
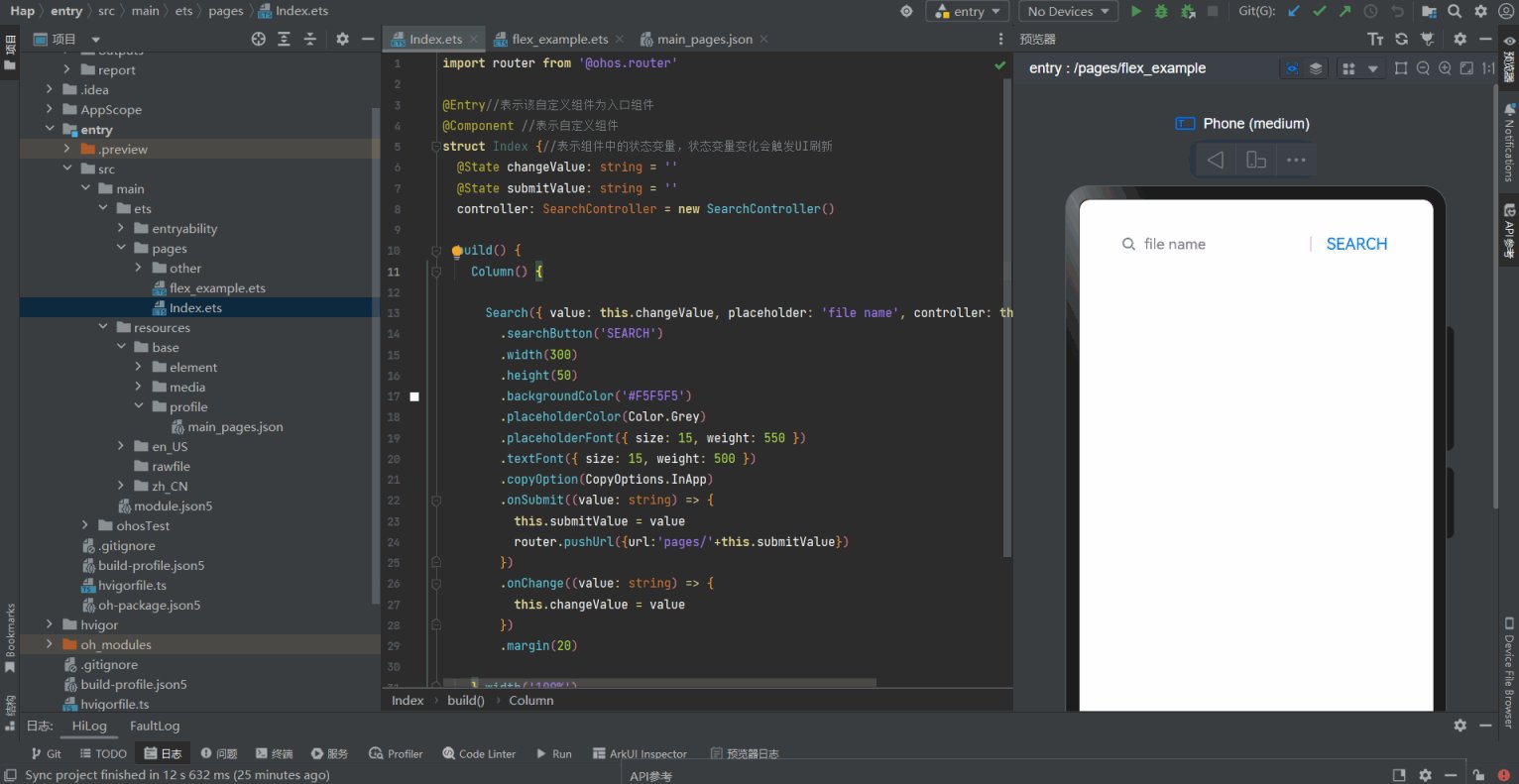
Index.ets 文件
TypeScript
import router from '@ohos.router'
@Entry//表示该自定义组件为入口组件
@Component //表示自定义组件
struct Index {//表示组件中的状态变量,状态变量变化会触发UI刷新
@State changeValue: string = ''
@State submitValue: string = ''
controller: SearchController = new SearchController()
