iOS 17为SwiftUI带来了一个新的组件ContentUnavailableView,它允许我们向用户呈现一个空状态,而不需要创建自定义错误或者无内容视图。
ContentUnavailableView易于使用,可自定义,并且具有用于空搜索状态的预定义视图。
建议在无法显示视图内容的情况下使用它,可以用于网络错误、没有项目的列表、没有返回结果的搜索和其他空状态。
使用ContentUnavailableView主要有两类:
- 使用内置的Unavailable View。
- 使用自定义的Unavailable View。
内置Unavailable View
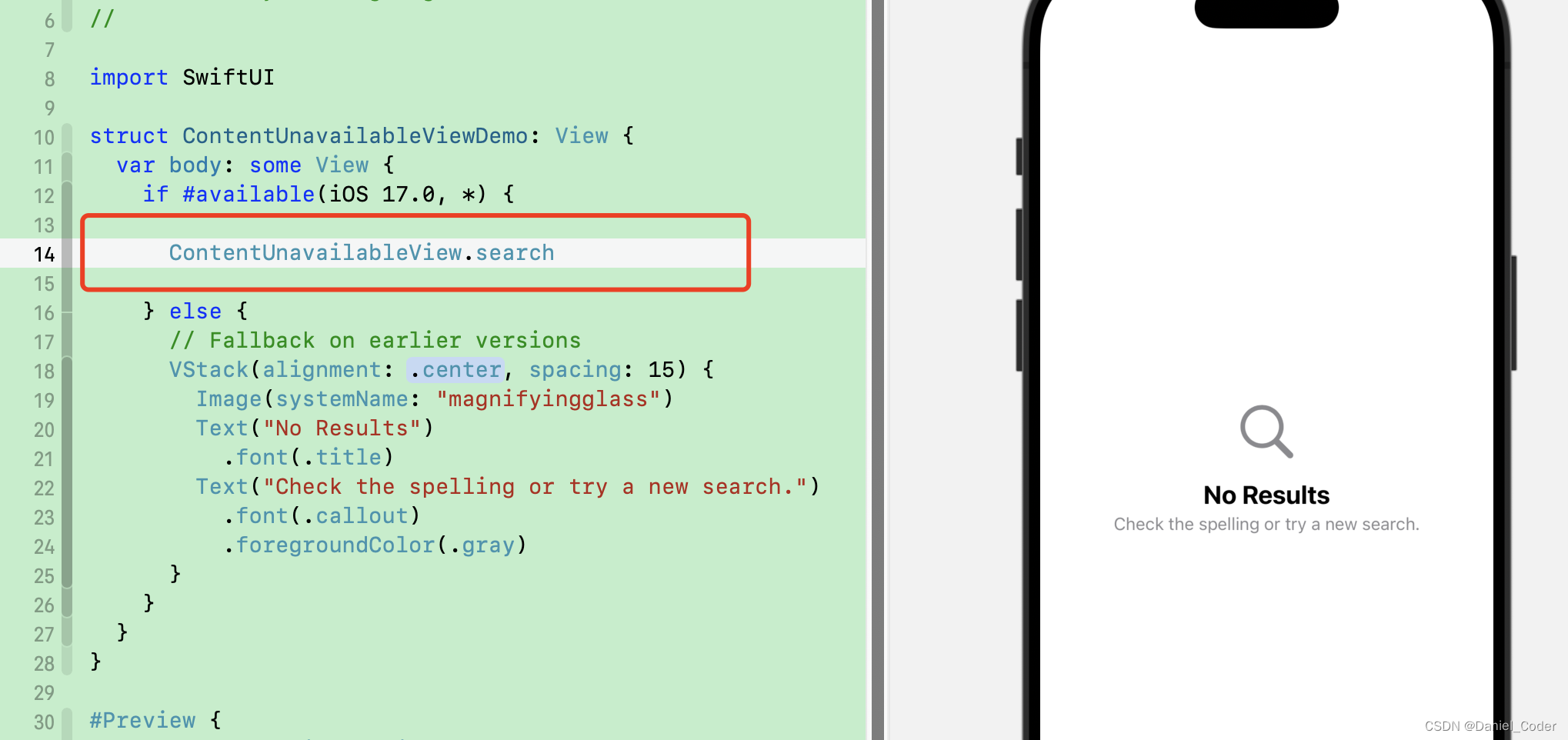
ContentUnavailableView只支持一种内置场景:空搜索结果。我们可以使用ContentUnavailableView毫不费力地呈现一个空的搜索结果视图。包括放大镜图像,"无结果"标签以及获取有效搜索结果的有用说明。

