目录
- [1 创建数据源](#1 创建数据源)
- [2 创建页面](#2 创建页面)
- [3 显示选中的服务信息](#3 显示选中的服务信息)
- [4 设置表单容器](#4 设置表单容器)
- [5 配置地图](#5 配置地图)
- [6 配置预约成功页面](#6 配置预约成功页面)
- [7 从详情页到预约页](#7 从详情页到预约页)
- 总结
用户在浏览家政小程序的具体服务时,如果希望预约的,可以在详情页点击立即预约按钮,填写具体的信息,方便家政公司提供上门服务。在预约的时候我们需要将用户在页面上填写的信息存入数据库中,方便后续业务流程在流转时进行传递,因此我们先需要创建预约的数据源。
1 创建数据源
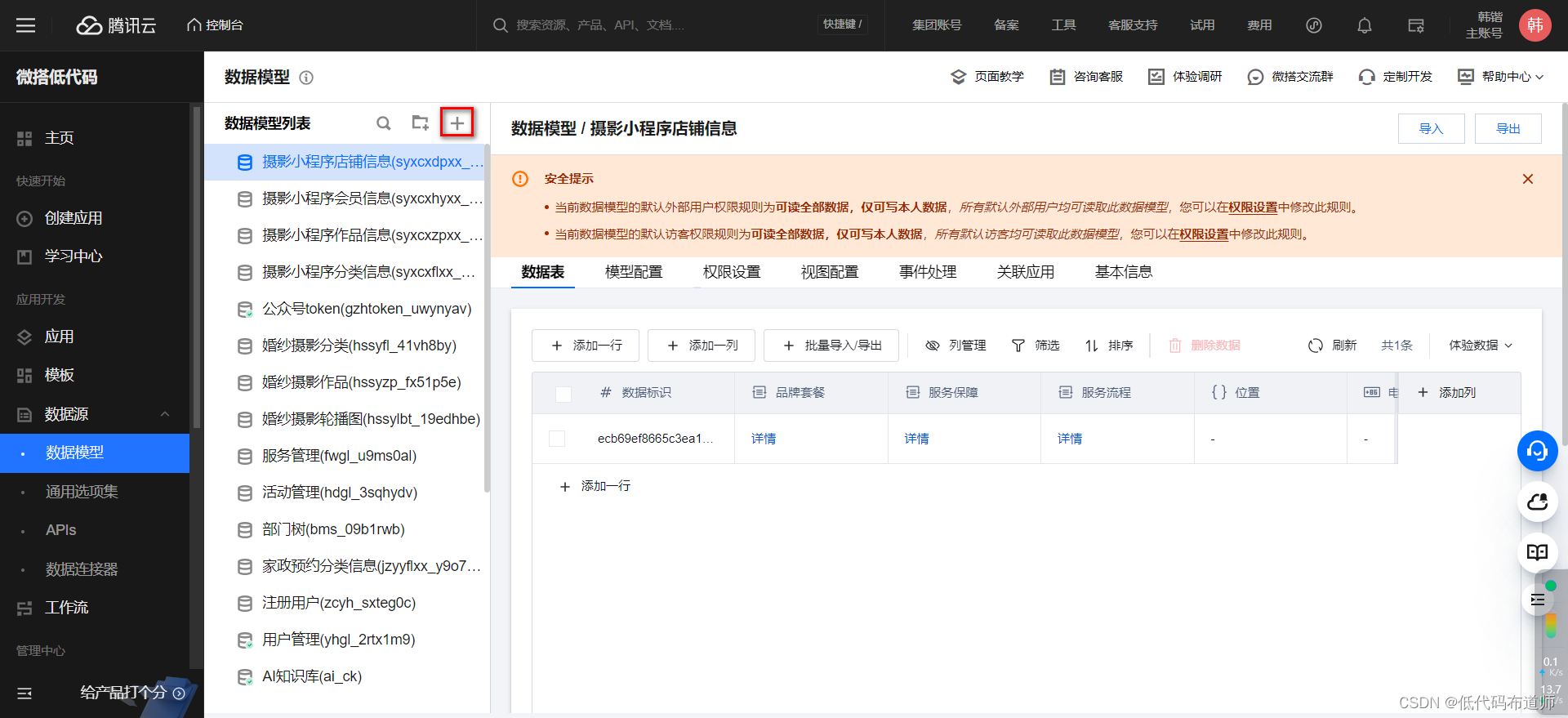
打开控制台,找到数据模型,点击新建

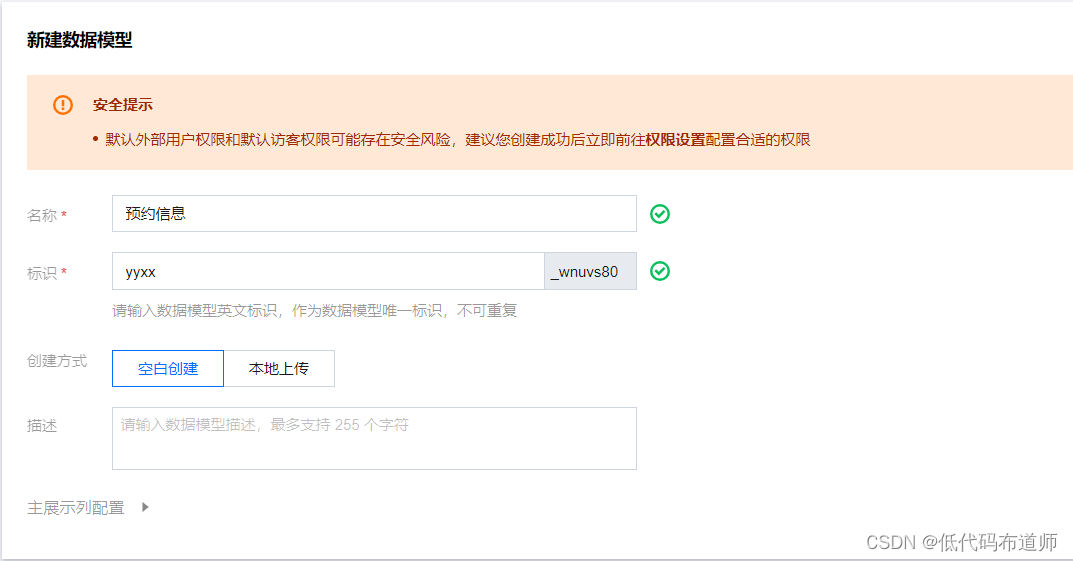
输入数据源的名称,标识由系统自动生成

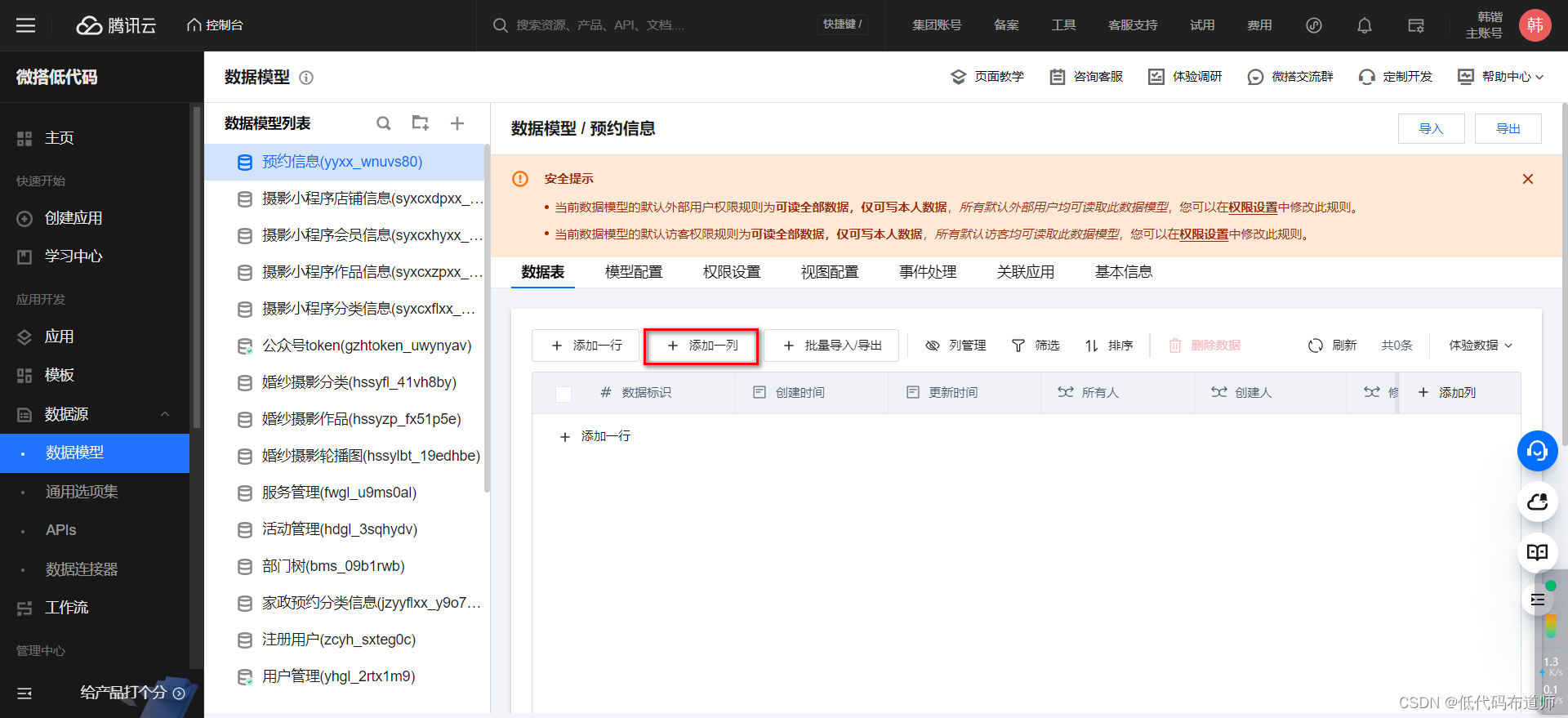
然后录入我们需要的字段信息,在表格上点击添加一列

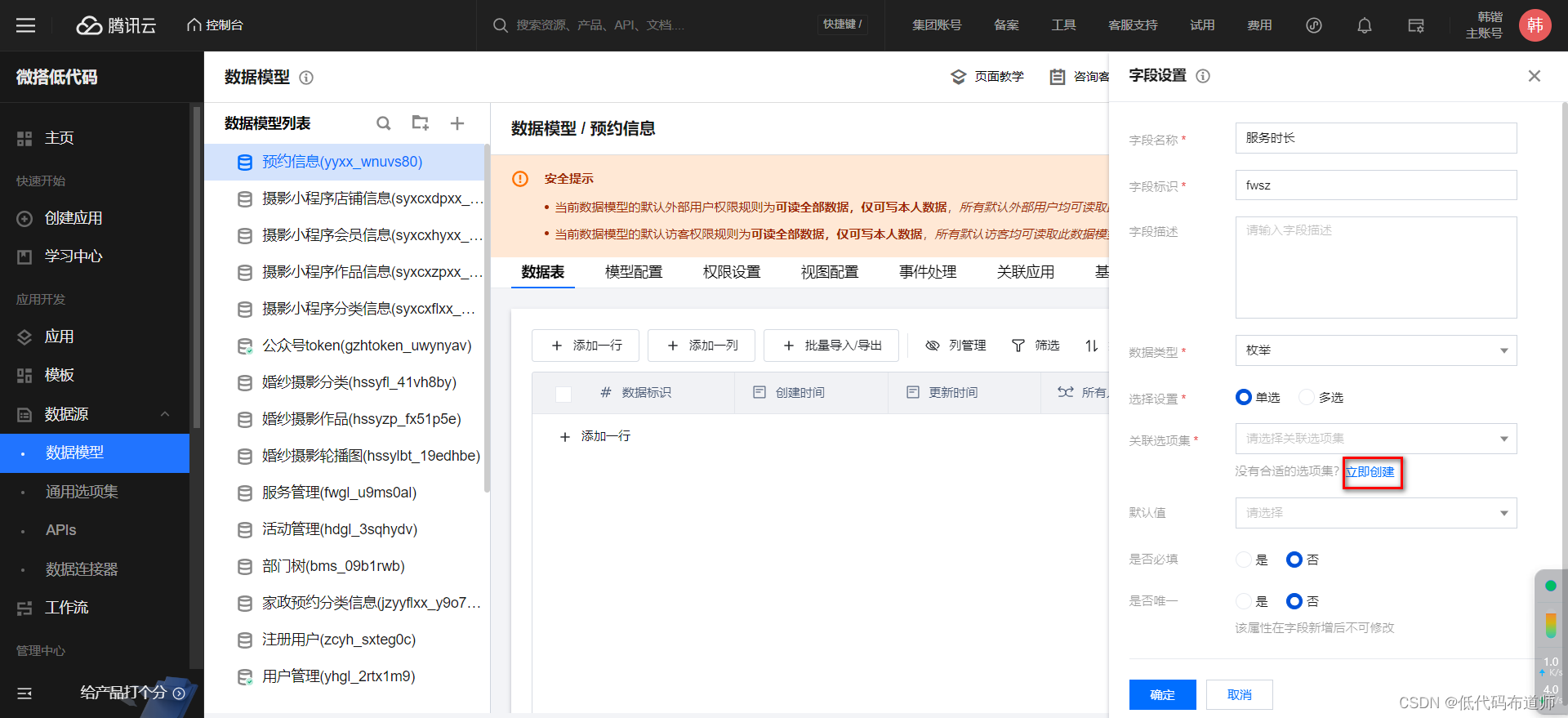
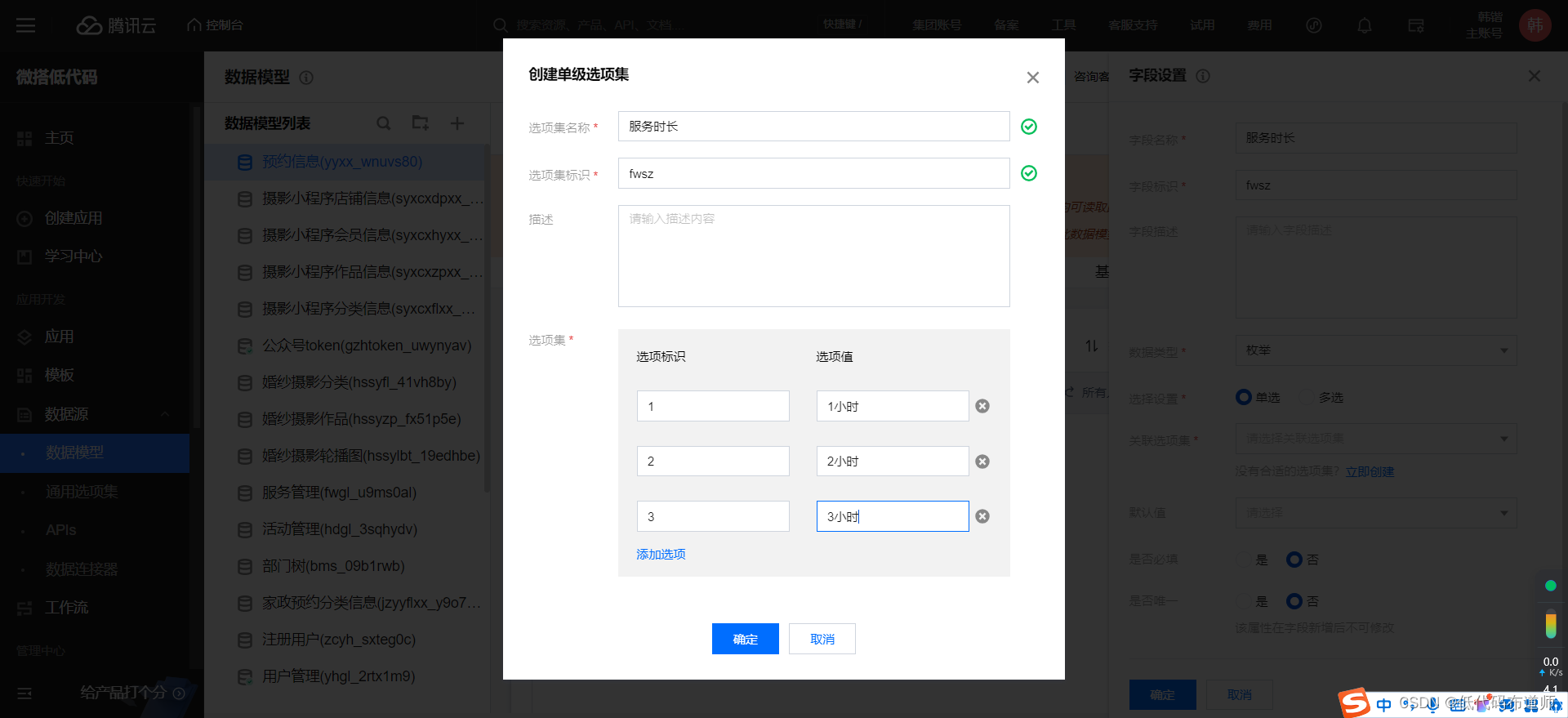
先添加服务时长,类型选择枚举值,点击立即创建,创建我们的枚举项


