目录
- 一、基本介绍
-
- [1. 安装 VS Code](#1. 安装 VS Code)
- [2. 界面介绍](#2. 界面介绍)
- [3. 扩展和插件](#3. 扩展和插件)
- [4. 设置和自定义](#4. 设置和自定义)
- 二、常用界面功能和快捷操作(重点)
- 三、资源和支持
Visual Studio Code(VS Code)是一款由微软开发的免费、开源的代码编辑器,支持多种编程语言和丰富的插件扩展。以下是一个基本的使用指南(基于 Mac),帮助你快速上手 VS Code。
假如你希望在你的项目里引入 VS Code,可以阅读 WHAT - Web 代码编辑器(含 LSP - Language Server Protocol) 中关于 Monaco Editor 的部分。
一、基本介绍
1. 安装 VS Code
- 下载和安装 :从 VS Code 官网 下载适合你操作系统的安装包并安装。
- 启动 VS Code:安装完成后,启动 VS Code。

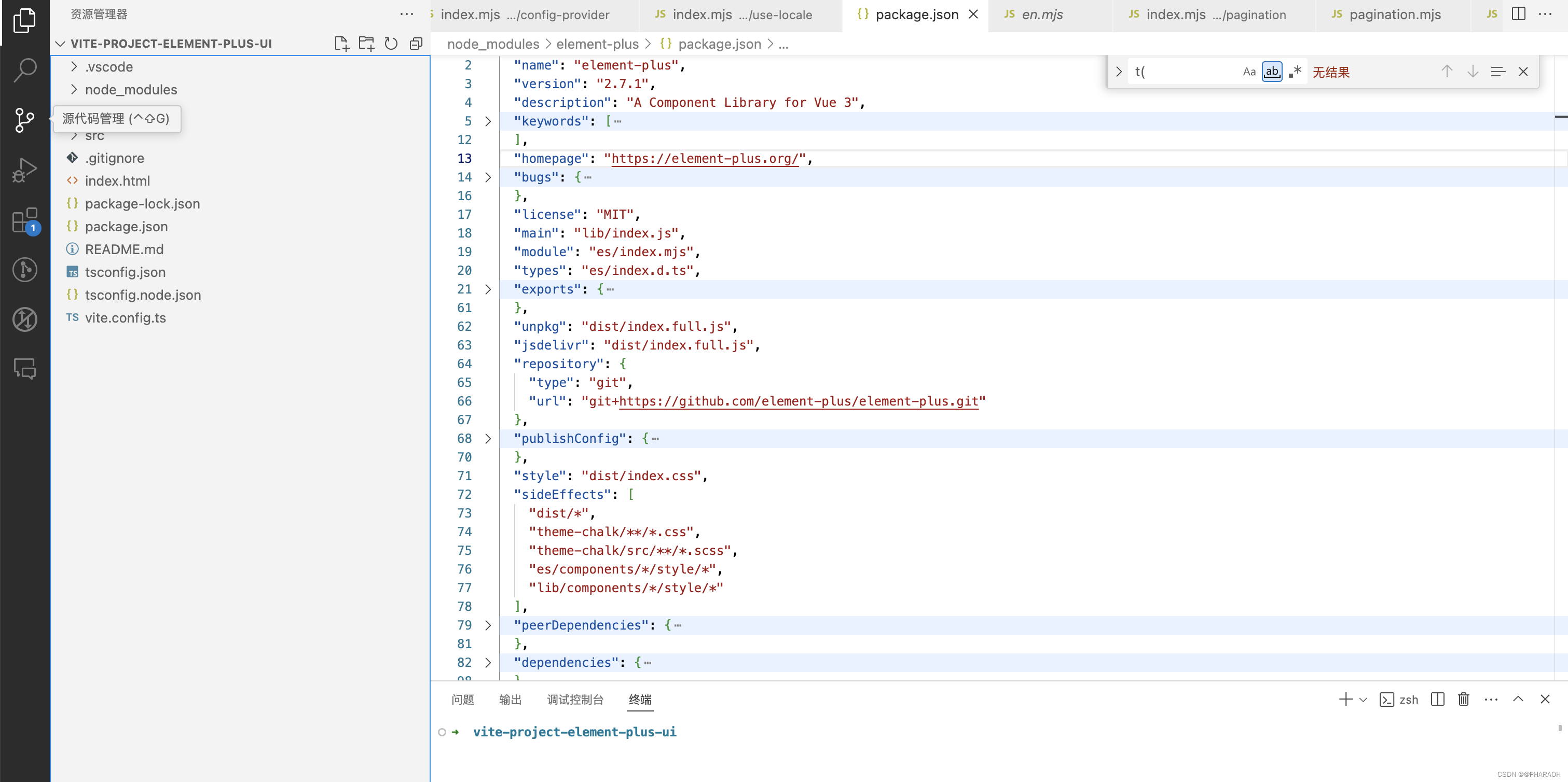
2. 界面介绍
- 活动栏(Activity Bar):位于最左侧,用于切换不同的视图,比如文件资源管理器、搜索、源代码管理(Git)、调试、扩展等。
- 主侧边栏(Side Bar):默认显示文件资源管理器,点击活动栏的图标可以切换到其他视图。
- 编辑器区域(Editor Area):主编辑区域,可以同时打开多个文件。
- 面包屑导航(Breadcrumbs):显示当前文件的路径,方便快速导航。
- 状态栏(Status Bar):位于底部,显示各种状态信息,比如当前分支、文件编码、行列号等。
3. 扩展和插件
- 安装扩展 :点击活动栏中的扩展图标,搜索你需要的扩展,点击
安装。 - 常用扩展 :
- Prettier - Code formatter:一个流行的代码格式化工具,支持多种编程语言。自动格式化代码,保证代码风格一致。
- ESLint:JavaScript 和 TypeScript 的静态检查工具。帮助发现和修复代码中的错误和潜在问题。
- GitLens --- Git supercharged:增强 VS Code 中的 Git 功能。提供丰富的 Git 相关信息,如文件更改记录、代码片段的提交历史等。