build() {
Column() {
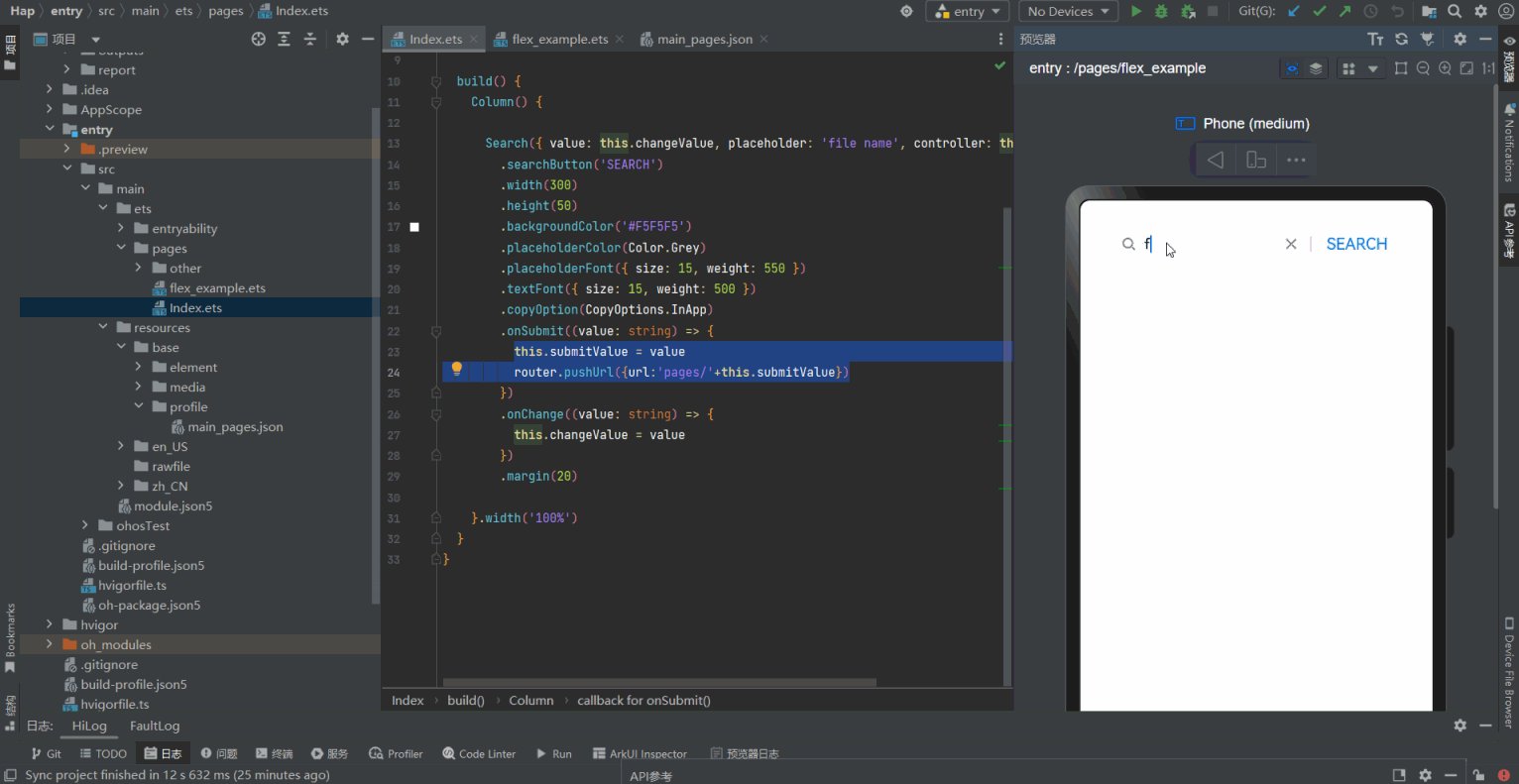
Search({ value: this.changeValue, placeholder: 'file name', controller: this.controller })
.searchButton('SEARCH')
.width(300)
.height(50)
.backgroundColor('#F5F5F5')
.placeholderColor(Color.Grey)
.placeholderFont({ size: 15, weight: 550 })