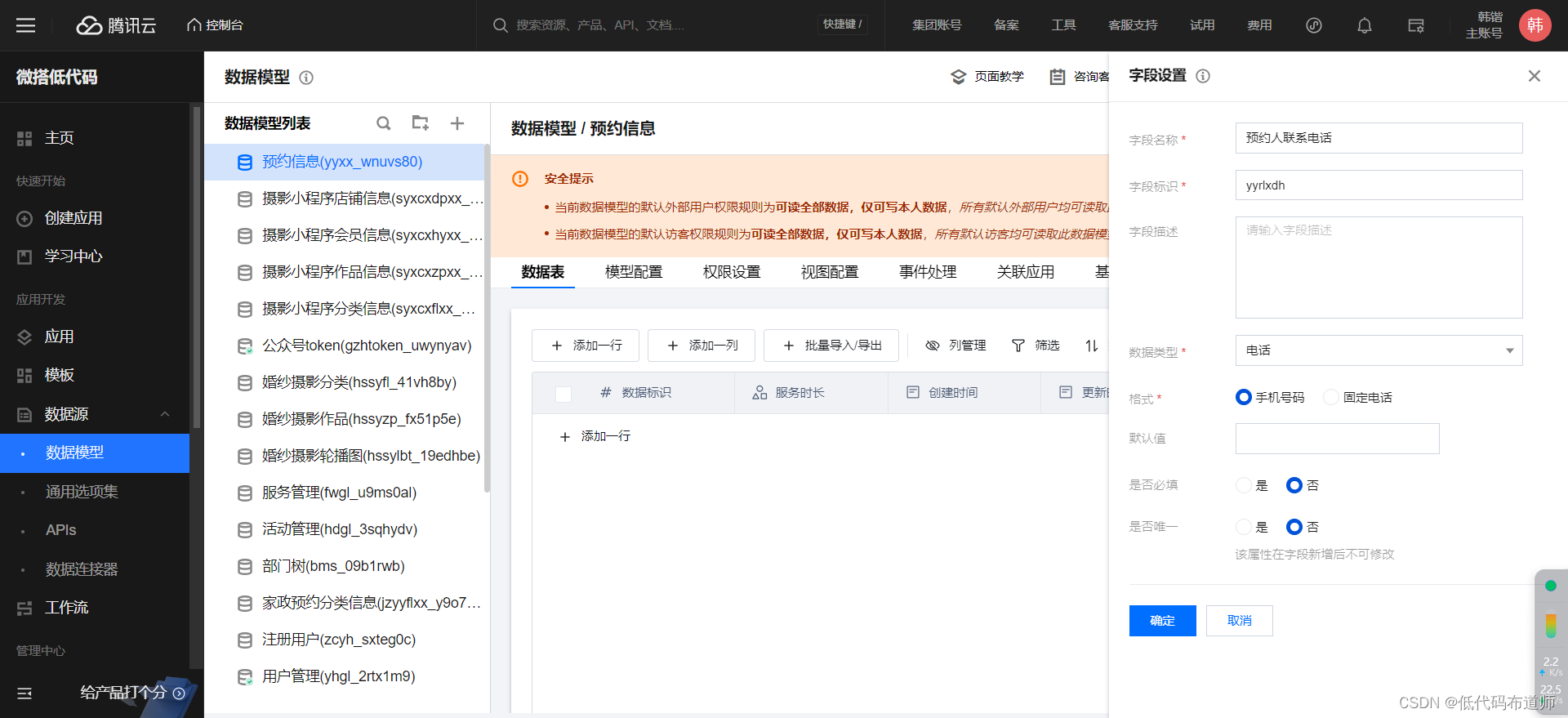
继续添加列,输入预约人联系电话

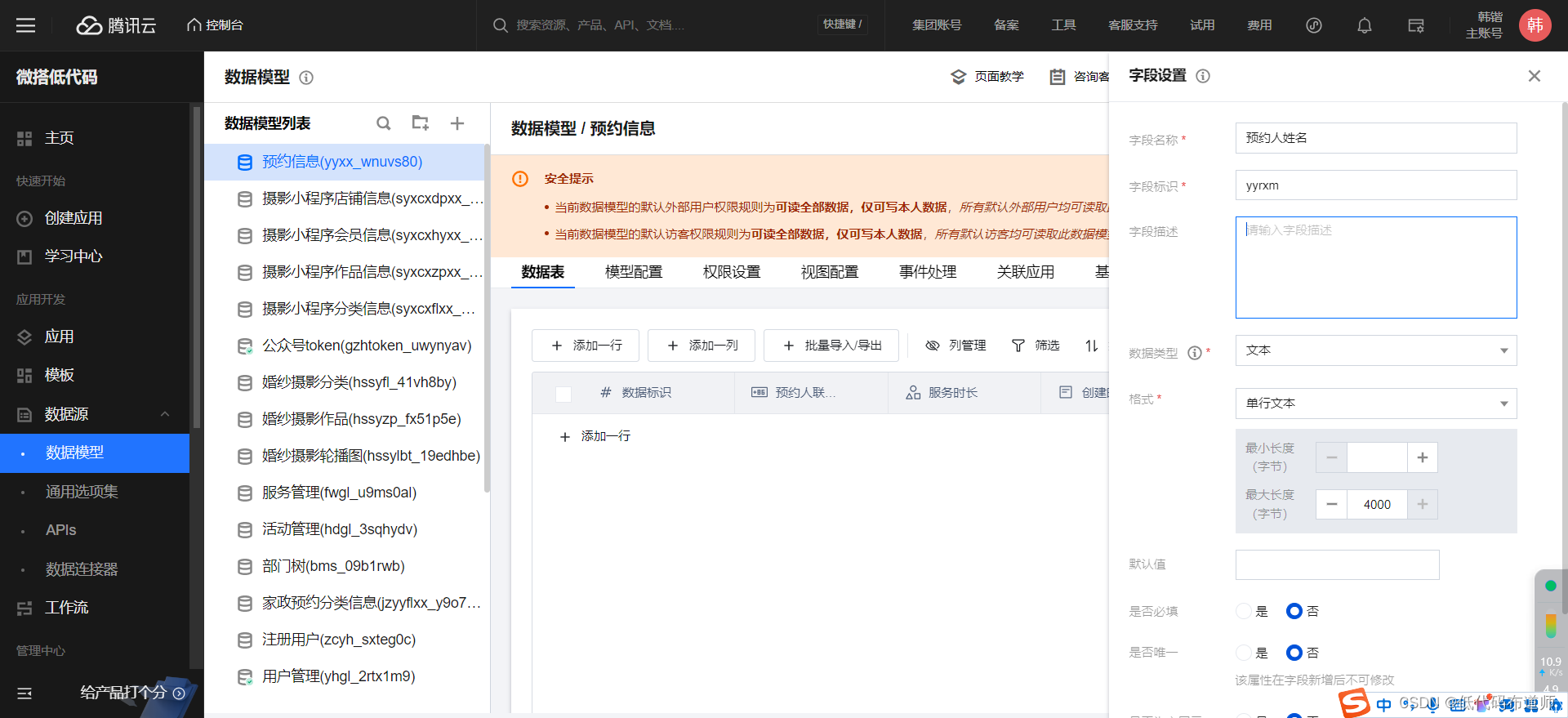
添加预约人姓名字段

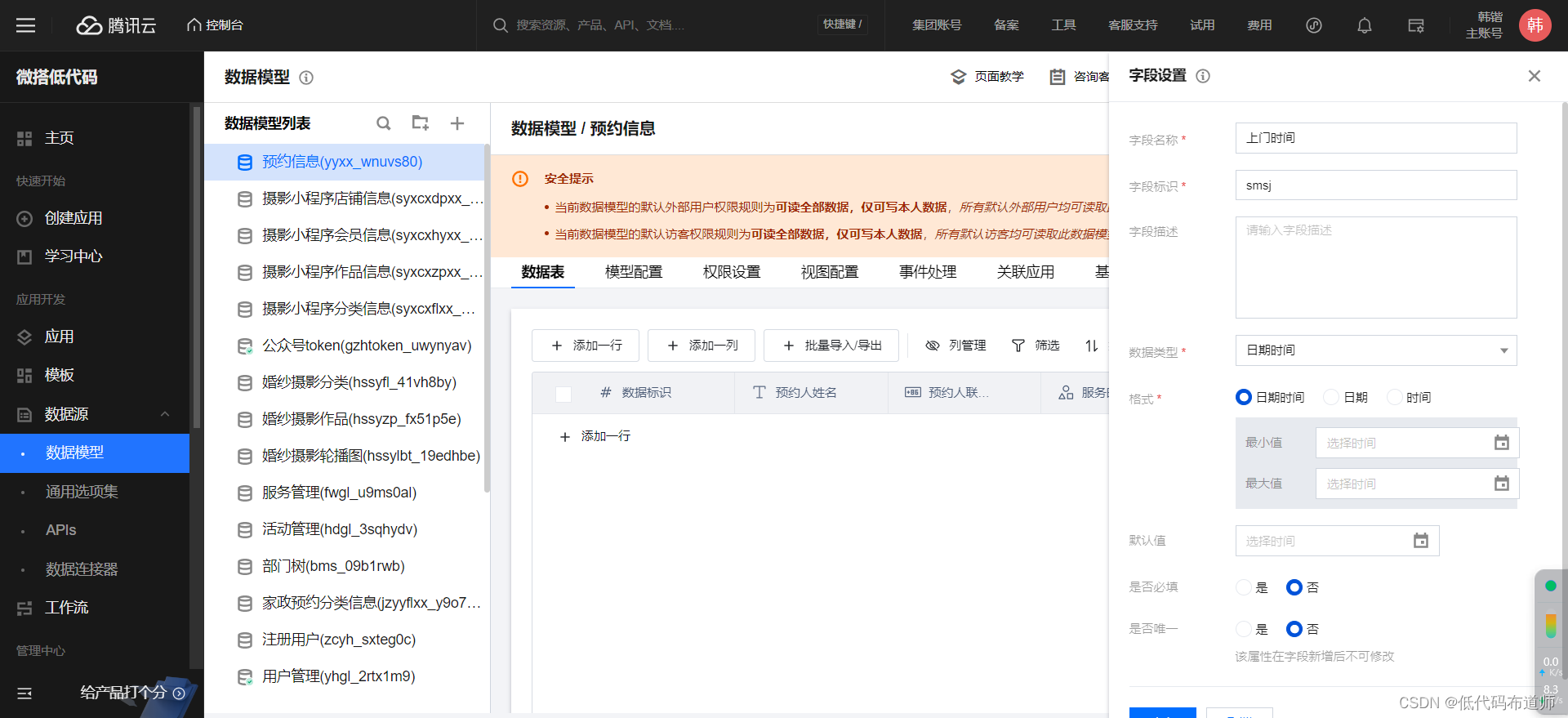
添加上门时间,类型选择日期时间

添加上门地址,类型选择地理位置

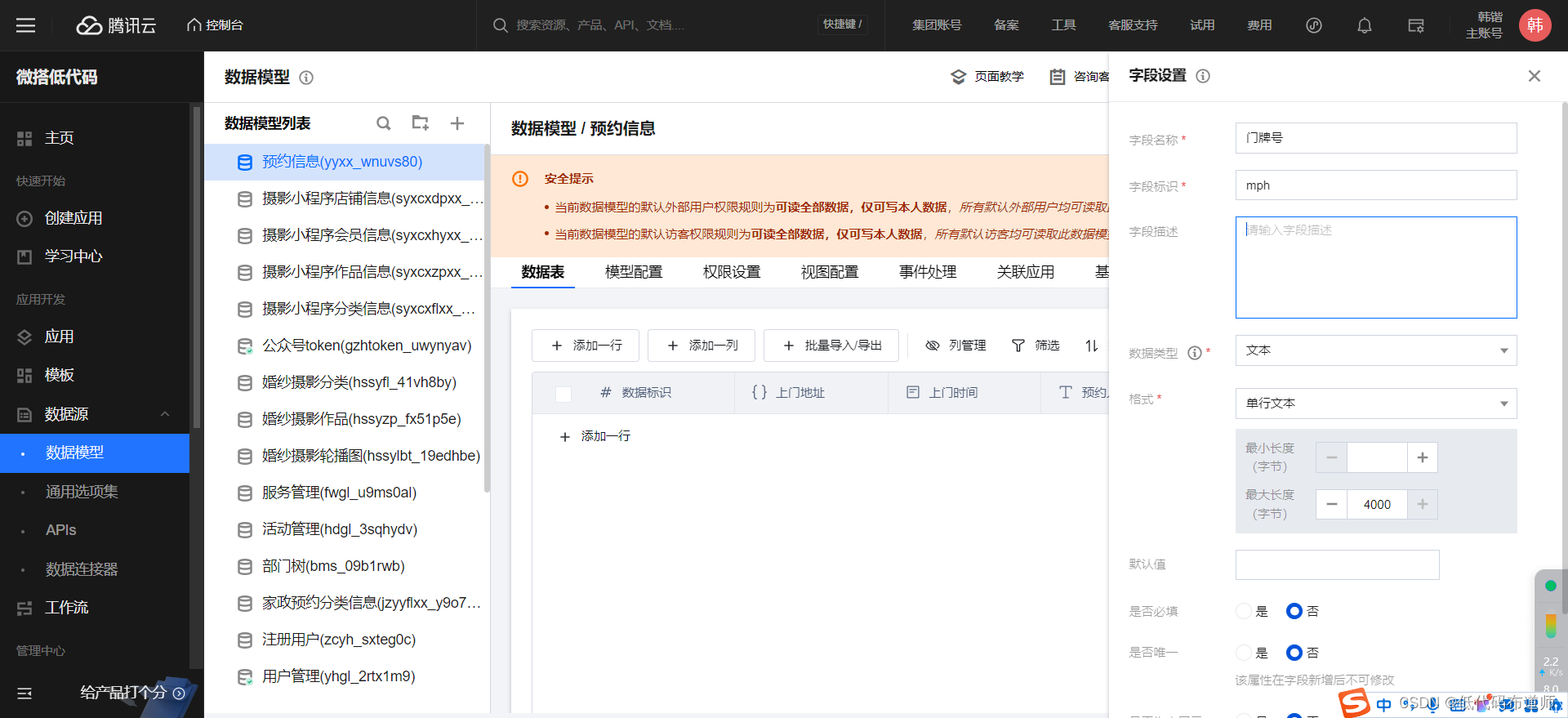
添加门牌号字段

添加备注字段

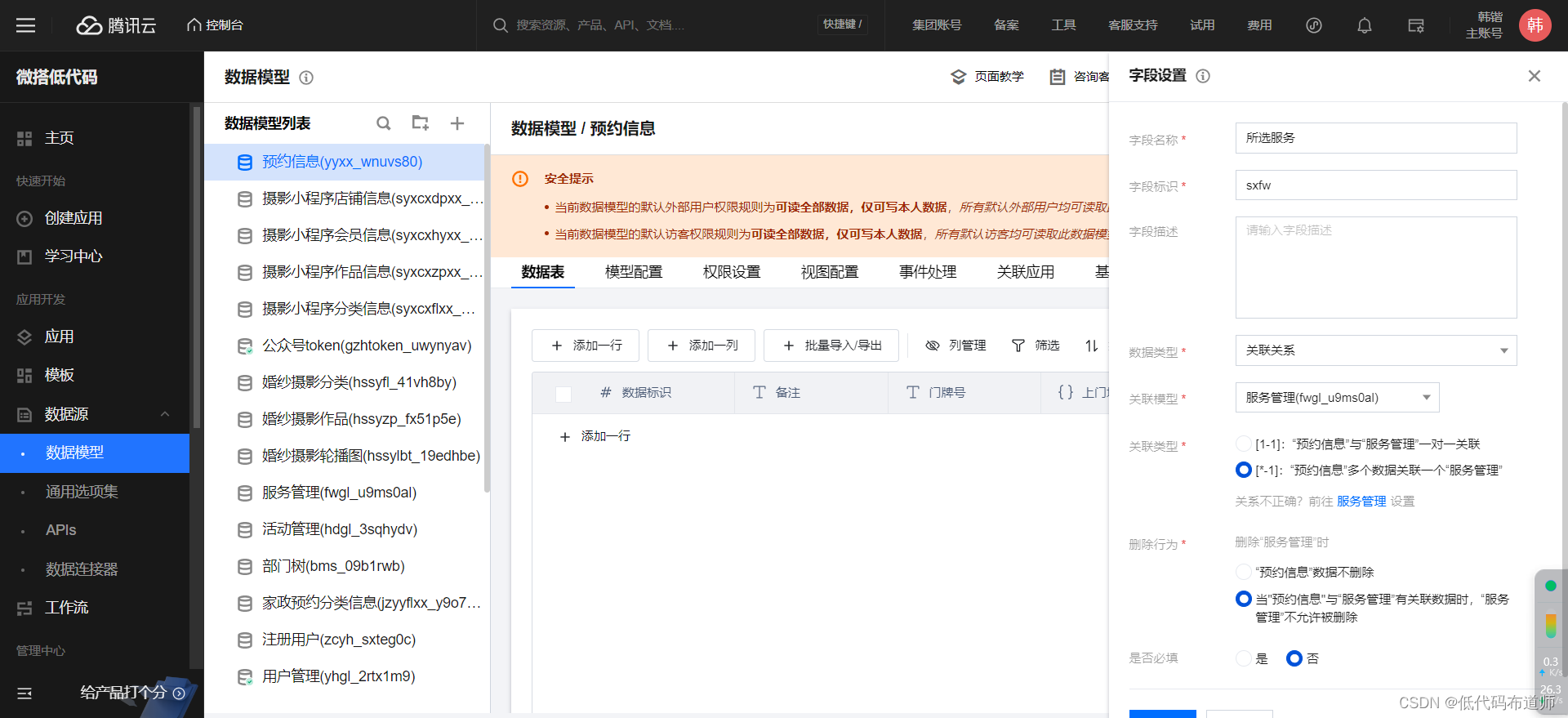
再一个我们要知道是预约的哪一项服务,添加所选服务字段,类型选择关联关系

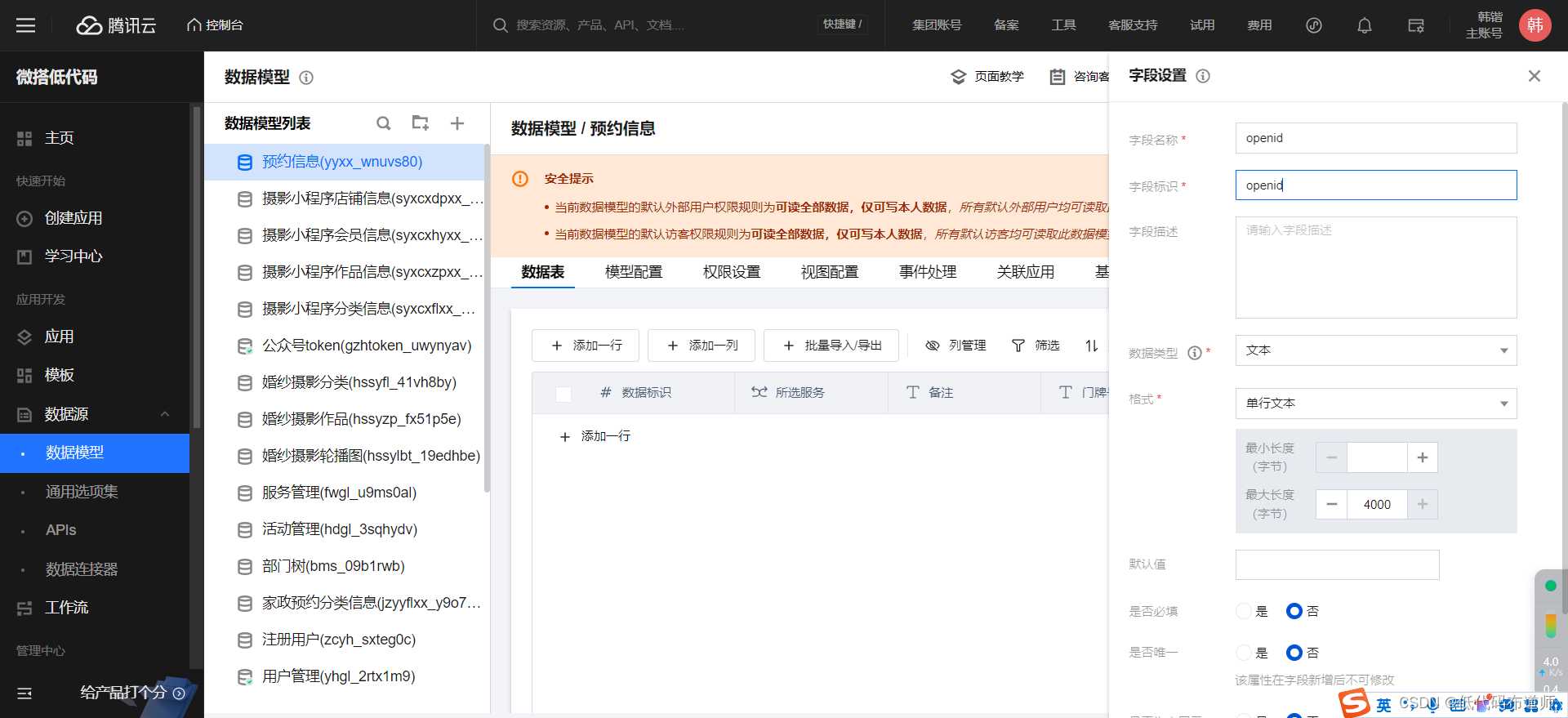
