Vue3【三】 使用TS自己编写APP组件
运行截图

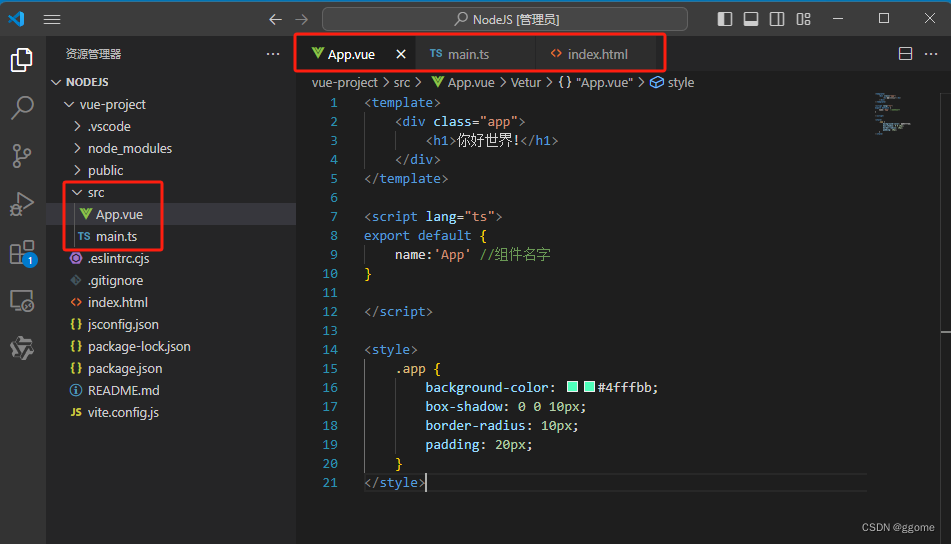
目录结构
注意目录层级

文件源码
APP.vue
html
<template>
<div class="app">
<h1>你好世界!</h1>
</div>
</template>
<script lang="ts">
export default {
name:'App' //组件名字
}
</script>
<style>
.app {
background-color: #4fffbb;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>main.ts
html
// 引入createApp用于创建应用
import {createApp} from 'vue'
// 引入APP根组件
import App from './App.vue'
createApp(App).mount('#app')index.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>