
后端配置了代码:
spring:
application:
name: spzx-server-gateway
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
discovery:
locator:
enabled: true
globalcors:
cors-configurations:
'[/**]':
allowedOriginPatterns: "*"
# 允许请求中携带的头信息
allowedHeaders: "*"
# 运行跨域的请求方式
allowedMethods: "*"
# 跨域检测的有效期,单位s
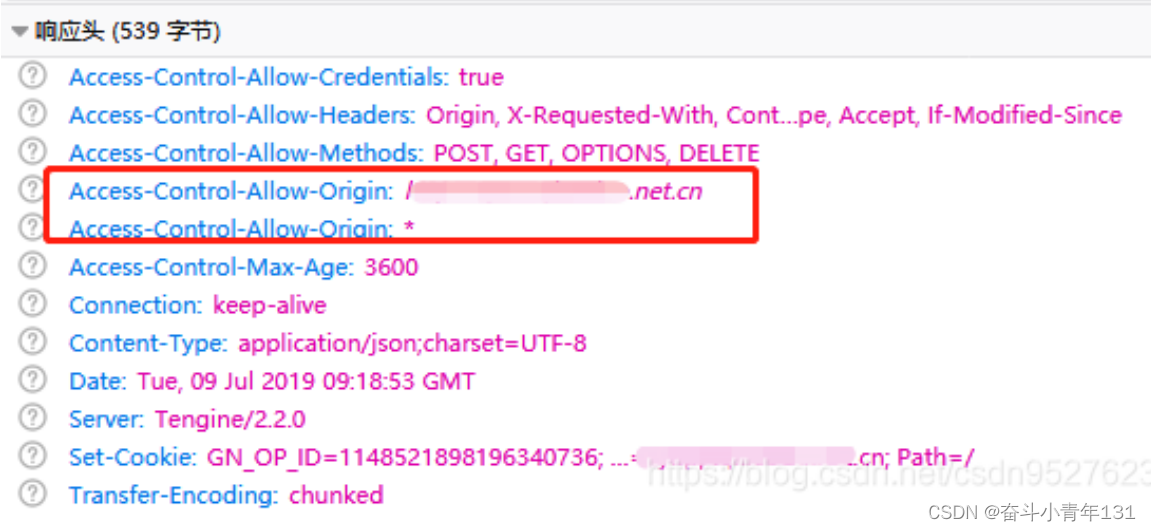
maxAge: 36000但是后端启动后,前端报错'Access-Control-Allow-Origin' CORS 多个头
是因为多重配置导致:
比如说:
java
package com.atguigu.spzx.product.controller;
import com.atguigu.spzx.model.entity.product.Category;
import com.atguigu.spzx.model.entity.product.ProductSku;
import com.atguigu.spzx.model.vo.common.Result;
import com.atguigu.spzx.model.vo.common.ResultCodeEnum;
import com.atguigu.spzx.model.vo.h5.IndexVo;
import com.atguigu.spzx.product.service.CategoryService;
import com.atguigu.spzx.product.service.ProductSkuService;
import io.swagger.v3.oas.annotations.Operation;
import io.swagger.v3.oas.annotations.tags.Tag;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Tag(name = "首页接口管理")
@RestController
@RequestMapping(value="/api/product/index")
@CrossOrigin 重复配置跨域
public class IndexController {
@Autowired
private CategoryService categoryService;
@Autowired
private ProductSkuService productSkuService;
//查询所有一级分类
//查询畅销商品
@Operation(summary = "获取首页数据")
@GetMapping
public Result<IndexVo> findData(){
//查询所有一级分类
List<Category> categoryList=categoryService.findOneCategory();
查询畅销商品
List<ProductSku> productSkuList=productSkuService.findProductSkuBySale();
IndexVo indexVo=new IndexVo();
indexVo.setCategoryList(categoryList);
indexVo.setProductSkuList(productSkuList);
return Result.build(indexVo, ResultCodeEnum.SUCCESS);
}
}如上代码:注解重复配置跨域
再比如利用java代码配置导致前端报错'Access-Control-Allow-Origin' CORS 多个头:
java
package com.atguigu.spzx.manager.config;
import com.atguigu.spzx.manager.properties.UserAuthProperties;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Component
@SuppressWarnings({"all","silent"})
public class WebMvcConfiguration implements WebMvcConfigurer {
@Autowired
private UserAuthProperties userAuthProperties;
@Autowired
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //添加路径规则
.allowCredentials(true) //是否允许在跨域情况下传递cookie
.allowedOriginPatterns("*")//允许请求来源的域规则
.allowedMethods("*")
.allowedHeaders("*"); //允许所有请求头
}
}