我们还希望知道是谁填写的,这里填写openid字段,用来记录用户的微信标识信息

2 创建页面
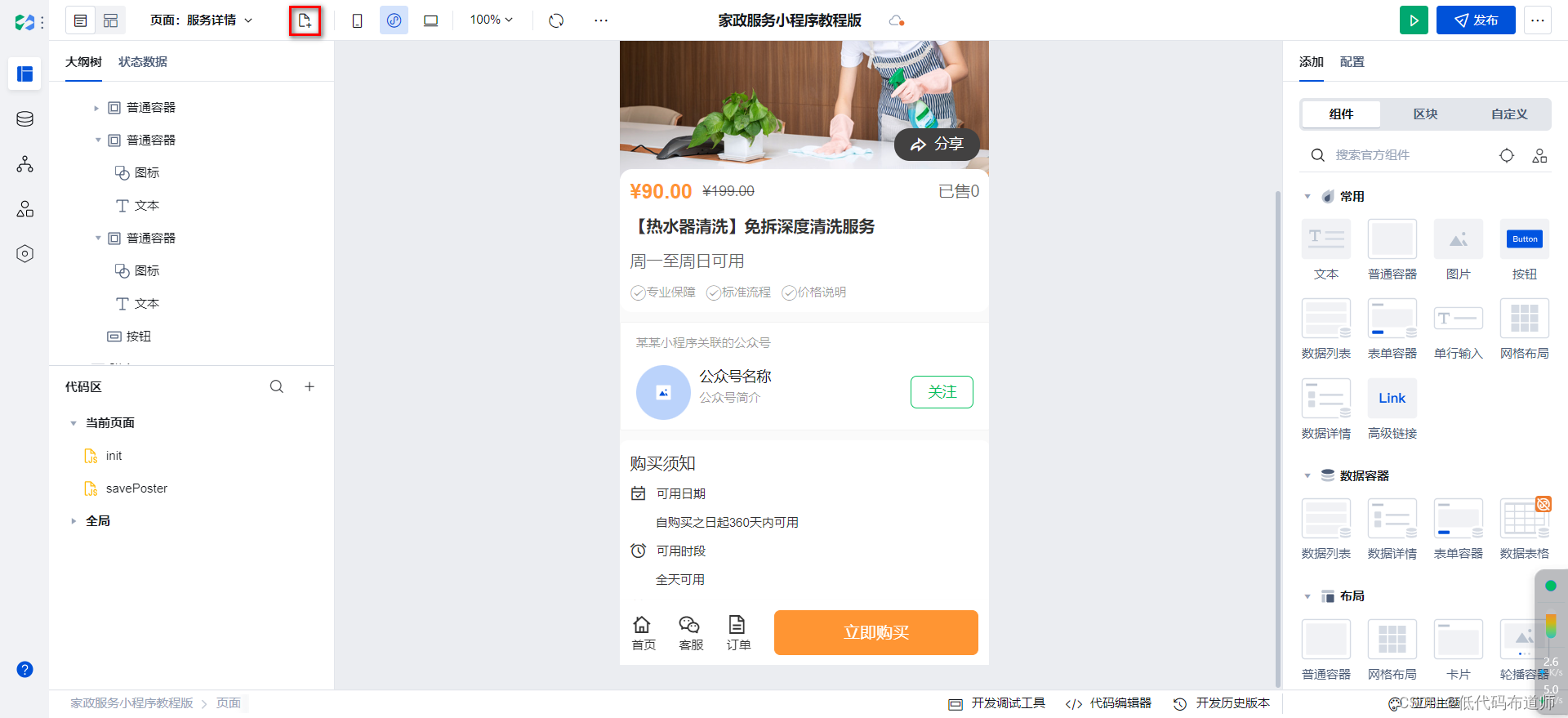
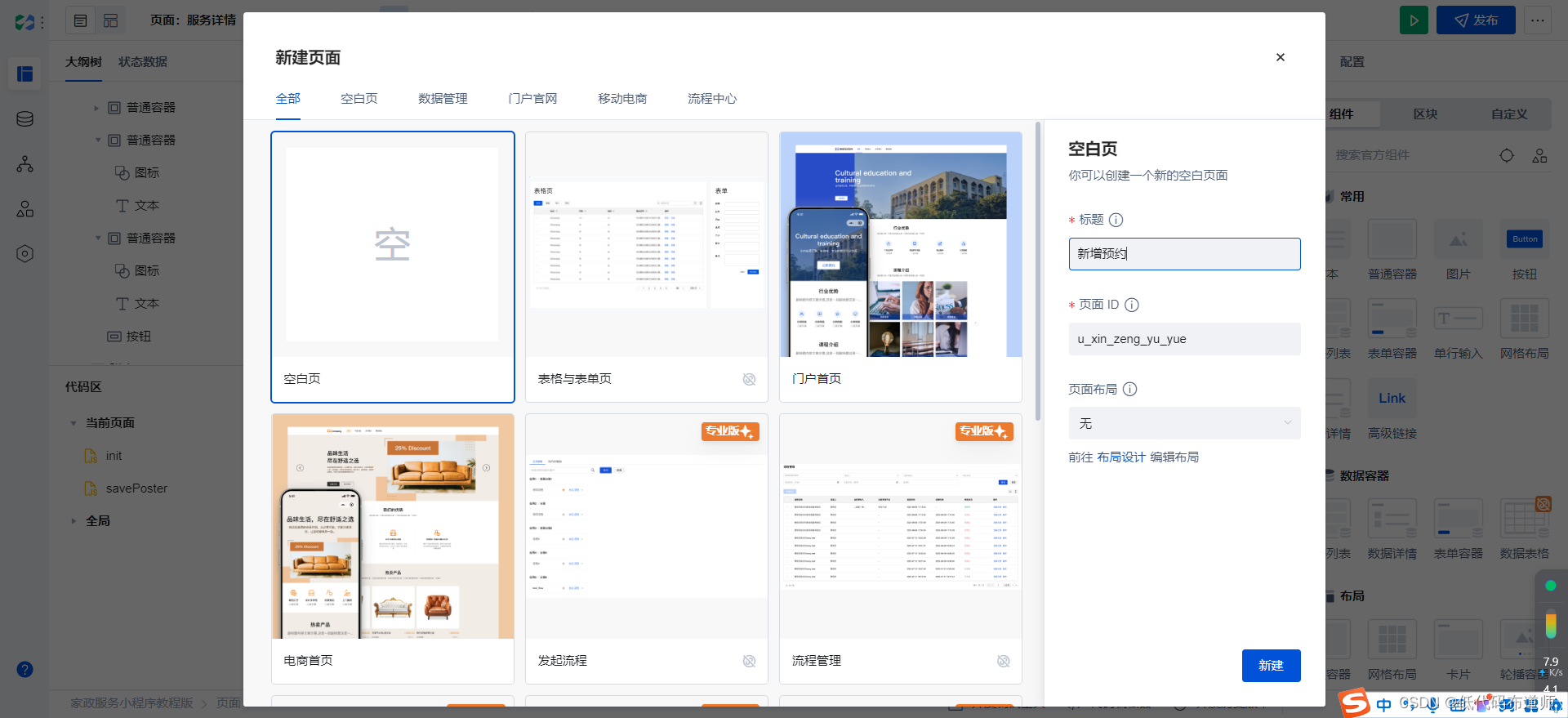
点击新建页面的图标,我们创建新增预约的页面


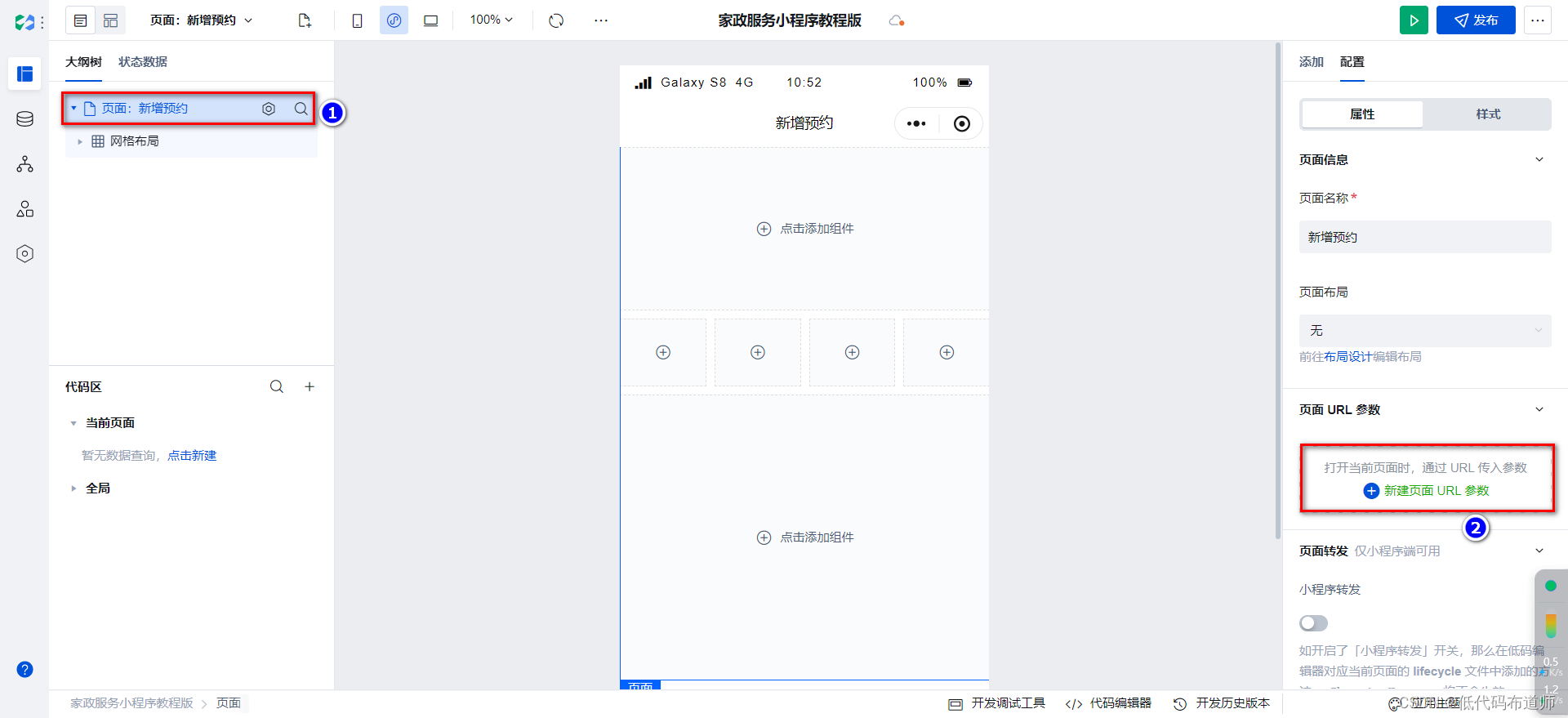
选中页面组件,创建一个URL参数,填写为id


3 显示选中的服务信息
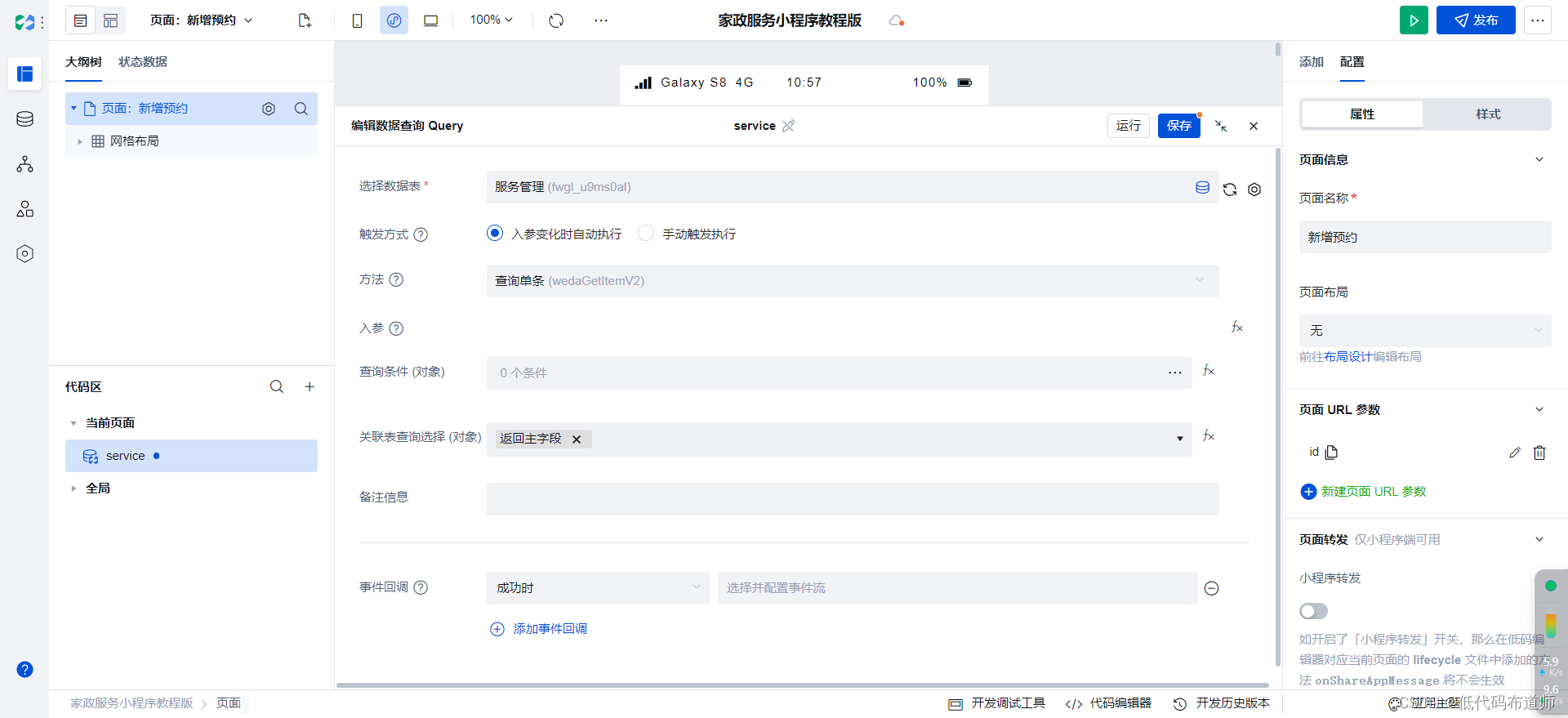
在新增预约页面,我们第一部分要展示用户选中的服务信息,在代码区点击立即新建,创建一个变量,选择微搭数据表查询


