Trae 最近发布了激动人心的 v2.0 版本,其中最亮眼的功能莫过于 SOLO 模式。它不仅仅是一个新功能,更像是一种全新的 AI 驱动开发范式。
有幸第一时间体验了 Trae SOLO,感觉就像拥有了一位全能的 AI 开发工程师,从需求到交付,全程高能。这篇文章将带你深入了解 SOLO 模式,并通过一个实战案例,感受它带来的前所未有的开发体验。
Trae v2.0:SOLO 模式登场
从 2025 年 7 月 18 日起,Trae 正式进入 2.0 时代。这次更新的核心就是 SOLO 模式,旨在打造沉浸式的智能开发体验。当然,除了 SOLO 模式,v2.0 还带来了全新的视觉设计、AI 对话语音输入、自定义智能体等一系列优化。

什么是 Trae SOLO?
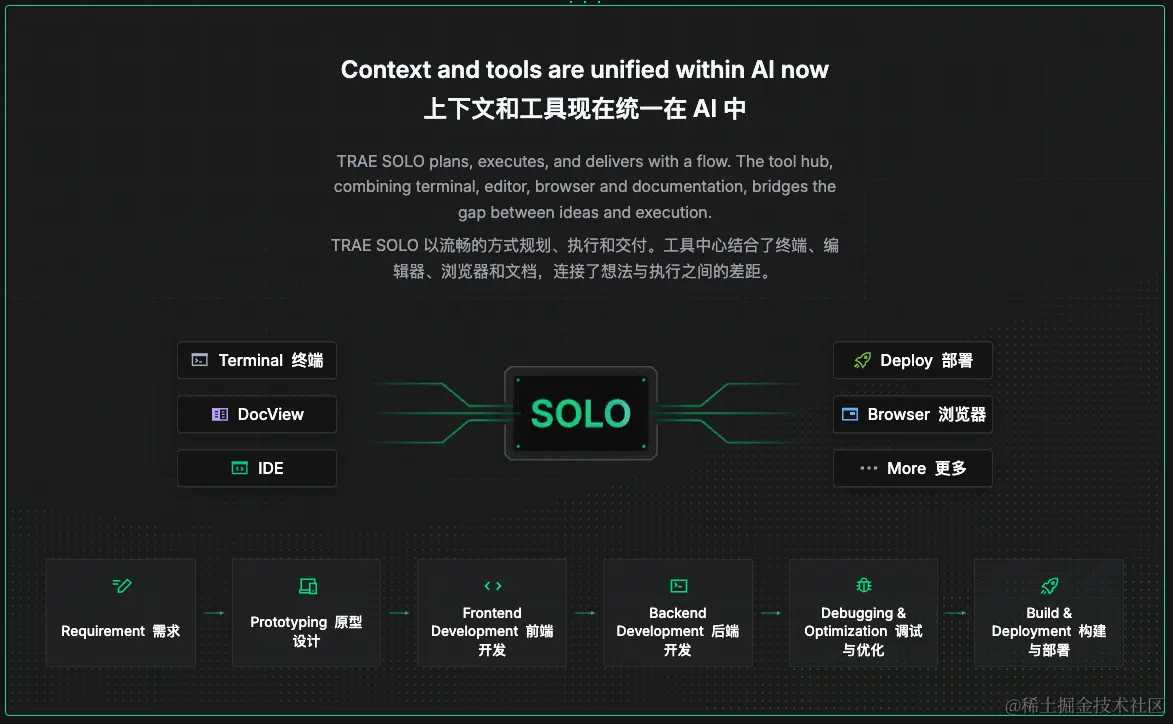
在过去,我们习惯于在 IDE 中使用 AI 插件作为辅助工具,而 Trae SOLO 彻底改变了这种关系,它让 AI 成为开发的主导者,将编辑器、终端、文档、浏览器等工具全部整合到 AI 的工作流中。
正如字节跳动技术副总裁洪定坤在 2024 年 6 月 11 日的火山引擎原动力大会上所说,TRAE 的目标是实现 AI Development,而不仅仅是 AI Coding。SOLO 模式正是这一理念的体现。
