重生之 SpringBoot3 入门保姆级学习(15、内容协商返回不同数据类型)
-
-
- [3.3.3 改变 Accept 实现内容协商](#3.3.3 改变 Accept 实现内容协商)
- [3.3.4 改变 application.proerties 实现内容协商](#3.3.4 改变 application.proerties 实现内容协商)
-
3.3.3 改变 Accept 实现内容协商
- 添加支持写出 xml 内容的 Maven 依赖并刷新 Maven
xml
<!-- 支持写出 xml 内容依赖-->
<dependency>
<groupId>com.fasterxml.jackson.dataformat</groupId>
<artifactId>jackson-dataformat-xml</artifactId>
</dependency>- 在 Person 类中加入 @JacksonXmlRootElement 注解使其可以返回 xml
java
package com.zhong.web.dto;
import com.fasterxml.jackson.dataformat.xml.annotation.JacksonXmlRootElement;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @ClassName : Person
* @Description :
* @Author : zhx
* @Date: 2024-06-02 13:05
*/
@JacksonXmlRootElement // 加入注解使其可以返回 xml
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Person {
private Integer id;
private String userName;
private String like;
private Integer age;
}-
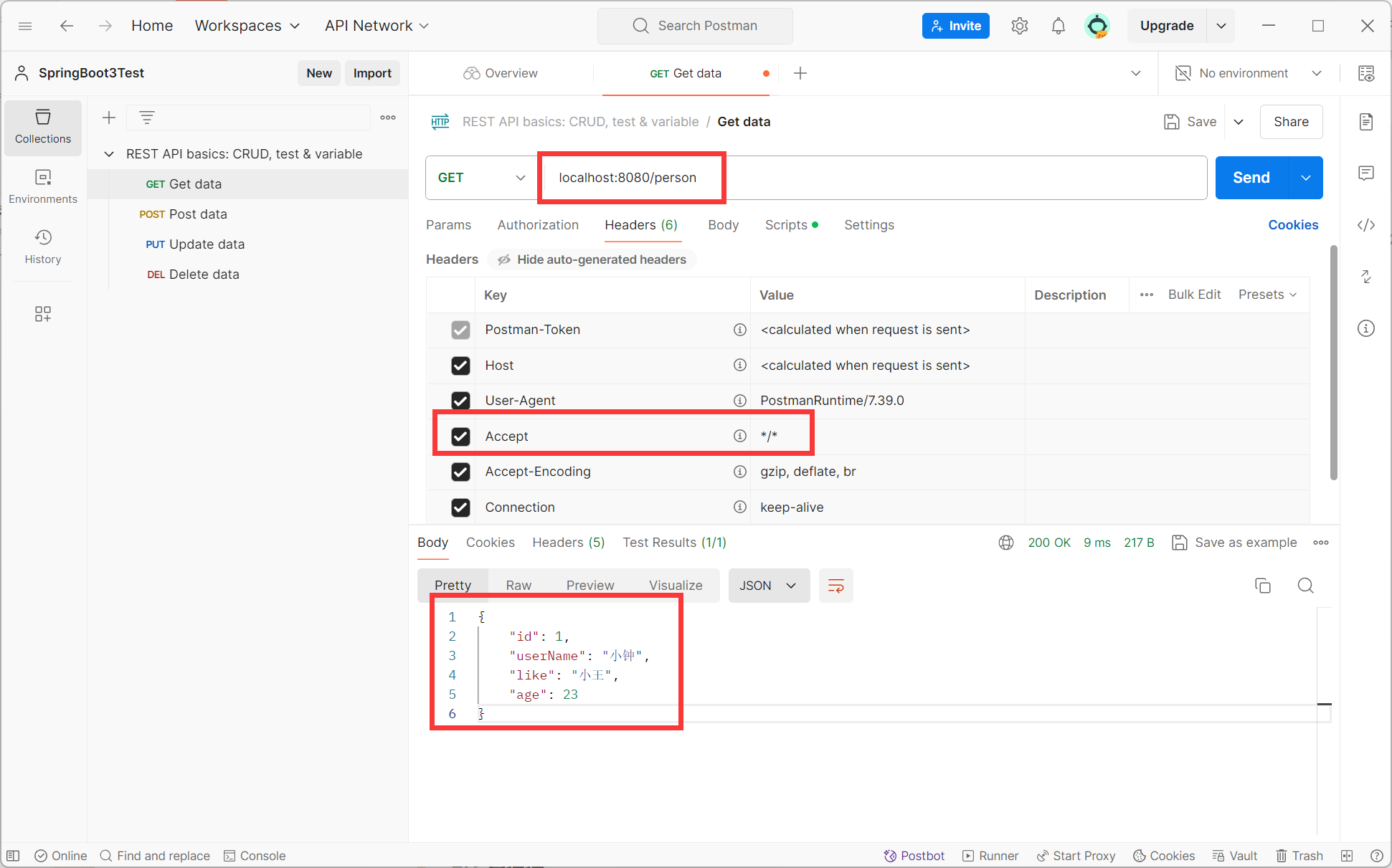
使用 POSTMAN 工具测试

- 默认 Accept 携带的是 */*

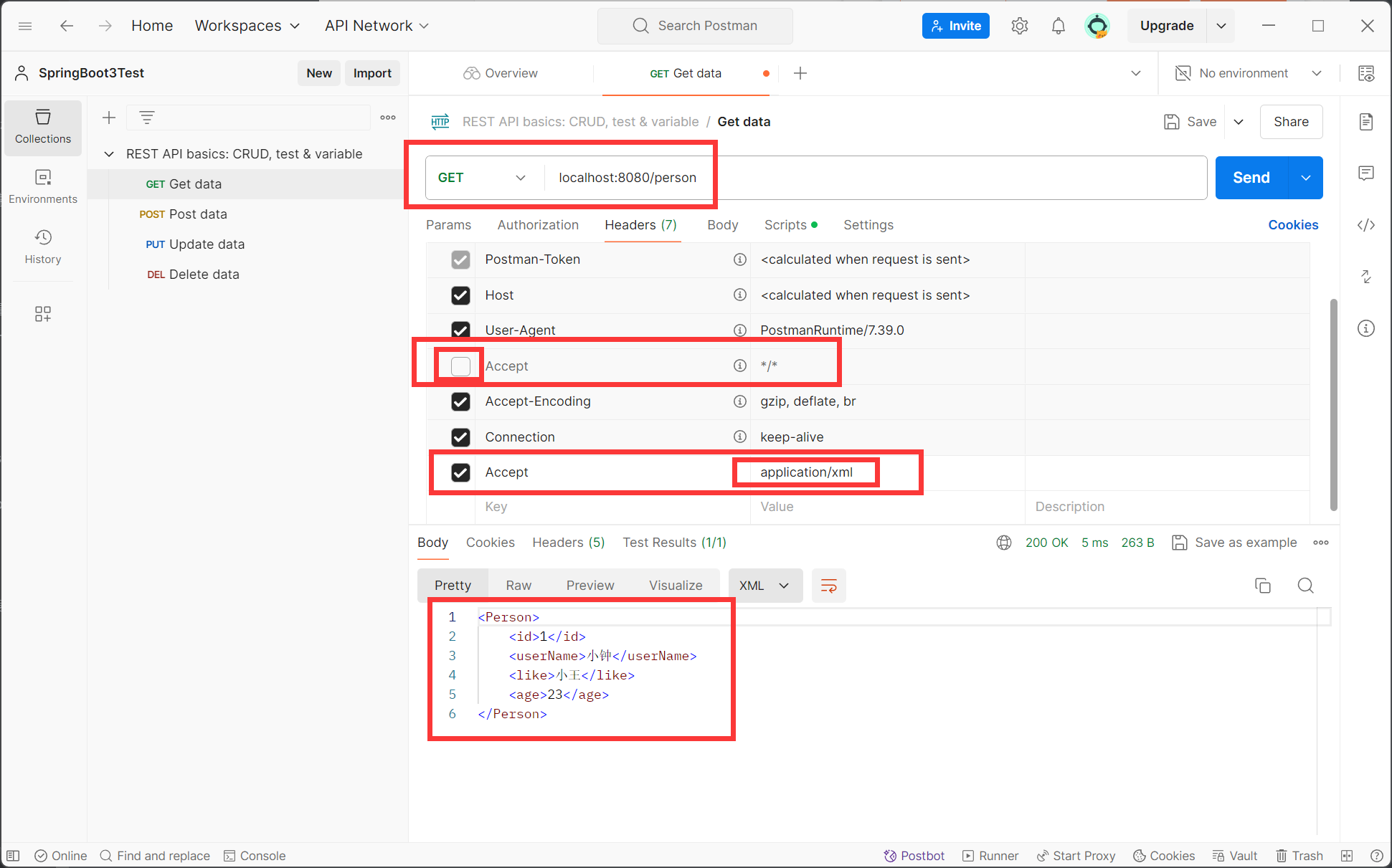
- 我们把 Accept 的值修改为 application/xml

3.3.4 改变 application.proerties 实现内容协商
- 开启基于请求参数的内容协商功能