选择我们的服务管理数据源,方法选择查询单条

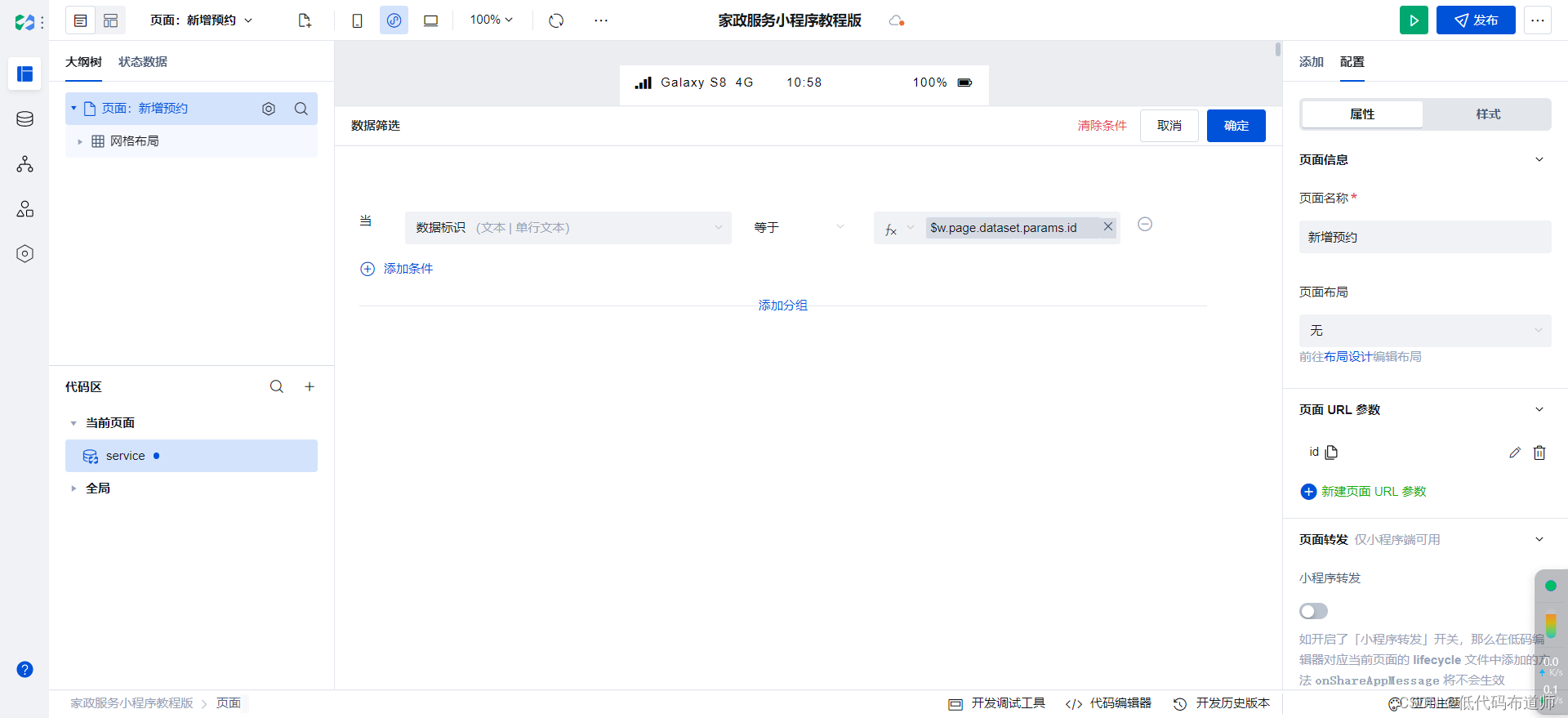
查询条件设置成数据标识等于我们刚刚设置的URL参数

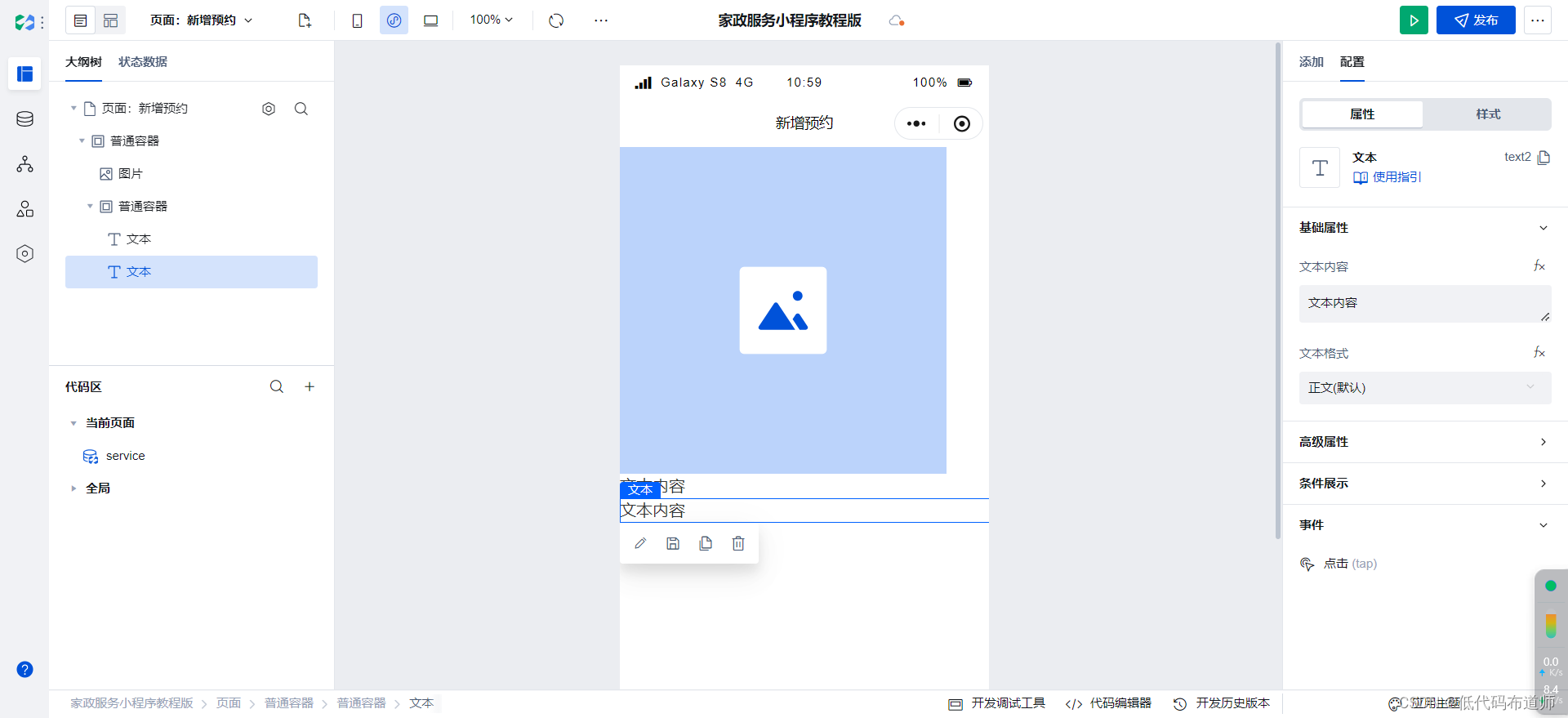
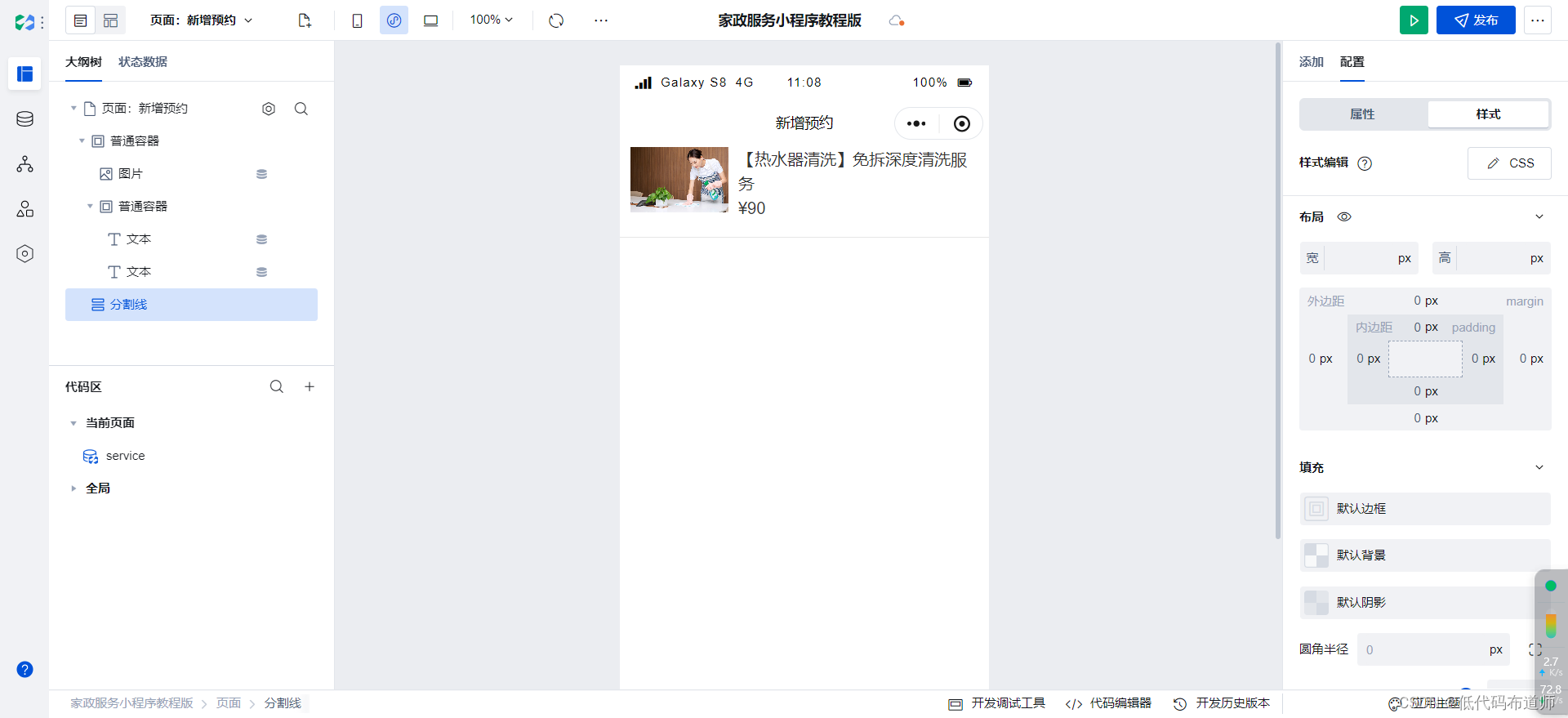
在页面组件添加一个普通容器,里边放置图片组件和普通容器,最里边的普通容器放置两个文本组件

