这里写目录标题
- 原生AJAX
-
- [XML 简介](#XML 简介)
- [AJAX 的特点](#AJAX 的特点)
-
- [AJAX 的优缺点](#AJAX 的优缺点)
- HTTP协议
-
- 请求报文
- 响应报文
- [AJAX 请求的基本操作](#AJAX 请求的基本操作)
- [AJAX 设置请求参数](#AJAX 设置请求参数)
- [AJAX POST设置请求体](#AJAX POST设置请求体)
- [AJAX 设置请求头](#AJAX 设置请求头)
- [AJAX 服务端响应JSON数据](#AJAX 服务端响应JSON数据)
- [AJAX 请求超时和网络异常处理](#AJAX 请求超时和网络异常处理)
- [Axios 发送AJAX 请求](#Axios 发送AJAX 请求)
- Axios函数发送AJAX请求
- [fetch 函数发送AJAX 请求](#fetch 函数发送AJAX 请求)
原生AJAX
XML 简介
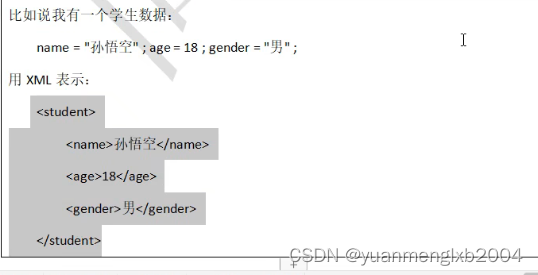
XML 被设计用来传输和存储 数据。HTML 是在网页中呈现 数据的。XML 数据交互,HTML 数据呈现。
XML 和 HTML 类似,不同的是HTML 中都是预定义标签,而 XML 中没有预定义标签。预定义标签是已经被定义的标签,不能改变,比如 strong,ul标签等。,而 XML 中全都是自定义标签,用来表示一些数据,比如name,age,gender等。

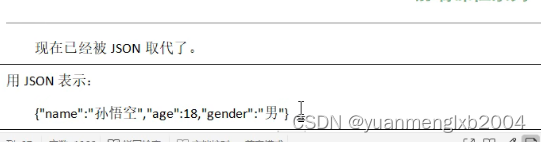
不过现在XML 已经被JSON取代了

AJAX 的特点
AJAX 的优缺点
优点:
1.可以无需刷新页面而与服务器端进行通信,这也是创建AJAX 的初衷。
2.允许你根据用户事件 来更新部分页面内容。事件例如鼠标点击经过事件等等。
缺点:
1.没有浏览历史,不能回退
2.存在跨域问题(同源)。跨域是从一个服务端到另一个服务端比如从a.com -> b.com。AJAX 不能跨域。
3.对SEO 不友好,也就是对爬虫不友好,不能找到数据。
HTTP协议
HTTP(hypertext transport protocol)协议【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
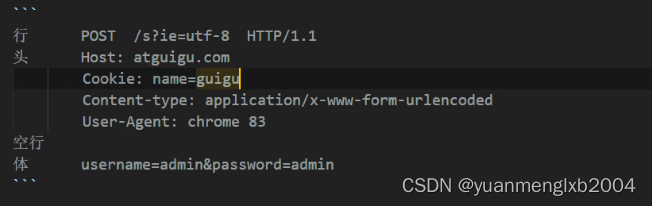
请求报文

如果行中的是 GET ,那么请求体就是空的,如果是POST,请求体可以不为空。
请求行的三个内容:请求类型,URL路径,协议版本
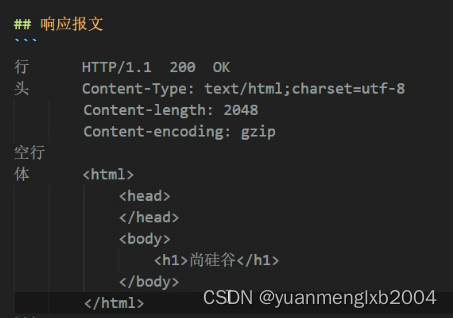
响应报文

