Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik UI for WPF中的RadSvgImage组件使开发人员能够将基于矢量的图形无缝集成到他们的应用程序中。在之前的版本中,Telerik UI for WPF引入了开创性的RadSvgImage控件,这个创新的附加功能使开发人员能够将基于矢量图形集成到他们的应用程序中,将用户体验提升到一个全新的水平。
Telerik UI for WPF 最新版下载(Q技术交流:726377843)
由于能够在不牺牲质量的情况下缩放图像,RadSvgImage控件彻底改变了WPF中的UI开发。对于制作高DPI应用程序,优先考虑用户满意度,这是非常宝贵的。这一进步的基石在于可缩放矢量图形(SVG),这是一种基于xml的格式,允许图形无缝地适应所有DPI设置。

开始使用RadSvgImage
将RadSvgImage添加到项目中是很简单的,只需要包含对Telerik.Windows.Controls程序集的引用即可!将SVG图像显示为独立组件是一件轻而易举的事,你可以这样设置UriSource属性:

XML
<telerik:RadSvgImage UriSource="SVGIcon.svg" Width="128" Height="128"/>RadSvgImage没有默认大小,如果它被放置在一个用无穷大测量它的面板中(例如,在StackPanel中),您需要为SVG图像指定一个正确显示的大小。
您也可以使用RadSvgImage作为一个标记扩展,替代将其设置为一个单独的组件:

XML
<Image Source="{telerik:RadSvgImageSource Source='SVGImage.svg'}"
Width="128"
Height="128"/>自定义填充颜色
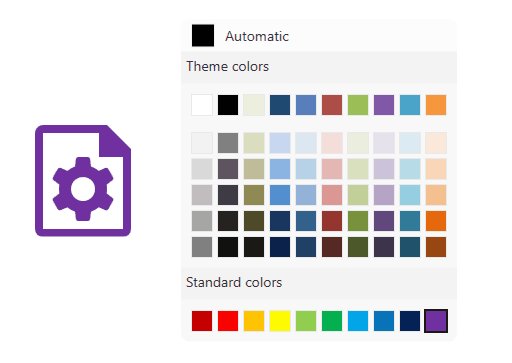
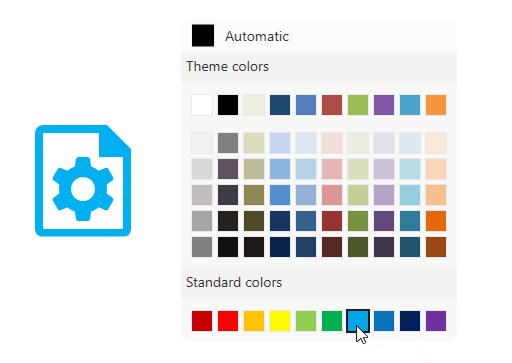
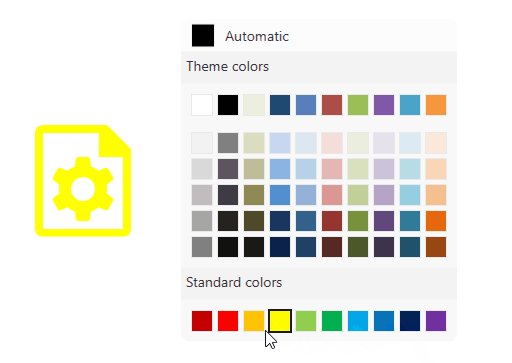
您可以通过调整OverrideColor属性来完全替换SVG图像的填充颜色:

动画制作更简单
RadSvgImage控件具有内置的动画支持,允许您将SVG图像带入生活。要应用动画,请利用SVG的XML中的animate、animateMotion和animateTransform元素。

