🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。
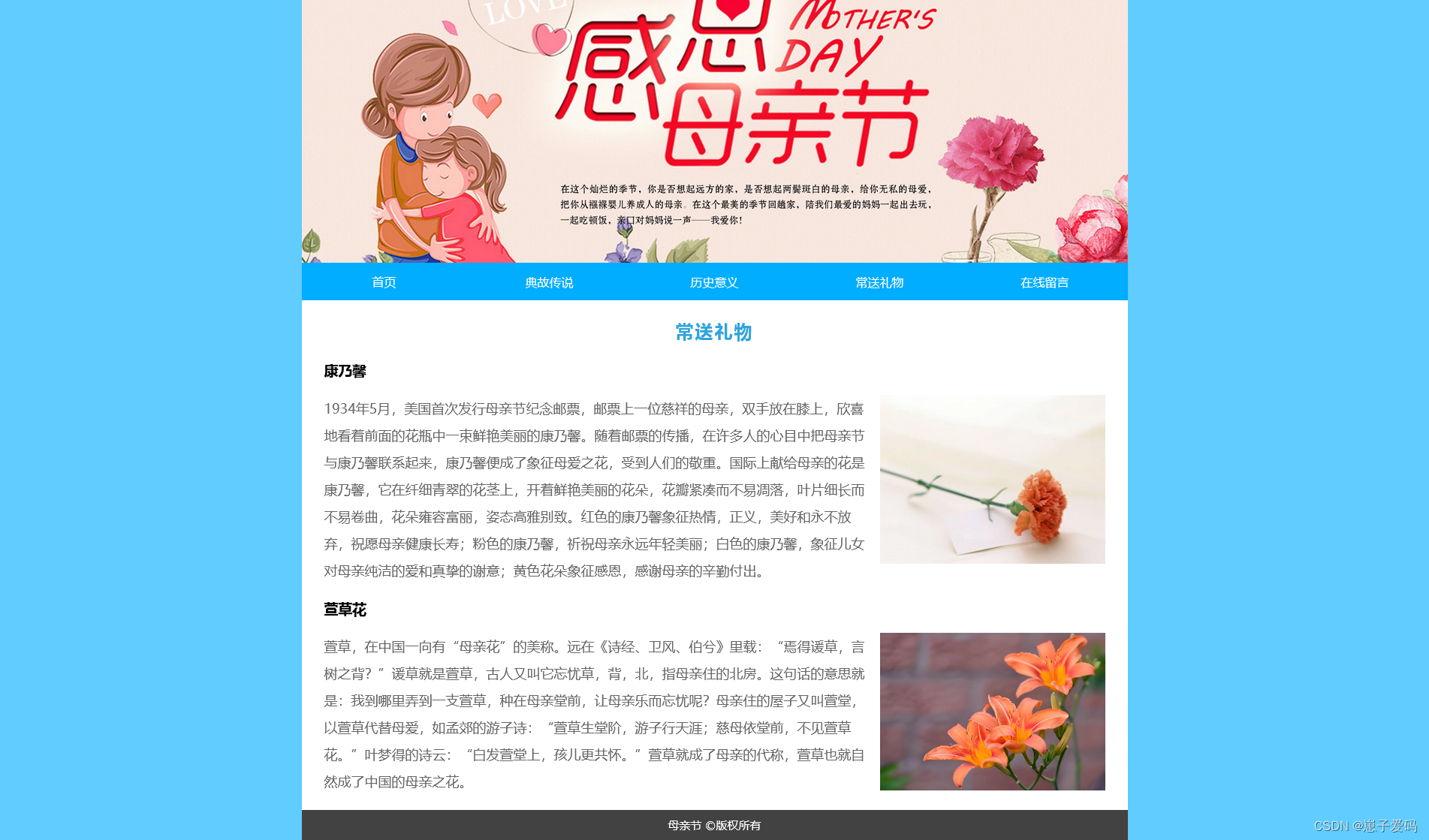
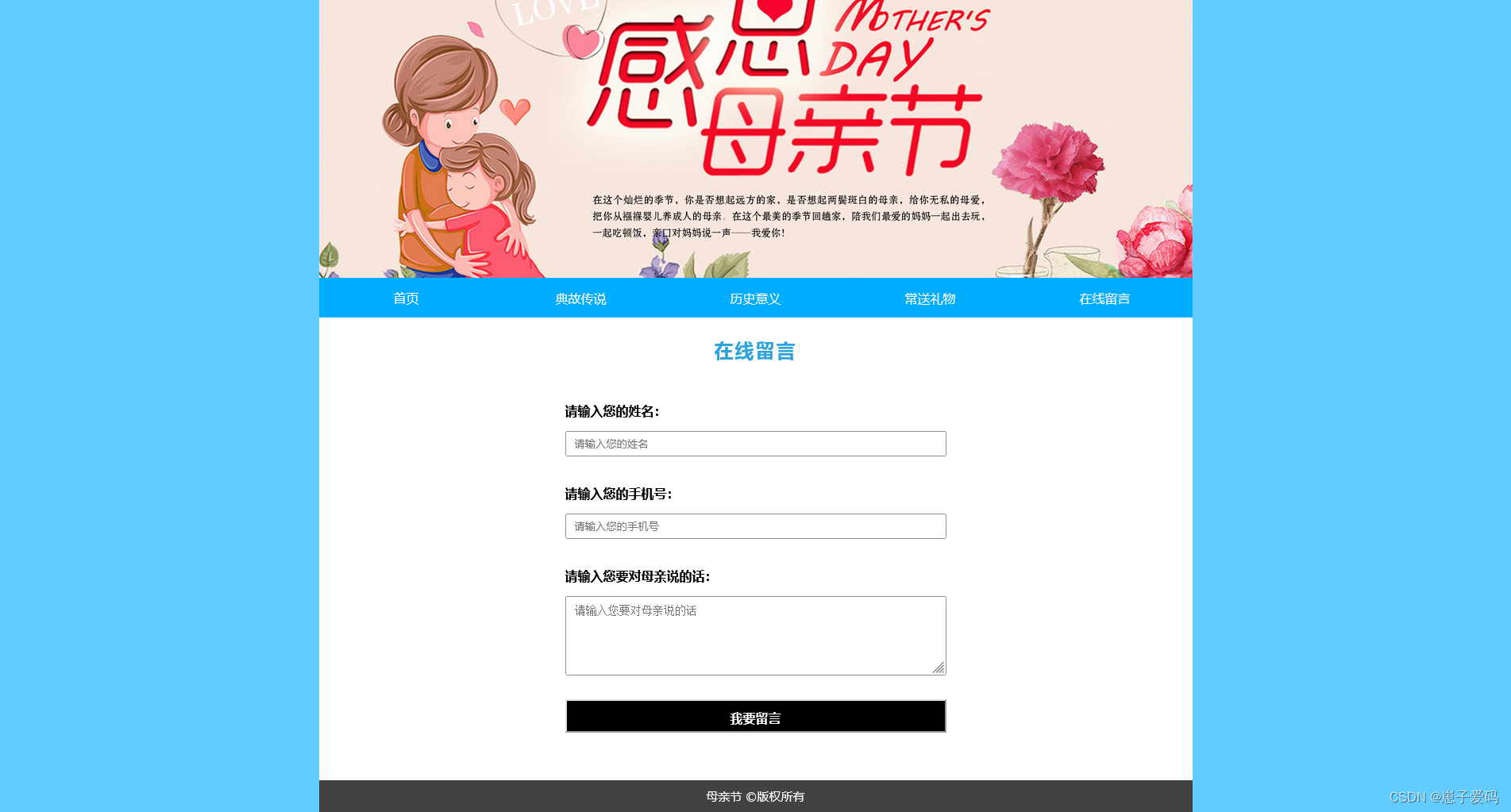
二、作品演示





三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="con">
<div class="banner">
<img src="./images/banner.jpeg" alt="">
</div>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="chuanshuo.html">典故传说</a></li>
<li><a href="yiyi.html">历史意义</a></li>
<li><a href="liwu.html">常送礼物</a></li>
<li><a href="liuyan.html">在线留言</a></li>
</ul>
<div class="box">
<div class="box-l">
<img src="./images/i1.jpg" alt="">
</div>
<div class="box-r">
<h2>母亲节</h2>
<p>母亲节(Mother's Day),是一个感谢母亲的节日。现代的母亲节起源于美国,是每年5月的第二个星期日。母亲们在这一天通常会收到礼物,康乃馨被视为献给母亲的花,而中国的母亲花是萱草花,又叫忘忧草。</p>
</div>
</div>
<div class="box">
<div class="box-r">
<h2>节日起源</h2>
<p>母亲节起源于希腊,古希腊人在这一天向希腊神话中的众神之母赫拉致敬。在17世纪中叶,母亲节流传到英国,英国人把封斋期的第四个星期天作为母亲节。在这一天里,出门在外的儿女们将回到家中,给他们的母亲带上一些小礼物。</p>
</div>
<div class="box-l">
<img src="./images/i2.jpg" alt="">
</div>
</div>
<div class="box2">
<h2>母亲节图片</h2>
<div class="tus">
<img src="./images/t1.jpeg" alt="">
<img src="./images/t2.jpeg" alt="">
<img src="./images/t3.jpeg" alt="">
</div>
</div>
<div class="footer">
母亲节 ©版权所有
</div>
</div>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