说明:
1.mars3d.js我们的这个sdk内部参数clampToGround是异步计算贴地效果的,最好的贴地方式是,给json数据准确的带高度的经纬度值。
补充前置知识说明,本身的geojson数据格式每个字段代表的意思需要掌握,
GeoJSON 是一种对地理数据进行编码的格式,可以表示各种地理特征,如点、线、多边形等。GeoJSON 对象可以嵌套,允许复杂的地理特征。
GeoJSON 中的常见对象包括:
-
Point: 一个点特征,用 [经度, 纬度] 数组表示。
-
MultiPoint: 多个点的数组。
-
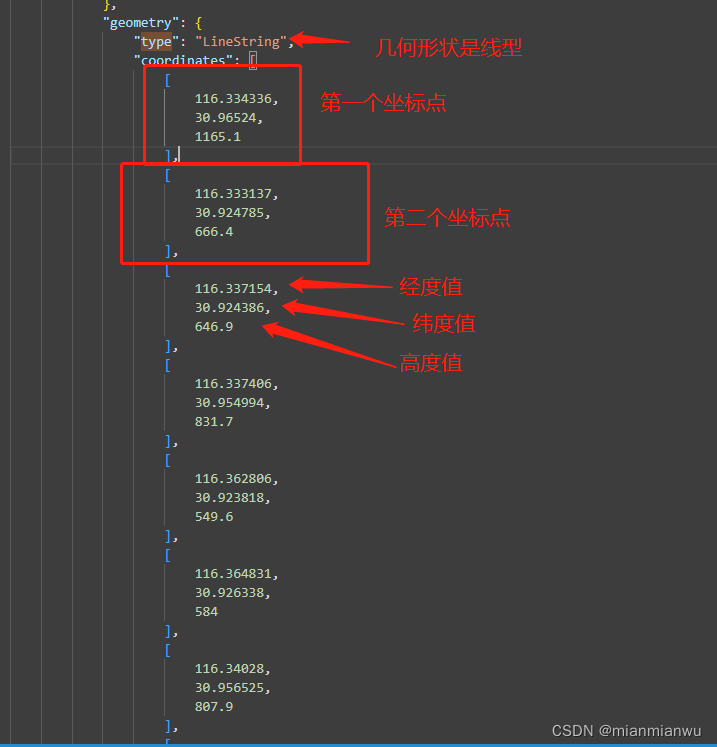
LineString: 线特征,由两个或多个点构成的数组。
-
MultiLineString: 多条线构成的数组。
-
Polygon: 多边形特征,第一个环是外环,后面的环是内环。
-
MultiPolygon: 多个多边形构成的数组。
-
GeometryCollection: 几种几何类型的组合。
