一、flex布局
任何一个容器都可以指定为 Flex 布局。块元素,行内元素即可。
div{
display: flex;
}
span{
display: inline-flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、flex属性
父容器属性
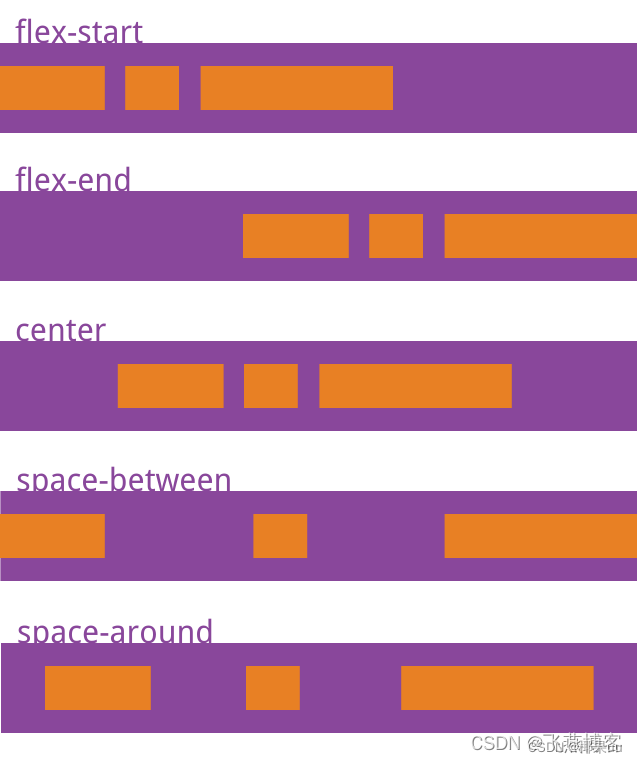
1.justify-content 主轴对齐方式


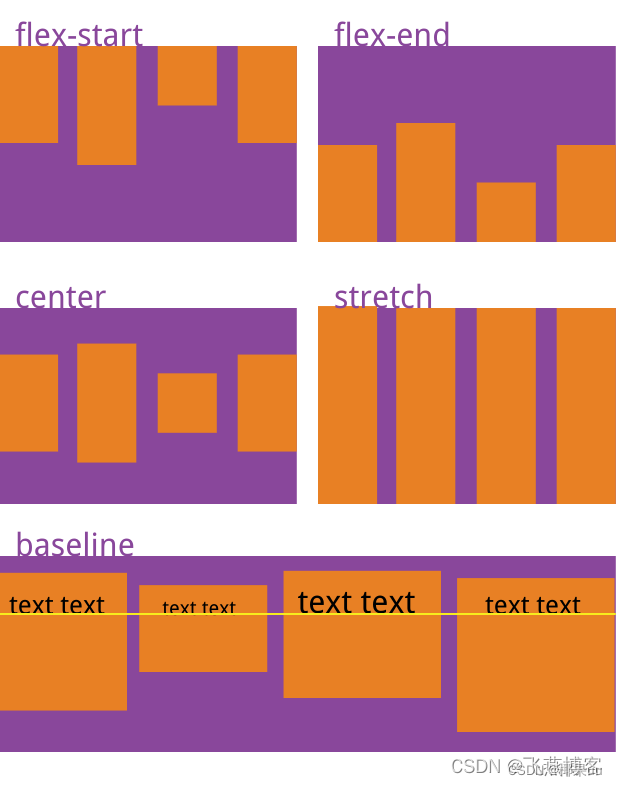
2. align-items 侧轴对齐方式

(弹性盒子在侧轴没有尺寸才能拉伸)

3. flex-direction 修改主轴方向

4.flex-wrap换行

5.align-content 行的对齐方式
对单行弹性盒子不生效

项目属性:

flex:1?代表什么?
flex-grow:1;flex-shrink:1; flex-basis:0%;
表示子项目将会占用容器中所有可用的剩余空间,实现均匀分布。
- flex-grow:1。代表项目将占用容器的剩余空间,并按比例进行分配。默认为0代表不会增长
- flex-shrink:1。代表项目将在空间不足时按比例缩小。默认为1.
- flex-basis:0%。代表初始大小为0。默认auto代表项目根据内容决定大小
三、实现未知宽高元素水平垂直居中
(1)flex布局
父盒子开启flex弹性布局,设置justify-content: center;align-items: center;
javascript
<style>
.container{
display: flex;
/* 主轴对齐方式 */
justify-content: center;
/* 侧轴对齐方式 */
align-items: center;
width: 100%;
height: 300px;
background-color: yellow;
}
.item{
width: 100px;
height: 100px;
background-color: green;
}
</style>(2)绝对定位+位移+transform
子绝父相。子向右下移动父元素的一半,再利用transform.
top: 50%;left: 50%; transform: translate(-50%,-50%);
transform: translate(-50%, -50%);:translate 函数用于移动元素。负值表示向左(对于X轴)和向上(对于Y轴)移动。
translate(-50%, -50%) 将元素向左移动其自身宽度的50%,并向上移动其自身高度的50%。
由于元素已经通过 top 和 left 属性定位到了其父元素的中心线 (水平和垂直),这个 transform 调用实际上是将元素的中心移动到这些中心线上,从而实现了真正的水平垂直居中。
javascript
.container{
position: relative;
width: 100%;
height: 500px;
background-color: yellow;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100px;
height: 100px;
background-color: green;
}(3)绝对定位+margin
子绝父相。设置子的top left bottom right都相等,margin设置为auto
javascript
.container{
position: relative;
width: 500px;
height: 500px;
background-color: yellow;
}
.item{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: green;
}(4)text-align
父盒子设置行高等于高,tex-talign:center.使得其水平居中
子盒子开启display:inline-block,设置vertical-align:middle.使得行内块元素垂直居中。
javascript
.container{
line-height: 500px;
text-align: center;
width: 500px;
height: 500px;
background-color: yellow;
}
.item{
display: inline-block;
/* vertical-align用于行内元素的垂直对齐方式 */
vertical-align: middle;
width: 100px;
height: 100px;
background-color: green;
}四、三栏布局
(1)flex布局
body中按照左中右排列顺序。
父盒子dispaly:flex,左右设置固定大小宽高,中间盒子flex1。
html
<style>
.container{
display: flex;
}
.left{
width: 200px;
height: 200px;
background-color: yellow;
}
.middle{
flex: 1;
/* height: 200px;*/
background-color: green;
}
.right{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</body>(2)圣杯布局
1.按照中左右顺序排列。
2.首先给这三个div都给一个float: left,让它们均左浮动。设置左右固定大小,中间宽度100%。这时左边盒子和右边盒子都在第一行。
3.设置左盒子的margin-left: -100%,把左盒子拉上来,调整左盒子的浮动位置到中间盒子的左侧。再设置右盒子的margin-left: - 右盒子宽度px,把右盒子拉上来,调整右盒子的浮动位置到中间盒子的右侧。把两个盒子拉到第一行。
4.此时的布局基本出来了,但是中间盒子的左右两侧会被左右两个盒子覆盖掉,此时我们要通过相对定位来避免覆盖。给左右盒子position: relative,再分别设置它们的left和right移动他们,并且控制父元素的padding来为左右两边留白。
margin-left:-100%:往左边移动父元素宽度的100%margin-left:-200px :往左边移动负数 -宽度,能把第二行的拉到第一行最右边。
javascript
<style>
*{
margin: 0;
padding: 0;
}
.container{
padding-left: 300px;
padding-right: 200px;
height: 200px;
}
.middle{
float: left;
width: 100%;
height: 200px;
background-color: green;
}
.left{
float: left;
width: 300px;
height: 200px;
background-color: yellow;
/* 左移 */
margin-left: -100%;
position: relative;
left: -300px;
}
.right{
float: left;
width: 200px;
height: 200px;
background-color: blue;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>(3)双飞翼布局
1.按照中左右顺序排列。
2.首先给这三个div都给一个float: left,让它们均左浮动。设置左右固定大小,中间宽度100%。这时左边盒子和右边盒子都在第一行。
3.设置左盒子的margin-left: -100%,把左盒子拉上来,调整左盒子的浮动位置到中间盒子的左侧。再设置右盒子的margin-left: - 右盒子宽度px,把右盒子拉上来,调整右盒子的浮动位置到中间盒子的右侧。把两个盒子拉到第一行。
4.在双飞翼布局中,避免左右盒子被覆盖是通过设置中间盒子内部的inner-middle的左右margin来实现的。
javascript
<style>
*{
margin: 0;
padding: 0;
}
.middle{
float: left;
width: 100%;
height: 200px;
background-color: green;
}
.inner-middle{
margin-left: 300px;
margin-right: 200px;
}
.left{
float: left;
width: 300px;
height: 200px;
background-color: yellow;
/* 左移 */
margin-left: -100%;
}
.right{
float: left;
width: 200px;
height: 200px;
background-color: blue;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">
<div class="inner-middle"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>(4)float浮动
排列顺序:左右中。
左右设置固定大小和左右浮动,中间自适应overflow:hidden。(或者中间设置对应方向的margin值。
javascript
<style>
.left{
float: left;
width: 200px;
height: 200px;
background-color: yellow;
}
.center{
overflow: hidden;
height: 200px;
background-color: green;
}
.right{
float: right;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>圣杯布局对比双飞翼布局
双飞翼布局好处
(1)主要的内容先加载的优化。
(2)兼容目前所有的主流浏览器,包括IE6在内。
(3)实现不同的布局方式,可以通过调整相关CSS属性即可实现。
对比
(1)都是左右栏定宽,中间栏自适应的三栏布局,中间栏都放到文档流前面,保证先行渲染。
(2)解决方案基本相似:都是三栏全部设置左浮动float:left,然后分别解决中间栏内容被覆盖的问题。
(3)解决中间栏内容被覆盖问题时,圣杯布局设置父元素的padding,双飞翼布局在中间栏嵌套一个div,内容放到新的div中,并设置margin,实际上,双飞翼布局就是圣杯布局的改进方案。
(5)绝对定位布局 position+margin
排列顺序:左右中
子绝父相。左右两栏固定大小,设置绝对定位,设置右栏的位置利用top right。中间设置对应方向的marginleft right值。
javascript
<style>
*{
margin: 0;
padding: 0;
}
.container{
position: relative;
}
.left{
position: absolute;
width: 300px;
height: 200px;
background-color: yellow;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 200px;
background-color: blue;
}
.middle{
height: 200px;
margin-left: 300px;
margin-right: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>
</div>
</body>(6)Grid网格布局
排列顺序:左中右
.container{
display: grid;
width: 100%;
/* 行高 */
grid-template-rows: 100px;
/* 列属性 左 中 右*/
grid-template-columns: 300px auto 200px;
}
javascript
<style>
*{
margin: 0;
padding: 0;
}
.container{
display: grid;
width: 100%;
/* 行高 */
grid-template-rows: 100px;
/* 列属性 */
grid-template-columns: 300px auto 200px;
}
.left{
background-color: yellow;
}
.middle{
background-color: green;
}
.right{
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</body>