文章目录
- [一、Tomcat 介绍](#一、Tomcat 介绍)
- [二、Tomcat 下载](#二、Tomcat 下载)
- 三、启动服务器
- 四、部署静态页面
-
- [1、部署单个 HTML](#1、部署单个 HTML)
- [2、部署带有 CSS / JavaScript / 图片 的 HTML](#2、部署带有 CSS / JavaScript / 图片 的 HTML)
- [3、部署 HTML 到单独的目录中](#3、部署 HTML 到单独的目录中)
- 4、部署"博客系统"页面
一、Tomcat 介绍
Tomcat 最大的用途是可以把写好的代码放进入,然后通过浏览器进行访问。
Tomcat 目录中我们最关注的目录是 webapps,web applications 的简称,意思是用来存放 web 应用的文件夹。
理解 web 应用
一个具有独立完整功能的网站,我们就可以称为 "web 应用"
例如淘宝网,具有电商功能;
一个 Tomcat 上可以部署多个这样的网站,这些网站以目录形式放在 webapps 目录里
每个文件夹对应一个 web 应用,可以在浏览器里面分别访问每个应用
二、Tomcat 下载
Tomcat 的下载我已在另一篇文章中详细描述:https://blog.csdn.net/2301_79765510/article/details/138726742
三、启动服务器
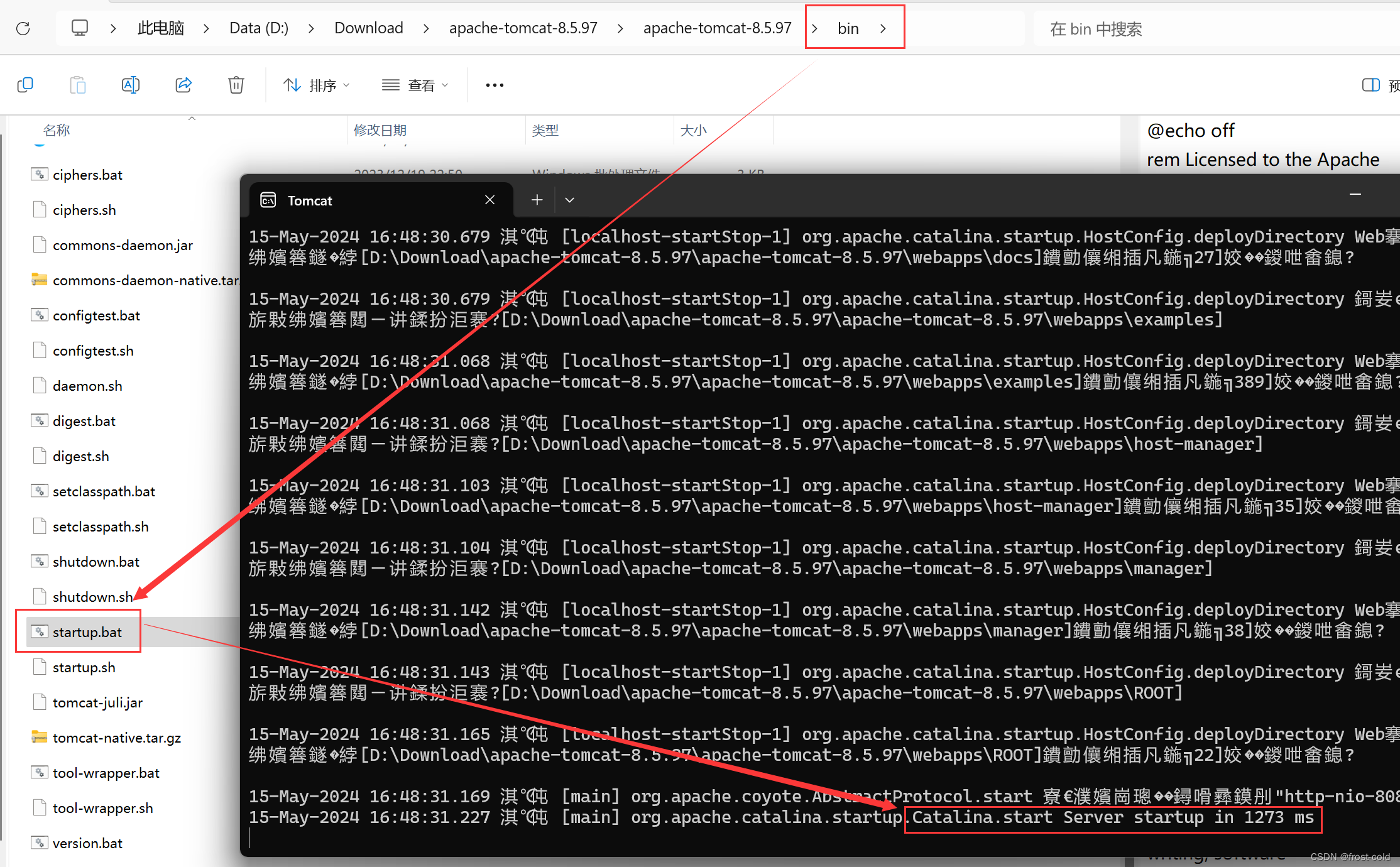
在 bin 目录中,双击 startup.bat,黑色弹框中出现以下红色方框中的标志,则表示 tomcat 启动成功。