比如上面的代码,直接调用ContentUnavailableView.search就显示除了右侧的视图,非常简单。
比如我们想显示搜索某某没有结果,就可以像下面这么用。

我们可以把上面的abc换成我们要搜做的内容。
另外还有一个好处是,ContentUnavailableView会自动翻译成应用程序支持的语言。注意,它只会翻译成应用程序支持的语言。不过笔者没有亲测过。
自定义ContentUnavailableView
ContentUnavailableView不仅用于搜索无结果的显示,也可以用于一些比如无网络,无数据等等的显示。
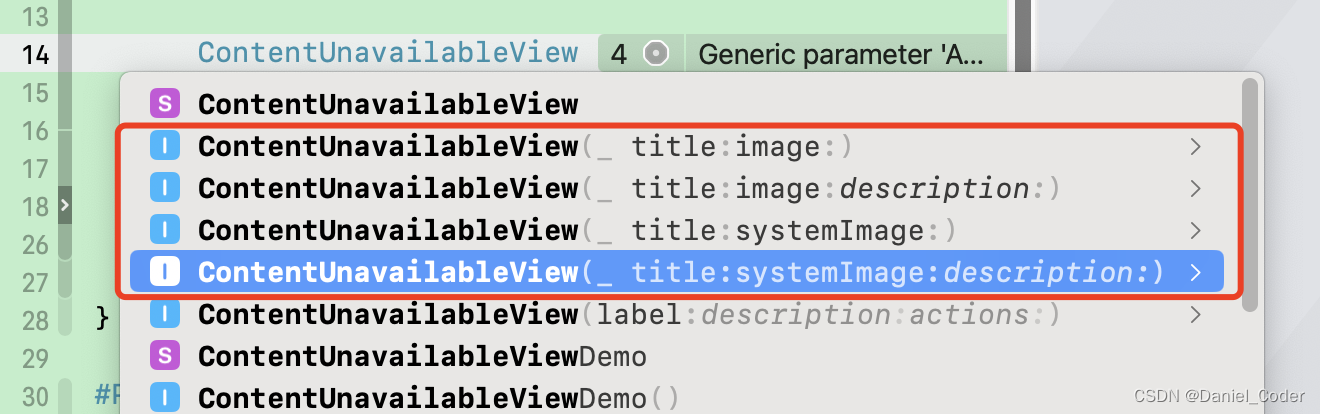
在初始化的时候我们可以自定义title, image, description等信息。比如下面的这些方法:

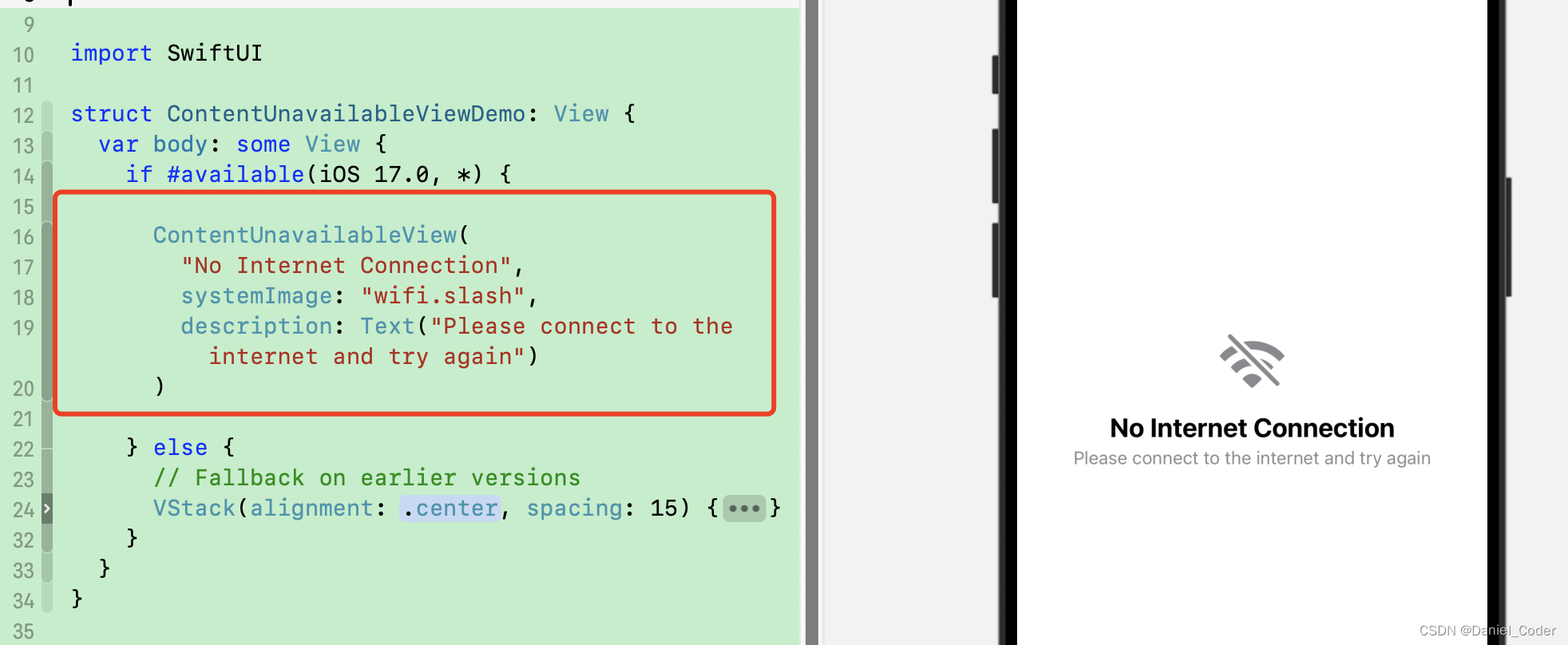
下面是一个无网络的提示:
swift
ContentUnavailableView(
"No Internet Connection",
systemImage: "wifi.slash",
description: Text("Please connect to the internet and try again")
)
除了提供title, image, description等参数,也可以是带闭包的参数。比如下面的初始化方法:
swift
init(
@ViewBuilder label: () -> Label,
@ViewBuilder description: () -> Description = { EmptyView() },
