问题描述:
在https项目页面,利用iframe嵌入http项目页面,用nginx配置抓发后解决跨域,浏览器F5刷新后,请求的http项目的页面返回首页,并不是url对应的页面(https、http项目均为vue项目)
问题原因:由于http项目用的hash路由,导致刷新后返回首页

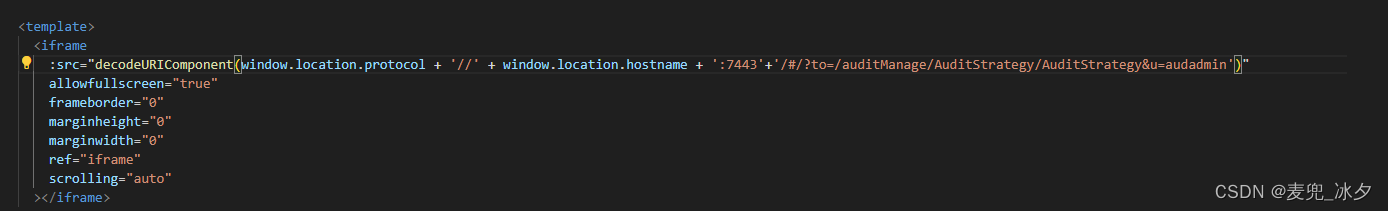
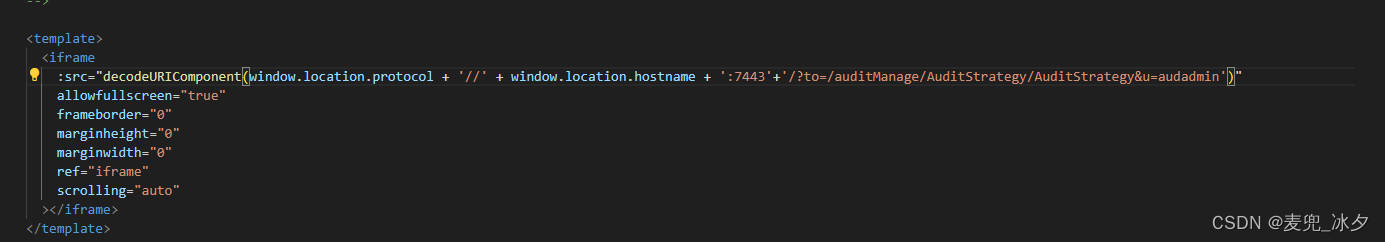
解决方案:http项目改为history路由,iframe修改src

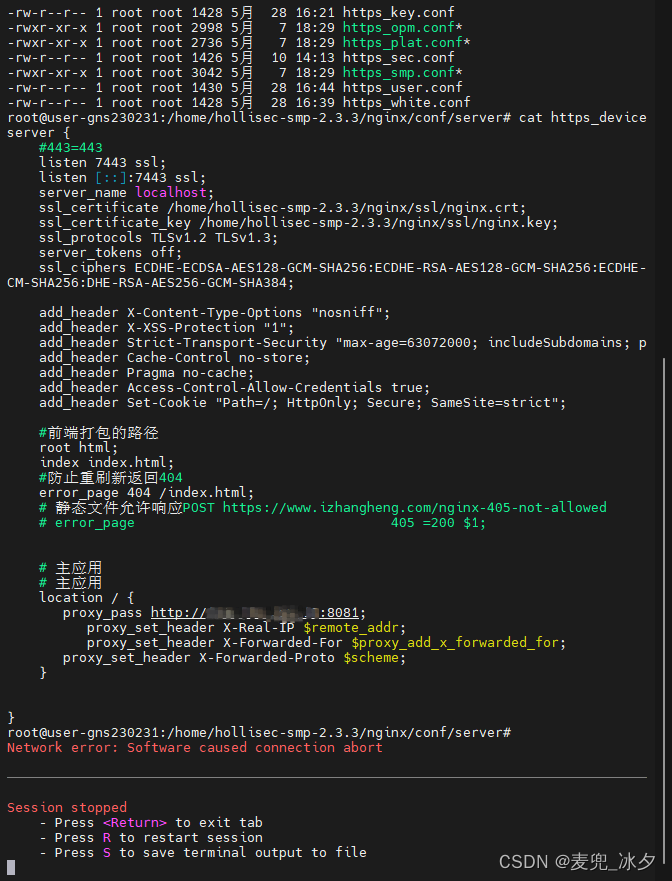
https ngix配置如下:

proxy_pass http://x.x.x.x:8081;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;