参考 Trae 官方的介绍,SOLO 就像一位"上下文工程师"(Context Engineer),它能够理解复杂的任务,进行规划、执行和交付,弥合了想法与实现之间的鸿沟。

简单来说,我们只需向 SOLO 提出需求,它就能独立完成从需求分析、产品设计、UI 构建、状态管理、API 对接到最终部署的全过程。 这不仅能帮助开发者克服学习新框架的挑战,还能让产品经理快速将想法变为可交互的原型,而无需等待开发周期。
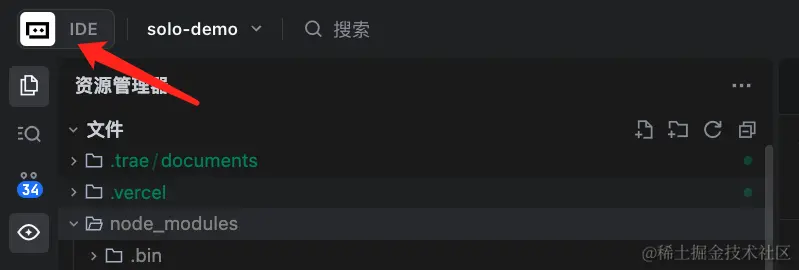
点击左上角的切换按钮,即可切换到 SOLO 模式。

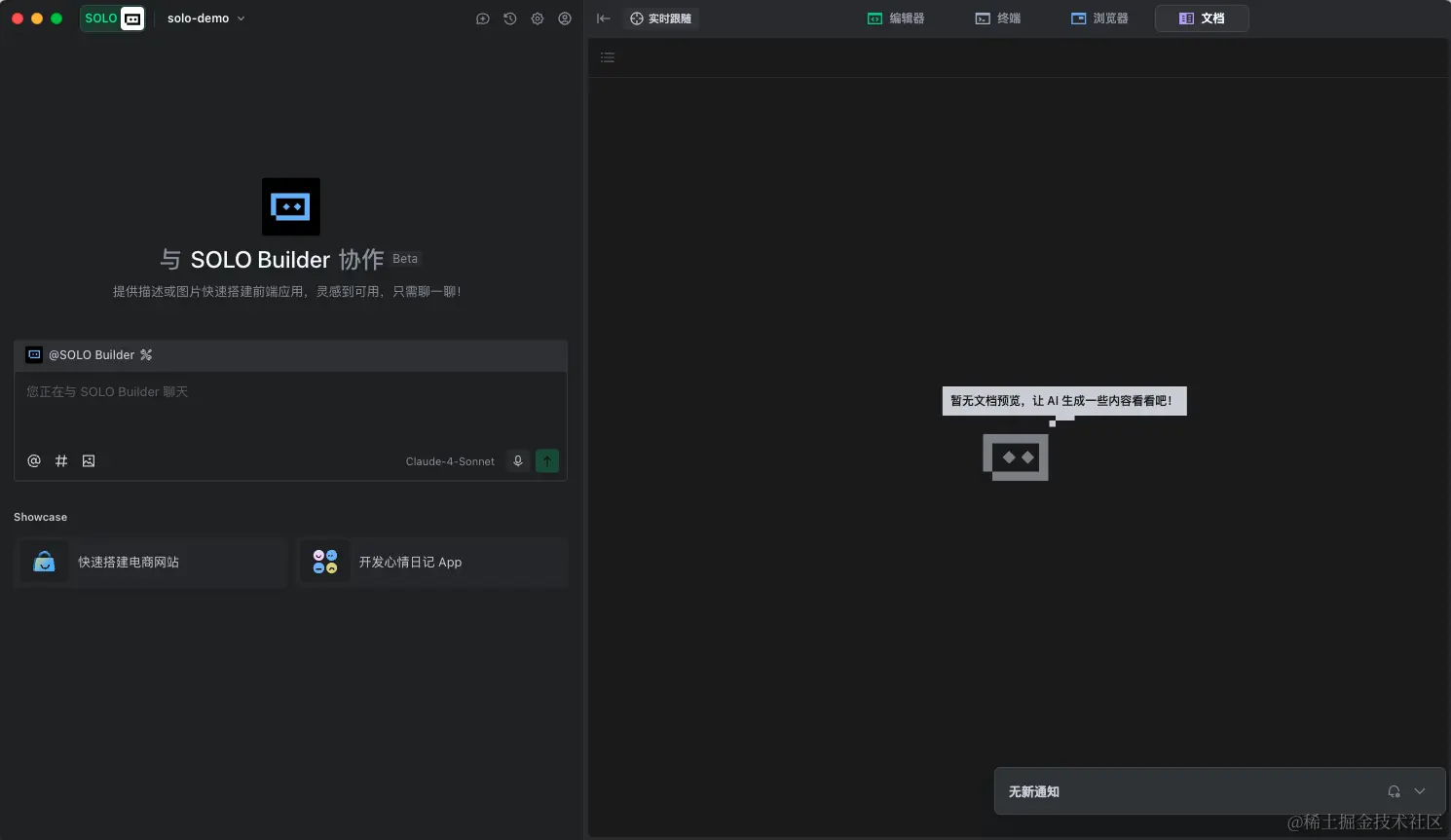
当我们切换到 SOLO 模式后,会看到一个专为 AI 打造的沉浸式工作区。左侧是与 AI 的对话界面,右侧则是集成了编辑器、终端、浏览器、文档等工具的综合视图,方便我们随时监控 AI 的工作进展。

实战:用 SOLO 模式零基础构建"绘本岛"网站
光说不练假把式,接下来我们通过一个具体的例子,看看 SOLO 模式的实战能力如何。我们的目标是创建一个名为"绘本岛"的亲子阅读网站。