@ViewBuilder actions: () -> Actions = { EmptyView() }
)我们可以在label和description闭包内完全自定义我们想要的东西,包括样式等。
swift
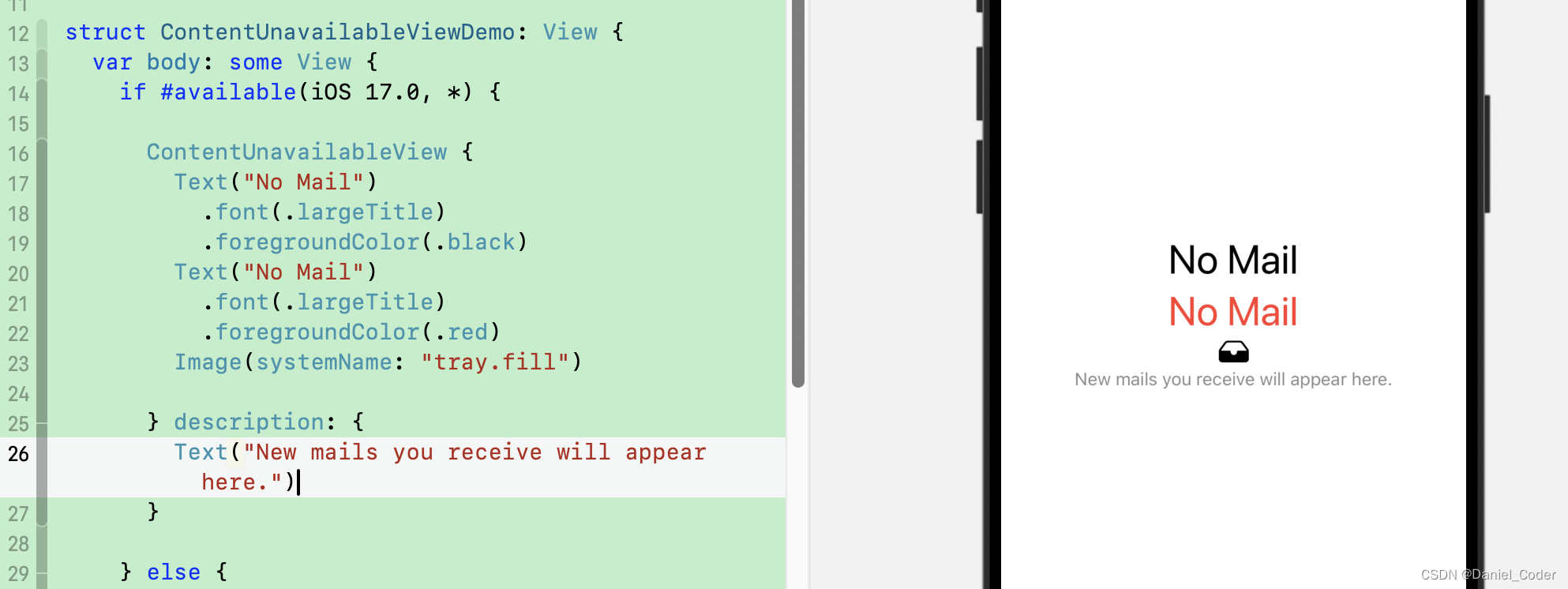
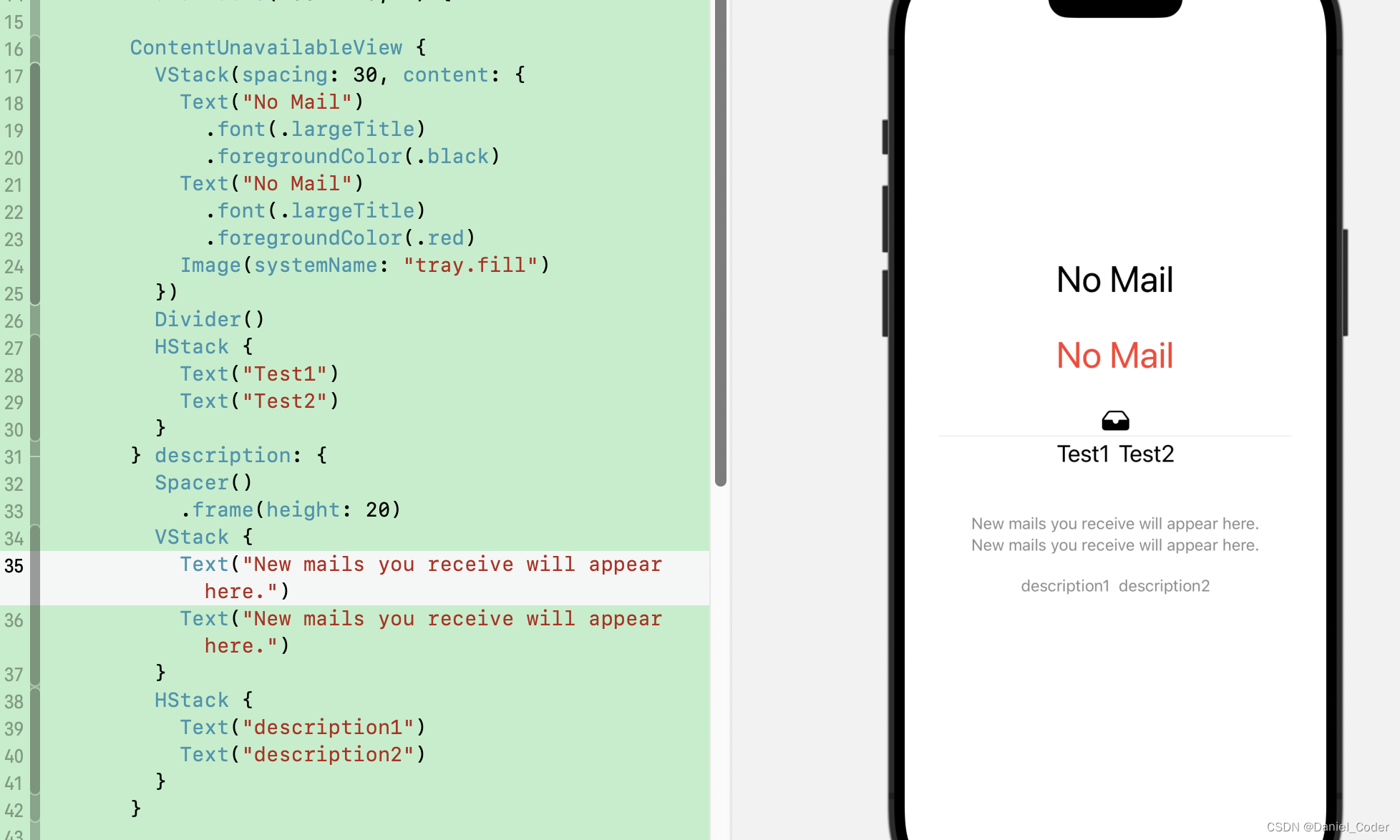
ContentUnavailableView {
Text("No Mail")
.font(.largeTitle)
.foregroundColor(.black)
Text("No Mail")
.font(.largeTitle)
.foregroundColor(.red)
Image(systemName: "tray.fill")
} description: {
Text("New mails you receive will appear here.")