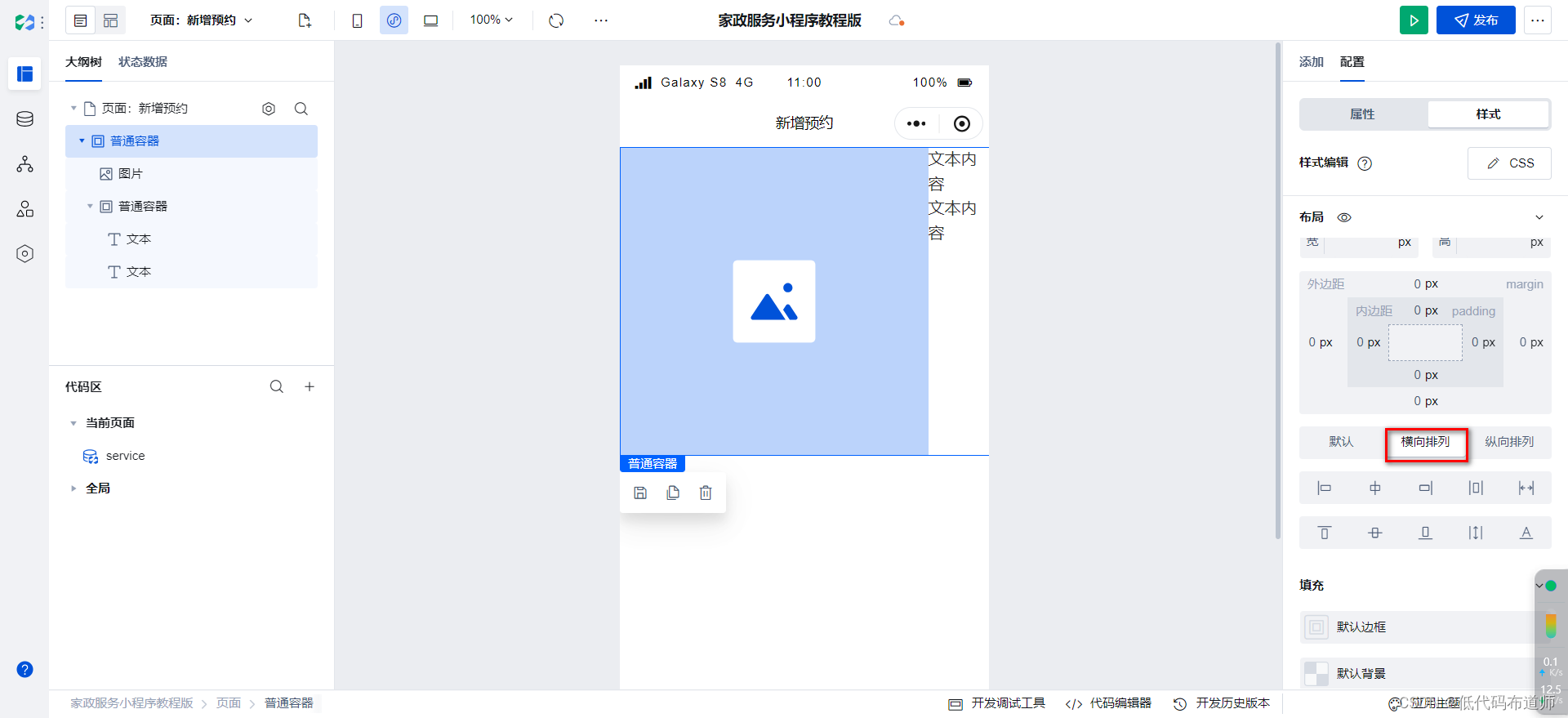
外层普通容器我们设置布局为横向排列

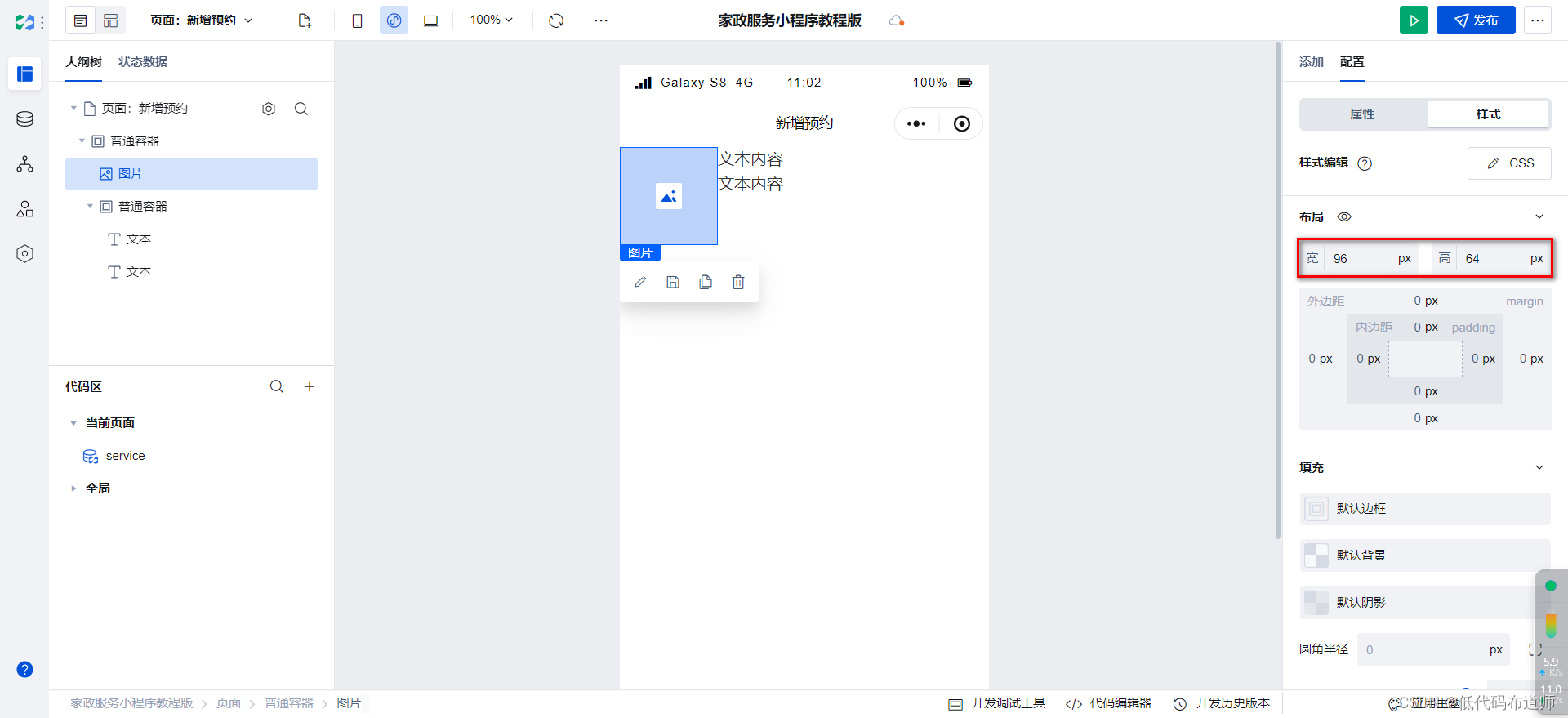
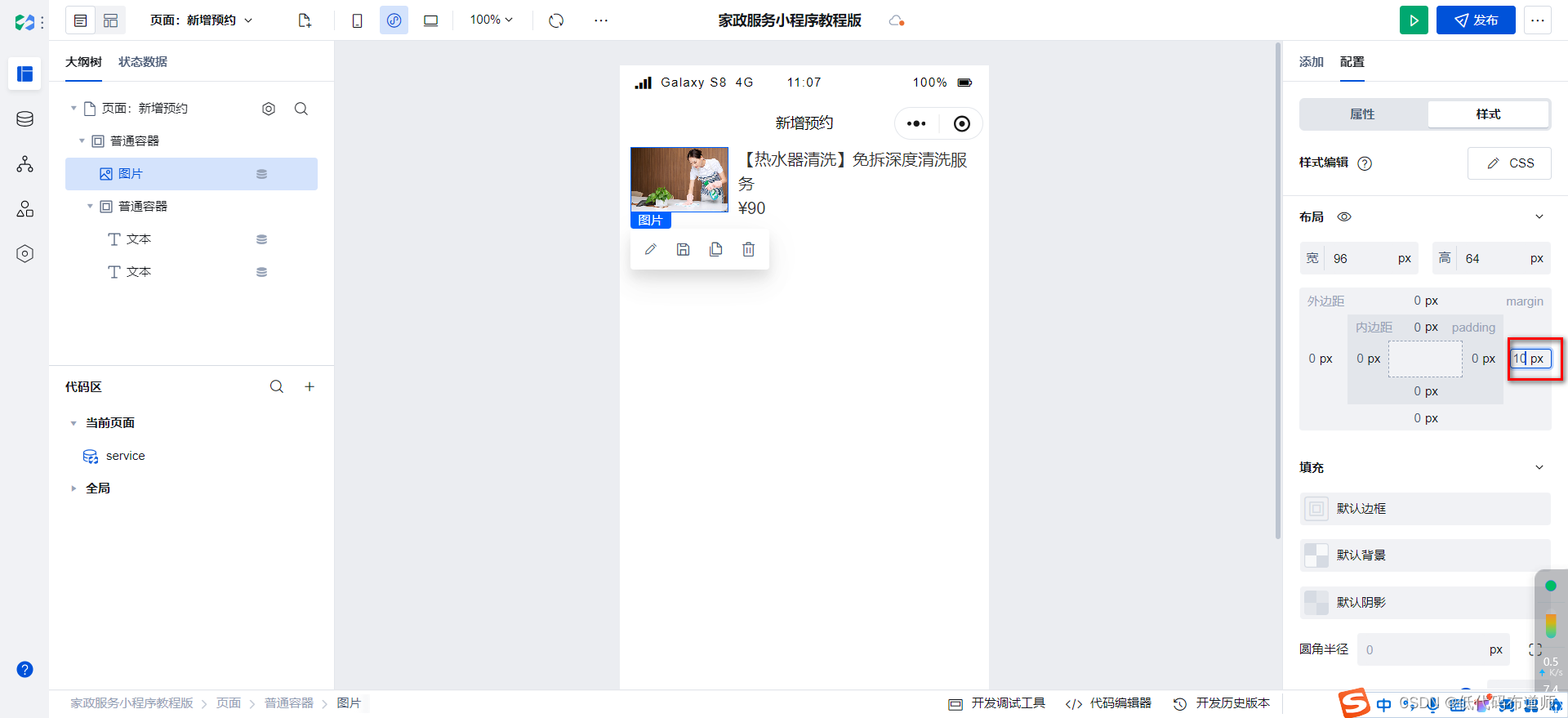
设置图片的宽度和高度为96px和64px