.textFont({ size: 15, weight: 500 })
.copyOption(CopyOptions.InApp)
.onSubmit((value: string) => {
this.submitValue = value
router.pushUrl({url:'pages/'+this.submitValue})
})
.onChange((value: string) => {
this.changeValue = value
})
.margin(20)
}.width('100%')
}
}hello.ets
TypeScript
import router from '@ohos.router'
@Entry
@Component
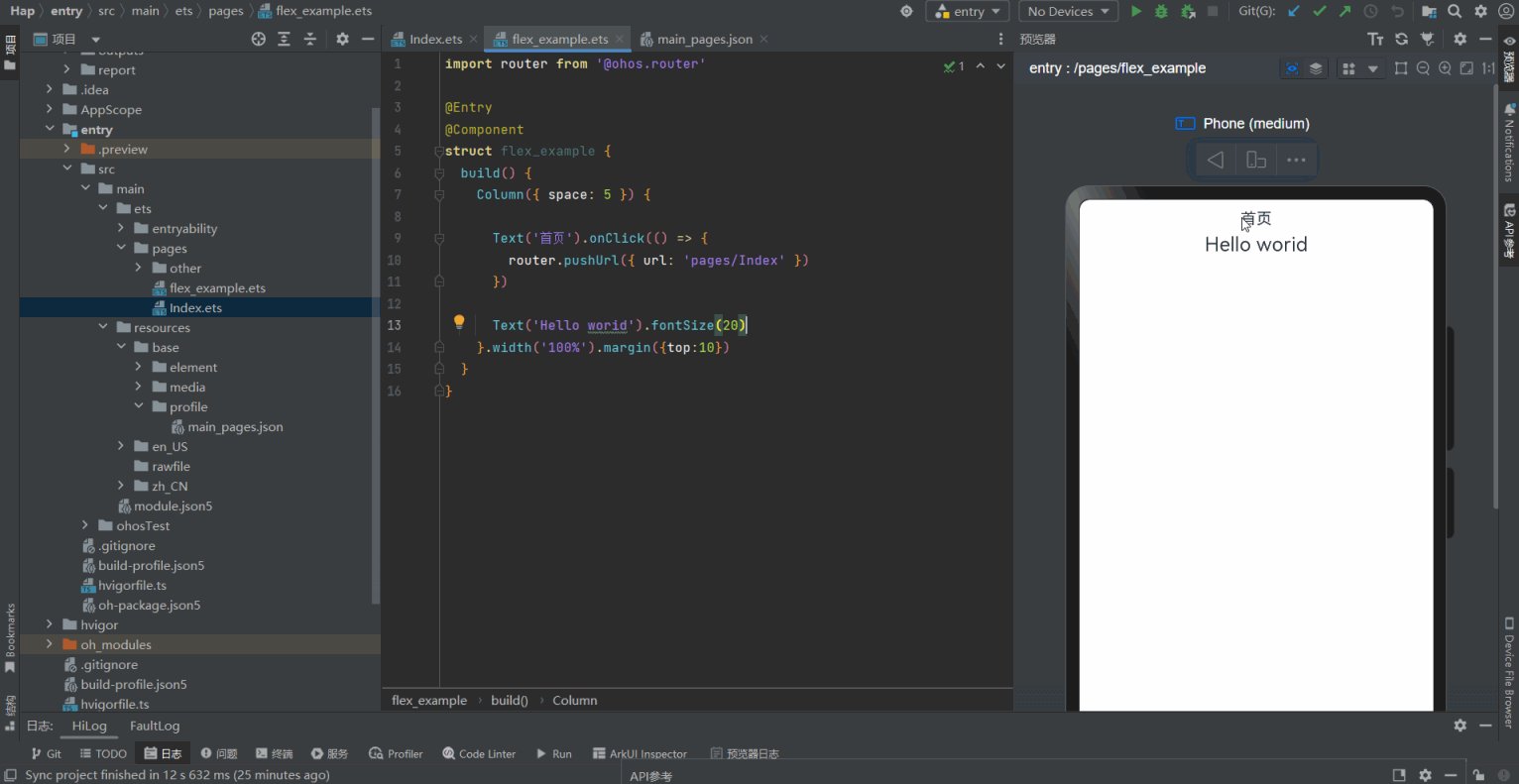
struct hello{
build() {
Column({ space: 5 }) {
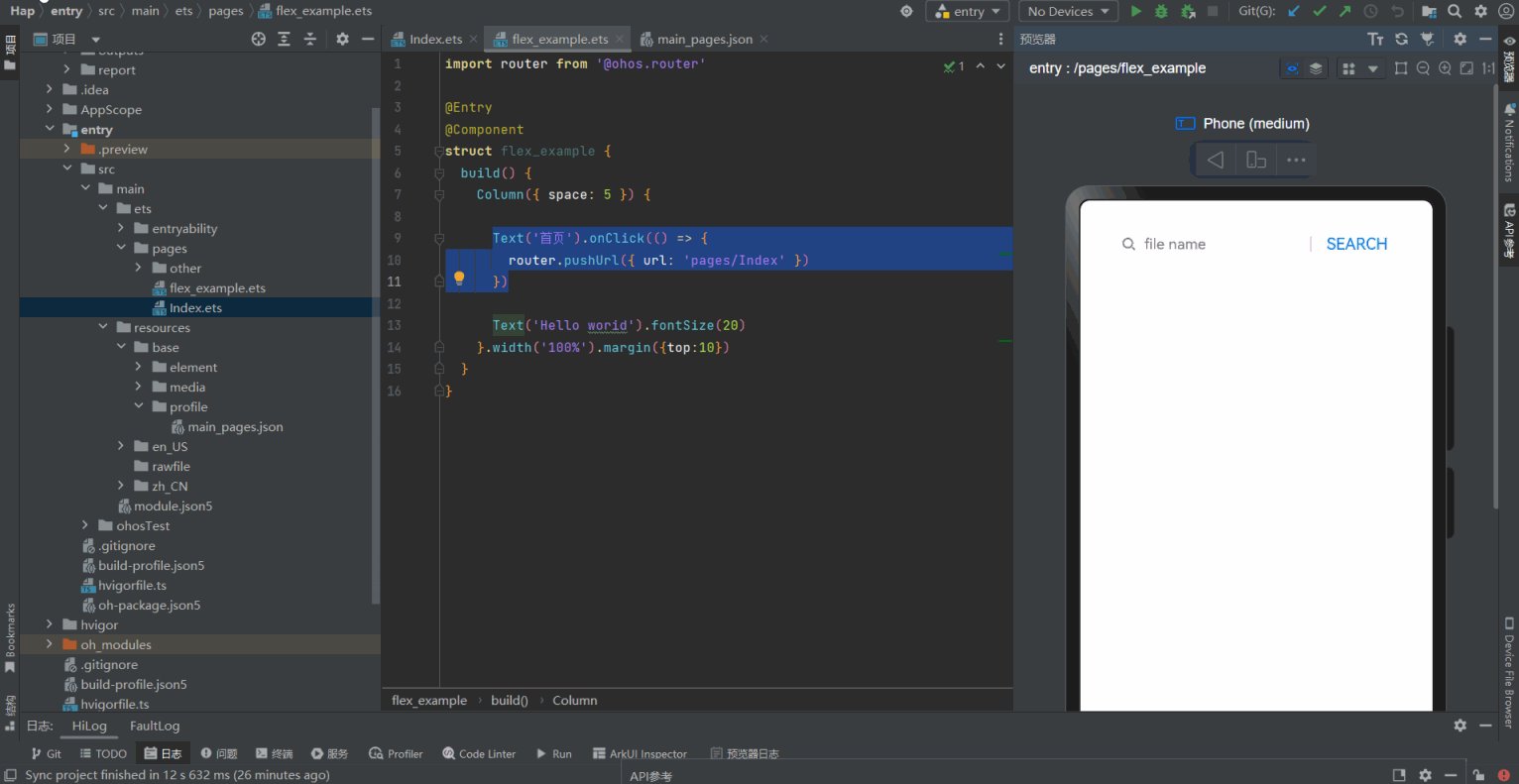
Text('首页').onClick(() => {
router.pushUrl({ url: 'pages/Index' })
})
Text('Hello worid').fontSize(20)
}.width('100%').margin({top:10})
}
}