-
Feature: 包含几何对象以及属性的特征。
-
FeatureCollection: 包含一组特征的对象。
在 GeoJSONLayer 中,这些对象通常被转换为图层可以理解的格式,并在地图上显示。
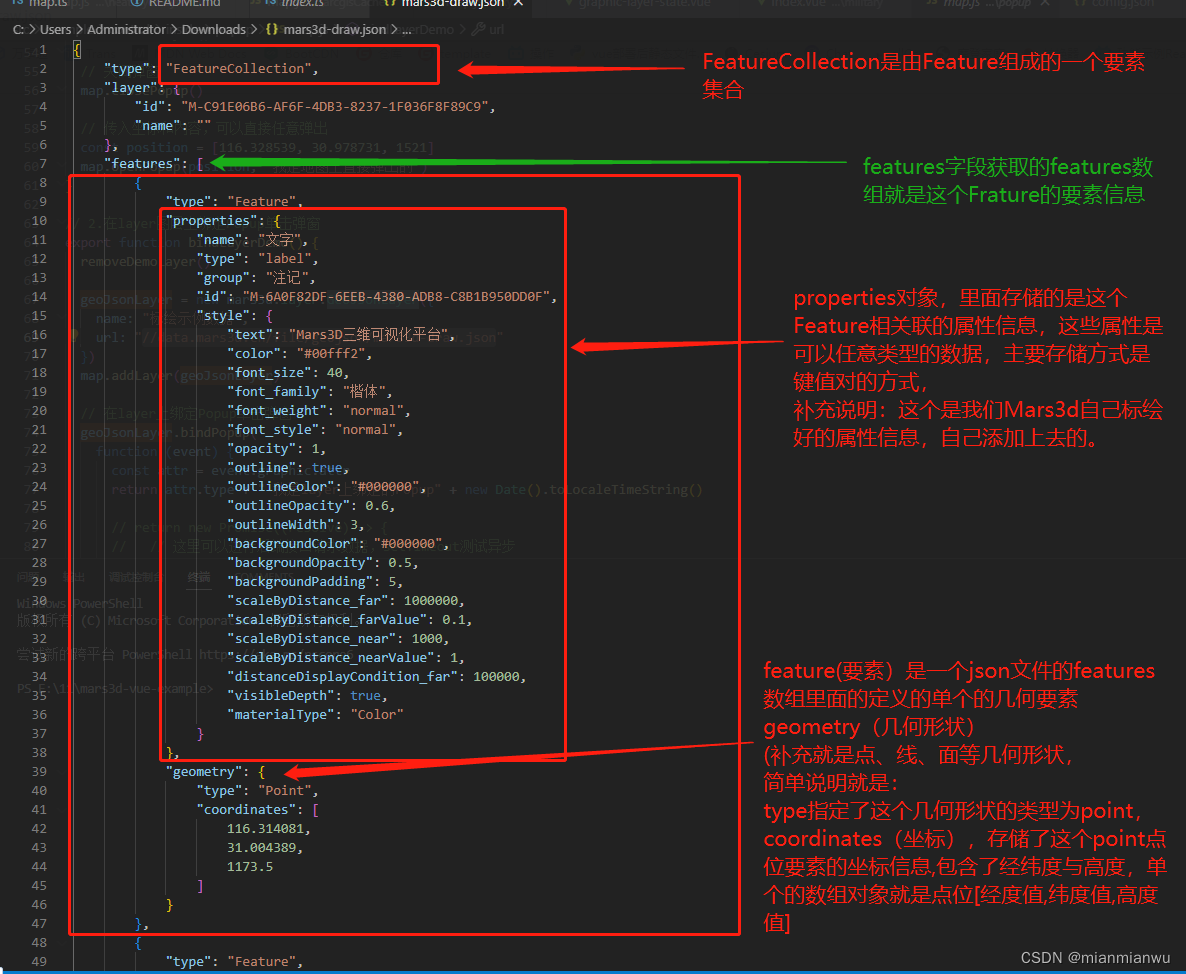
已我们示例的json文件做最简单的说明,
type 字段指定了对象的要素特征(如 "Feature"),properties 包含与特征相关的数据字段,而 geometry (几何形状)字段包含实际的几何信息。
//data.mars3d.cn/file/geojson/hfty-point.json
需要一层层找到经纬度代表的字段值:

一般的coordinates(坐标)是包含经纬度含高度值的,当高度值是准确的海拔高的时候,我们是不需要通过clampToGround做贴地效果的。

很多时候如果数据没有这个准确的高度值,那么我们就可以通过clampToGround:true来得到这个贴地效果,但是由于sdk是异步计算需要时间,一般我们建议是推荐修改数据,给准确的含高度值的数据。