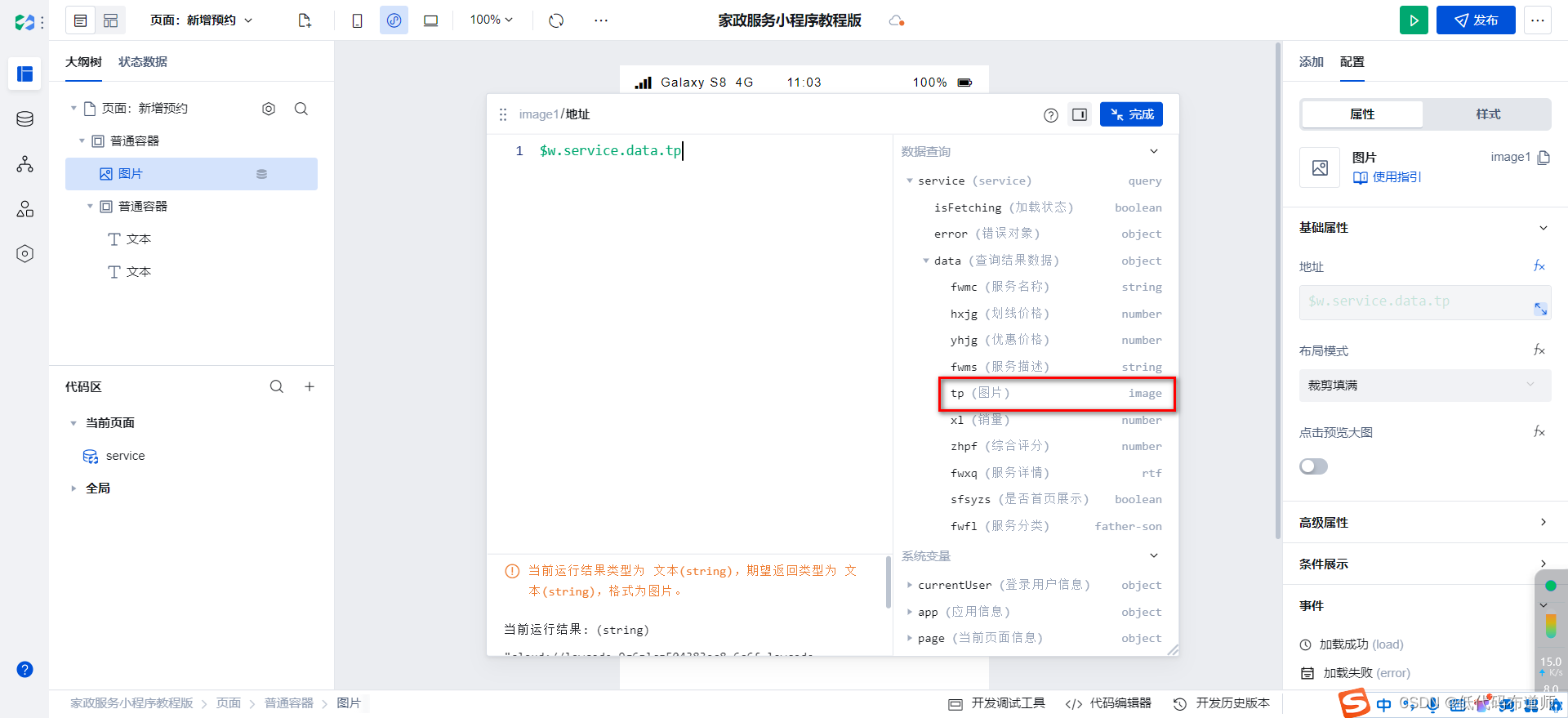
布局模式选择裁剪填满

地址绑定从我们的变量里选择

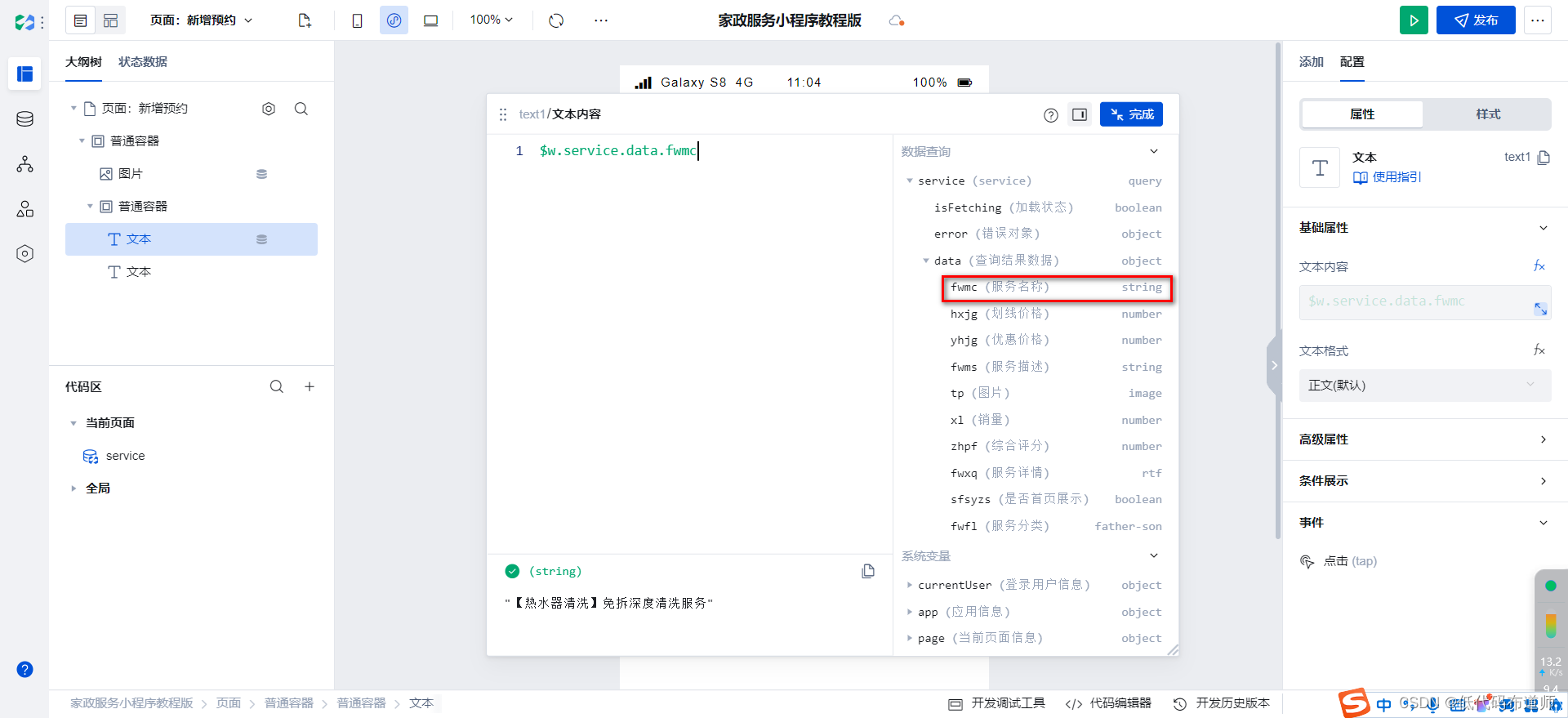
第一个文本组件的文本内容绑定为我们变量里的服务名称

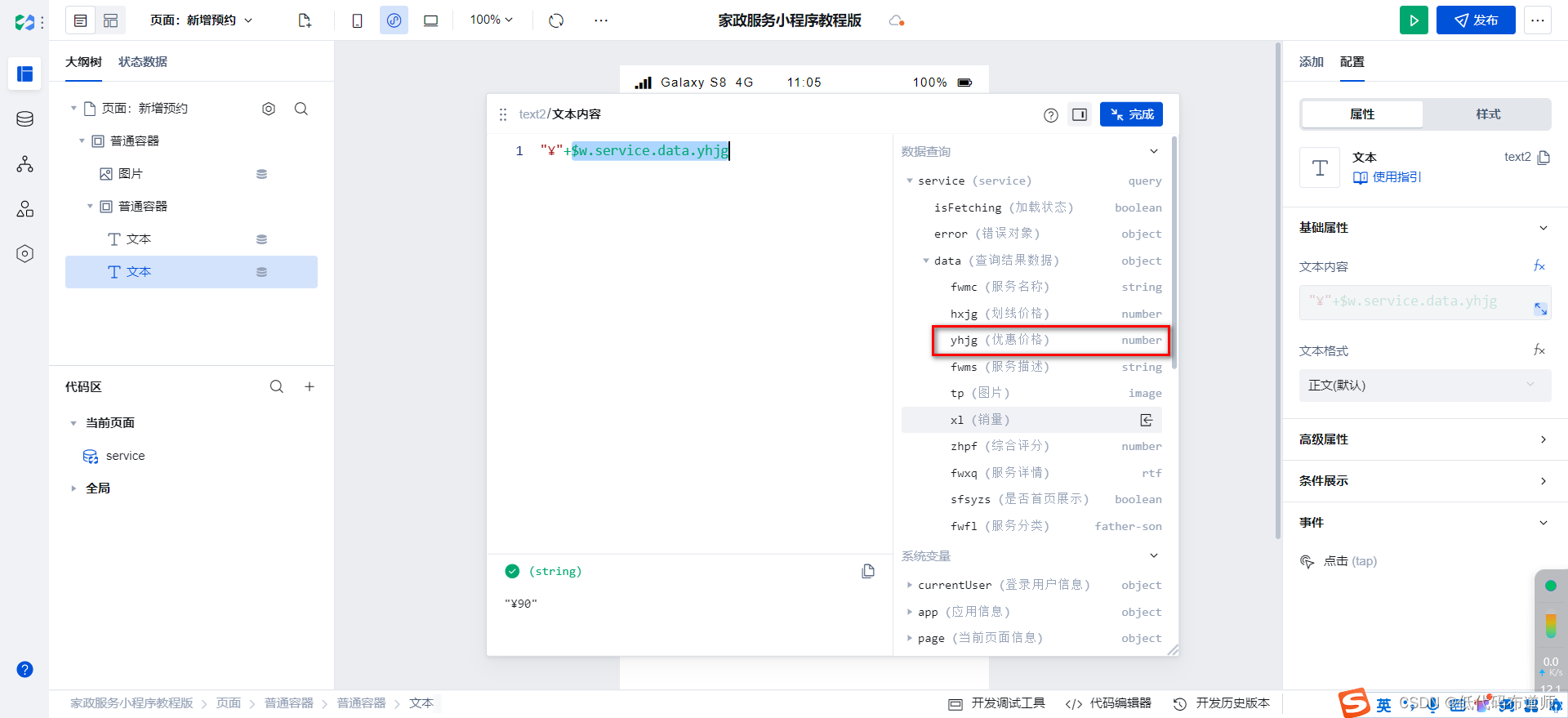
第二个文本组件绑定文本内容,选择变量里的优惠价格

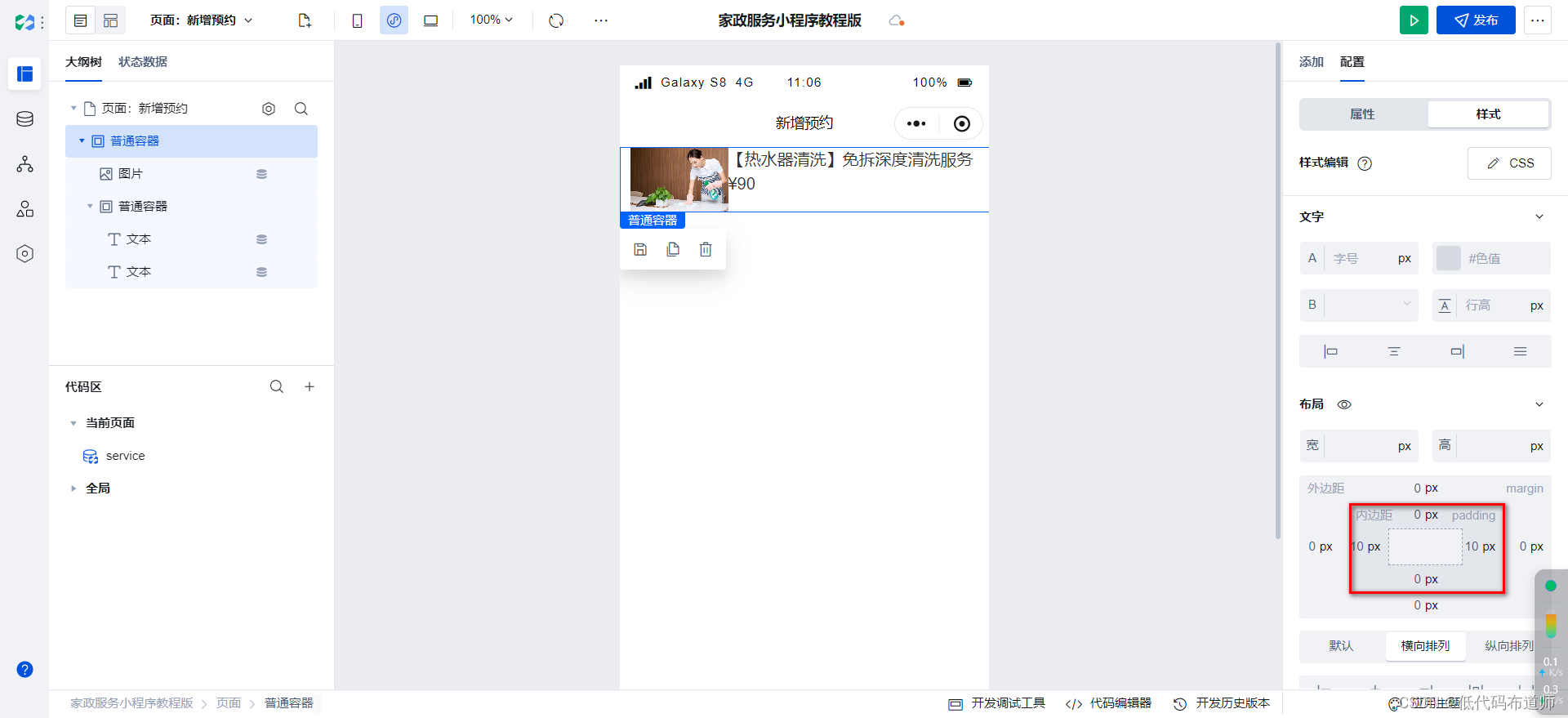
然后设置外层容器的内边距

设置图片组件的外边距

在外层容器下添加一个分割线组件

4 设置表单容器
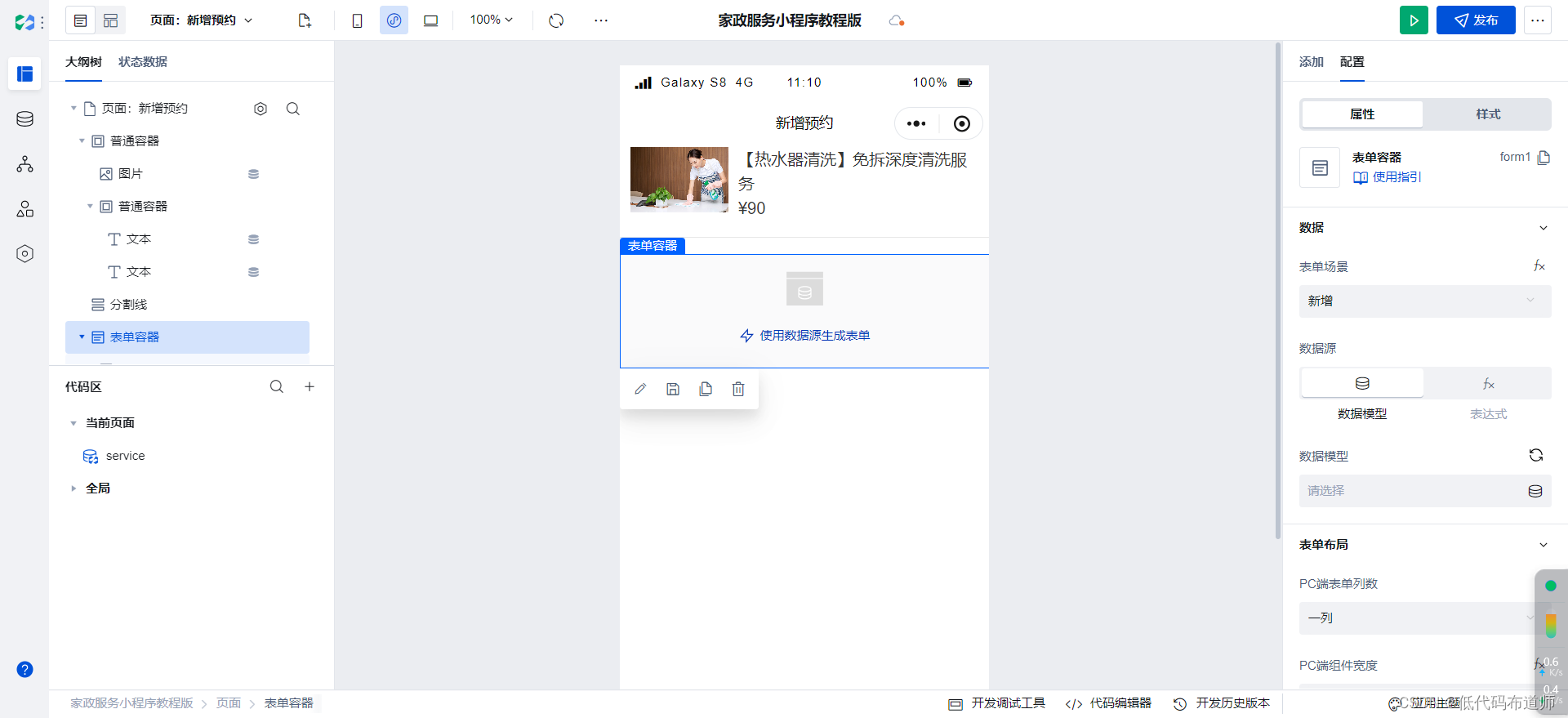
展示了所选的服务后,拖入表单容器设置我们提交的表单信息

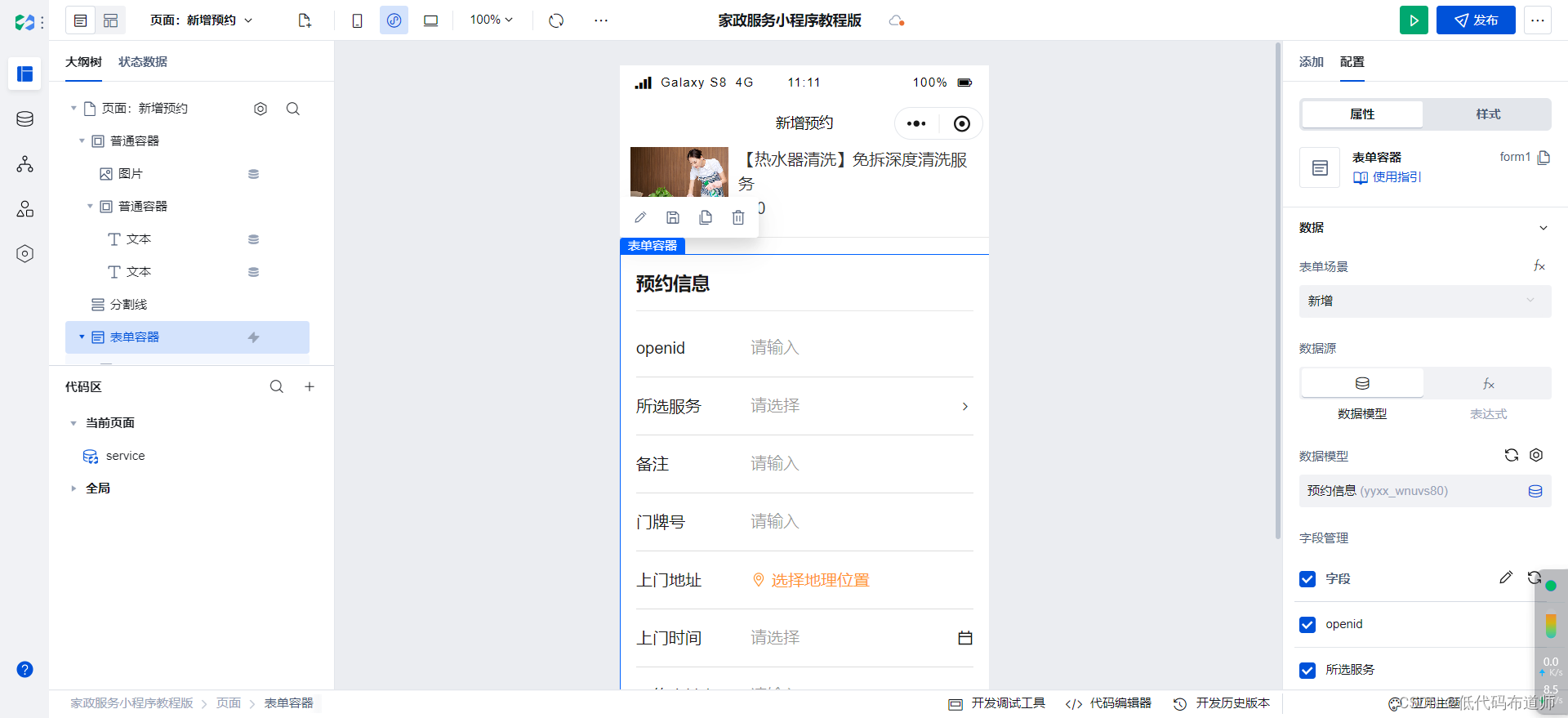
数据模型选择我们的预约信息

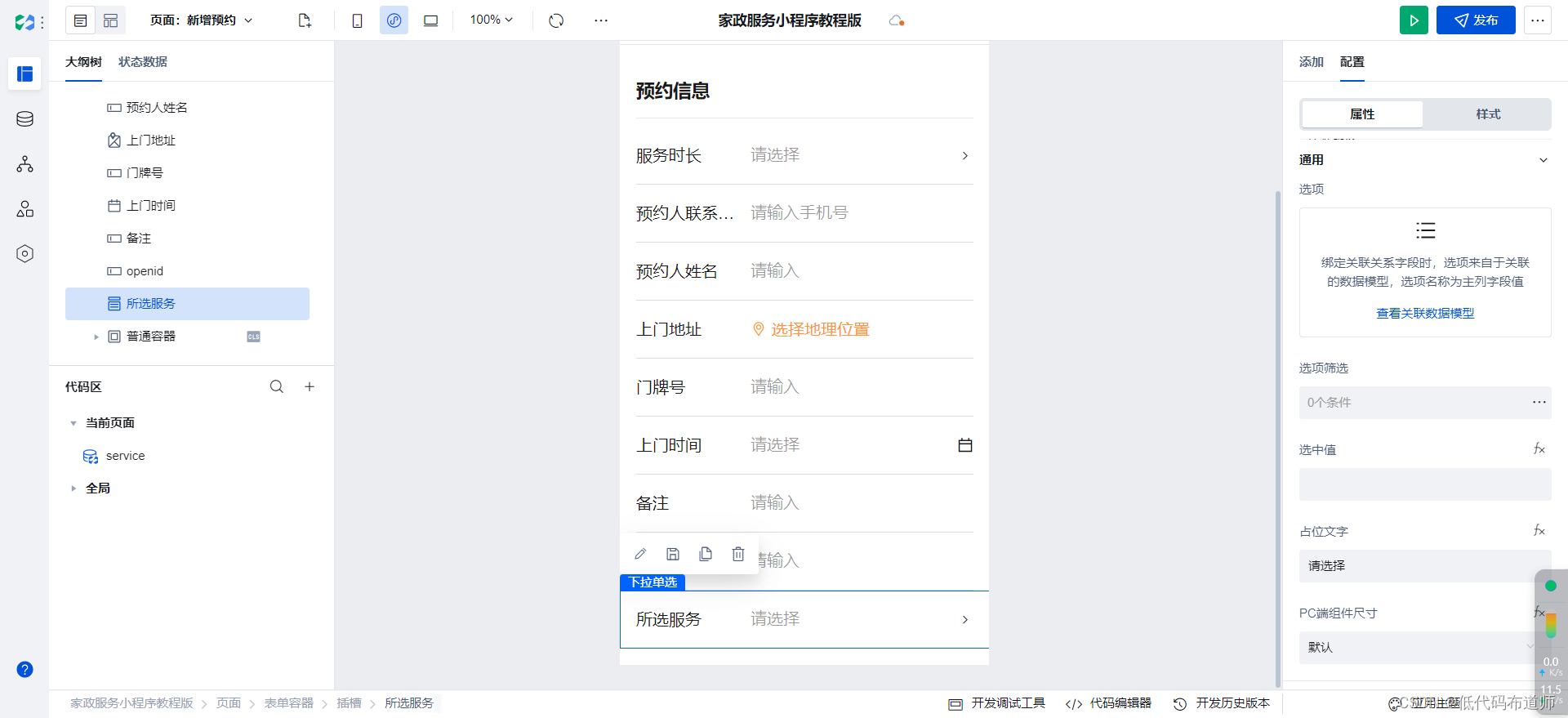
