HTML的标签1
标题标签:
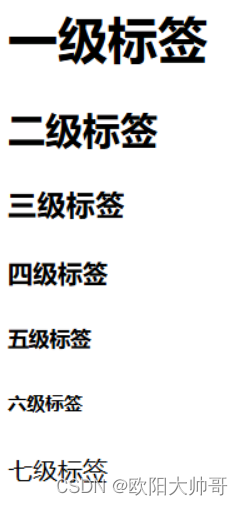
标签:h1~h6
注意:如果使用无效标签(比如:h7)会按照文本内容在页面展示。

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--文本内容-->
<h7>七级标签</h7>
</body>
</html>
段落标签:
标签:p

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>今天天气真好</p>
<p>我们去逛街吧</p>
</body>
</html>文本标签:
标签:
span -- 文本标签
br -- 换行标签
hr -- 分割线标签

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span>今天天气真好</span>
<span>我们去逛街吧</span>
</body>
</html>

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span>今天天气真好</span>
<br/>
<span>我们去逛街吧</span>
</body>
</html>
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span>今天天气真好</span>
<br/>
<span>我们去逛街吧</span>
<hr />
</body>
</html>图片标签:
图片标签:img
属性:
src:图片资源路径
width:宽度
height:高度
alt:图片加载失败后显示的文本内容
tips:100px -- 100像素
30% ---- 占页面宽度的百分比

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="../img/花儿.jpg" width="100px" height="100px"/>
<br />
<img src="../img/花儿.jpg" width="30%" height="30%" />
<br />
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.NCZVberruGGjOtESnFnMDQHaEK?" width="200px" height="200px" />
<br />
<img src="https://tse2-mm.cn.bing.xxxxx" width="100px" height="100px" alt="图片加载失败" />
</body>
</html>
列表标签:
有序列表:
有序列表:ol
属性: type --->展示类型:
1-阿拉伯数字
a-小写英文字母
A-大写英文字母
i-小写罗马数字
I-大写罗马数字)
列表项: li

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>注册流程:</h3>
<ol type="1">
<li>填写基本信息</li>
<li>绑定银行账号</li>
<li>绑定手机号</li>
<li>注册成功</li>
</ol>
</body>
</html>
无序列表:
无序列表: ul
属性:type ----> 展示类型
circle-空心圆
discs-实心圆
square-实心方块
列表项:li

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="square" >
<li>xxx</li>
<li>yyy</li>
<li>zzz</li>
</ul>
</body>
</html>
定义列表:
定义列表:dl
列表头:dt
列表体:dd

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<dl>
<dt>
<h2>花儿</h2>
<img src="../img/花儿.jpg" width="100px" />
</dt>
<dd>
<p>接天莲叶无穷碧,映日荷花别样红</p>
<p>小荷才露尖尖角, 早有蜻蜓立上头</p>
<p>小楼一夜听春雨,深巷明朝卖杏花</p>
<p>人间四月芳菲尽,山寺桃花始盛开</p>
<p>花开堪折直须折, 莫待无花空折枝</p>
<p>春宵一刻值千金, 花有清香月有阴</p>
<p>浔阳江头夜送客,枫叶荻花秋瑟瑟</p>
</dd>
</dl>
</body>
</html>列表案例:
HTML标签可以无限层嵌套!

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--无序列表-->
<ul>
<li>
<h3>荤菜</h3>
<!--有序列表-->
<ol>
<li>回锅肉</li>
<li>仔姜鸭丝</li>
<li>爆炒腰花</li>
<li>宫保鸡丁</li>
<li>小鸡炖蘑菇</li>
</ol>
</li>
<li>
<h3>素菜</h3>
<ol>
<li>清炒空心菜</li>
<li>鱼香茄子</li>
<li>土豆炒洋芋</li>
<li>西红柿炒番茄</li>
</ol>
</li>
<li>
<h3>汤类</h3>
<ol>
<li>翡翠蛋花汤</li>
<li>皮蛋黄瓜汤</li>
<li>胡豆瓣酸菜粉丝汤</li>
<li>开水白菜</li>
</ol>
</li>
</ul>
</body>
</html>