🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码实现首页图片轮播切换,table 切换,共有10个页面。
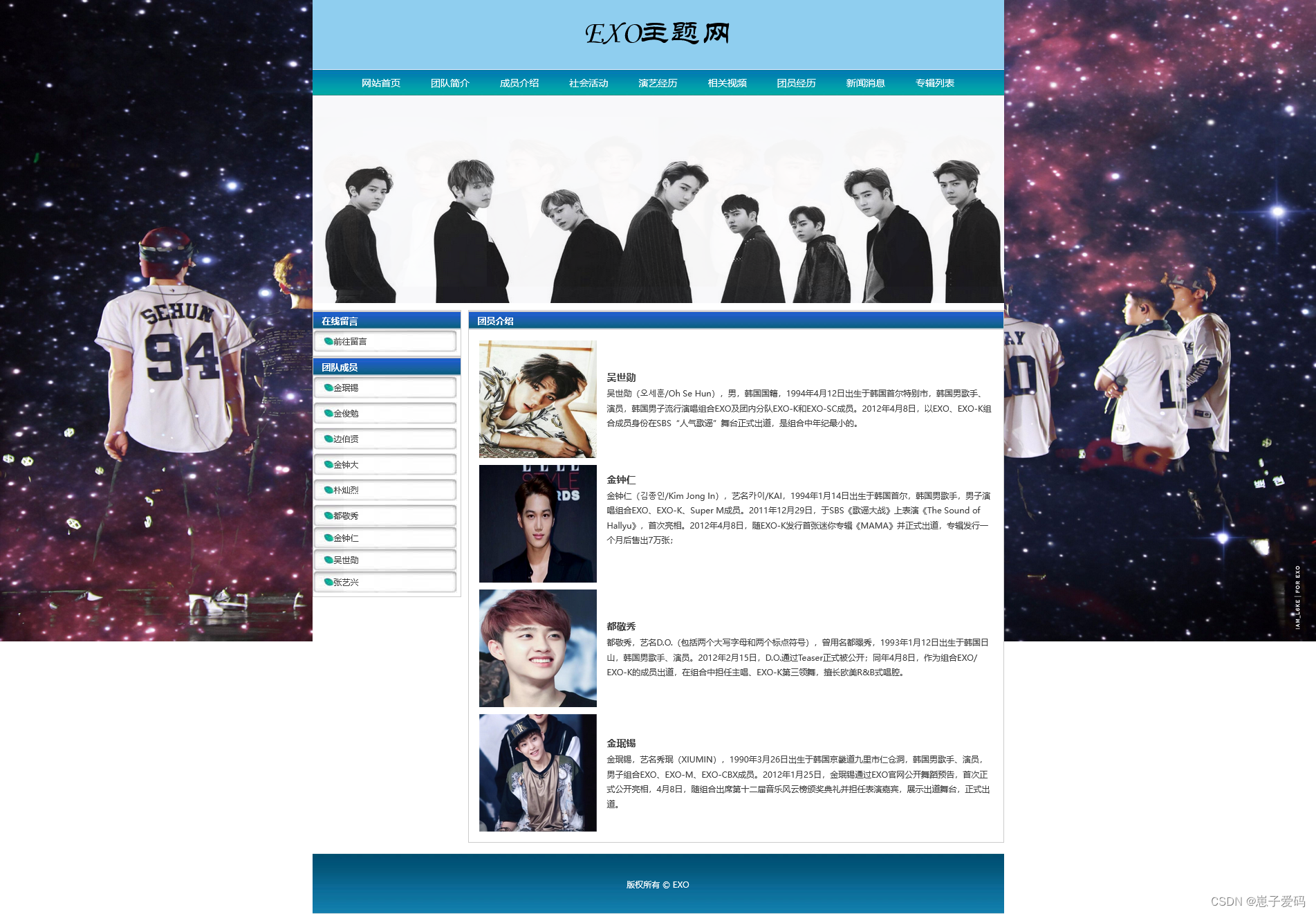
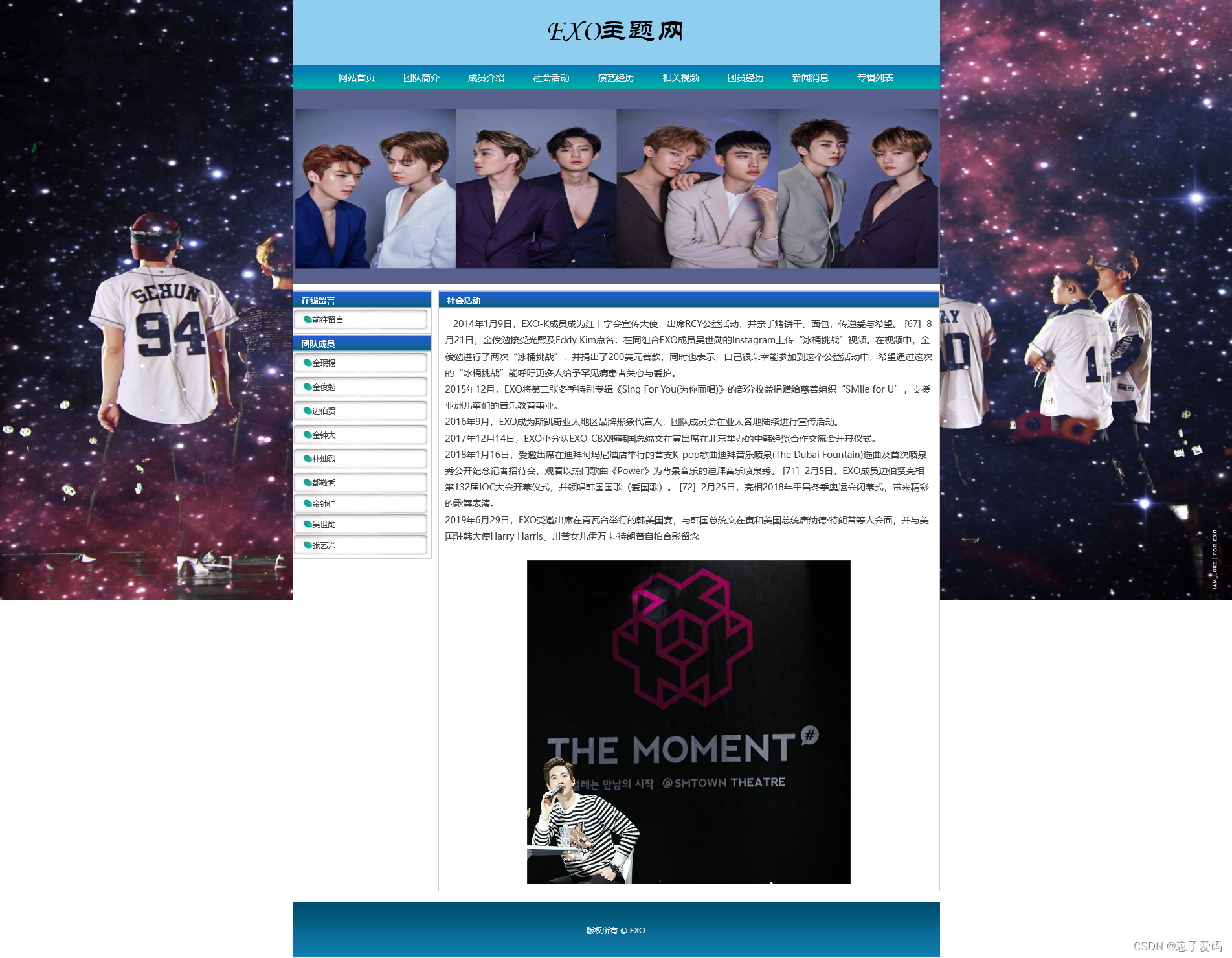
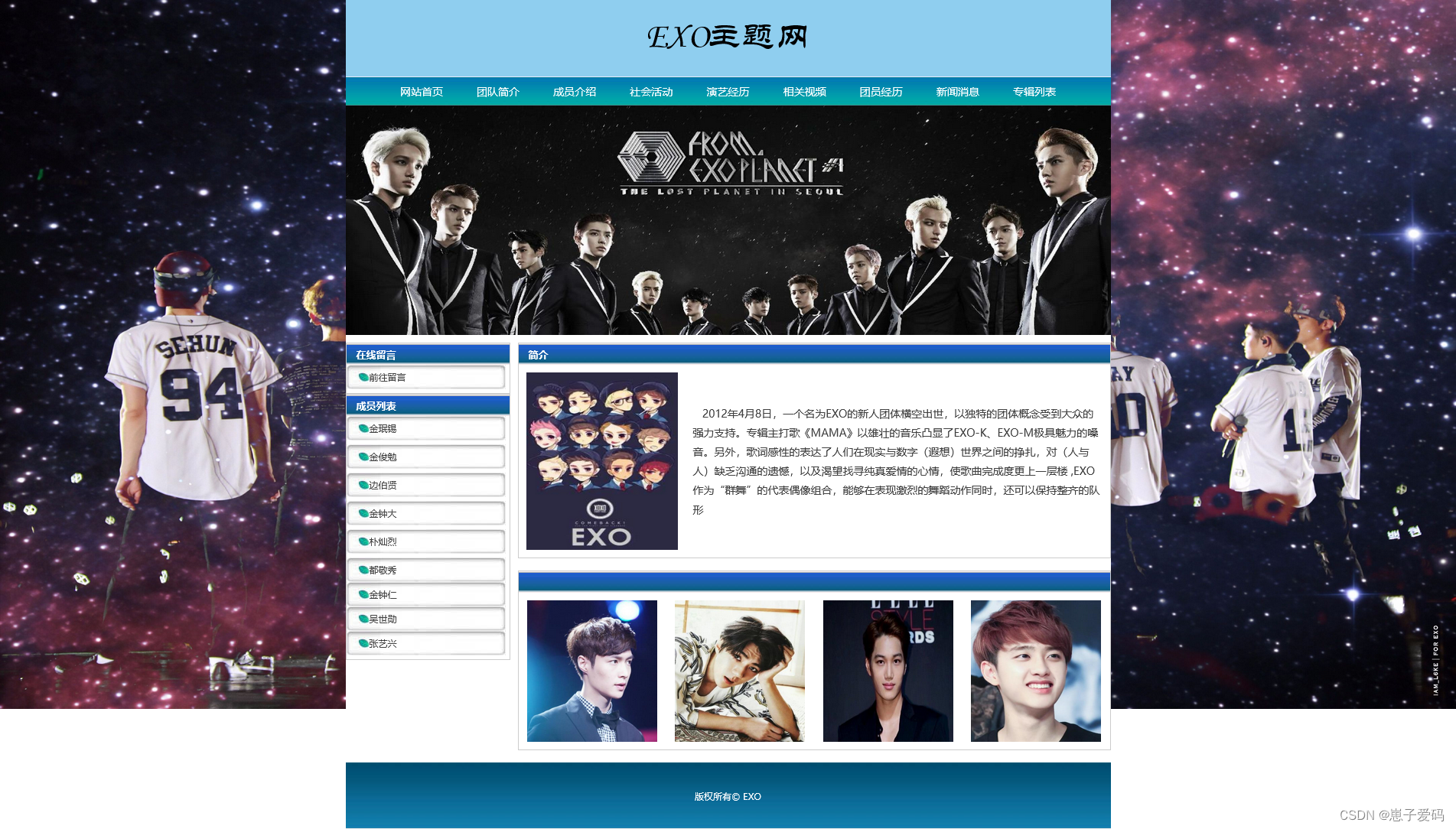
二、作品演示










三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EXO</title>
<audio src="./media/1.mp3" autoplay loop></audio>
<link rel="stylesheet" href="./css/1.css">
</head>
<body>
<table border="0" width="1000" cellspacing="0" cellpadding="0" class="main_table">
<tr>
<td align="center">
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#8fceef" height="100" align="center" class="top_zhuti">
EXO主题网
</td>
</tr>
</table>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td background="images/navbg.jpg" align="center" height="38" style="font-size: 14px"
class="nav">
<a href="index.html">网站首页</a>
<a href="about.html">团队简介</a>
<a href="chengyuan.html">成员介绍</a>
<a href="huodong.html">社会活动</a>
<a href="jingli.html">演艺经历</a>
<a href="shipin.html">相关视频</a>
<a href="tuanyuan.html">团员经历</a>
<a href="xinwen.html">新闻消息</a>
<a href="zhuanji.html">专辑列表</a>
</td>
</tr>
</table>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td style="padding-top: 5px; padding-bottom: 5px" height="300">