第一步:提出需求
一切始于一个清晰、具体的需求。我向 SOLO Builder 提供了以下提示词,详细描述了网站的品牌、功能、流程和视觉风格。一个高质量的提示词是 AI 理解并出色完成任务的关键。
markdown
我想打造一个面向中国亲子家庭的"绘本阅读 + 亲子活动"平台网站,整体风格参考小红书与宝宝巴士,设计要温馨、清新、富有童趣,适配移动端浏览。
## 🌟 品牌名称与 Logo 文案设计
- **品牌名称**:绘本岛(HuibenDAO)
- **Logo 构思文案**:
Logo 主体以"绘本岛"三个字为核心视觉元素,结合一本打开的绘本变成一座小岛的形状,岛上长出一棵树,寓意"阅读育人、成长扎根"。整体采用手绘风格,色调柔和亲切,适合亲子主题。
## 🎯 产品 Slogan(宣传语)
- "绘本岛------让亲子时光,更温暖一点"
- "每天十分钟,绘出成长的奇妙旅程"
- "不止是绘本,更是你和孩子的故事岛屿"
## 📱 网站核心结构与页面
### 首页
- 展示热门绘本、新上架内容、亲子活动推荐、大图轮播区域以及节日专题(如"六一儿童节精选")
- 顶部设有搜索栏,底部为导航栏(绘本馆 / 活动 / 阅读记录 / 我的)
