数据持久化第六课-ASP.NET运行机制
一.预习笔记
1.动态网页的工作机制通常分为以下几个阶段:
1)使用动态Web开发技术编写Web应用程序,并部署到Web服务器。
2)客户端通过在浏览器中输入地址,请求动态页面。
3)Web服务器根据客户端的请求,对Web应用程序进行编译或解释,并生成HTML流,返回给客户端。
4)客户端浏览器解释HTML流,并显示为Web页面

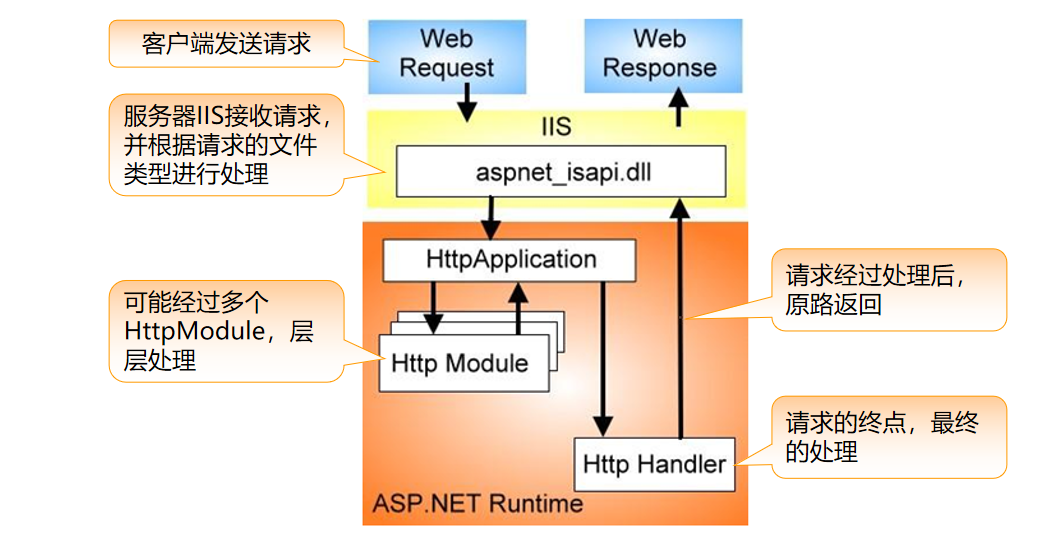
HttpModule是HTTP请求的"必经之路",可以在该HTTP请求传递到最终的"请求处理中心(HttpHandler)"进行处理之前做一些额外工作;或者在某些情况下终止满足一些条件的HTTP请求,从而起到一个过滤器的作用
