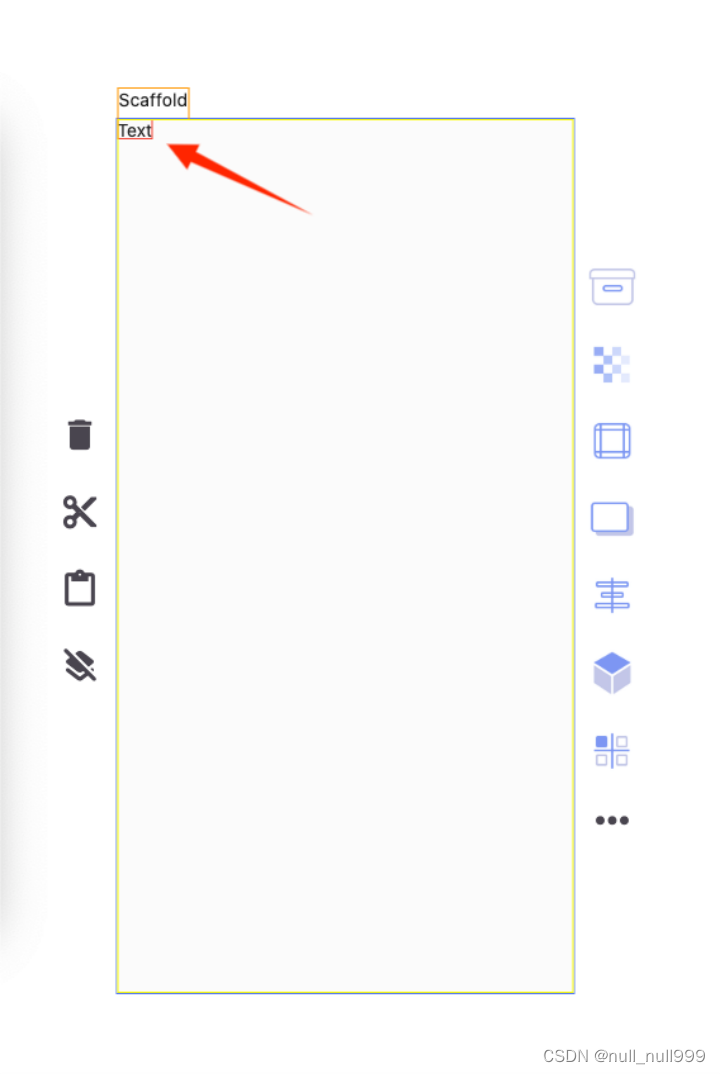
1,有些时候,有的widget会被其他widget所遮挡,那么,我们如何选中被遮挡的Widget?如下面这张图。上面是一个Text,外面包裹着一个Container,这时候点击事件会被Text所拦截,那么,如何选中Container?
首先,选择左键点击选择Text。

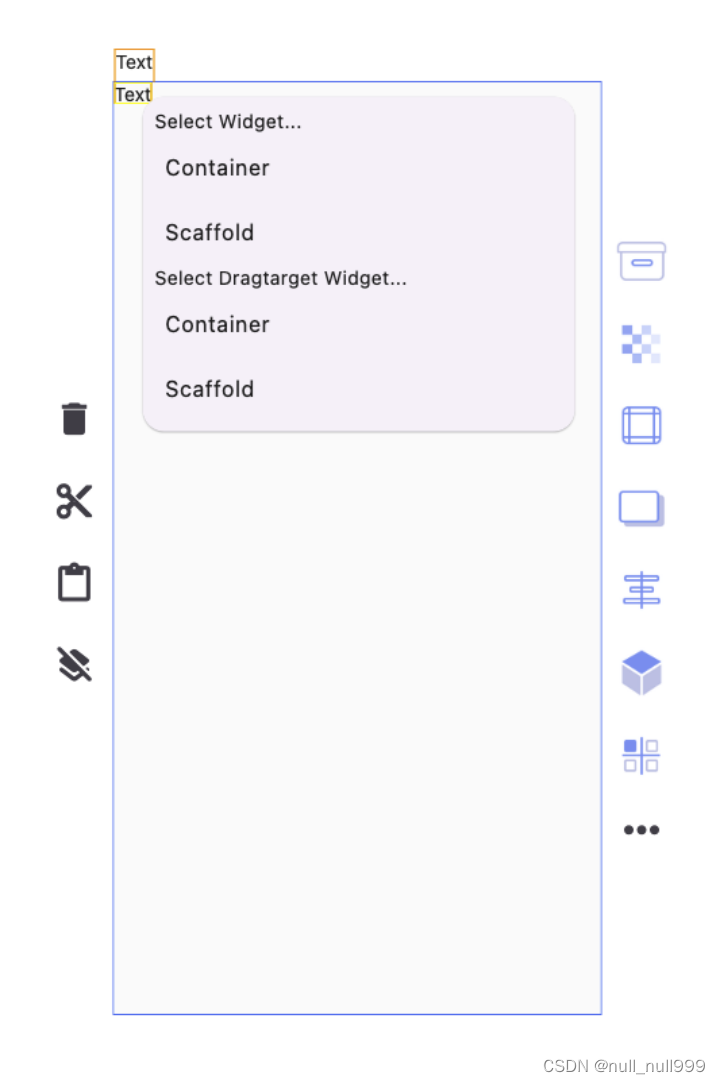
2 点击右键,这时候会弹出一个弹窗,有Select Widget一个区域,里面有一个Container,点击选择Container即可。