### 注册登录页
- 支持家长手机号、微信、一键登录注册
- 可设置孩子信息(姓名、年龄、兴趣)
### 绘本馆页面
- 分类展示海量绘本
- 支持按照年龄段、主题(如"友情""自然""情绪管理")筛选
- 支持评分排序与关键词搜索
### 绘本详情页
- 展示绘本封面、简介、页内插画预览、适读年龄
- 显示家长评论与推荐语
- 支持加入收藏、开始阅读等操作
### 亲子活动页
- 发布线下亲子活动(如绘本故事会、亲子手工课、周末亲子营)
- 可查看活动详情、报名状态
- 活动按地区筛选,可收藏、分享或预约提醒
### 阅读记录页
- 展示已阅读绘本、收藏记录和孩子的成长阅读足迹
- 可打卡、写读后感或上传照片
### 用户中心
- 管理孩子档案(支持多个子女切换)
- 查看活动订单、地址管理
- 联系客服(支持微信客服与邮件)
## 🛒 购物流程
- 支持购买实体绘本或活动课程包
- 流程包括:加入购物车 → 下单结算 → 支付(微信、支付宝、银行卡)
- 填写收货地址后可查看物流状态与历史订单
## 🎨 视觉风格
- 主色调:米白、淡黄、天蓝
- 插画风格柔和亲子感
- 页面排版清晰,图文比例适中
- 交互动效细腻自然
