慢慢生活,慢慢变好
------ 24.5.28
页面布局
盒子:
页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
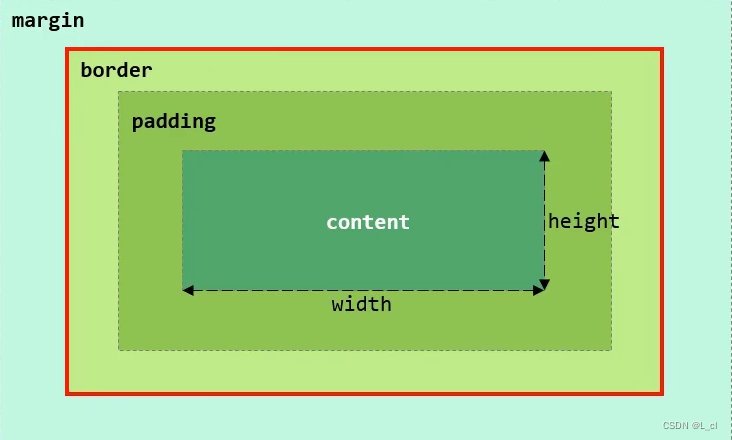
盒子模型组成:
内容区域(content)、内边距区域(padding)、元边框区域(border)、外边距区域(margin)
布局标签:
实际开发网页中,会大量频繁的使用div和 span这两个没有语义的布局标签
标签:<div><span>
特点:
div标签:
① 一行只显示一个(独占一行)
② 宽度默认是父元素的宽度,高度默认由内容撑开
③ 可以设置宽高(width、height)
span标签
① 一行可以显示多个
② 宽度和高度默认由内容撑开
③ 不可以设置宽高(width、height)
小结
CSS盒子模型
组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)
CSS属性
width:设置宽度
height:设置高度
border:设置边框的属性,如:1px solid #000;
padding:内边距Amargin:外边距
**注意:**如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上-位置,如:padding-top、padding-left、padding-right .