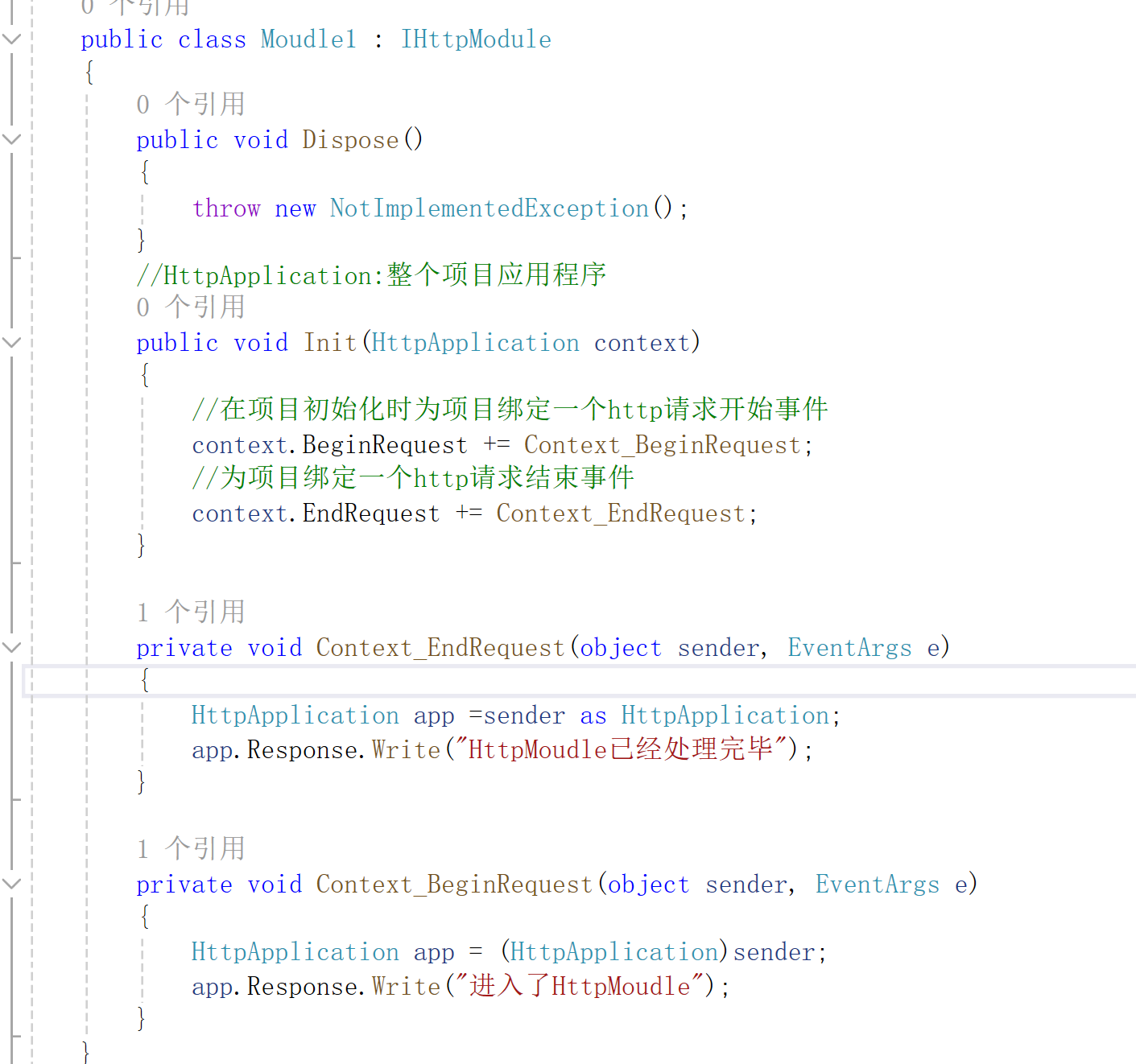
2.演示HttpModule的存在
在asp.net项目中创建一个HttpModule子类

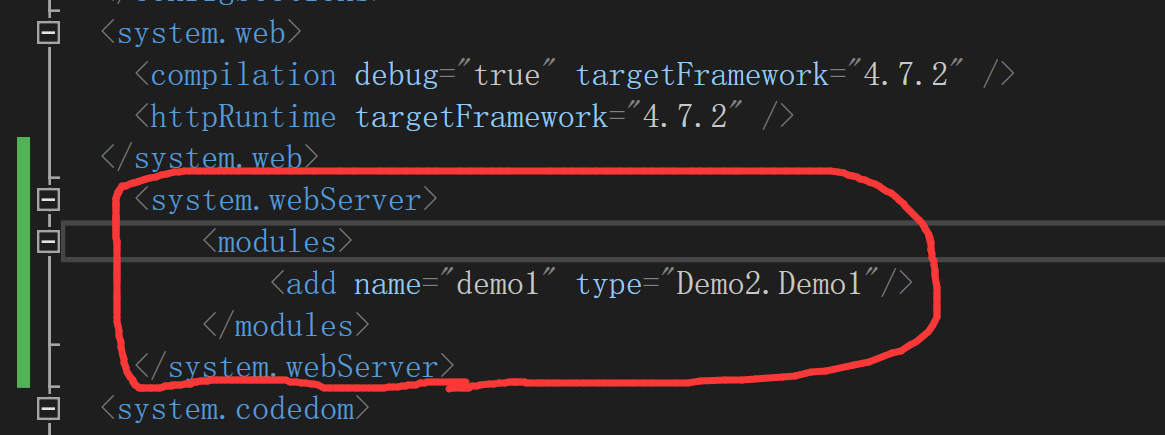
在配置文件中添加moudle的配置

运行任意一个asp页面查看效果