- icon 风格统一,不使用 emoji
第二步:AI 生成产品方案
收到我的需求后,SOLO 并没有马上开始写代码,而是首先进行需求分析和规划,生成了一份非常详细的产品需求文档(PRD)。这份文档不仅包含了核心功能规划、设计规范,甚至还有购物流程图,非常专业。

这种"先规划,后执行"的模式,确保了 AI 的工作方向与我们的预期完全一致,避免了后续大量的修改和返工。
第三步:一键启动,全程监控
在确认产品文档无误后,我点击了聊天窗口中的"确认,开始开发!"按钮,SOLO 便正式开启了它的"表演"。

第四步:自主修复与实时预览
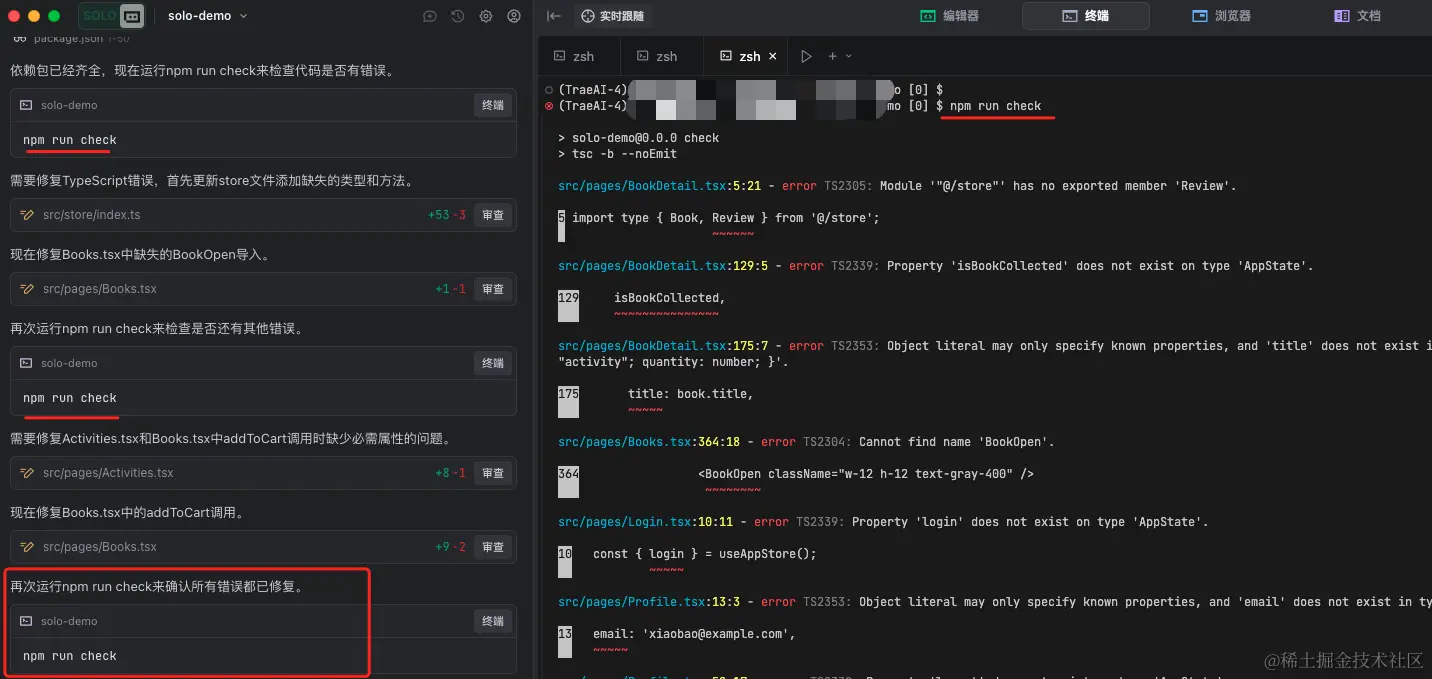
整个开发过程是全自动的。我们可以看到右侧的终端窗口中,SOLO 正在自主执行各种命令,比如创建项目、安装依赖等。当代码编写完成后,它甚至会自己运行 npm run check 等命令进行检测。如果发现错误,它会尝试自主修复,整个过程我们完全无需干预,静静看着它表演就好。

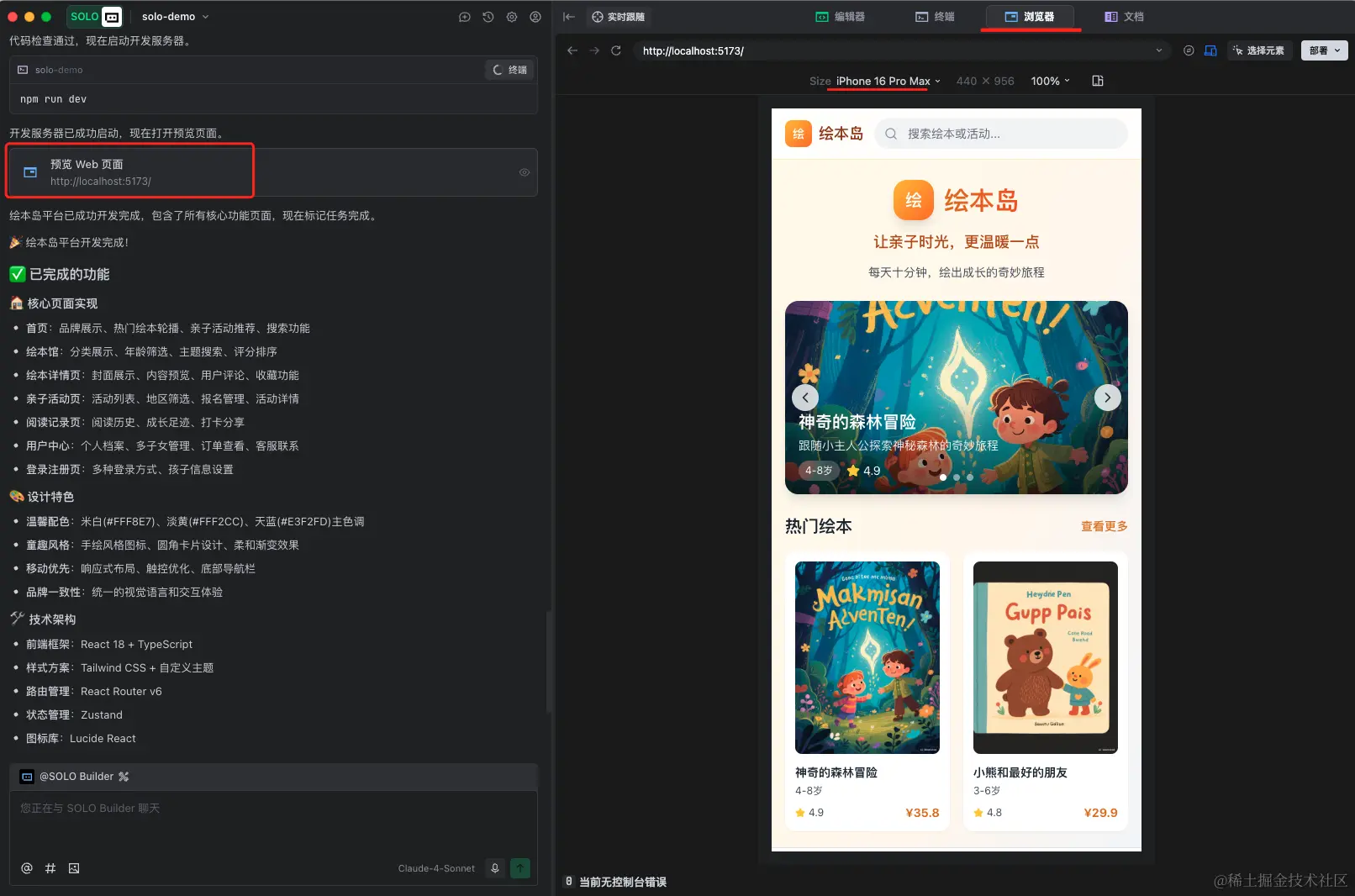
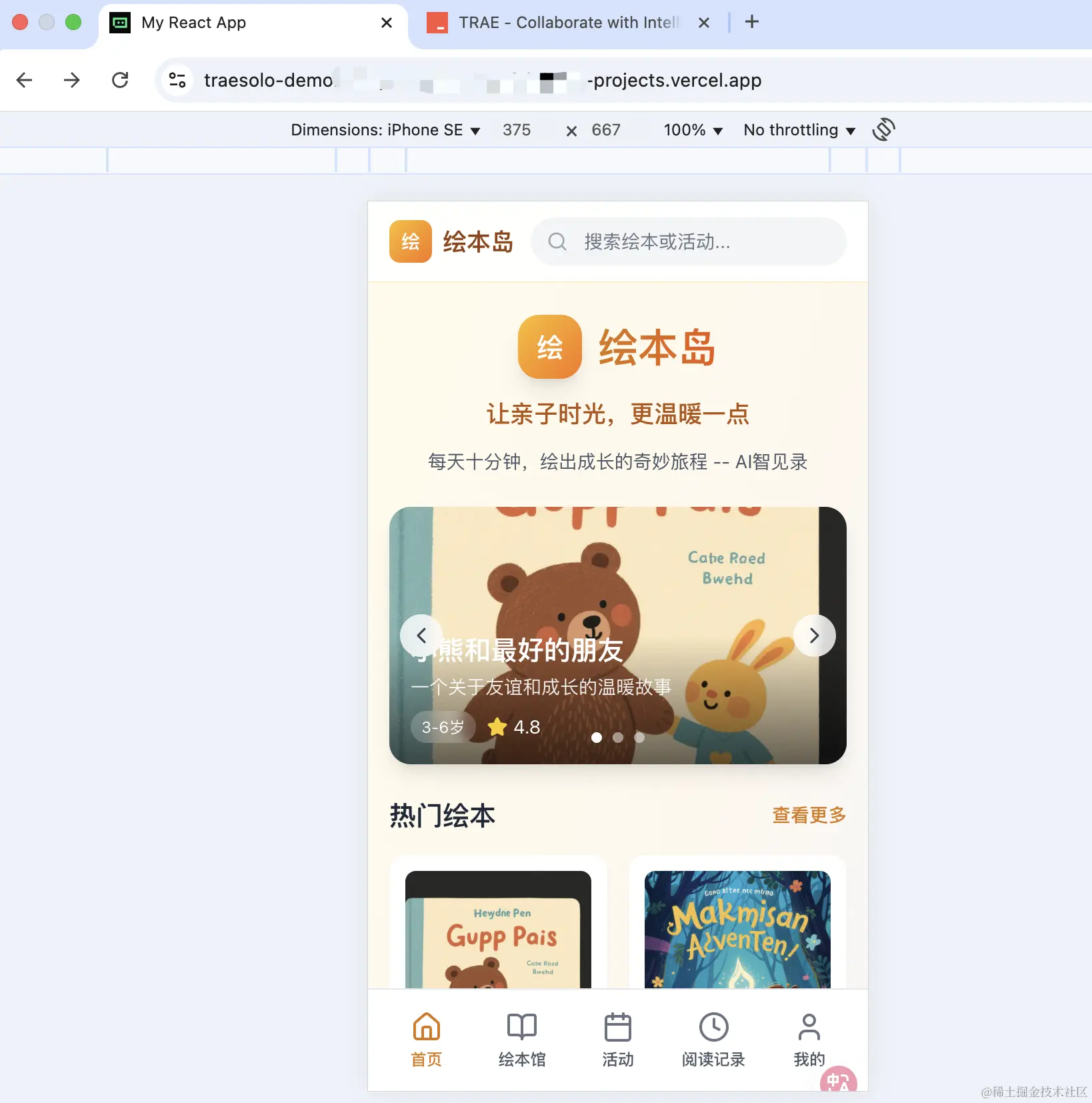
