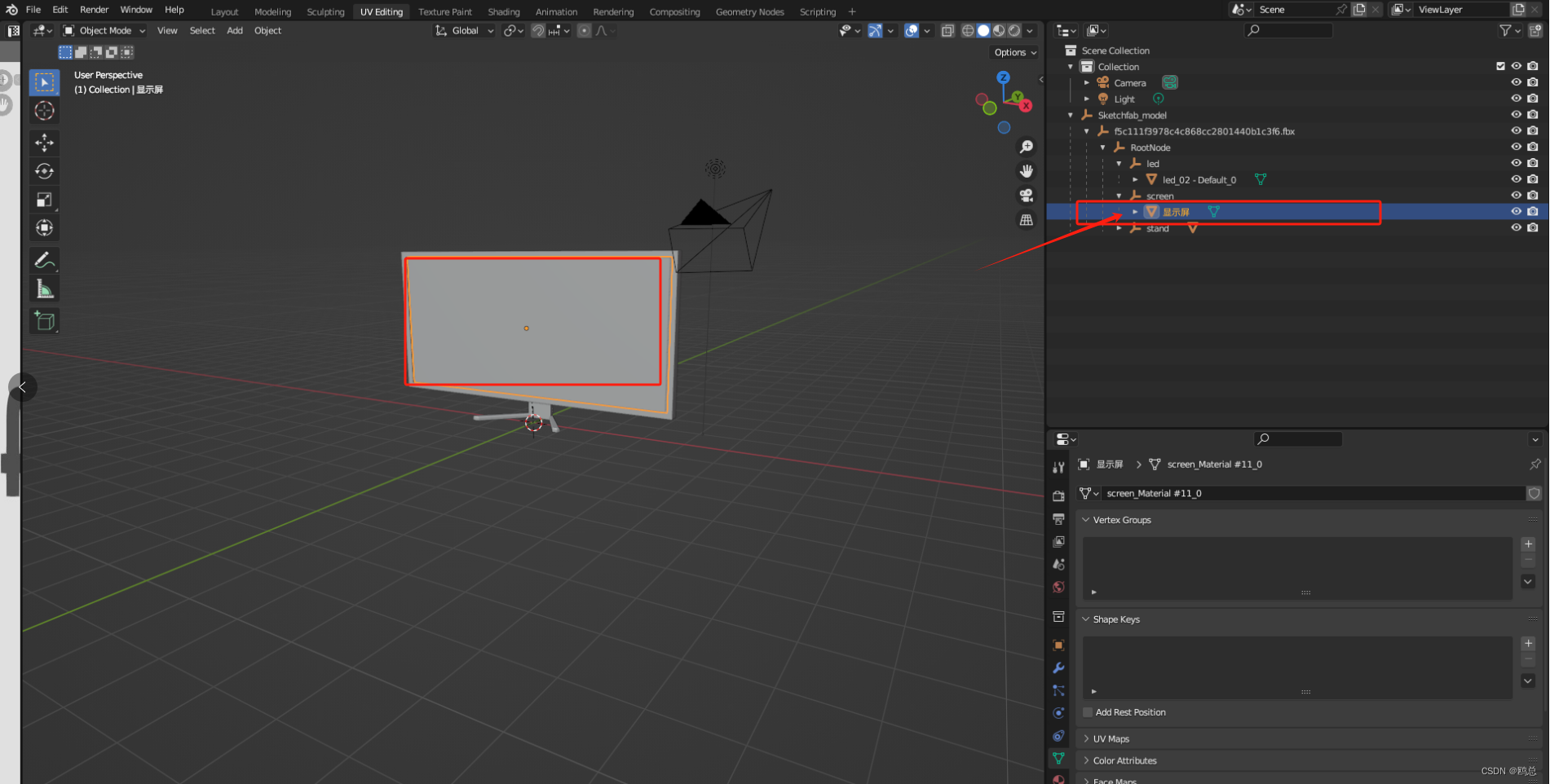
1.在网上下载一个显示屏或者自己画一个,在blender中设置好显示屏的Mesh,UV设置好,这样方便代码中添加纹理贴图。可以让美术在建模软件中,先随机设置一张图片作为纹理,验证UV是否设置好
关于如何 在blender中给模型设置UV贴图百度很多的

typescript
// 视频
import * as THREE from "three"
// 加载建筑模型
import {
GLTFLoader
} from 'three/examples/jsm/loaders/GLTFLoader.js'
import {
DRACOLoader
} from 'three/examples/jsm/loaders/DRACOLoader'
export function getVideo(th) {
console.log('th', th) // this
var that = th
const loader = new GLTFLoader().setPath('/models/')
const dracoLoader = new DRACOLoader()
dracoLoader.setDecoderPath('/draco/')
loader.setDRACOLoader(dracoLoader)
loader.load("SP.glb", function (gltf) {
gltf.scene.position.set(-50, 0, 90); // 模型位置
gltf.scene.rotation.y = Math.PI; // 180度等于PI弧度
gltf.scene.traverse(function (child) {
console.log('child', child)
child.castShadow = true;
child.receiveShadow = true;
// 下面的这几个判断,就是用来给模型添加视频的
if (child.name === '显示屏') {
let video = document.createElement('video');
video.src = "/public/data/123.mp4";
video.muted = true;
video.autoplay = "autoplay";
video.loop = true;
video.play();
const videoTexture = new THREE.VideoTexture(video);
const videoMaterial = new THREE.MeshBasicMaterial({
map: videoTexture
});
console.log('videoMaterial', videoMaterial)
child.material = videoMaterial;
}
});
// 设置模型的大小
const modelScale = 2.5; // 定义模型的缩放比例
gltf.scene.scale.set(modelScale, modelScale, modelScale);
that.scene.add(gltf.scene);
});
}结果