注意:在 Windows 通过 cmd 的方式启动 Tomcat 会出现乱码,但不影响 Tomcat 的使用
出现乱码的原因是 Tomcat 默认按照 UTF-8 的编码方式处理中文 ,而 Windows 的 cmd 编码方式是 GBK
如果使用 Linux 或 IDEA 终端启动 Tomcat,则不会出现乱码
在浏览器输入 127.0.0.1:8080,出现 Tomcat 欢迎页面

四、部署静态页面
静态页面:指内容始终固定的页面,即使用户不同/时间不同/输入的参数不同,页面内容也不会改变,这就是静态页面。
例如:Tomcat 的主页 https://tomcat.apache.org/ 就是静态页面

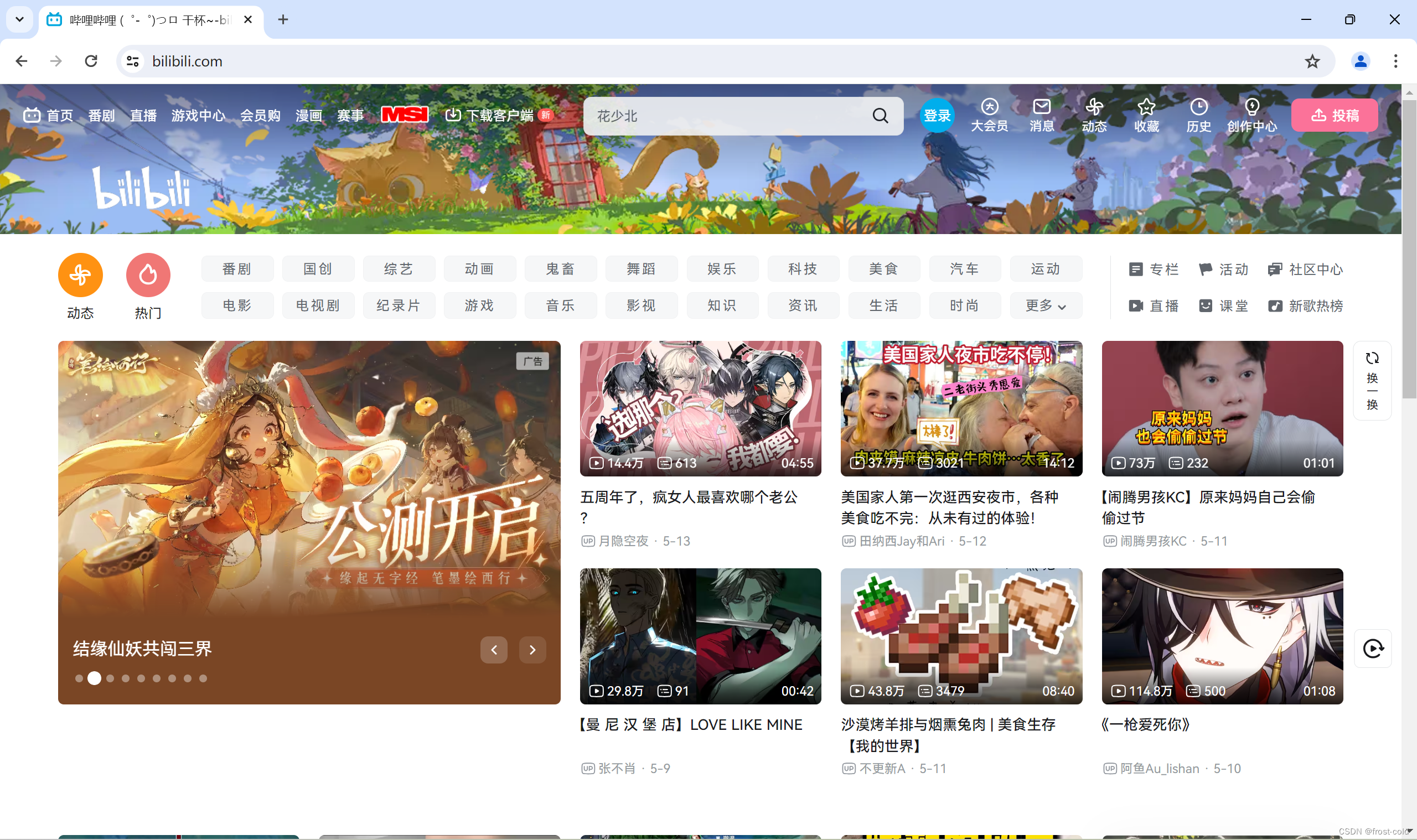
b站的主页 https://www.bilibili.com/ 就是动态页面

1、部署单个 HTML
可以把自己写好的 HTML 部署到 Tomcat 中