yml
# 开启基于请求参数的内容协商功能
spring.mvc.contentnegotiation.favor-parameter=true
# 默认访问参数名是 format 这里修改为 type 之后
# 原来的 http://localhost:8080/person?format=json
# 要换成 http://localhost:8080/person?type=xml
#spring.mvc.contentnegotiation.parameter-name=type-
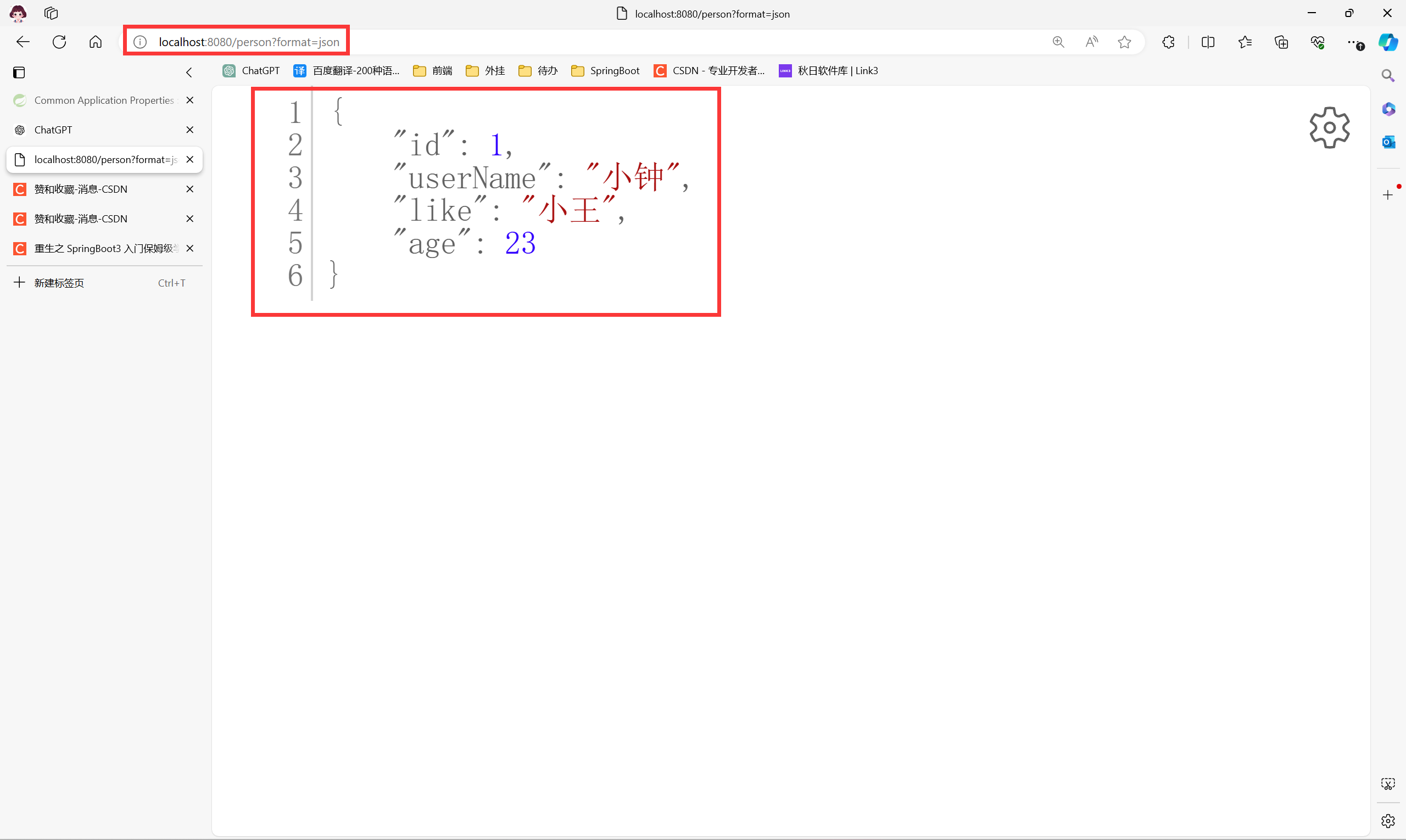
获取 json 类型的数据

-
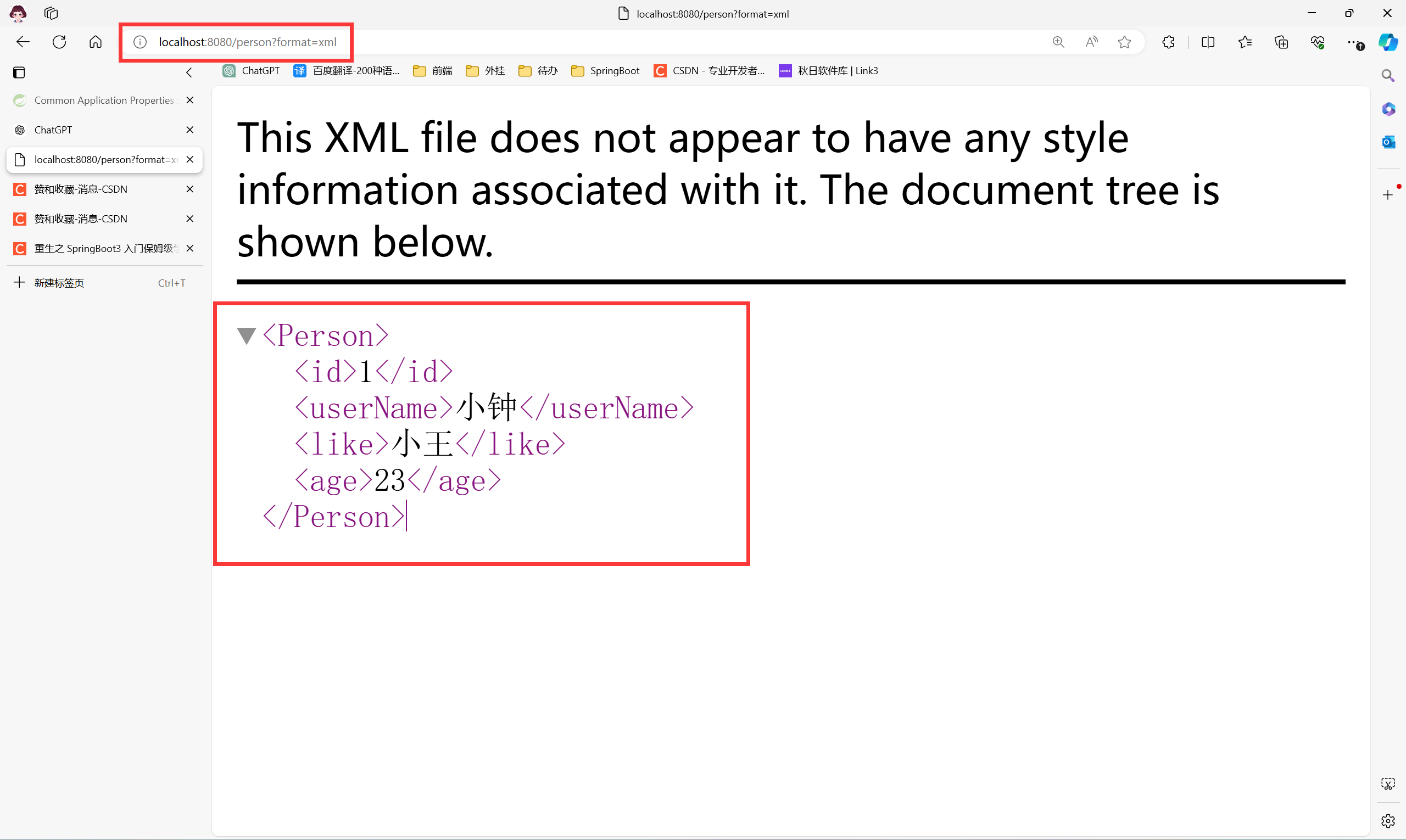
获取 xml 类型的数据