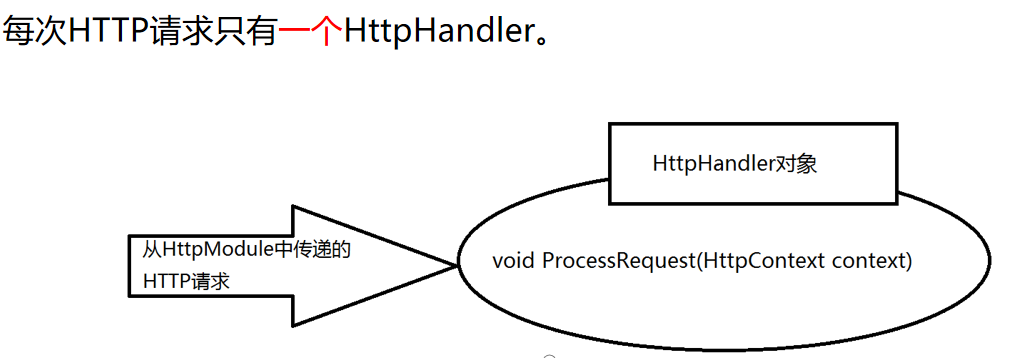
3.Httphandler对象的概述与使用
每个HTTP请求都可能经过多个HttpModule处理,而最终的处理中心是HttpHandler

4.Httphandler案例演示
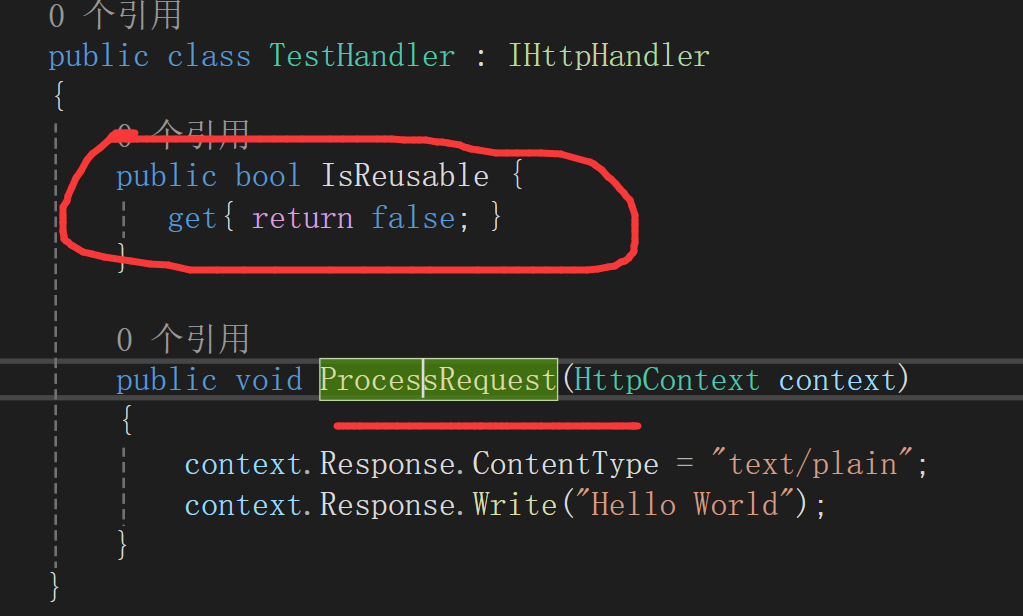