创建 hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
hello
</div>
</body>
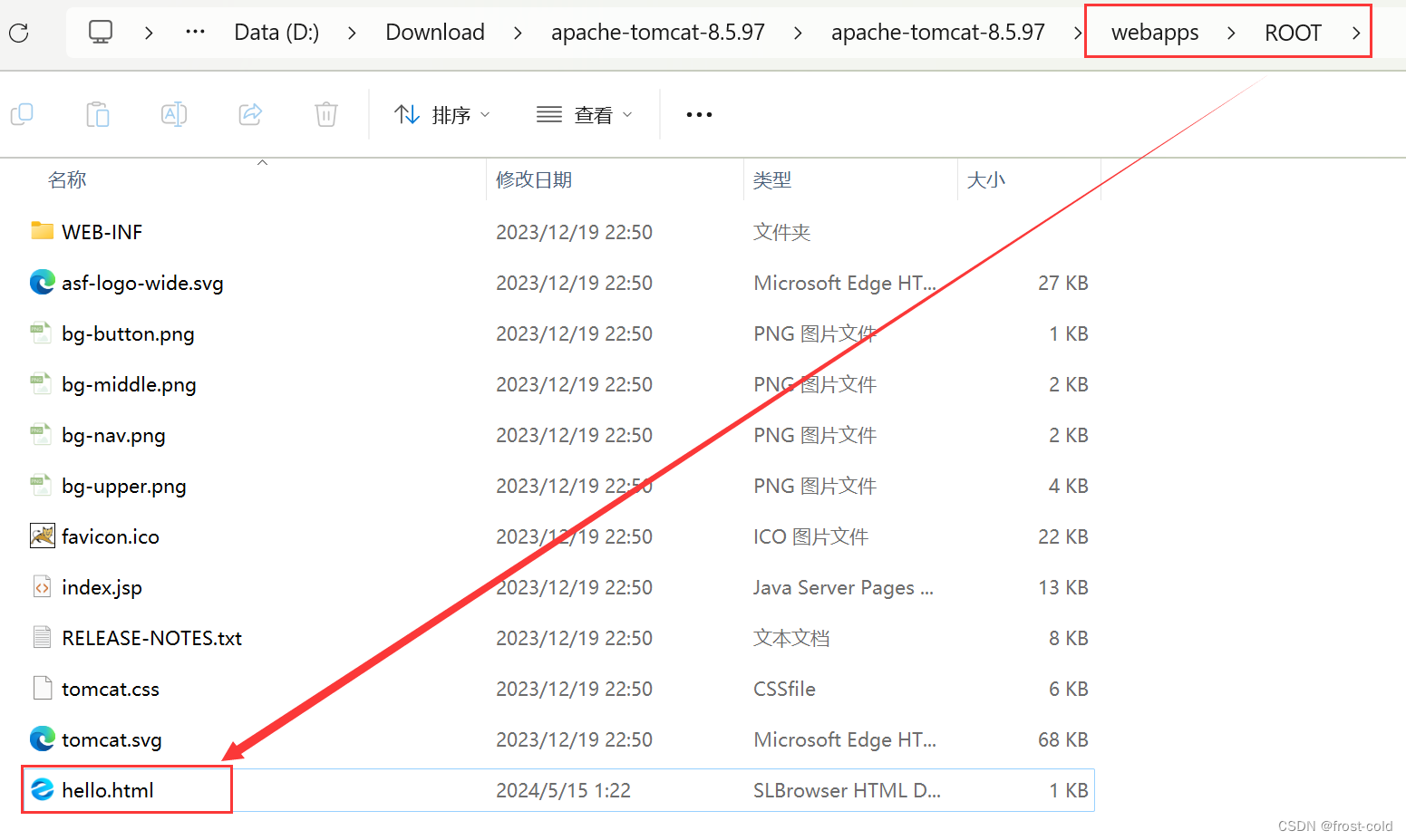
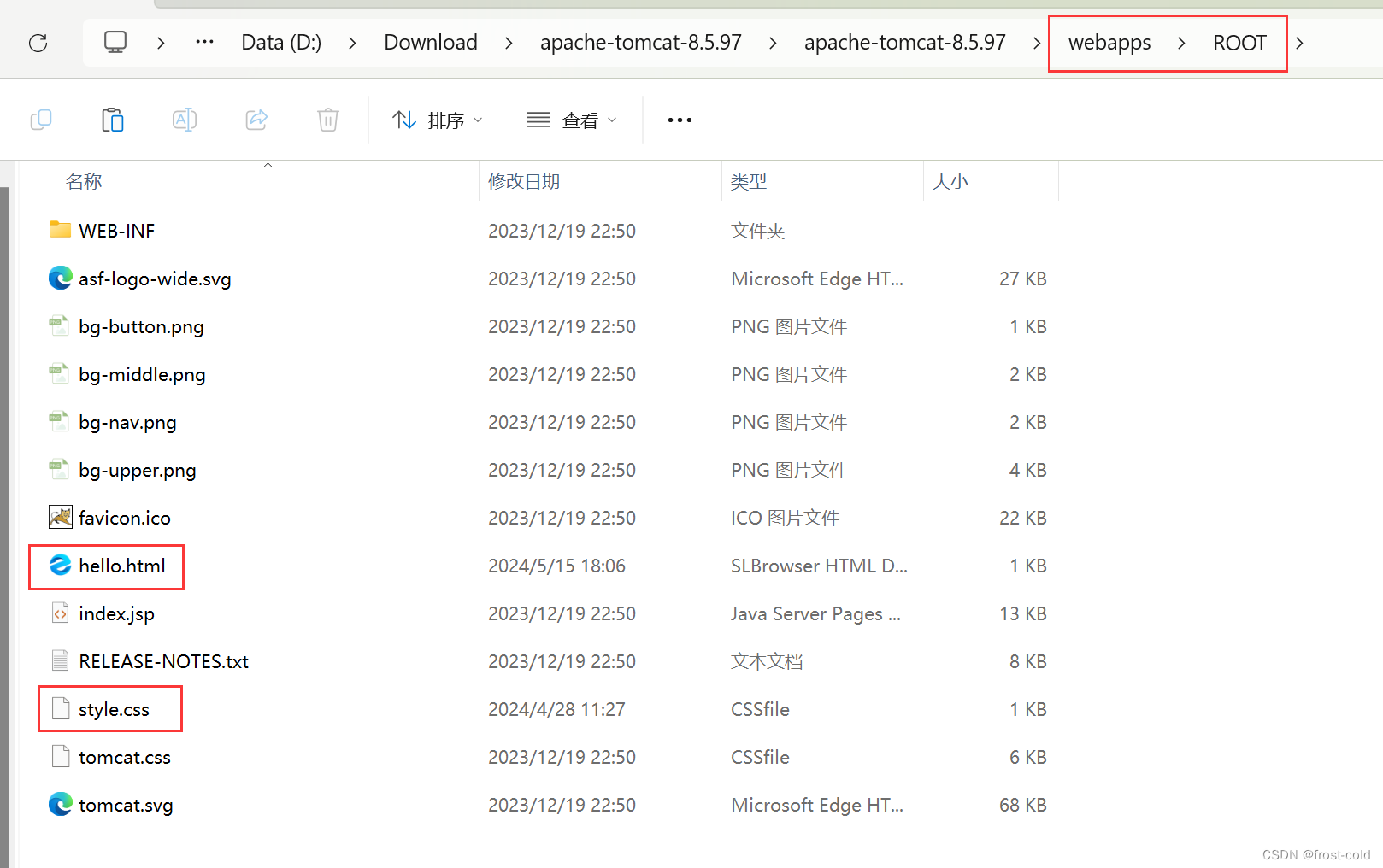
</html>将 hello.html 拷贝到 Tomcat 的 webapps/ROOT 目录下