}
在初始化的第一个label闭包内,我们添加了两个Text和一个Image,包括设置了外观样式,这些都是支持的,而且这些添加的组件默认都是竖向排列的。
在label闭包和description闭包内随便添加了一些组件,仅供测试了:

这个初始化方法中还有一个actions参数,允许用户交互一下。
swift
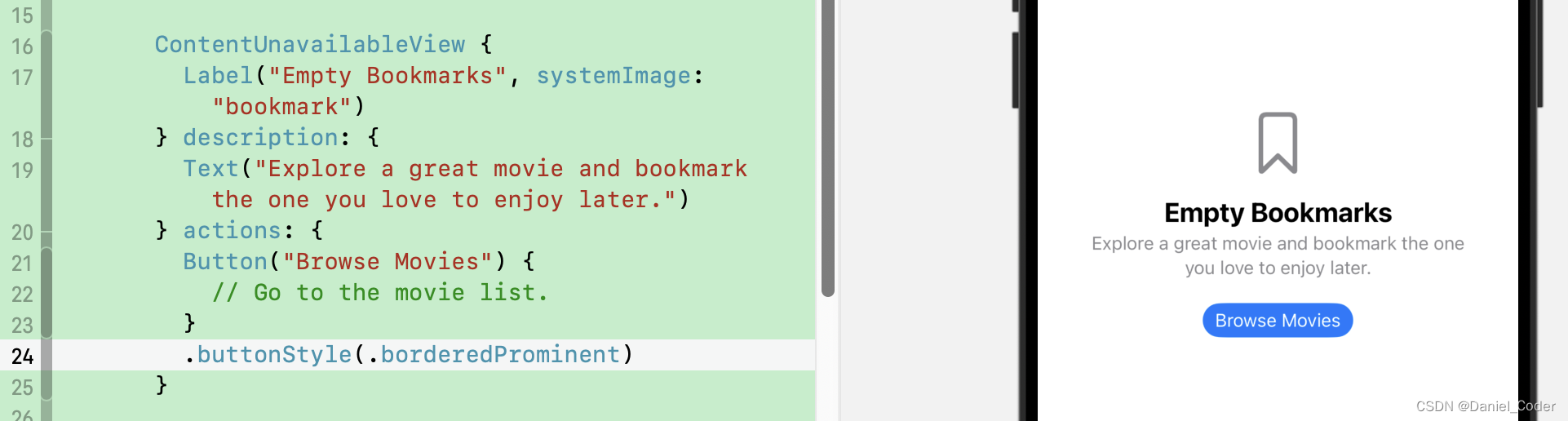
ContentUnavailableView {
Label("Empty Bookmarks", systemImage: "bookmark")
} description: {
Text("Explore a great movie and bookmark the one you love to enjoy later.")
} actions: {
Button("Browse Movies") {
// Go to the movie list.
}
.buttonStyle(.borderedProminent)
}
actions闭包支持添加多个Button的。
写在最后
虽然可以使用VStack和Text实现类似的结果,但ContentUnavailableView为处理重复性任务节省了大量时间。此外,它还确保了跨不同平台的一致和吸引人的外观,毕竟我们的App有可能是同时支持iOS,tvOS以及AppleWatch的。
最后,希望能够帮助到有需要的朋友,如果您觉得有帮助,还望点个赞,添加个关注,笔者也会不断地努力,写出更多更好用的文章。