<img id="banner_img1" src="./images/banner1.jpg" alt="" width="1000" height="300" class="banner_img active">
<img src="./images/banner2.jpg" alt="" width="1000" height="300"
class="banner_img " id="banner_img2">
<img src="./images/banner3.jpg" alt="" width="1000" height="300"
class="banner_img " id="banner_img3">
<img src="./images/banner4.jpg" alt="" width="1000" height="300"
class="banner_img " id="banner_img4">
</td>
</tr>
</table>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td align="left" width="225" valign="top">
<table border="0" width="215" cellspacing="1" cellpadding="0" bgcolor="#CCCCCC">
<tr>
<td bgcolor="#FFFFFF">
<h3 class="tit_h2">在线留言</h3>
<table border="0" width="208" cellspacing="0" cellpadding="0">
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg" align="left" height="32">
<a href="liuyan.html">前往留言</a>
</td>
</tr>
<tr>
<td height="5"></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" width="215" cellspacing="1" cellpadding="0" bgcolor="#CCCCCC">
<tr>
<td bgcolor="#FFFFFF">
<h3 class="tit_h2">成员列表</h3>
<table border="0" width="208" cellspacing="0" cellpadding="0">
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">金珉锡</td>
</tr>
<tr>
<td height="5"></td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">金俊勉</td>