调整一下我们组件的顺序

选中所选服务组件,设置一下选中值,设置为我们的URL参数

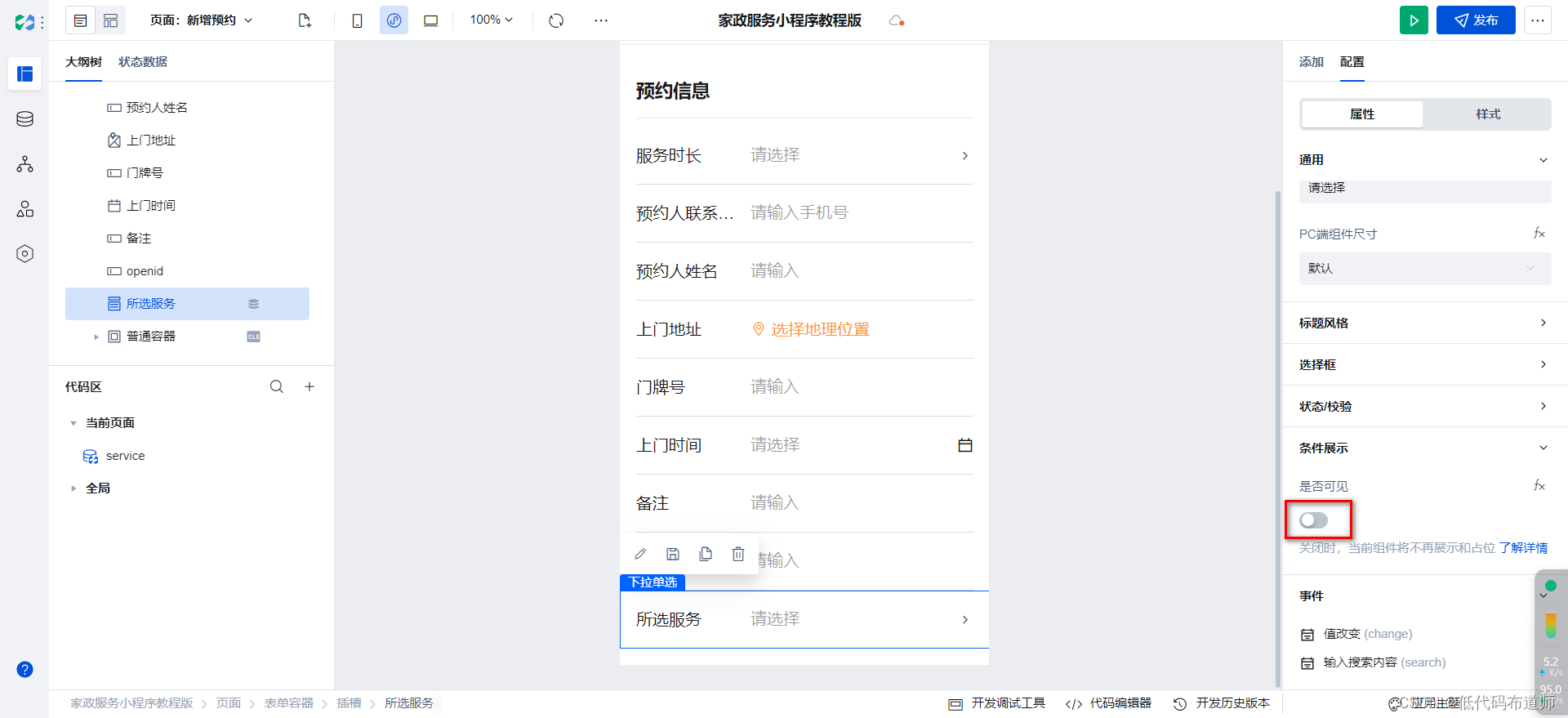
关闭是否可见配置项

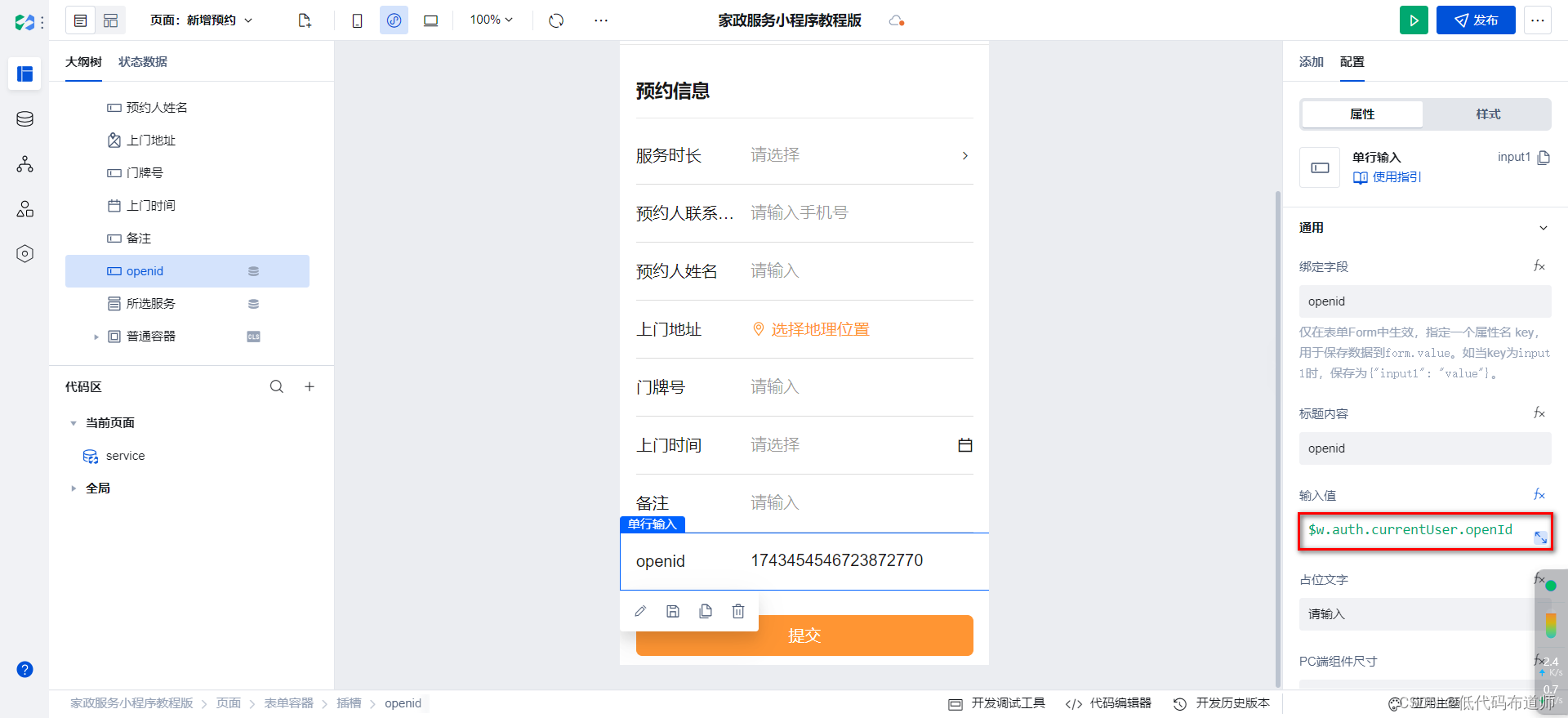
选中openid,配置输入值,选择我们登录对象里的openId

同样也把是否可见的选项关闭

5 配置地图
在表单上我们设置了位置选择的组件,先需要配置地图信息。切换到数据源视图,切换到APIs

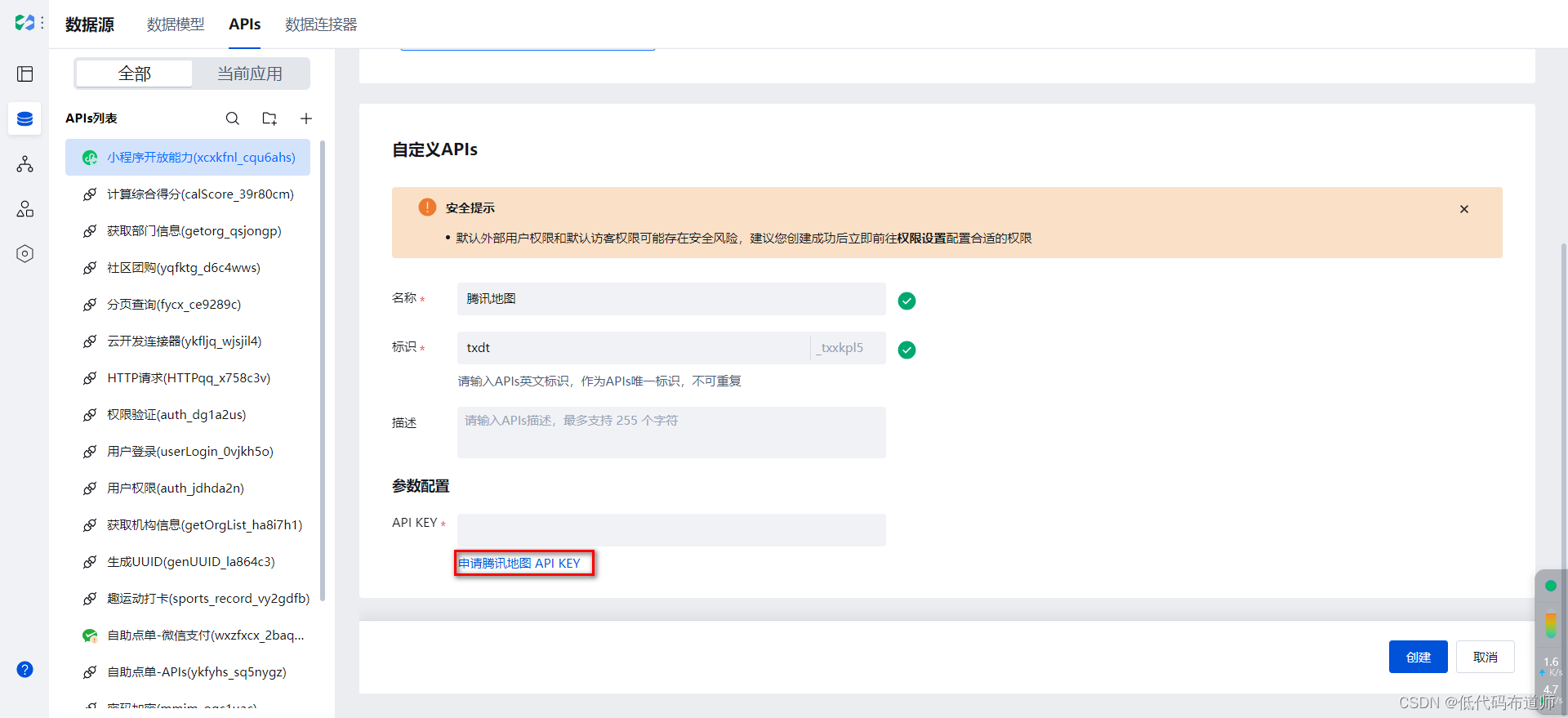
点击新建图标,选择我们的地图

创建时候要求输入API Key,点击旁边的链接

按照我图示的填写具体的信息,将得到的API KEY填写上

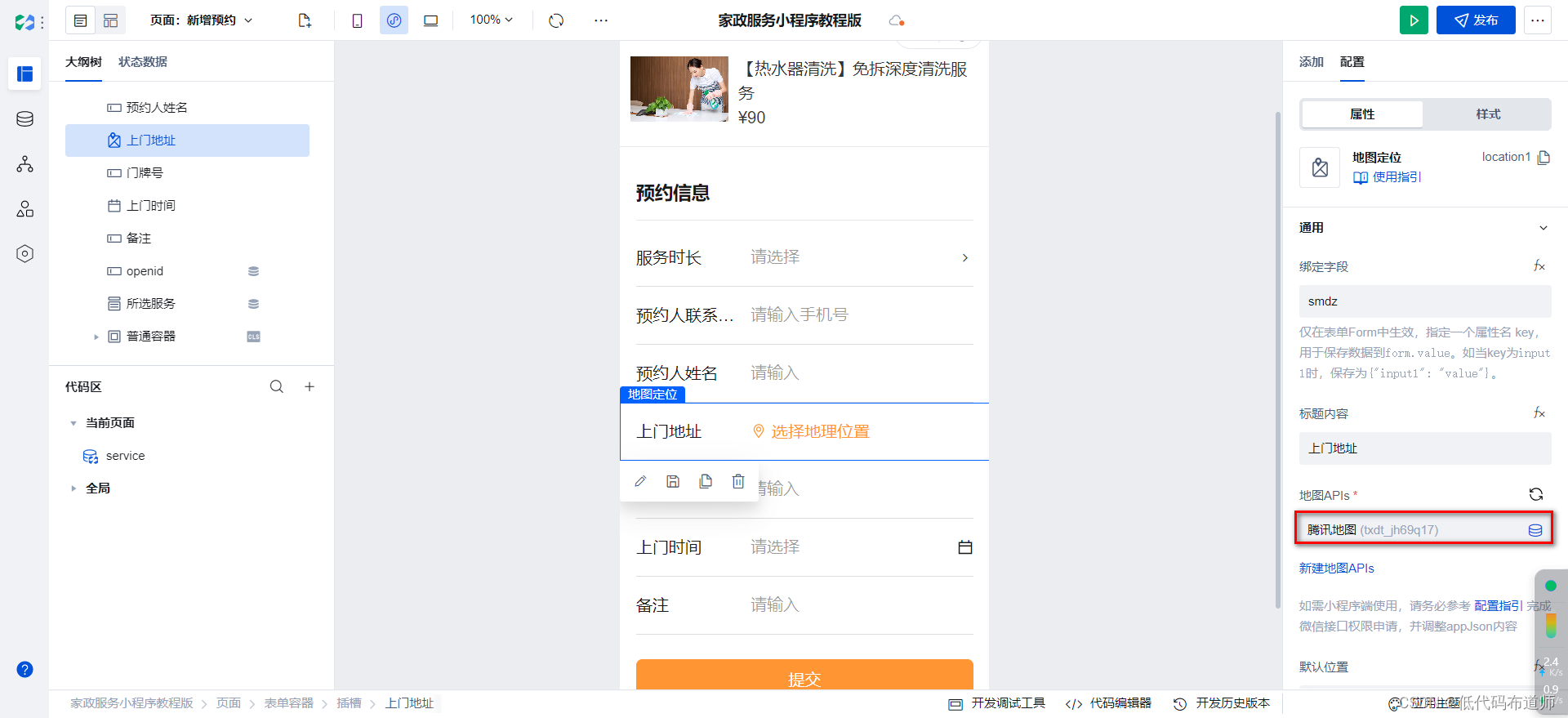
选中表单的地理位置组件,选择我们刚刚创建的API

6 配置预约成功页面
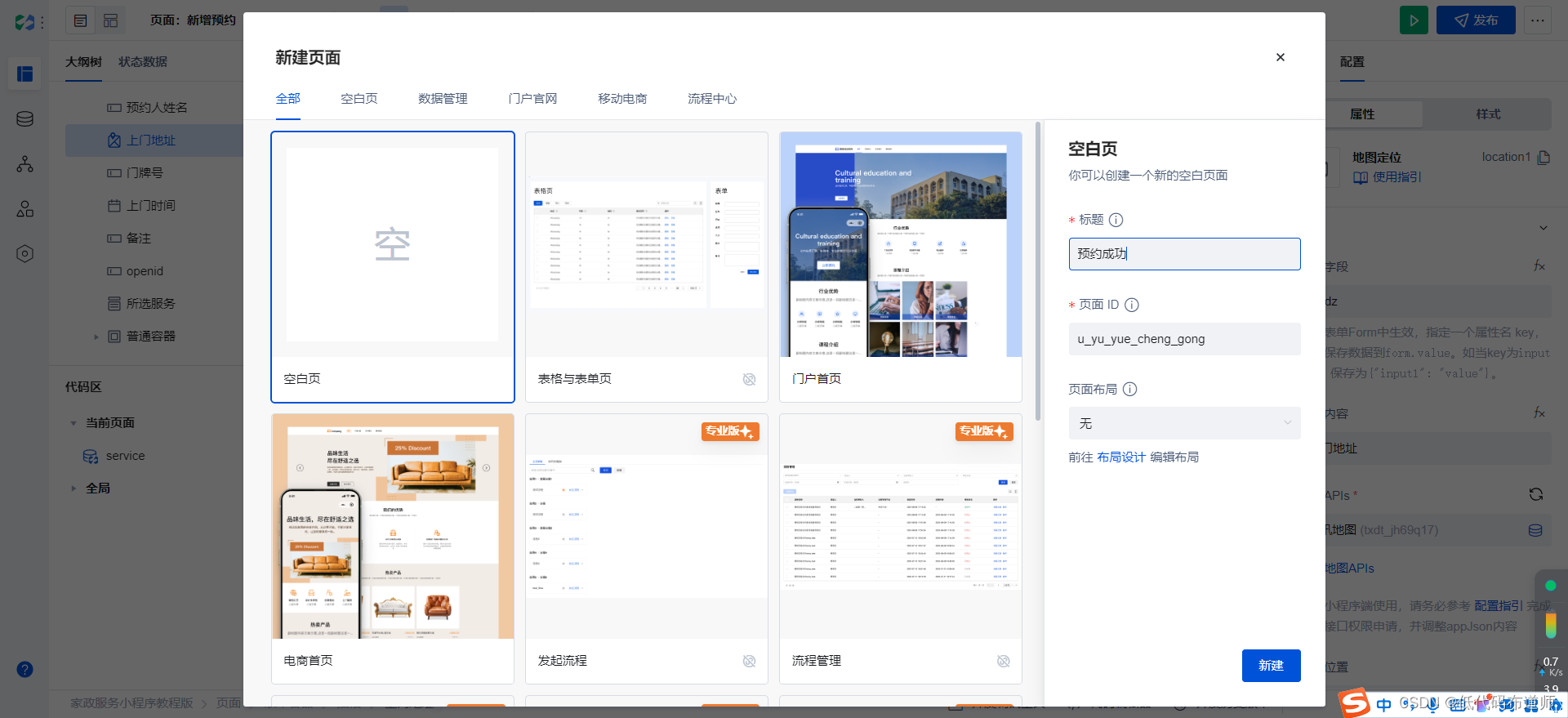