- Github Copilot:由 GitHub 和 OpenAI 合作开发的 AI 编码助手。通过 AI 提供代码建议、自动完成代码片段,支持多种编程语言和框架。
- Tabnine:基于 AI 的代码自动补全工具。通过机器学习模型提供智能代码补全建议,支持多种编程语言,极大提高编程效率。
- Visual Studio IntelliCode:利用 AI 提供代码建议。根据上下文提供智能代码建议,提高编程效率。
- Live Server:在本地服务器上运行你的应用,自动刷新页面。通过右键点击 HTML 文件并选择 "Open with Live Server",可以启动一个本地开发服务器,每次保存文件时页面会自动刷新。
- Path Intellisense:文件路径的智能提示。在输入文件路径时提供自动补全建议。
- Bracket Pair Colorizer 2:此扩展已弃用,因为此功能现在内置于 VS Code。
- Auto Rename Tag:自动重命名配对的 HTML/XML 标签。修改一个标签时,自动更新对应的闭合标签。
- HTML CSS Support:在 HTML 文件中提供 CSS 类名和 ID 的自动补全。提高 HTML 和 CSS 文件的编辑效率。
- CSS Peek:允许在 HTML 文件中直接查看和编辑 CSS。通过 Ctrl + 点击 类名或 ID,可以在 HTML 中直接查看对应的 CSS 定义。
- JavaScript (ES6) code snippets:JavaScript ES6 代码片段集合。提供常用 JavaScript 代码片段,快速插入代码。
- IntelliSense for CSS class names in HTML:在 HTML 文件中提供 CSS 类名的自动补全。根据项目中的 CSS 文件,提供类名补全建议。
- Markdown All in One:Markdown 文件编辑的全能工具。提供 Markdown 语法高亮、预览、快捷键、TOC(目录生成)等多种功能,简化 Markdown 文档的编写和维护。
4. 设置和自定义
- 打开设置 :通过
文件 > 首选项 > 设置或快捷键Ctrl + ,打开设置。 - 用户设置和工作区设置:用户设置全局生效,工作区设置只在当前项目生效。
一般下载插件或者界面化编辑设置时,会生成 setting.json 文件并包含响应配置项的属性和值,可以快捷键 Ctrl + , 打开设置后,点击如下右侧图标:

