文章目录
前言
本篇文章不做过多的讲解与说明,只记录个人实验测试案例。
什么叫插槽
之前的博客中,父级组件可以使用props向子级组件中传递String、Array、Object、Function等数据类型。如果需要父级元素向子级元素中传递JavaScript值,并要求子级模板进行渲染呢?此时该如何做?
下面来说插槽的用法汇总。
简单插槽
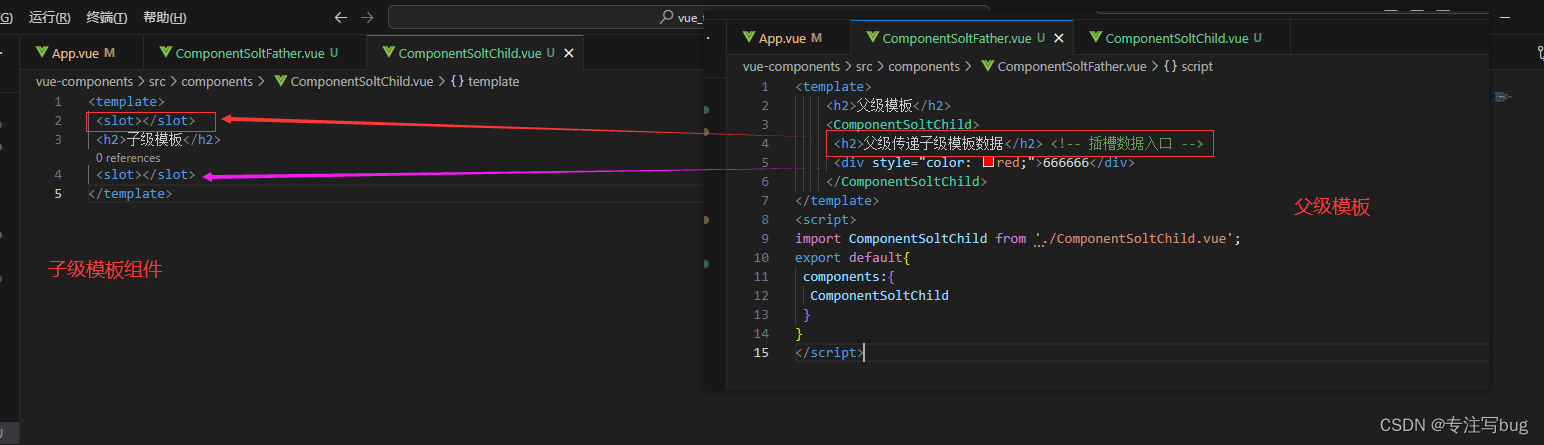
编写一个父级模板,并引入子级模板ComponentSoltChild.vue模板,并向其中传递模板片段。
ComponentSoltFather.vue
html
<template>
<h2>父级模板</h2>
<ComponentSoltChild>
<h2>父级传递子级模板数据</h2> <!-- 插槽数据入口 -->
<div style="color: red;">666666</div>
</ComponentSoltChild>
</template>
<script>
// 引用子级模板组件
import ComponentSoltChild from './ComponentSoltChild.vue';
export default{
components:{
// 注册子级模板组件
ComponentSoltChild
}
}
</script>然后定义一个子级模板,并标记父级传递子级模板语法需要渲染的位置。
ComponentSoltChild.vue
html
<template>
<h2>子级模板</h2>
<!-- 插槽出口,位置不同渲染的区域也不同 -->
<slot></slot>
</template>查看显示效果:

指定默认值
如果在父级组件模板中,并未传递对应的模板语法片段,此时需要让自己的插槽中展示默认的数据信息。
直接修改子级组件模板中的插槽内容,如下所示:
ComponentSoltChild.vue
html
<template>
<h2>子级模板</h2>
<slot>这是默认显示项</slot>
</template>将父级组件中传递子级模板中的片段删除,查看显示效果:
ComponentSoltFather.vue
html
<template>
<h2>父级模板</h2>
<ComponentSoltChild>
<!-- 插槽数据入口 -->
<!-- <h2>父级传递子级模板数据</h2>
<div style="color: red;">666666</div> -->
</ComponentSoltChild>
</template>
<script>
import ComponentSoltChild from './ComponentSoltChild.vue';
export default{
components:{
ComponentSoltChild
}
}
</script>显示效果如下所示:

多个插槽根据父级别名称指定区域显示(具名插槽)
如果直接在子级模板中,定义多个插槽,则会导致:
每个父级传递的模板标签作为值,放入一个插槽标签中进行渲染,并不会实现指定渲染。
如下所示,只修改子级组件模板:
ComponentSoltChild.vue
html
<template>
<slot></slot>
<h2>子级模板</h2>
<slot></slot>
</template>
【思考】如果我想让父级传入的某个显示在第一个solt中,另一个显示在第二个solt中,如何实现?
可以在父级中传递的模板片段上,定义别名称。
再在子级模板中,指定具体的别名称实现一对一渲染。