新建一个预约成功页面

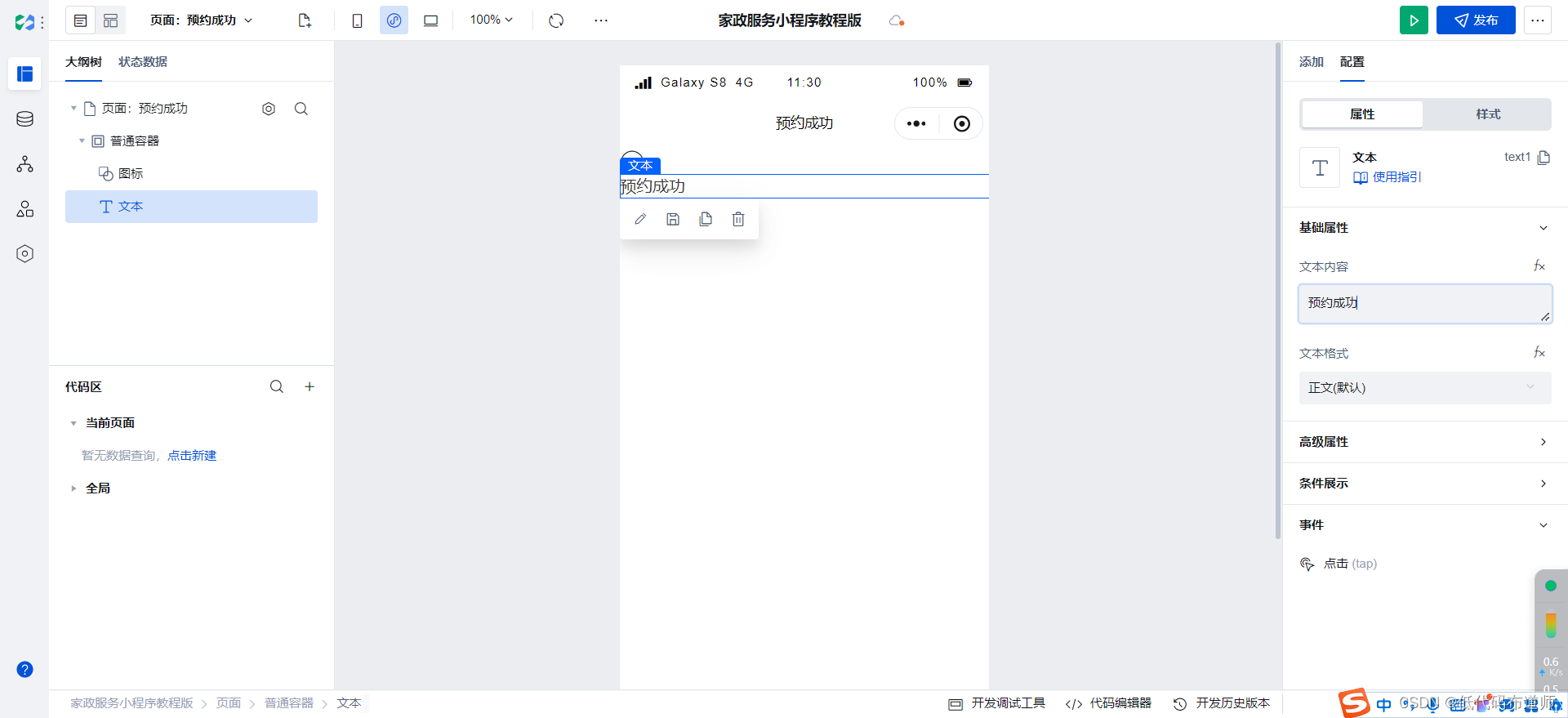
添加一个普通容器,里边加一个图标和文本组件

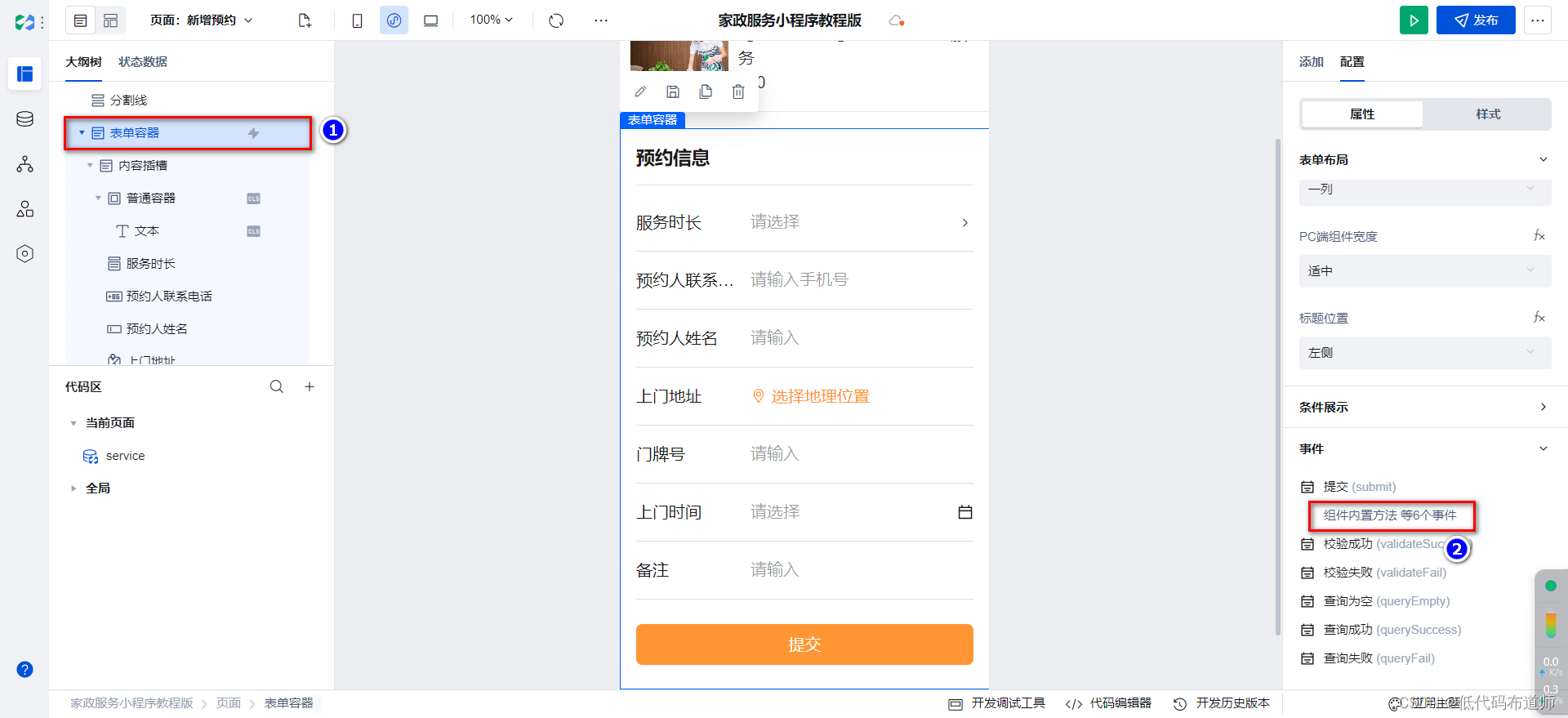
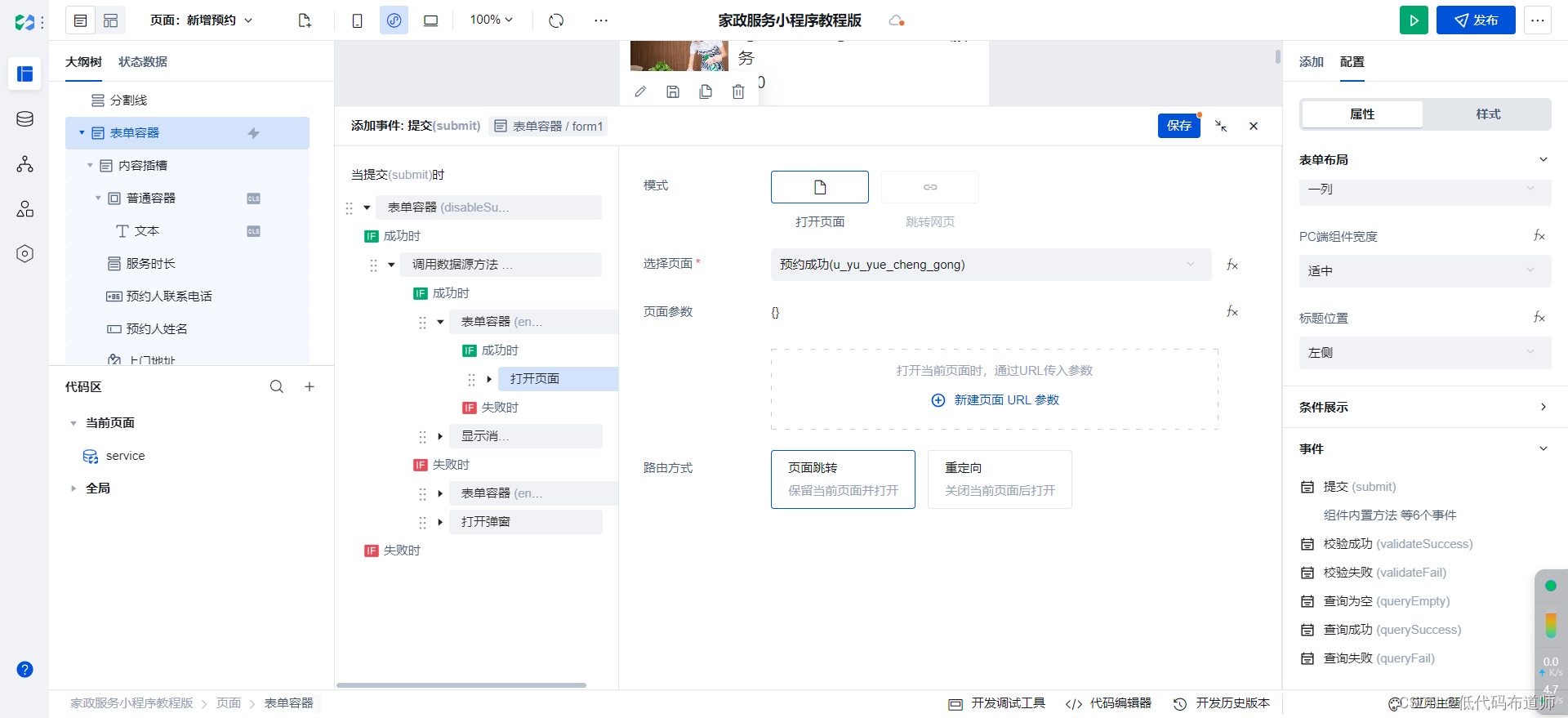
回到我们的立即预约页面,选中表单容器组件,选择组件内置方法

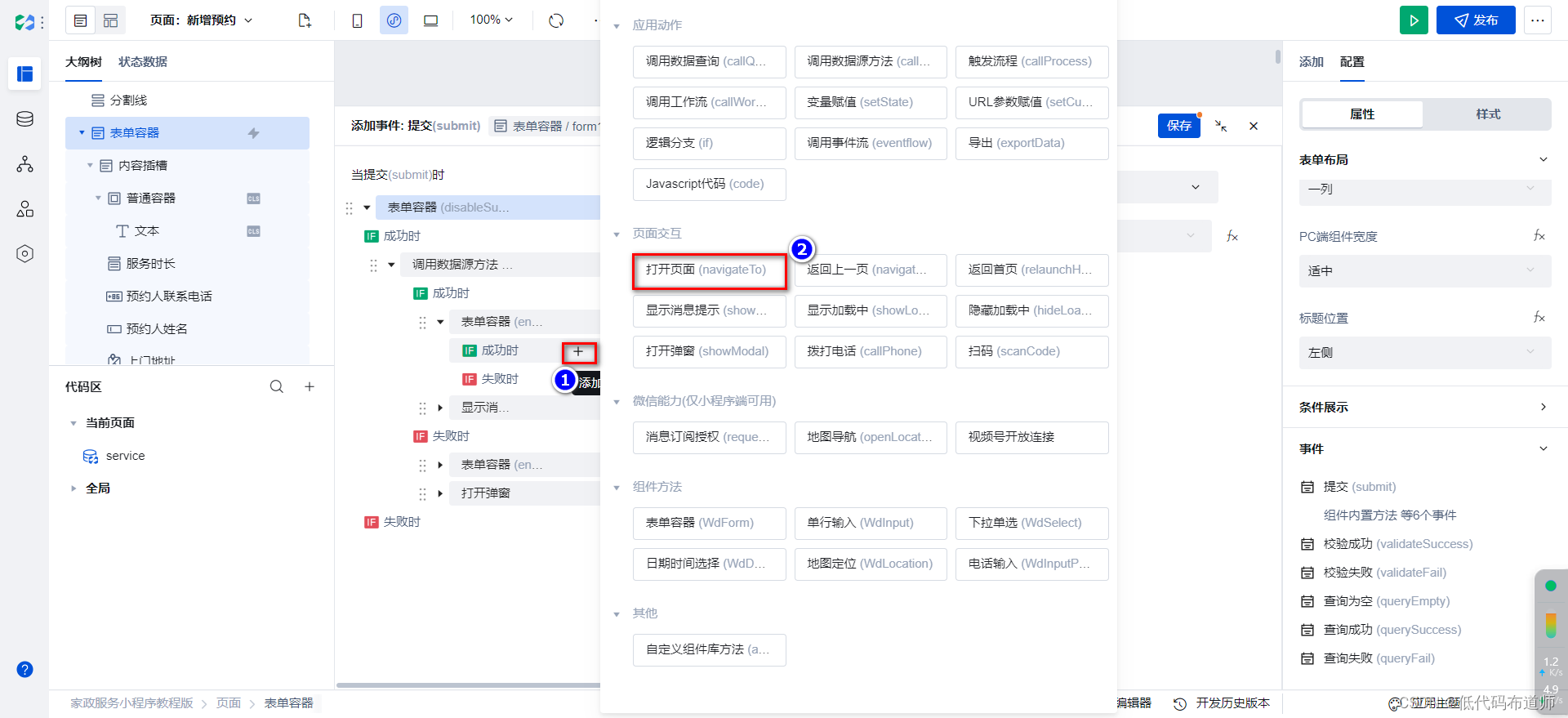
在数据源提交成功后添加一个动作,选择打开页面


7 从详情页到预约页
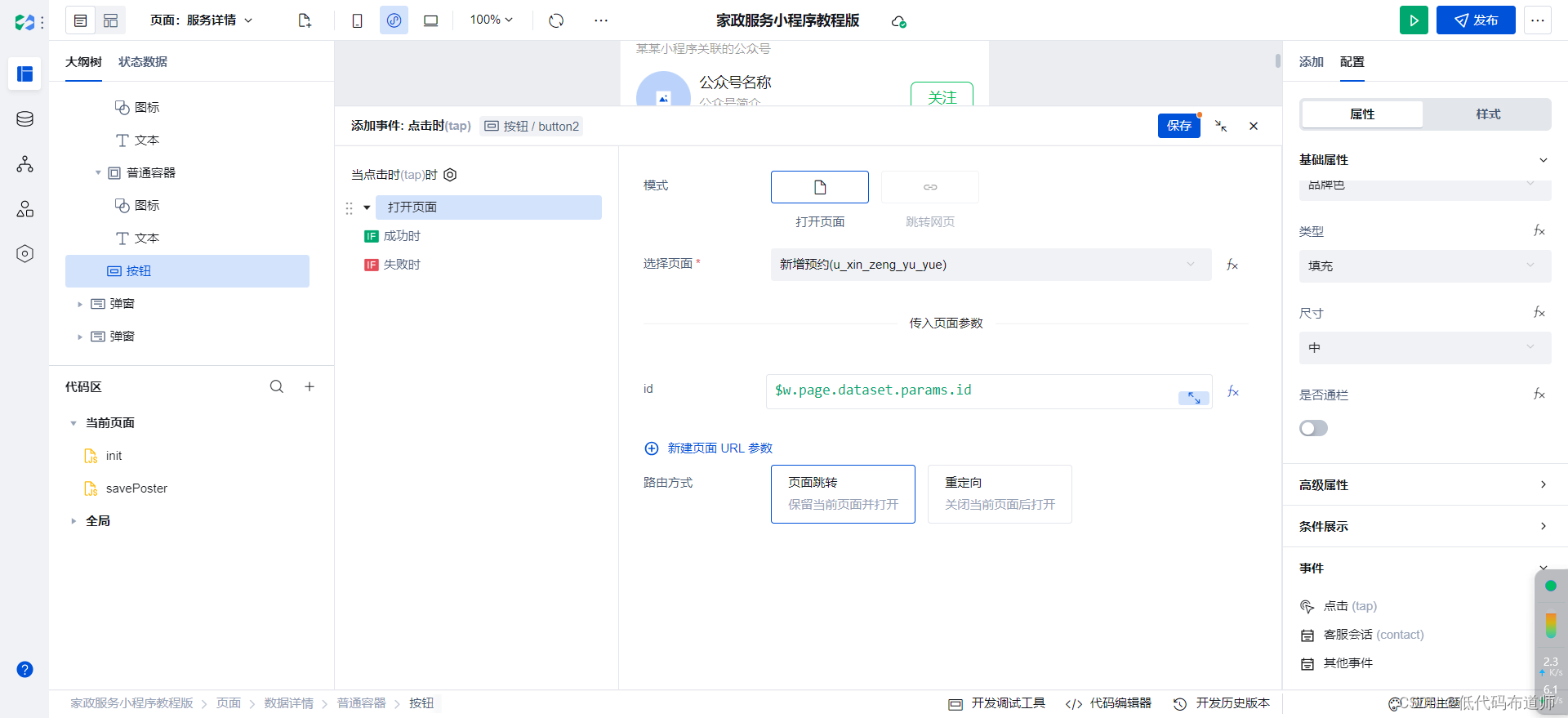
切换到服务详情页面,点击立即预约按钮,设置点击事件,选择打开页面

这样整体就配置好了
总结
本篇我们介绍了预约功能的开发,介绍了表单容器的具体配置过程,在使用地图选择的时候还需要配置地图的API,低代码已经对这些外部SaaS应用做了集成,简单配置就可以使用还是比较方便的。