setting.json 文件示例:
javascript
{
"workbench.colorTheme": "Default Light+",
"editor.minimap.enabled": false,
"tabnine.experimentalAutoImports": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"eslint.alwaysShowStatus": true,
"eslint.format.enable": true,
"editor.tabSize": 2,
"git.confirmSync": false,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"gitlens.views.branches.branches.layout": "list",
"diffEditor.ignoreTrimWhitespace": false,
"editor.formatOnSave": true,
"github.copilot.editor.enableAutoCompletions": true
}这份文件在你新设备安装VScode时想要直接复用配置时很有用。毕竟在A公司你只能用A公司的账户,换了B公司就不能通过登录来同步配置了。
- workbench.colorTheme
- 描述:设置 VS Code 的主题。
- 值:"Default Light+" 使用默认的亮色主题。
- editor.minimap.enabled
- 描述:是否启用编辑器中的缩略图(minimap)。
- 值:false 禁用缩略图。
- tabnine.experimentalAutoImports
- 描述:启用 Tabnine 的实验性自动导入功能。
- 值:true 启用此功能。
- editor.defaultFormatter
- 描述:设置默认的代码格式化工具。
- 值:"dbaeumer.vscode-eslint" 使用 ESLint 作为默认格式化工具。
- eslint.alwaysShowStatus
- 描述:总是在底部状态栏显示 ESLint 的状态。
- 值:true 启用此功能。
- eslint.format.enable
- 描述:启用 ESLint 的格式化功能。
- 值:true 启用此功能。
- editor.tabSize
- 描述:设置编辑器中的 tab 宽度。
- 值:2 将 tab 宽度设置为 2 个空格。
- git.confirmSync
- 描述:在同步 Git 仓库之前是否确认。
- 值:false 禁用确认对话框,直接同步。
- explorer.confirmDelete
- 描述:在删除文件之前是否确认。
- 值:false 禁用确认对话框,直接删除。
- explorer.confirmDragAndDrop
- 描述:在文件拖放操作之前是否确认。
- 值:false 禁用确认对话框,直接拖放。
- gitlens.views.branches.branches.layout:
- 描述:设置 GitLens 插件中分支视图的布局。
- 值:"list" 将分支视图设置为列表布局。
- diffEditor.ignoreTrimWhitespace
- 描述:是否在比较差异时忽略行尾空格。
- 值:false 不忽略行尾空格。
- editor.formatOnSave
- 描述:在保存文件时自动格式化代码。
- 值:true 启用此功能。
- github.copilot.editor.enableAutoCompletions
- 描述:启用 GitHub Copilot 的自动补全功能。
- 值:true 启用此功能。
二、常用界面功能和快捷操作(重点)
常用界面功能
- 编辑器区域-右上角点击如下图标即可拆分编辑器

-
编辑器区域-右上角点击如下图标即可查看上一次/下一次commit变更

-
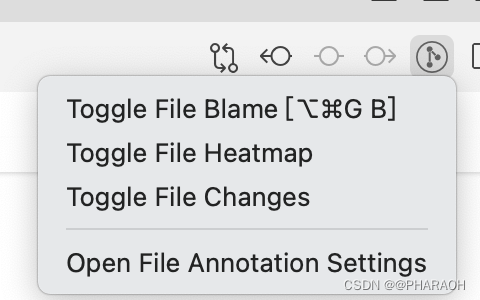
编辑器区域右上角点击如下图标即可选择
GitLens 插件支持的能力
- Toogle file Blame:显示当前文件每行的最新提交者和提交信息。
- Toogle File Heatmap:显示文件的热力图,突出显示最近更改过的代码行。
- Toogle File Changes :显示当前文件的所有更改记录。

- 文件资源管理器-源代码管理右侧图标可以选择"以树形式查看",可以更清晰地知道变更文件所处位置

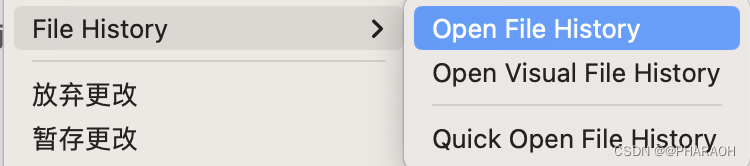
- 文件资源管理器-在指定文件点击右键-open file history,可查看历史变更记录