响应行的三个内容:协议版本,响应状态码,响应字符串。
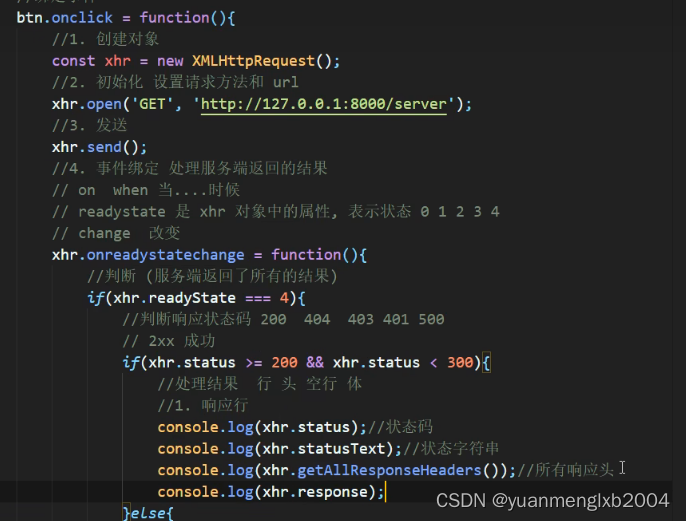
AJAX 请求的基本操作

0表示初始值,1表示open初始化完成,2表示send发送完成,3表示服务器返回了部分结果,4表示服务器返回了所有的结果。
- 创建对象
const xhr = new XMLHttpRequest()
2.初始化
xhr.open('GET','URL')
3.发送
xhr.send()
4.事件绑定 处理服务端返回的结果
xhr.onreadystatechange = function(){
判断
}
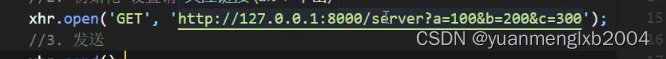
AJAX 设置请求参数