在浏览器通过 URL 127.0.0.1:8080/hello.html 访问

注意:127.0.0.1:8080 是环回 IP,表示当前主机
2、部署带有 CSS / JavaScript / 图片 的 HTML
创建 hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
hello
</div>
</body>
</html>创建 style.css
div{
color: green;
font-size: 50px;
}将 style.css 同样拷贝到 Tomcat 的 webapps/ROOT 目录下

在浏览器通过 URL 127.0.0.1:8080/hello.html 访问

3、部署 HTML 到单独的目录中
实际开发中我们不可能只有一个 HTML ,依赖的CSS/JavaScrip 文件也有很多个,这个时候全部放在 webapps/ROOT 中不合适了,
我们可以单独创建一个目录,和 ROOT 并列,来存放我们要部署的内容
-
在 webapps 中创建目录 HelloApp,和 ROOT 并列

-
将 hello.html 和 style.css 拷贝到 HelloApp 目录中

-
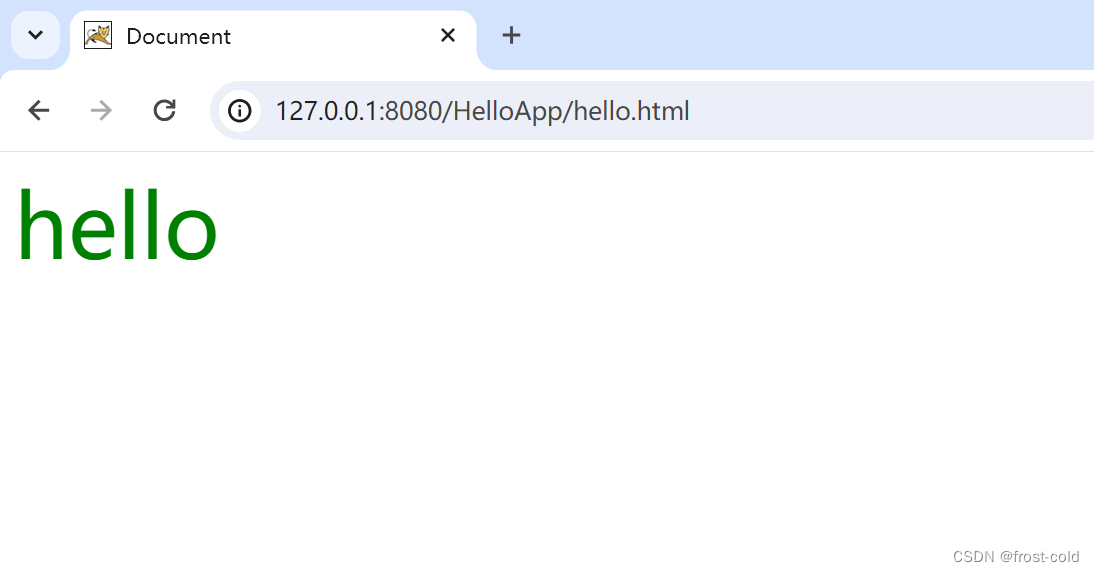
在浏览器中通过
http://127.0.0.1:8080/HelloApp/hello.html访问

4、部署"博客系统"页面
将之前写过的博客系统部署到 Tomcat 中
-
创建 blog_system 目录

-
将 css / js / html / 图片 等内容拷贝到 blog_system 目录中

-
在浏览器通过
http://127.0.0.1:8080/blog_system/blog_list.html即可访问博客列表页