在自检一切正常后,SOLO 会自动启动开发服务器。此时,我们只需切换到浏览器面板,就能立即看到应用的预览效果。我这里切换到了手机样式来查看,可以看到,一个漂亮的"绘本岛"网站雏形已经诞生了。排版和设计都相当不错,虽然一些细节功能(比如点击事件)可能还不完善,但这对于 Vibe Coding 来说已经非常惊艳了。我们可以在此基础上反复进行调试和迭代。

第五步:二次修改与"选择元素"
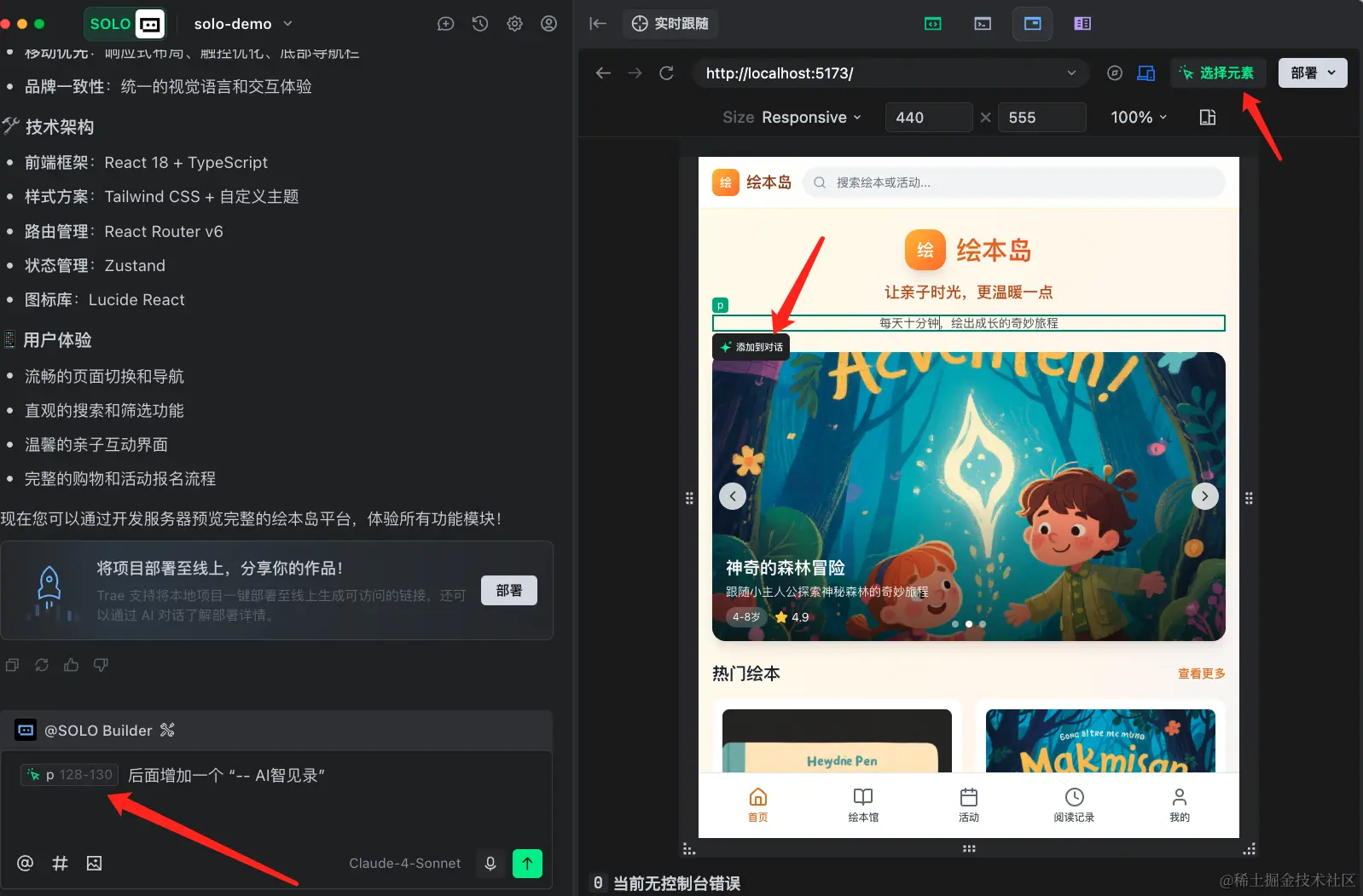
如果对当前的效果不满意,或者想修改某些内容,也非常简单。这里要介绍一个 Trae 2.0 推出的超棒功能------"选择元素"。
现在,你不再需要用复杂的语言去描述要修改页面的哪个位置。直接点击右上角的"选择元素"按钮,在预览页面上选中你想修改的部分,它就会被自动添加到 AI 聊天框中。然后,你再告诉 AI 你想做什么修改即可。

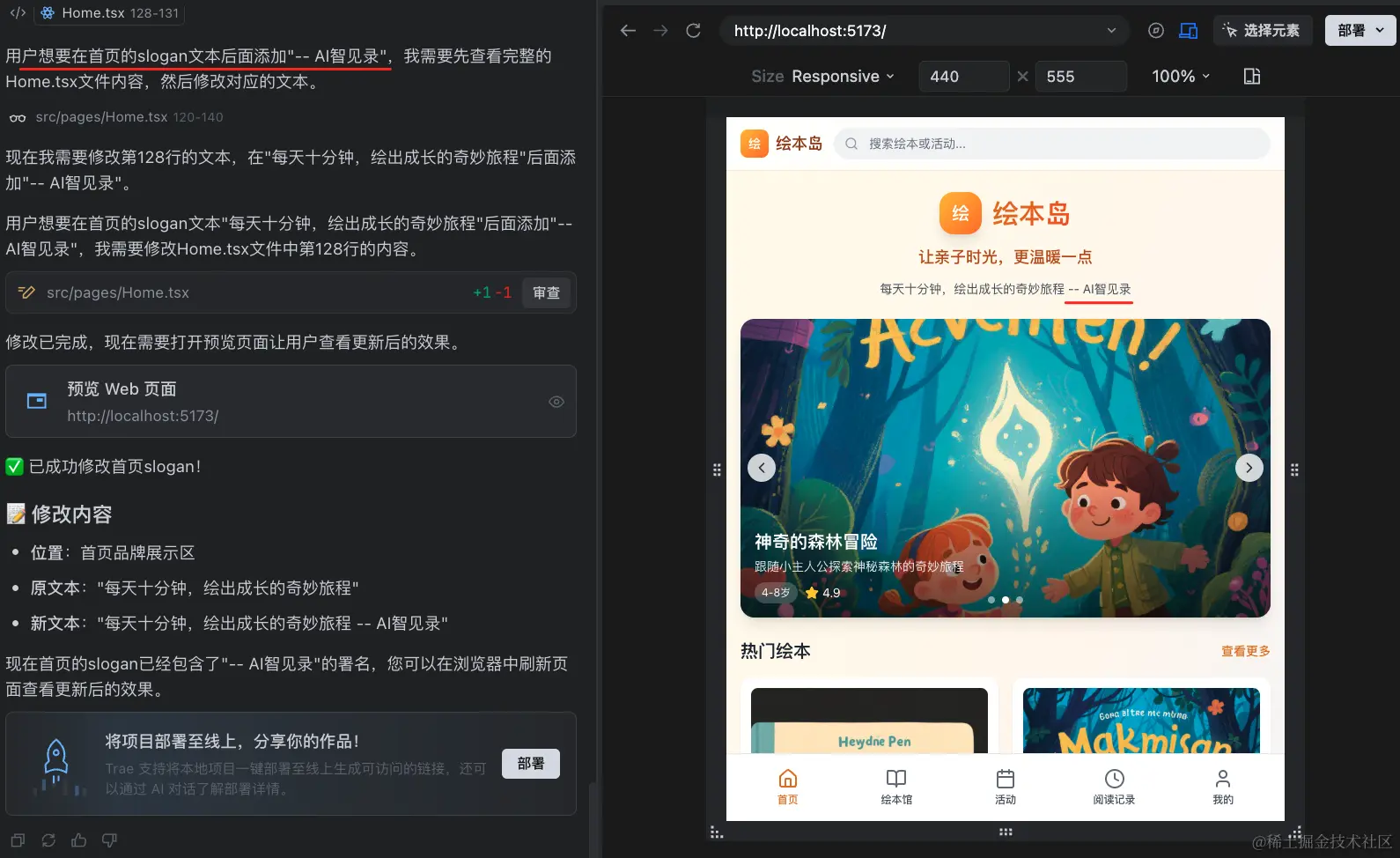
从图中可以看到,AI 精准地理解了我的意图,并成功更新了内容。这个功能极大地提升了二次修改的效率和准确性。

第六步:一键部署,轻松上线