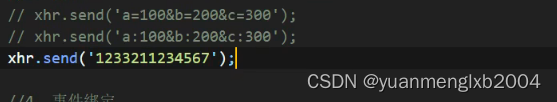
AJAX POST设置请求体

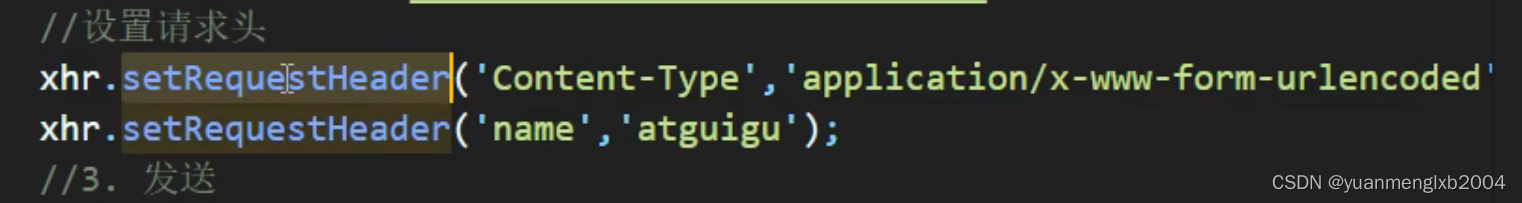
AJAX 设置请求头

xhr.setRequestHeader('名字','值')
名字和值可以是预定义也可以是自定义。
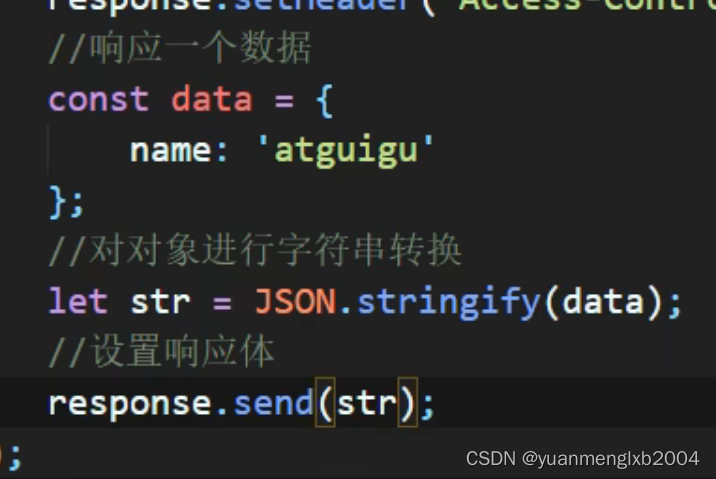
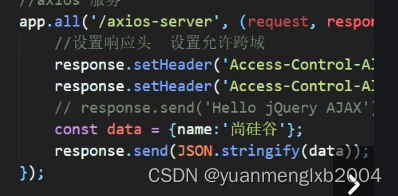
AJAX 服务端响应JSON数据

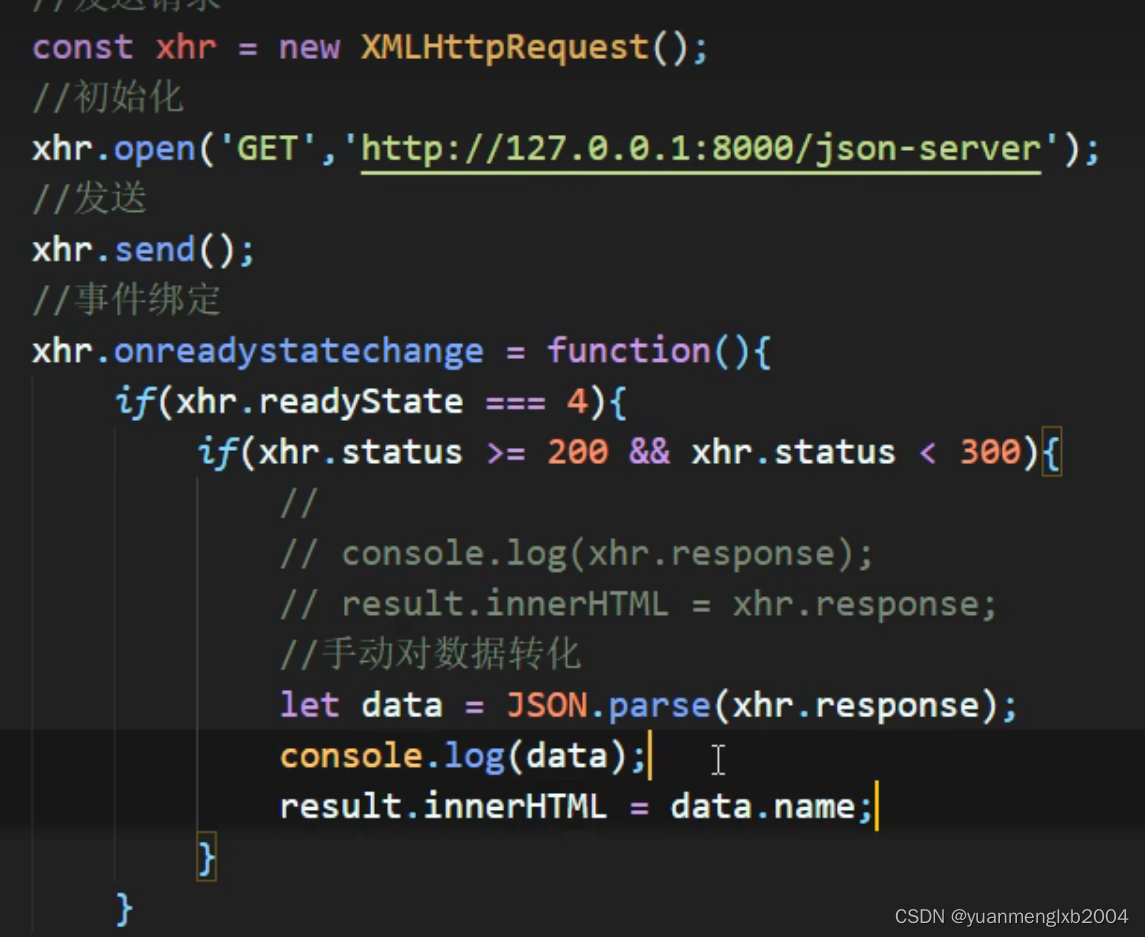
服务器将字符串(请求体)返回给客户端,客户端要将返回的字符串转换为对象。有两种方式。
手动对数据进行转化:

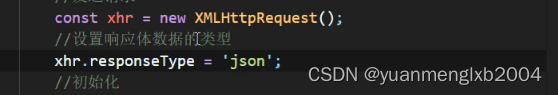
自动转化:

设置响应体数据的类型
xhr.responseType = 'json'
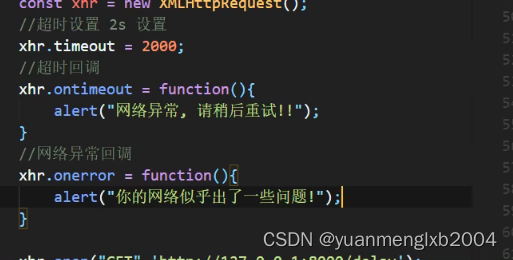
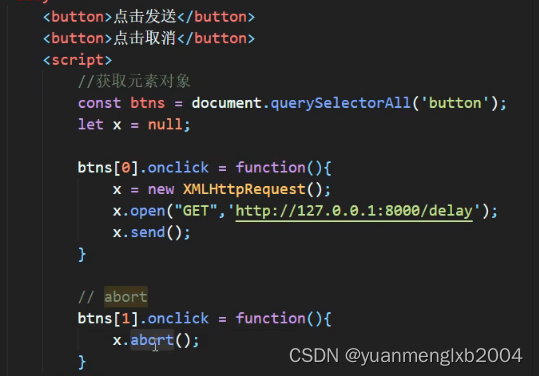
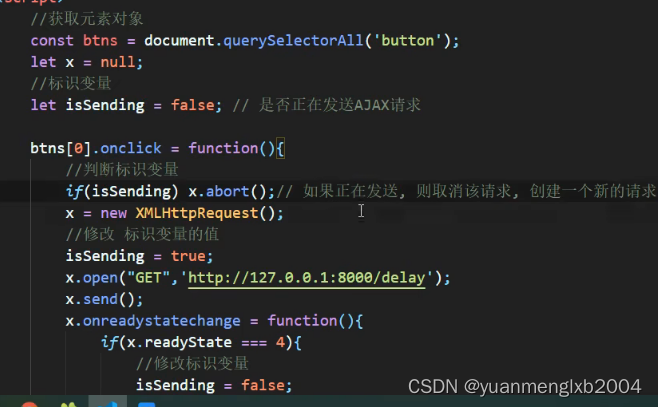
AJAX 请求超时和网络异常处理


