项目场景:
项目场景:在项目开发中,升级了本地node版本后,重新npm install下载依赖报错找不到python环境 not found: python2
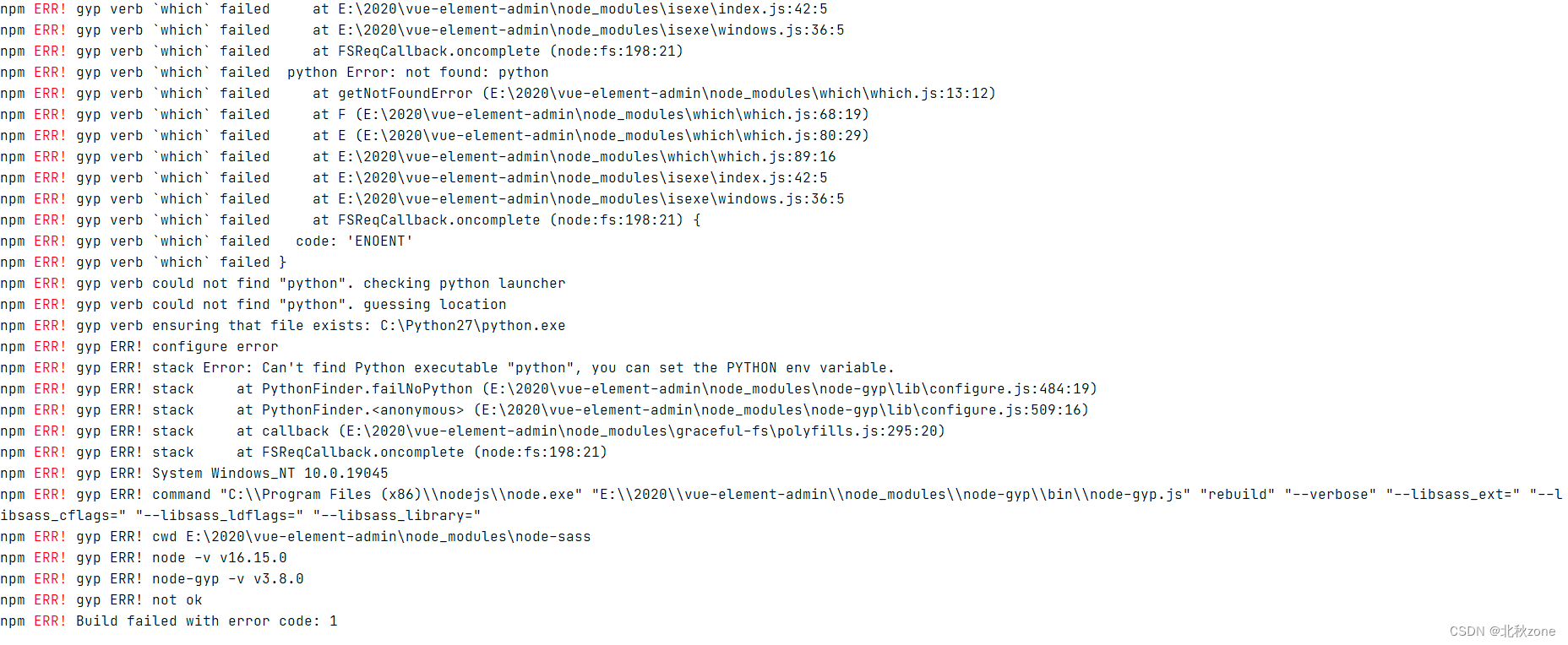
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
在尝试了各种方法后,终于找到相对靠谱的解决办法!!!

原因分析:
更换项目node版本后,可能会出现部分依赖不兼容问题,就会导致报错,经过多次下载发现是node-sass和sass-loader这两个依赖版本和node版本不兼容导致报错

解决方案:
- 使用命令node -v查看当前环境node版本
- 去npm官网查看node和node-sass的版本对应关系,这里附官网截图,可直接查看。
https://www.npmjs.com/package/node-sass
- 使用如下命令卸载本地项目中的node-sass和sass-loader。
powershell
npm uninstall node-sass -D
npm uninstall sass-loader -D- 删除已经下载好的node_modules文件夹。
- 使用npm install 下载除node-sass和sass-loader之外的其他依赖。
- 根据【步骤2】中的Node版本于node-sass对应关系使用以下命令重新下载对应版本的node-sass和sass-loader即可;
powershell
npm install node-sass@版本号 -D
npm install sass-loader@版本号 -D按照上述操作,npm install下载无报错,成功下载;

除上述方法外,也可直接根据当前项目中的node-sass版本,根据【步骤2】中的Node版本于node-sass对应关系重新安装对应的node版本,都可以解决上述问题;