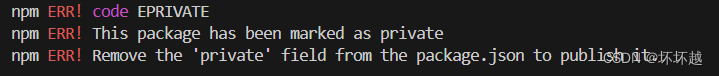
仔细查看了下是发错文件了(嘻嘻)
不过针对这个报错的话把package里的private改为false就好了
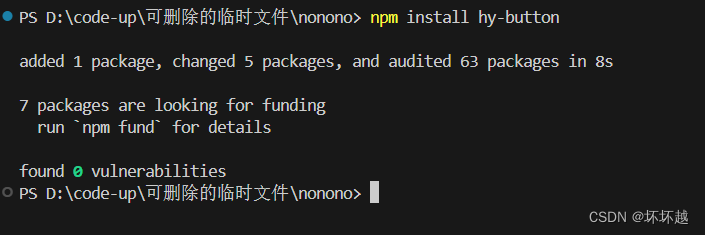
第一次npm i失败了
关闭了编译器重启一下再试发现ok了

试着在vue3中使用
javascript
<script setup>
import hy from 'hy-button'
hy.sayHello()
</script>
nice!~后边可以研究下复杂点的通用npm包了~!
章节一的教程:如何制作一个npm包_如何制作npm包-CSDN博客