手动取消。abort()方法。

Axios 发送AJAX 请求

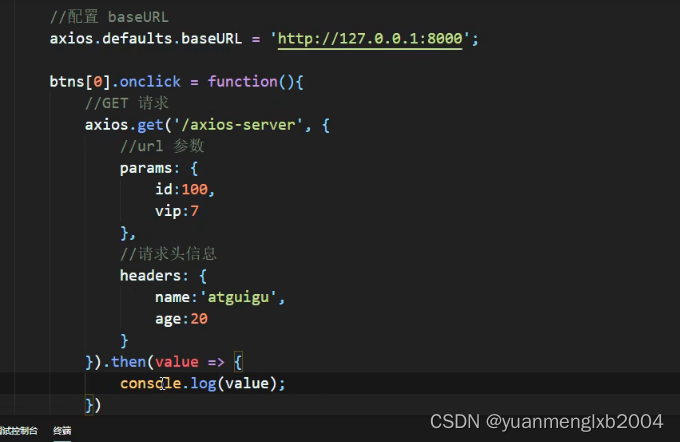
GET 请求
baseURL 是为了简化代码。

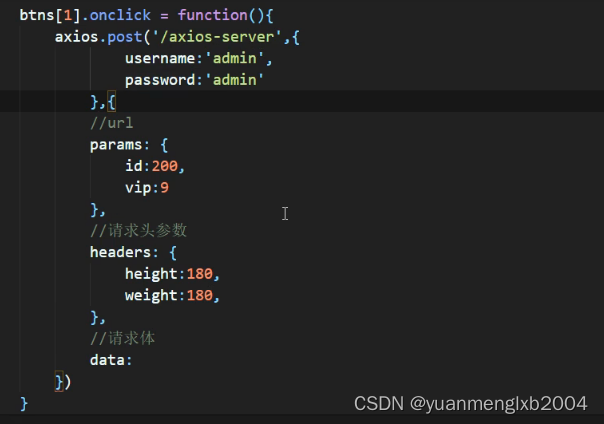
POST 请求

先是请求体,再是其他请求。
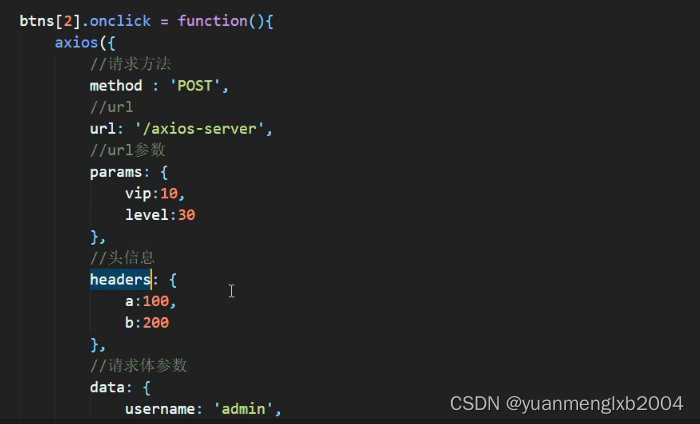
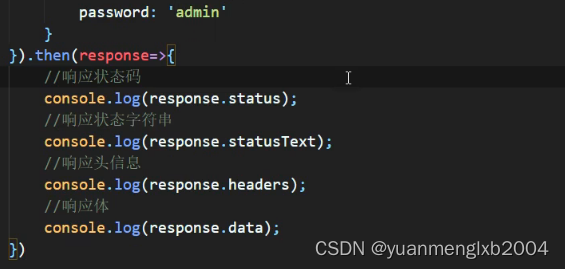
Axios函数发送AJAX请求


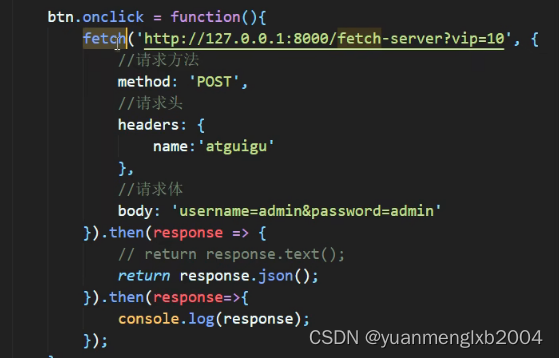
fetch 函数发送AJAX 请求