官方代码:
<view class="progress-box">
<progress :percent="80" show-info activeColor="red" stroke-width="10" />
</view>
进度条并不在页面中显示,那么我们需要给进度条加上宽高style="height:10px; width:100%"
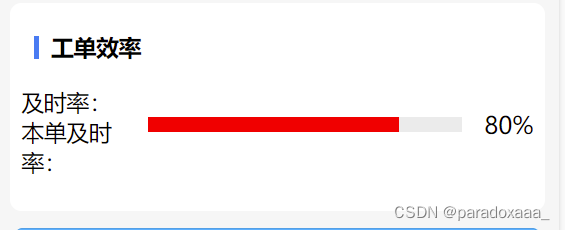
<view class="progress-box">
<progress style="height:10px; width:100%" :percent="80" show-info activeColor="red" stroke-width="10" />
</view>
这样进度条就显示出来了