</tr>
<tr>
<td height="5"></td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">边伯贤</td>
</tr>
<tr>
<td height="5"></td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">金钟大</td>
</tr>
<tr>
<td height="5"></td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">朴灿烈</td>
</tr>
<tr>
<td height="5"></td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">都敬秀</td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">金钟仁</td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">吴世勋</td>
</tr>
<tr>
<td style="padding-left: 30px" background="images/publeftnavbg.jpg"
align="left" height="32">张艺兴</td>
</tr>
<tr>
<td height="5"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td align="left" width="775" valign="top">
<table border="0" width="775" cellspacing="1" cellpadding="0" bgcolor="#CCCCCC">
<tr>
<td bgcolor="#FFFFFF" valign="top">
<h2 class="tit_h2">简介</h2>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="left" width="198"><img border="0" src="images/about.jpg"
width="198" height="232"></td>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="left">
2012年4月8日,一个名为EXO的新人团体横空出世,以独特的团体概念受到大众的强力支持。专辑主打歌《MAMA》以雄壮的音乐凸显了EXO-K、EXO-M极具魅力的嗓音。另外,歌词感性的表达了人们在现实与数字(遐想)世界之间的挣扎,对(人与人)缺乏沟通的遗憾,以及渴望找寻纯真爱情的心情,使歌曲完成度更上一层楼
,EXO作为"群舞"的代表偶像组合,能够在表现激烈的舞蹈动作同时,还可以保持整齐的队形</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table>
<table border="0" width="775" cellspacing="1" cellpadding="0" bgcolor="#CCCCCC">
<tr>
<td bgcolor="#FFFFFF" valign="top">
<h2 class="tit_h2"> </h2>
<table border="0" width="773" cellspacing="0" cellpadding="0">
<tr>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="center" width="193"><a href="#">
<IMG src="images/js1.jpg" width="170" height="185"
border="0"></a></td>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="center" width="193"><a href="#">
<IMG src="images/js2.jpg" width="170" height="185"
border="0"></a></td>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="center" width="193"><a href="#">
<IMG src="images/js3.jpg" width="170" height="185"
border="0"></a></td>
<td style="line-height: 1.8; font-size: 14px; padding: 10px"
align="center" width="194"><a href="#">
<IMG src="images/js4.jpg" width="170" height="185"
border="0"></a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td style="color: #FFFFFF" background="images/footbg.jpg" align="center" height="87">
<p>版权所有© EXO </p>
</td>
</tr>
</table>
</td>
</tr>
</table>
<script src="./js/1.js"></script>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