当网站开发和调试完成后,最后一步自然是上线部署。在 SOLO 模式下,这个过程同样轻而易举。
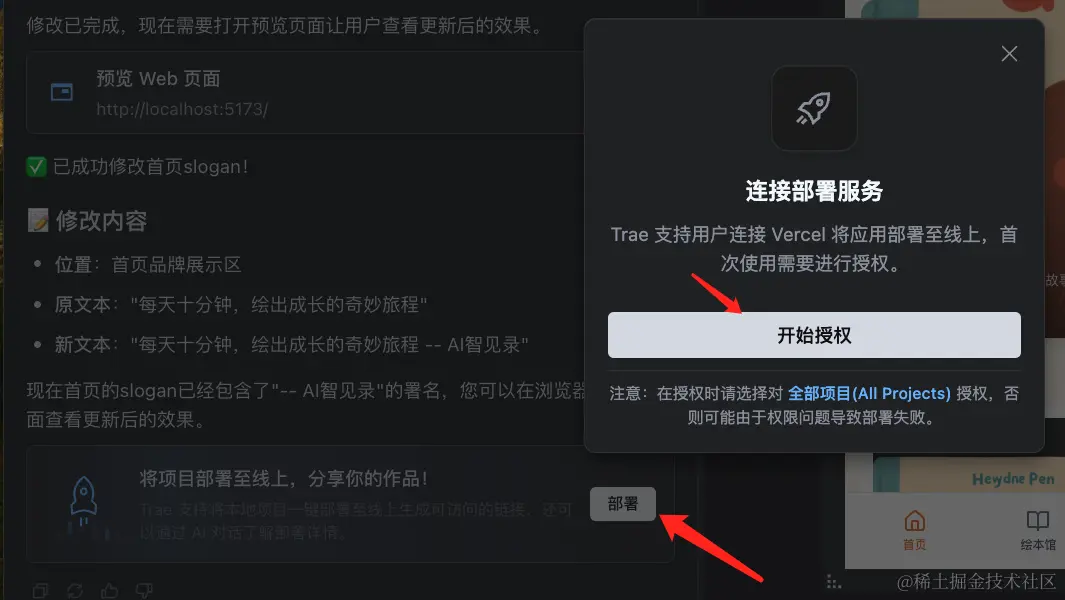
点击"部署"按钮后,Trae 会引导我们授权 Vercel 账户。

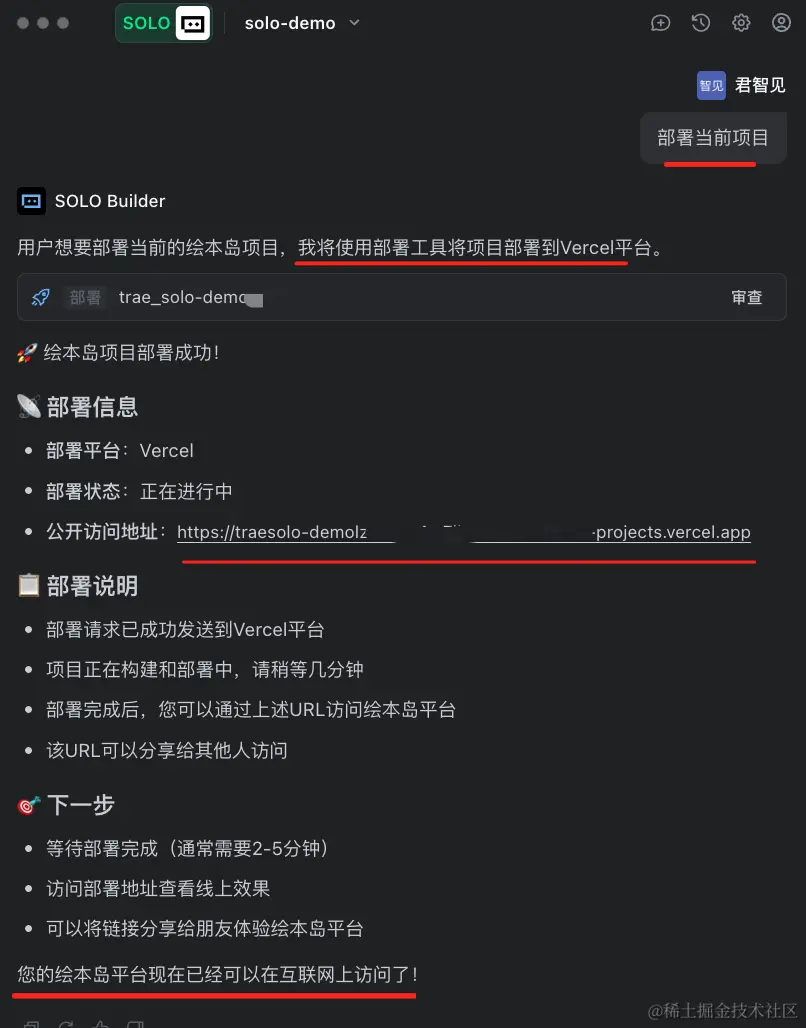
授权成功后,SOLO 会接管后续所有的部署工作。我们可以在界面上清晰地看到部署状态、公开访问地址等信息。

部署完成后,我们就可以通过生成的公开链接,在任何浏览器中访问我们的"绘本岛"网站了,也可以随时分享给朋友们体验。

使用和计费问题
Trae 2.0 SOLO 模式目前也是刚发布不久,目前只有邀请码才能使用,根据 Trae 官方的描述 "因资源有限,为保证用户体验,暂时通过限量 SOLO Code 的方式开放;后续会伴随资源增加全量开放"。
可以关注 Trae 的 Twitter、Discord、Reddit 和合作伙伴创建者活动,获取邀请码。
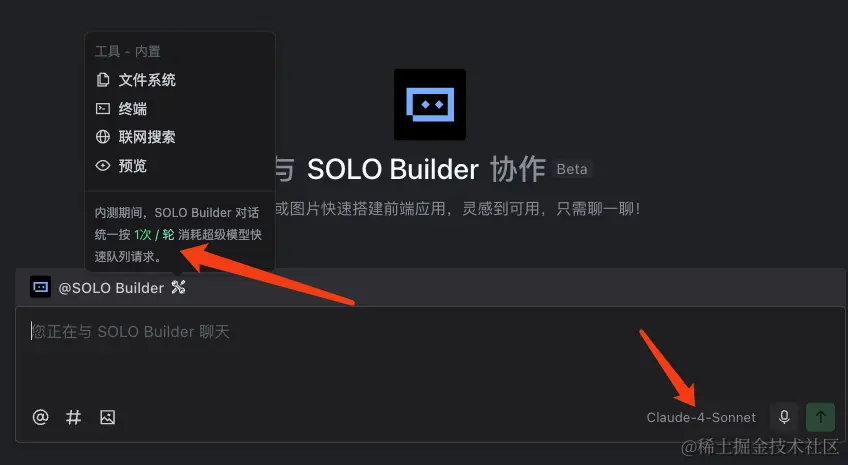
目前内测期间,每轮对话消费 1 个快速请求,目前默认使用的模型为 Claude-4-Sonnet。

Trae SOLO 适合哪些人使用呢?