编写一个Httphandler类,定义自己需要处理且显示的数据

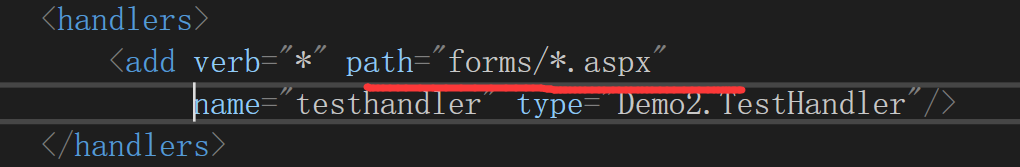
在配置文件中添加配置

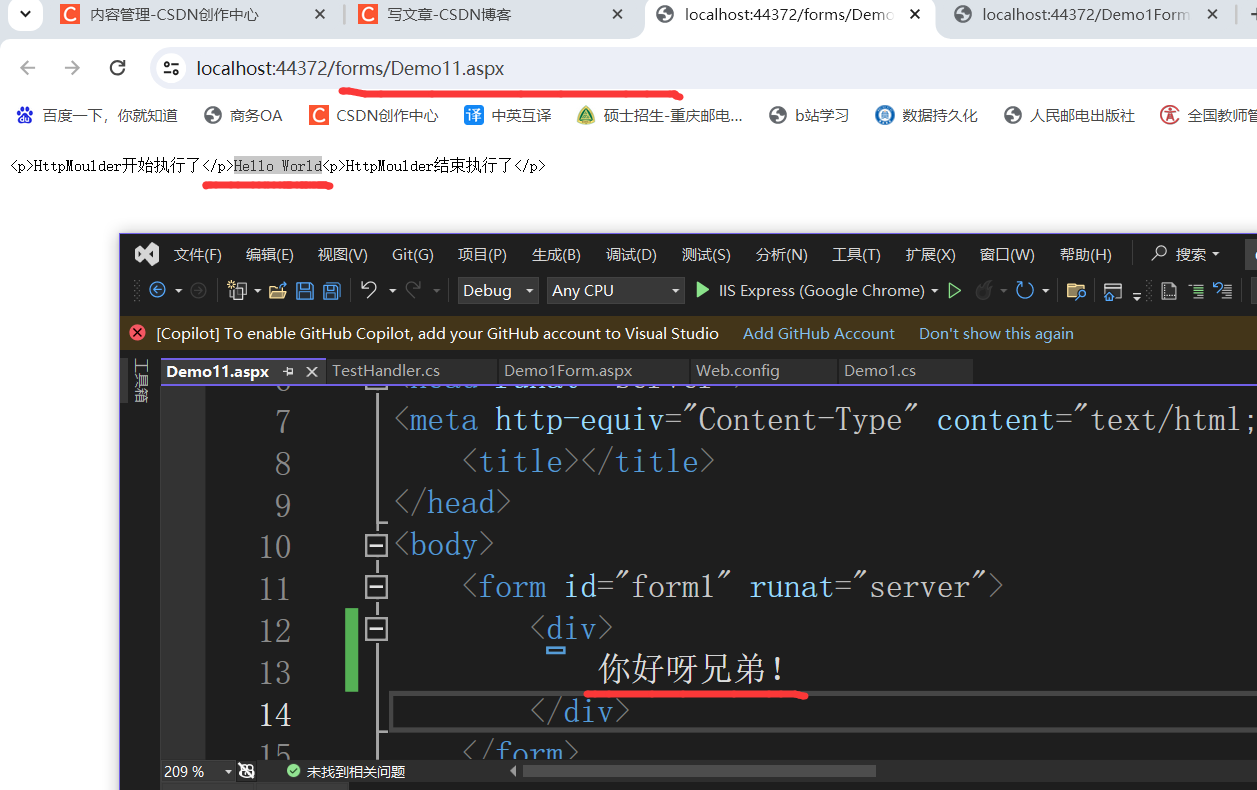
运行aspx页面测试

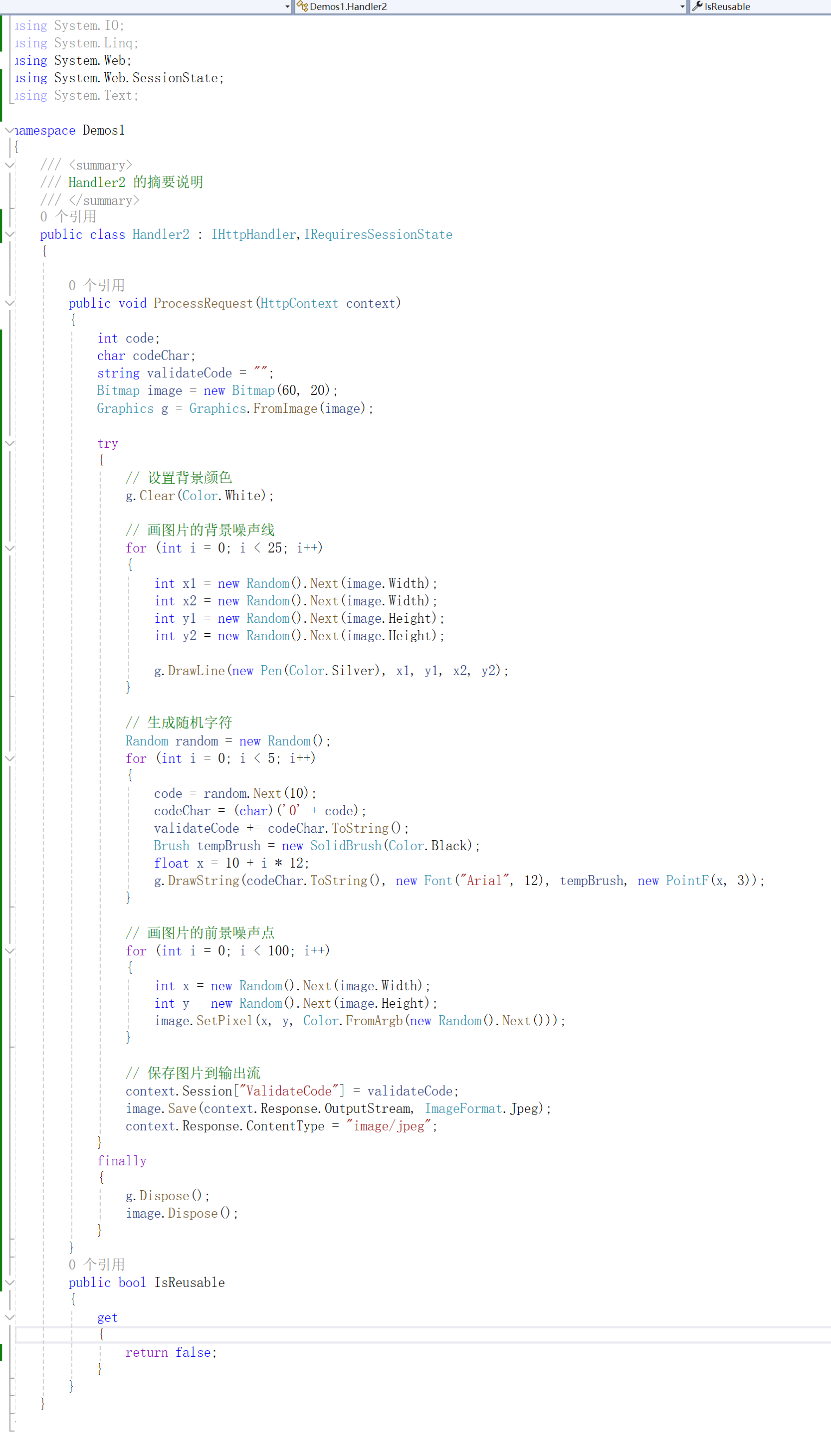
5.验证码的实现