XML
<g>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0" to="360" begin="0s" dur="12s" />
<use xlink:href="#minuteHand" />
</g>将画笔应用于元素
如果您曾经想要用色彩填充SVG图像,所需做的就是深入到CustomBrushes属性。它允许您轻松地将不同的色调应用于svg中的元素,这就像给您的图形一个个人的触摸!提醒一下,CustomBrushes属性是一个Dictionary<string, Brush>,这基本上意味着它是一个处理颜色变化的漂亮工具。
让我们深入研究一个例子,假设您已经准备好了SVG文件,可以把它想象成画布,这里有一个片段:
XML
<svg width="200" height="200" viewBox="130 130 200 200" fill="none" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
enable-background="new 0 0 512 512" xml:space="preserve">
<defs>
<solidColor id="calendar-lines"/>
<solidColor id="calendar-datebgr"/>
<solidColor id="calendar-date"/>
</defs>
<path d="M14.5,39.8 L112.2,39.8 M14.5,55.8 L112.2,55.8 M14.5,71.8 L112.2,71.8 M14.5,87.8 L112.2,87.8 M14.5,103.8 L112.2,103.8 M22.8,31.9 L22.8,109.1 M39.0,31.9 L39.0,109.1 M55.2,31.9 L55.2,109.1 M71.5,31.9 L71.5,109.1 M87.7,31.9 L87.7,109.1 M103.9,31.9 L103.9,109.1 M116.6,1 L11.1,1 C5.8,1 1.5,5.2 1.5,10.5 L1.5,114.5 C1.5,119.7 5.8,124 11.1,124 L116.6,124 C121.9,124 126.3,119.7 126.3,114.5 L126.3,10.5 C126.3,5.2 121.9,1 116.6,1 z M1.0,21 L125.7,21"
fill="transparent"
transform="translate(170,166)"
stroke="url(#calendar-lines)" stroke-width="2" width="130" height="125" />
<rect x="224.977" y="222" width="32.4675" height="32" fill="url(#calendar-datebgr)"/>
<path d="M246.145 230.268C245.383 231.664 244.664 233.048 243.987 234.419C243.31 235.782 242.696 237.153 242.146 238.532C241.596 239.912 241.118 241.304 240.711 242.709C240.305 244.105 239.992 245.536 239.772 247H236.687C236.89 245.697 237.178 244.397 237.55 243.103C237.931 241.799 238.375 240.5 238.883 239.205C239.391 237.902 239.958 236.594 240.584 235.282C241.219 233.97 241.892 232.646 242.603 231.309H233.983V228.795H246.145V230.268Z"
fill="url(#calendar-date)" stroke="transparent" stroke-width="0"/>
</svg>现在,您需要创建一个自定义Dictionary集合来定义颜色。
XML
public class CustomDictionary : Dictionary<string, Brush> { }现在是时候用一些充满活力的选择加载您的自定义字典了,看看这个:
XML
<Grid.Resources>
<local:CustomDictionary x:Key="CustomBrushesDictionary">
<SolidColorBrush x:Key="calendar-lines" Color="#08BAB7"/>
<SolidColorBrush x:Key="calendar-datebgr" Color="#b708ba"/>
<SolidColorBrush x:Key="calendar-date" Color="Black"/>
</local:CustomDictionary>
</Grid.Resources>最后让我们把它们结合起来,使用CustomBrushes属性将RadSvgImage附加到自定义字典上。
XML
<Grid>
<Grid.Resources>
<local:CustomDictionary x:Key="CustomBrushesDictionary">
<SolidColorBrush x:Key="calendar-lines" Color="#08BAB7"/>
<SolidColorBrush x:Key="calendar-datebgr" Color="#B708BA"/>
<SolidColorBrush x:Key="calendar-date" Color="#FBFF00"/>
</local:CustomDictionary>
</Grid.Resources>
<telerik:RadSvgImage UriSource="/Images/SvgImage.svg" CustomBrushes="{StaticResource CustomBrushesDictionary}" Width="128" Height="128"/>
</Grid>RadSvgImage现在摇摆自定义颜色。

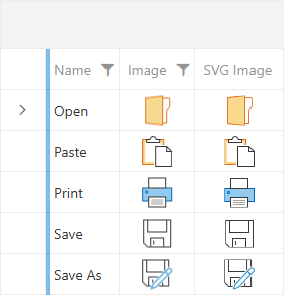
视觉比较 - SVG vs PNG
下面的RadGridView示例有两个GridViewImageColumns,一个使用SVG图像,另一个使用PNG图像。差异是惊人的,PNG图像有点模糊,但SVG列保持了清晰的清晰度。

总结
总之,RadSvgImage控件提供了一个多功能和强大的解决方案,可以将高质量的矢量图形无缝集成到您的应用程序中。它的灵活性,加上可定制的颜色和内置动画支持等功能,为创建令人惊叹的用户界面开辟了一个可能性的世界。