官方网址:www.appshop.cc
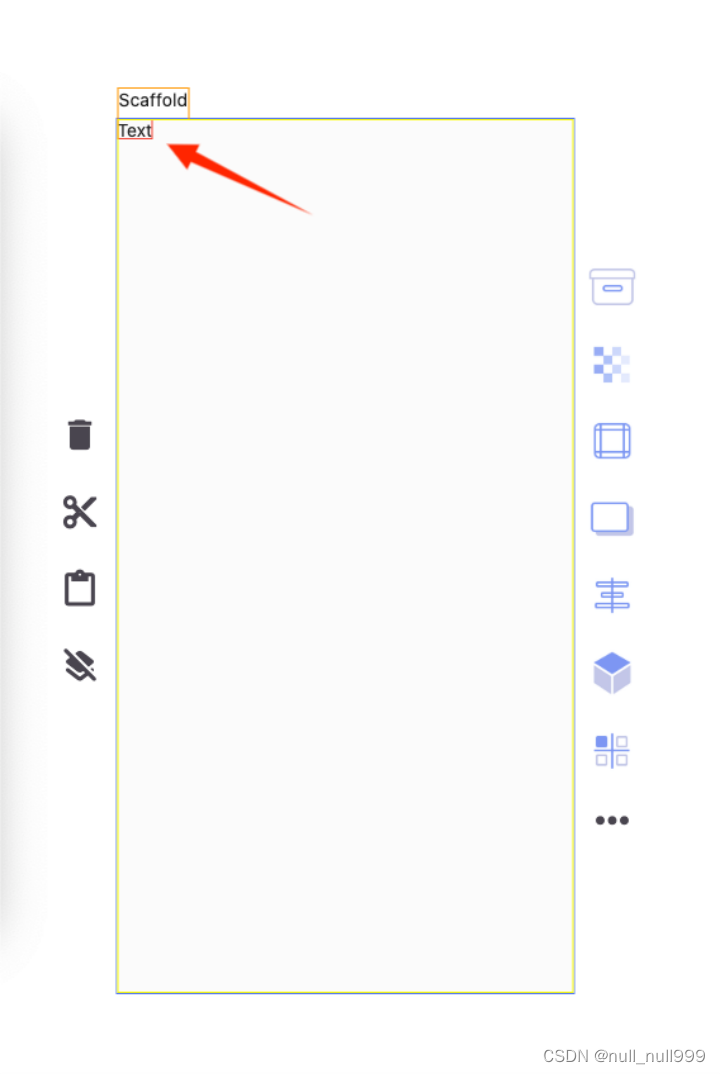
1,有些时候,有的widget会被其他widget所遮挡,那么,我们如何选中被遮挡的Widget?如下面这张图。上面是一个Text,外面包裹着一个Container,这时候点击事件会被Text所拦截,那么,如何选中Container?
首先,选择左键点击选择Text。

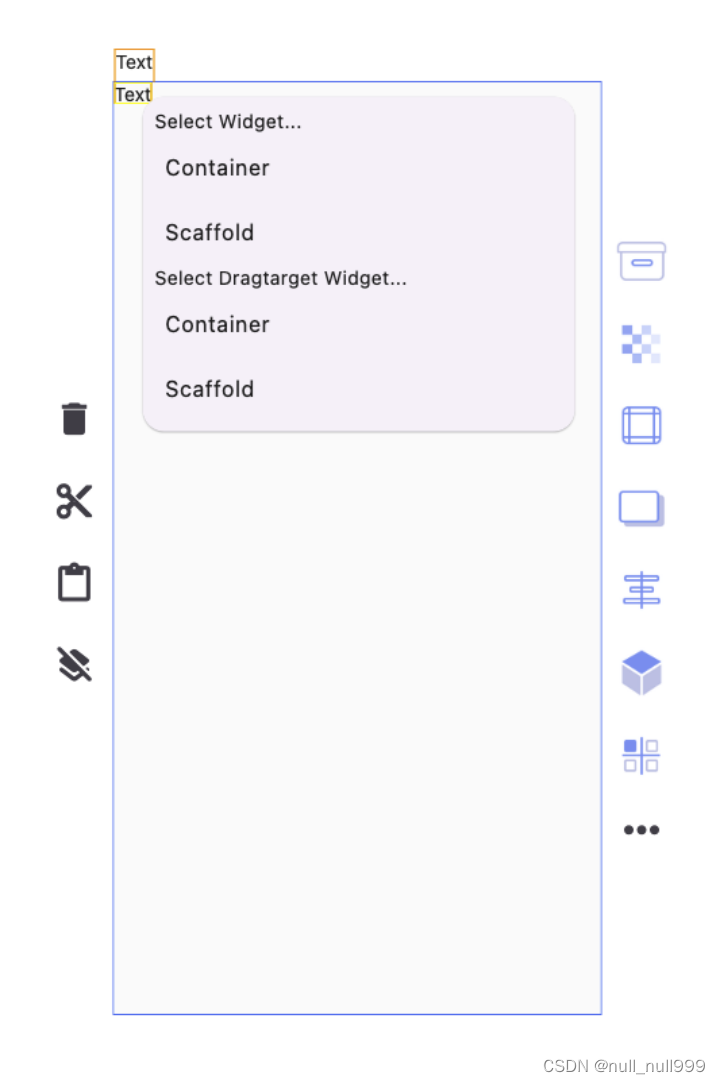
2 点击右键,这时候会弹出一个弹窗,有Select Widget一个区域,里面有一个Container,点击选择Container即可。

官方网址:www.appshop.cc