此时则需要先修改父级模板中传入的模板片段信息,指定别名称。
ComponentSoltFather.vue
在其中针对片段,采取
v-slot:xxx定义唯一别名称。
html
<template>
<h2>父级模板</h2>
<ComponentSoltChild>
<!-- 插槽数据入口 增加模板别名称-->
<template v-slot:one >
<h2>父级传递子级模板数据</h2>
</template>
<template v-slot:two >
<div style="color: red;">666666</div>
</template>
</ComponentSoltChild>
</template>
<script>
import ComponentSoltChild from './ComponentSoltChild.vue';
export default{
components:{
ComponentSoltChild
}
}
</script>修改子级组件中的显示项,对应的<solt>标签,与父级的片段别名称实现绑定。
ComponentSoltChild.vue
<solt>标签,使用name="xxx"与父级中定义的别名称进行绑定。
html
<template>
<slot name="one">这是默认显示项</slot>
<h2>子级模板</h2>
<slot name="two">这是默认显示项</slot>
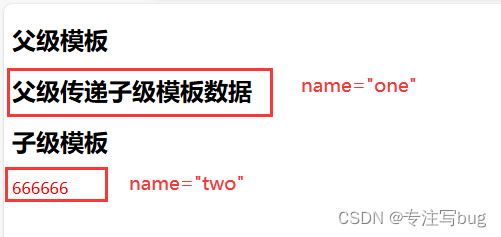
</template>显示效果如下所示:

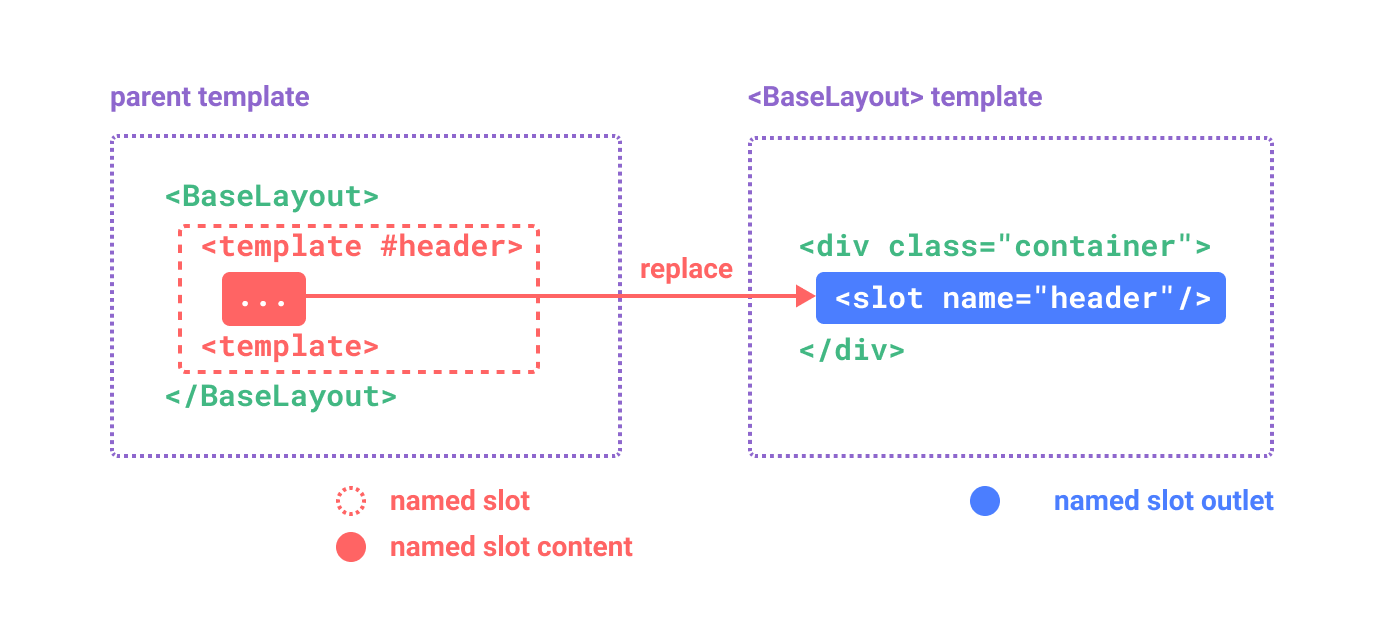
【扩展】v-slot: 可以缩写为 #。
修改父级组件中传递子级模板的模板名语法格式,如下:
ComponentSoltFather.vue
html
<template>
<h2>父级模板</h2>
<ComponentSoltChild>
<!-- 插槽数据入口 增加模板别名称-->
<!-- v-slot:xxx 可以缩写为 #xxx -->
<template #one >
<h2>父级传递子级模板数据</h2>
</template>
<template v-slot:two >
<div style="color: red;">666666</div>
</template>
</ComponentSoltChild>
</template>
<script>
import ComponentSoltChild from './ComponentSoltChild.vue';
export default{
components:{
ComponentSoltChild
}
}
</script>再次查看显示效果。
官网图片:

作用域插槽
后续补充