- 对于开发者而言:无论是经验丰富的资深工程师还是刚入门的新手,SOLO 都能成为你的得力助手。它能帮你快速搭建项目原型,处理繁琐的前端 UI 构建、状态管理和 API 对接,让你更专注于核心业务逻辑的实现。面对陌生的技术栈,它也能帮你迅速上手,跨越学习曲线。
- 对于产品经理和设计师而言:你不再需要编写代码,就能将脑海中的产品构想或设计稿,迅速转化为可交互、可演示的动态原型,极大地提升了团队沟通和迭代的效率。
- 对于独立开发者和创业者而言:SOLO 模式更是加速产品从 0 到 1 的利器,帮助你以更低的成本、更快的速度验证想法,抢占市场先机。
总结
Trae 2.0 的 SOLO 模式给我带来了巨大的惊喜。它不再是一个简单的代码补全或问答机器人,而是一个能够独立思考、规划并完成复杂软件项目的"AI 工程师"。真的很酷,从输入需求、开发、调试、预览、到最终部署,所有环节完全在 Trae 这一个 IDE 内闭环完成。
通过将各种开发工具深度整合到自身工作流中,SOLO 真正实现了从一个模糊的想法到一个可交付产品的转化。之前我还专门写文章探讨如何在 Trae 中玩转 Vibe Coding,当时所期望的许多功能,如今 Trae SOLO 模式已经完全满足了。