- 文件资源管理器-对指定文件a点击右键选择"以进行比较",然后对指定文件b点击右键选择"与已选项目进行比较 ",即可查看两个文件内容差异

- 活动栏-源代码管理-底部支持 commits、stashes 快速查看

快捷操作
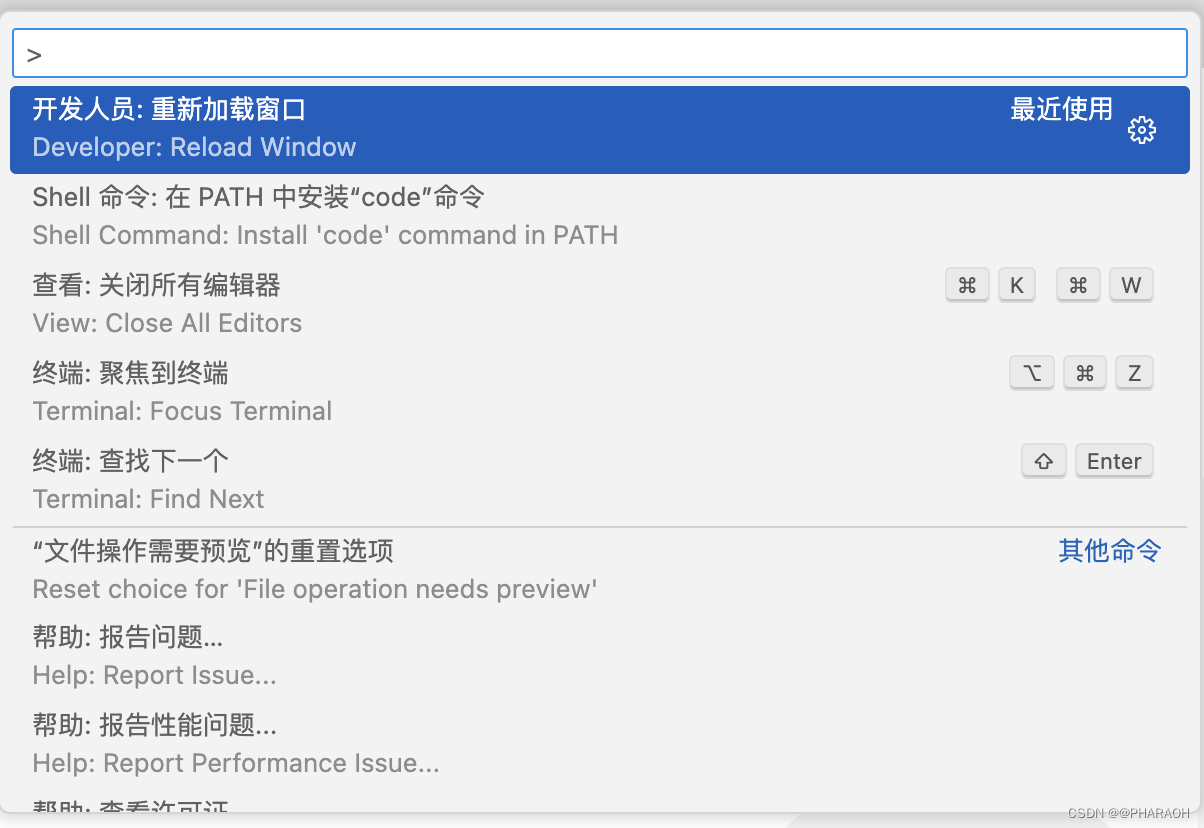
- 打开命令面板
Ctrl + Shift + P
不记得某些操作的快捷键,可以使用该方式访问

- 打开底部面板(含终端)
command+J

- 选择并打开文件
command + P
- 文件内编辑
command + F :当前文件内查找。若希望全局搜索,可 command + Shift + F
command + option + F:当前文件内替换
- 多个编辑窗口
**command+**:拆分编辑器
Cmd + 1, Cmd + 2, Cmd + 3 :直接将焦点移动到相应的编辑器组
Cmd + K Cmd + Left 和 Cmd + K Cmd + Right :在编辑器组之间循环移动光标
command+option+左右方向键:移动光标在控制台/编辑器之间移动
- multi-cursor editing 支持多行同时编辑
option+鼠标单击 :支持选择任意行同时编辑

shift+option+鼠标拖拽移动:支持选择连续多行同时编辑
command+option+方向键:支持选择连续多行同时编辑
- 行操作
control+g:跳转到某一行
shift+option+上下方向键:复制当前行
option+上下方向键:移动当前行
shift+command+k:删除当前行
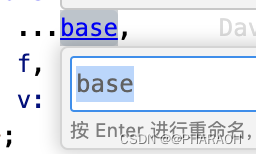
- 重命名和变量重构
按 F2:替换同名变量名

- 格式化
shift+option+F
Additional formatters are available in the extension gallery
建议开启设置中的保存自动格式化。
- 代码块收起和展开
option+command+[ 或 ]:[ 为收起,] 为展开
command+k+command+0:收起所有
command+k+command+j:展开所有
- 错误定位
按 F8:定位到出错位置
譬如 ul>li.item$*5
三、资源和支持
- 官方文档 :访问 VS Code 官方文档 获取更详细的使用指南和教程。
- 社区支持:可以在 Stack Overflow、GitHub 等社区寻求帮助。
通过以上步骤,你应该能顺利上手 VS Code,提升你的开发效率。