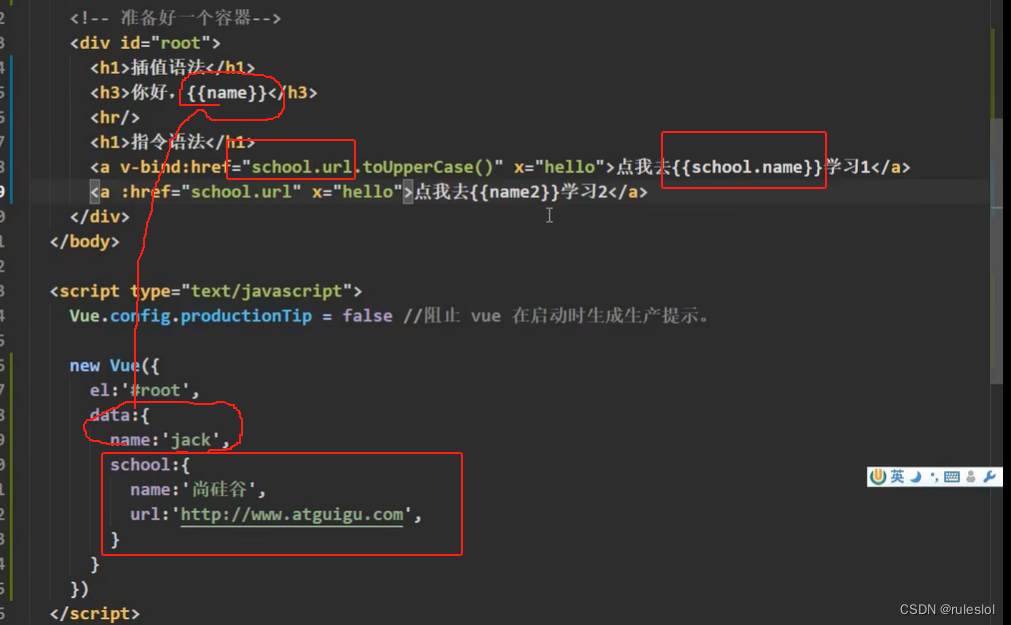
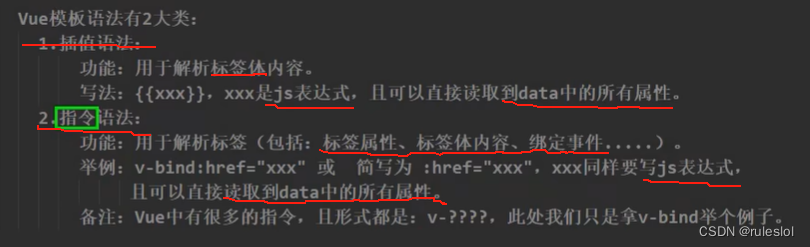
一、插值语法

作用:将指定的值放在指定的位置。
二、指令语法
效果:

将href中的跳转地址,交给Vue实例管理:

Vue的指令,以v-xxxx开头,以表示它们是 Vue 提供的特殊 attribute。
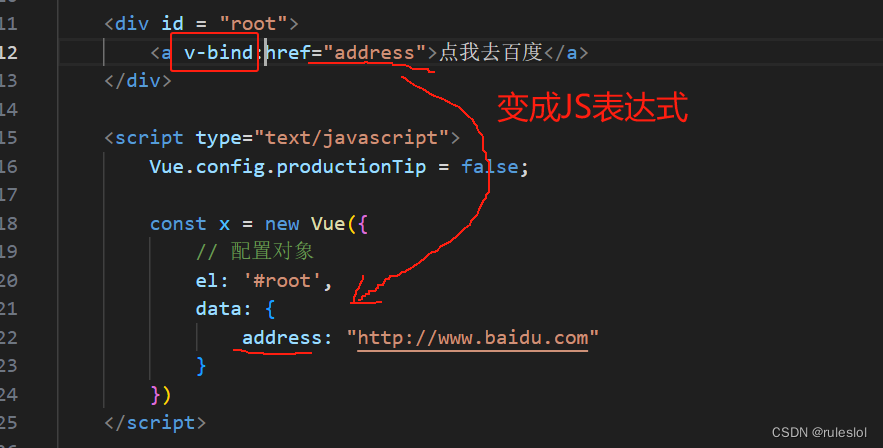
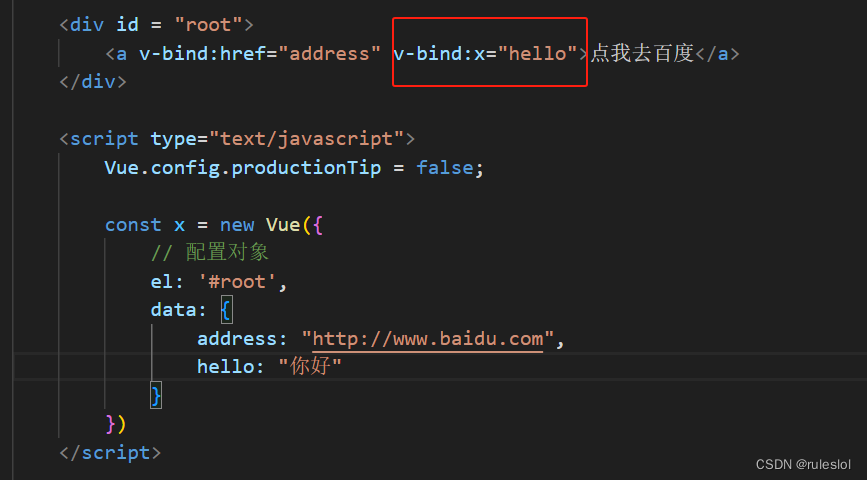
2-1、v-bind命令
可以给标签中的任意一个标签属性,动态的绑定值。

浏览器效果:


浏览器效果:

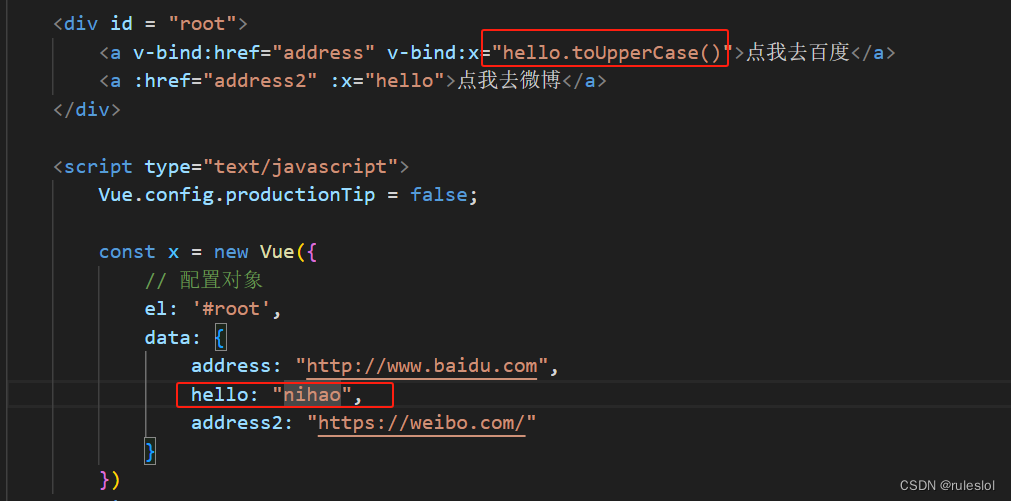
v-bind指令的简写:v-bind: =========> :
三、插值语法 VS 指令语法
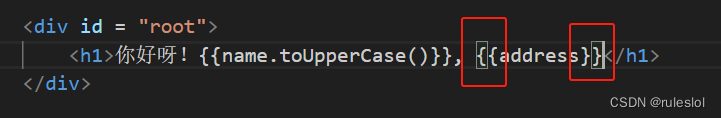
插值语法:一般用于指定标签体内容:
<起始标签>标签体的内容,{{用插值语法}}</结束标签>
指令语法:管理标签属性。
四、小结

示例1:


示例2: