alist配合onlyoffice 实现在线预览
文章目录
- [alist配合onlyoffice 实现在线预览](#alist配合onlyoffice 实现在线预览)
- 一、安装onlyoffice
- 二、增加view.html文件
- 三、安装nginx,并增加conf配置文件
- 四、alist预览配置增加
一、安装onlyoffice
我是采用docker安装,采用的版本是7.2, aarch64 可以支持,端口号为 18081
bash
docker run --restart=always --name onlyoffice \
-p 18081:80 \
-e JWT_ENABLED=false \
-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \
-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \
-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \
-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql \
onlyoffice/documentserver:7.2二、增加view.html文件
创建文件夹
bash
mkdir -p /opt/onlyoffice
bash
vim /opt/onlyoffice/view.html注意:配置文件中的主机IP需要修改为自己机器的IP
bash
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OnlyOffice Viewer</title>
</head>
<body>
<div id="placeholder"></div>
<script type="text/javascript" src="http://主机IP:18081/web-apps/apps/api/documents/api.js"></script>
<script>
function getQueryParamValue(name) {
const searchParams = new URLSearchParams(window.location.search);
return searchParams.get(name);
}
const url = decodeURIComponent(getQueryParamValue("src"));
const fileName = url.substring(url.lastIndexOf('/') + 1, url.lastIndexOf('?') != -1 ? url.lastIndexOf('?') : url.length);
const fileExtension = fileName.split('.').pop();
const docEditor = new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": fileExtension,
"permissions": {
"edit": false,
"comment": true,
"download": true,
"print": true,
"fillForms": true,
},
"title": fileName,
"url": url,
},
"editorConfig": {
"lang": "zh-CN",
"mode": "view",
},
"height": "1080px",
"type": "desktop",
});
</script>
</body>
</html>三、安装nginx,并增加conf配置文件
bash
sudo apt update
sudo apt install -y nginx增加conf配置文件
vim /etc/nginx/conf.d/onlyoffice.conf
bash
server {
listen 18082;
server_name localhost;
location / {
root /opt/onlyoffice; #这里修改为自己的view.html的目录
index index.html index.htm;
}
}重启nginx
bash
systemctl restart nginx 查看nginx状态
bash
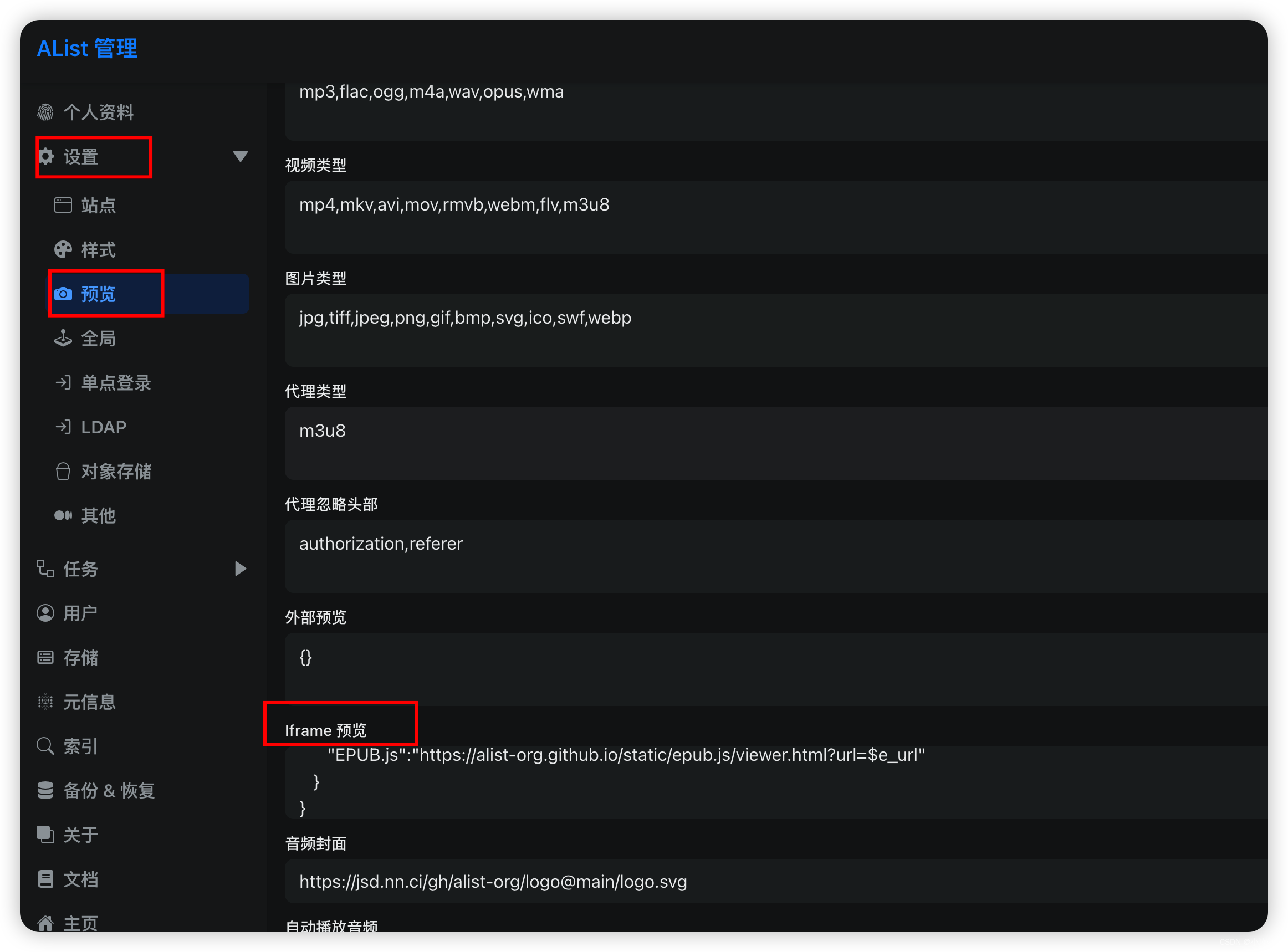
systemctl status nginx 四、alist预览配置增加
配置文件里面的主机IP,需要修改为安装onlyoffice 的ip
bash
{
"doc,docx,xls,xlsx,ppt,pptx": {
"onlyoffice":"http://主机IP:18082/view.html?src=$e_url",
"Microsoft":"https://view.officeapps.live.com/op/view.aspx?src=$e_url",
"Google":"https://docs.google.com/gview?url=$e_url&embedded=true"
},
"pdf": {
"onlyoffice":"http://主机IP:18082/view.html?src=$e_url",
"PDF.js":"https://alist-org.github.io/pdf.js/web/viewer.html?file=$e_url"
},
"epub": {
"EPUB.js":"https://alist-org.github.io/static/epub.js/viewer.html?url=$e_url"
}
}