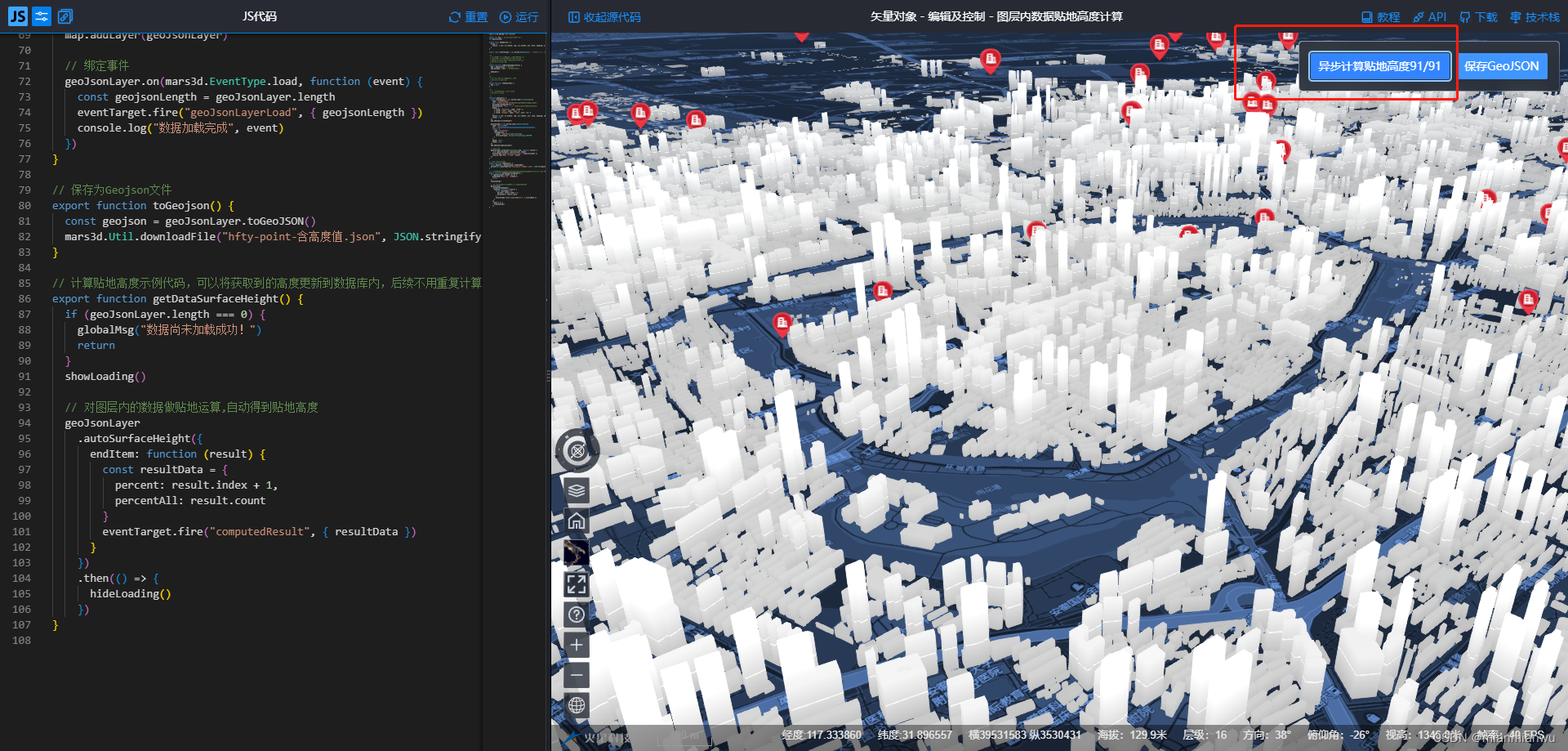
通过以下方法计算后,拿到数据给后端,让后端修改数据。http://mars3d.cn/api/PolyUtil.html?classFilter=polyutil#.computeSurfacePoints
一次性请求渲染带准确的高度值可以节省计算时间,大幅提高渲染效率。
具体使用可以参考示例功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
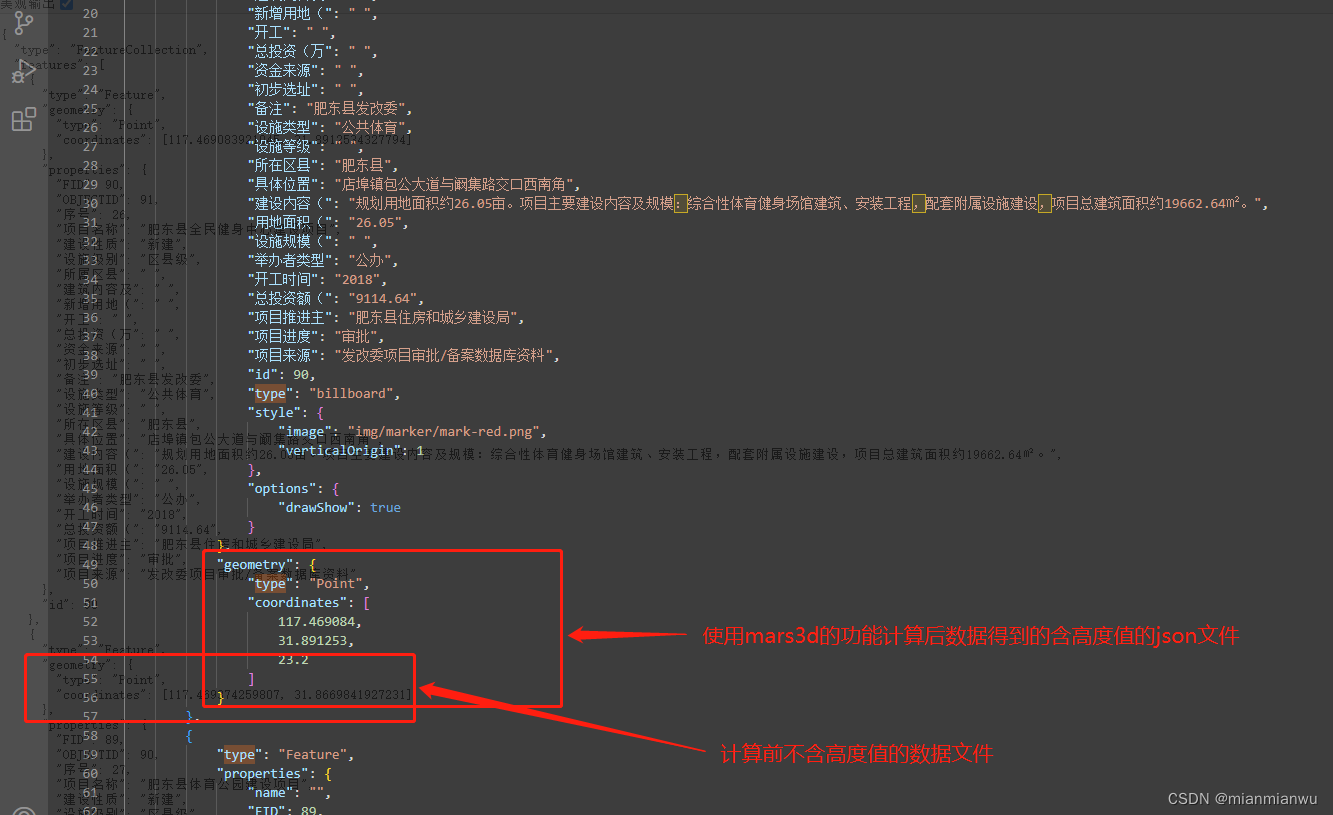
这个是不含高度值的数据:

计算后,得到的含有高度值的数据:


由此,我们可以逐渐掌握geojson文件的字段含义与gis相关的基础信息知识
结合我们mars3d如何做简单的矢量图层效果渲染。
单个的不同类型的演示数据来源与演示示例效果: