目录
- [1 我的订单页面布局](#1 我的订单页面布局)
- [2 全部订单页面](#2 全部订单页面)
- [3 完善订单状态](#3 完善订单状态)
- [4 查询订单信息](#4 查询订单信息)
- 总结
现在我们已经完成了家政预约小程序主体功能的开发,包含服务的查看,在线预约已经登录等功能。预约之后就需要家政公司的客服进行派单,由服务人员进行上门服务。在小程序中客户可以查看自己的订单信息,方便进行操作和评价。
1 我的订单页面布局
打开应用编辑器,切换到我的页面,选中页面组件,设置背景色为灰色

设置10px的外边距

设置背景色为白色,设置一定的圆角

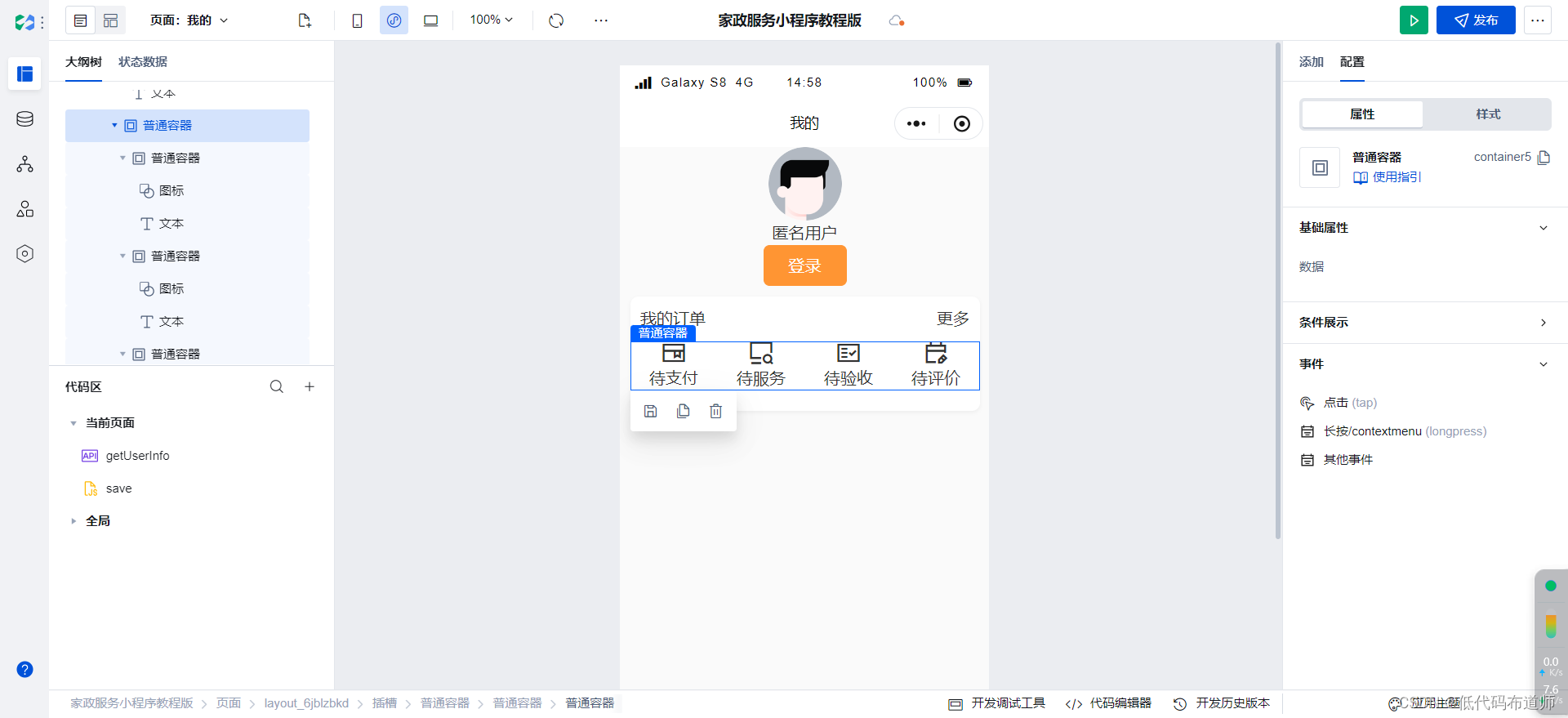
里边放置一个普通容器,继续放置两个文本组件,设置布局为横向排列,两端对齐

然后搭建服务状态的展示效果,分为待支付、待服务、待验收和待评价

我们还是使用普通容器作为基础布局,里边用图标和文本组件让我们的状态的辨识度更高一点
2 全部订单页面
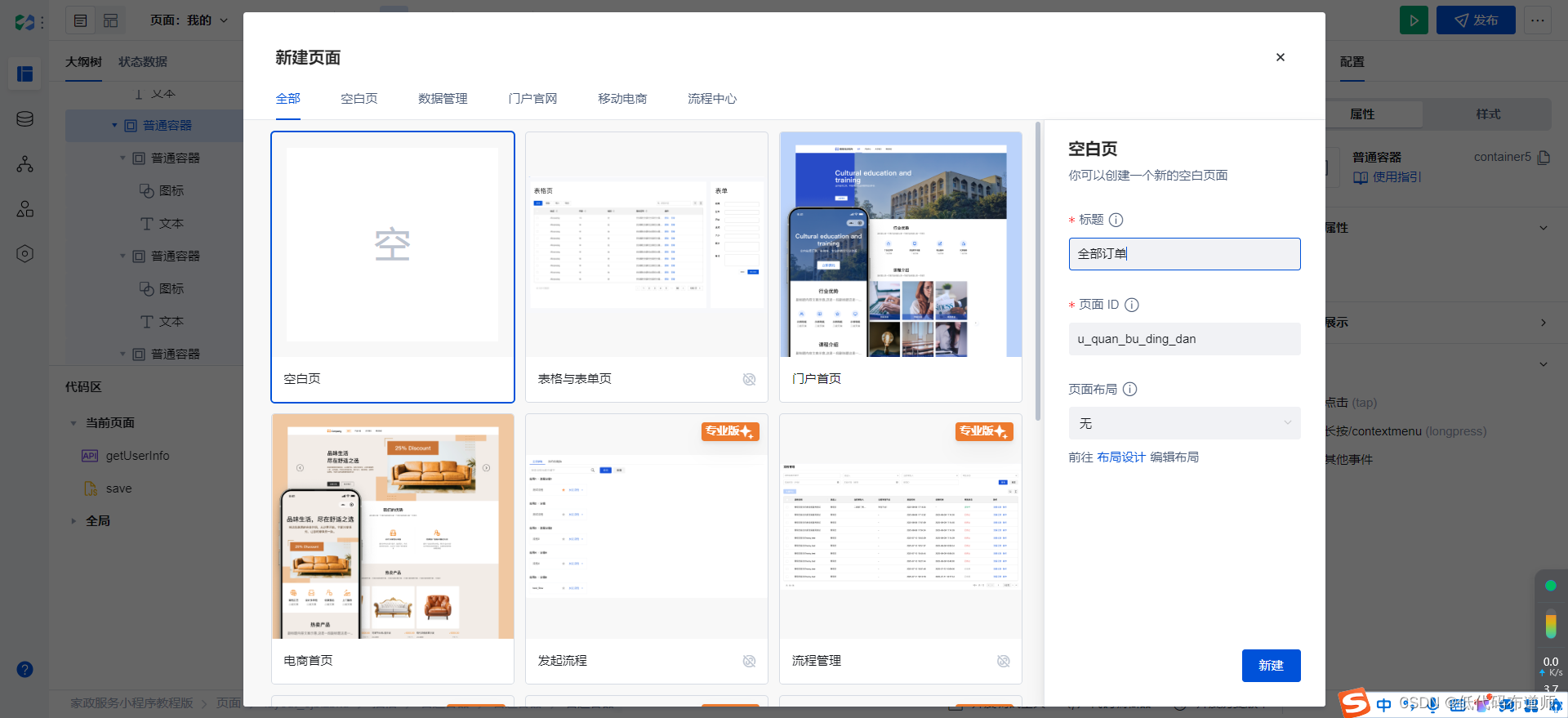
点击新建页面图标,创建一个全部订单页面


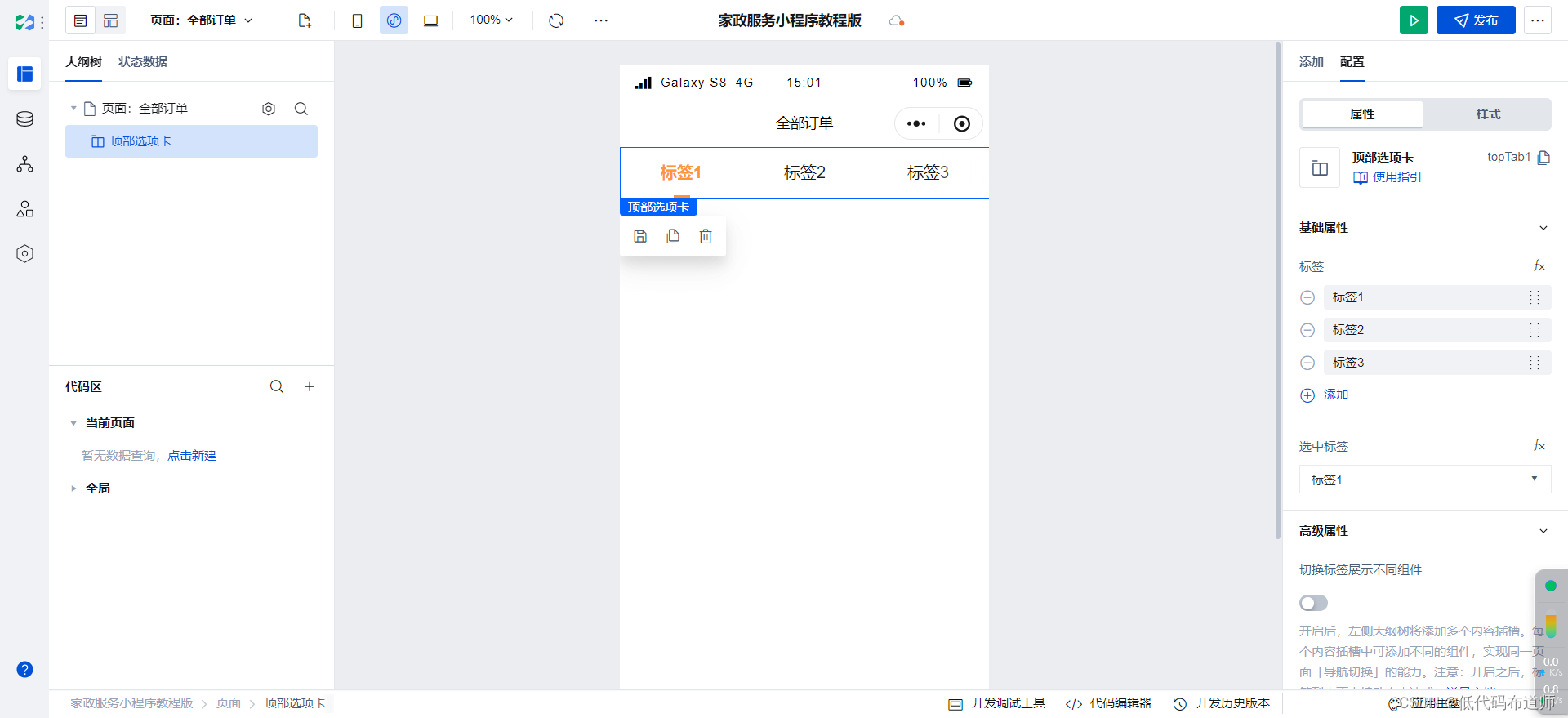
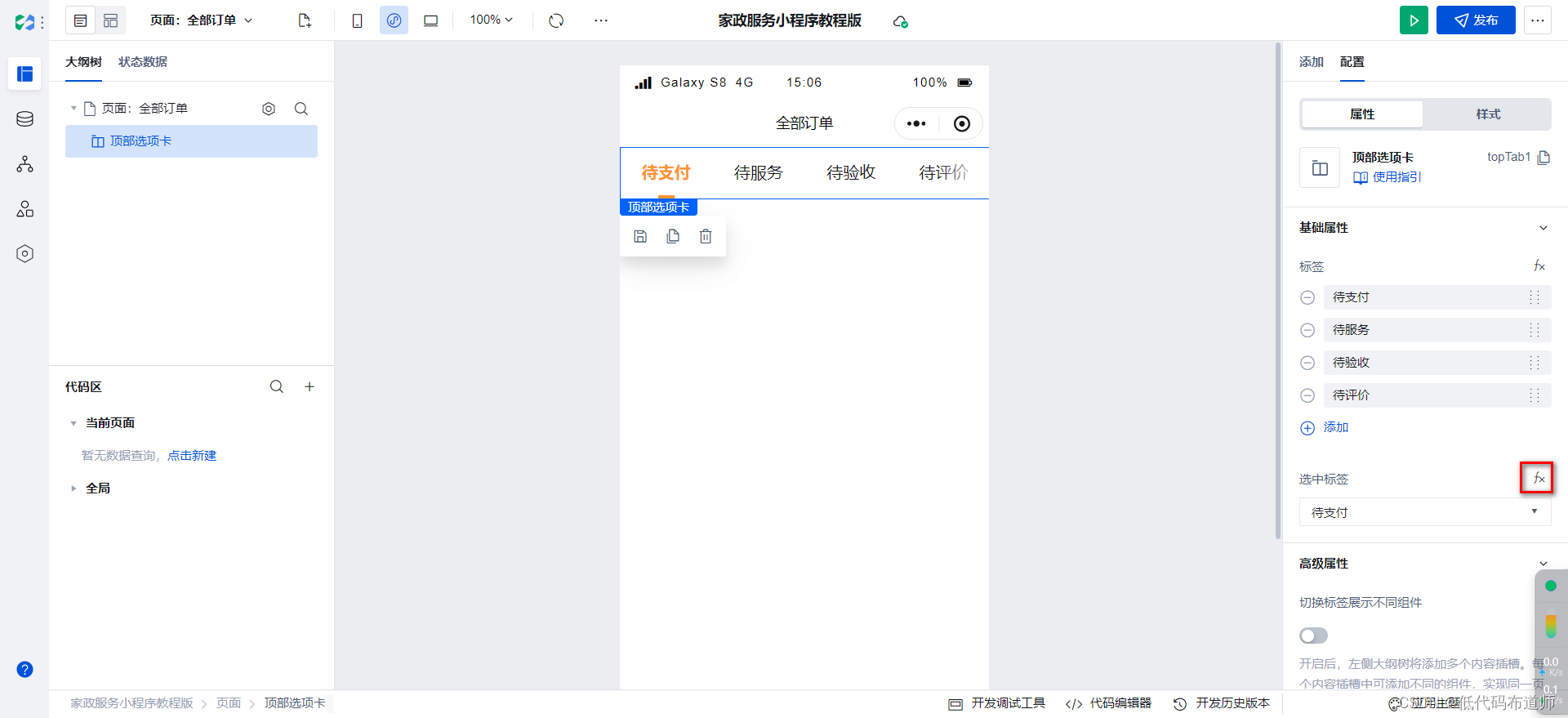
在页面中先放入顶部选项卡

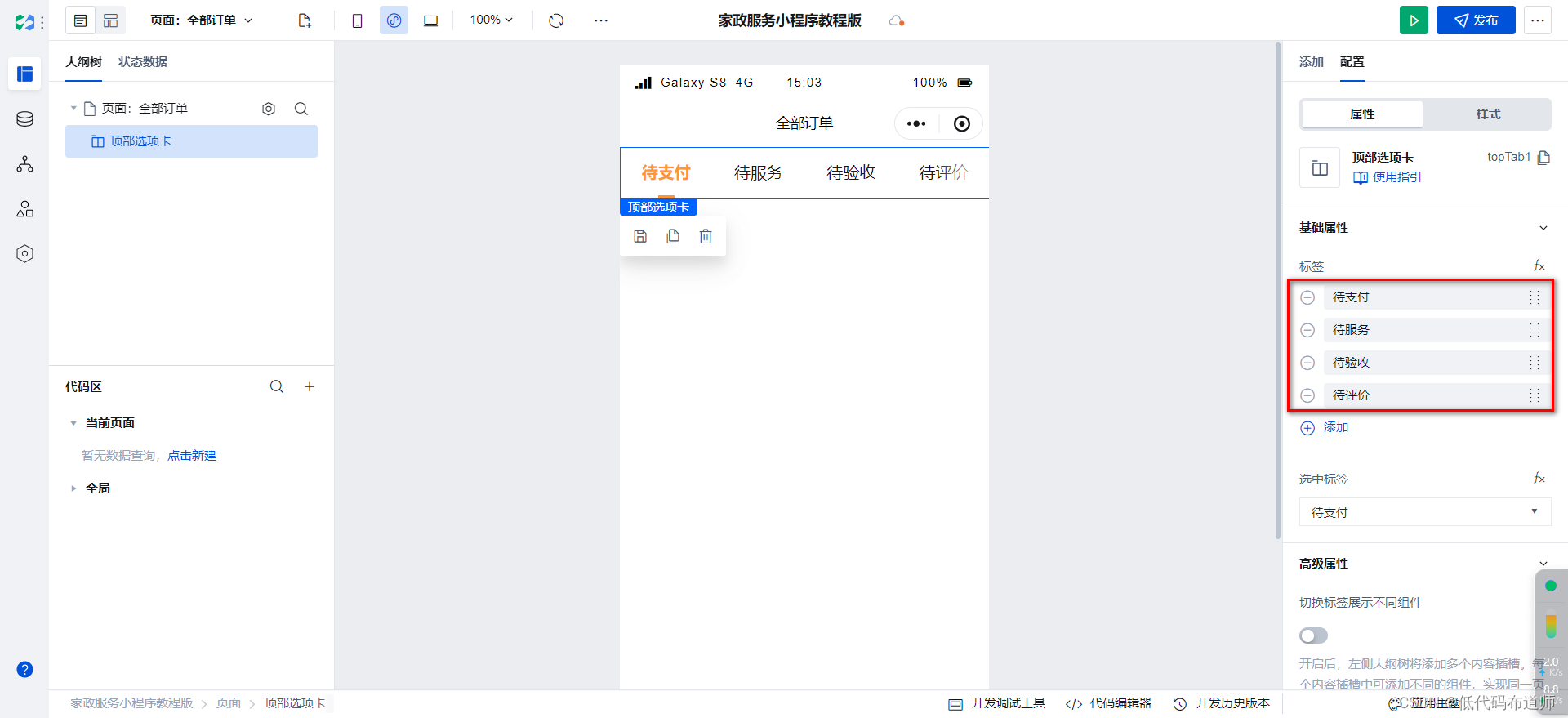
修改标签为待支付、待服务、待验收、待评价

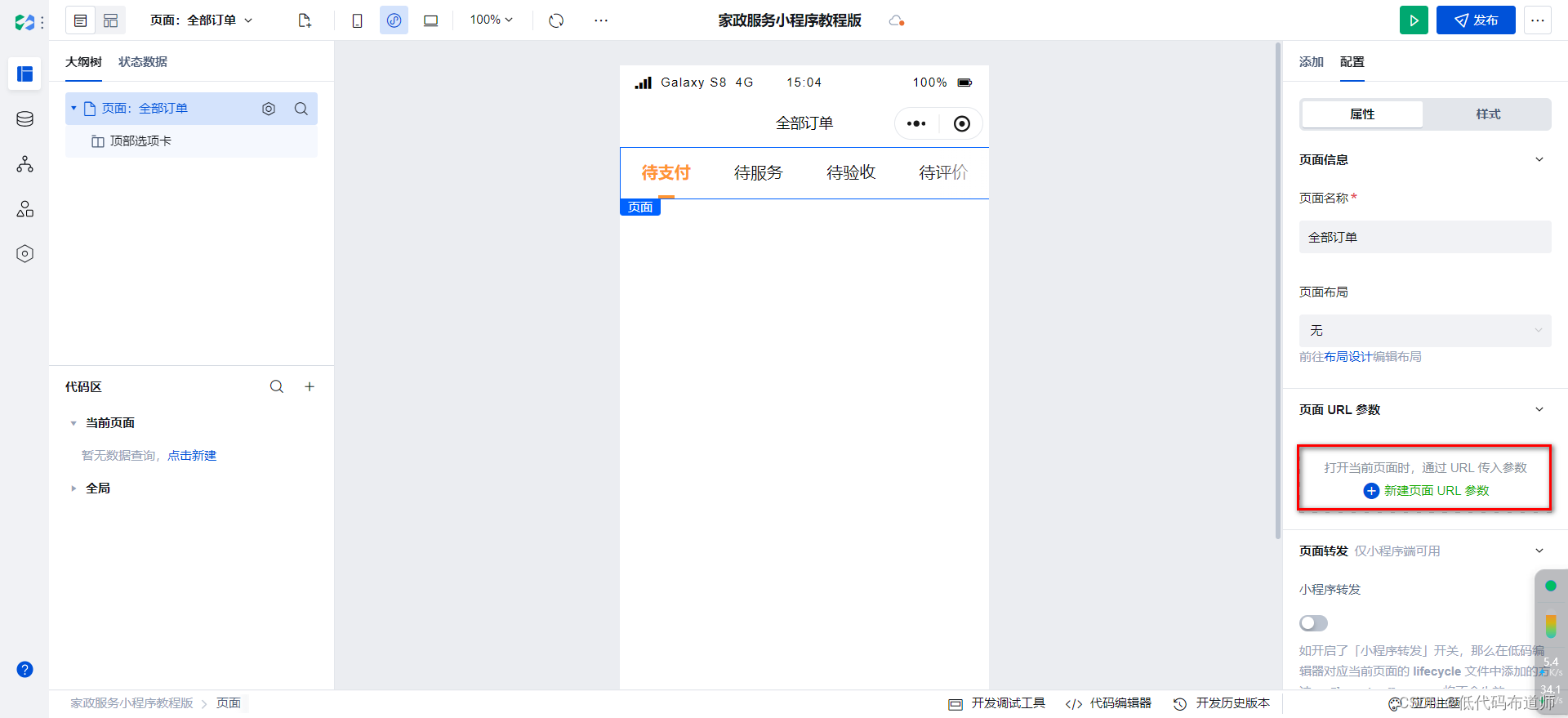
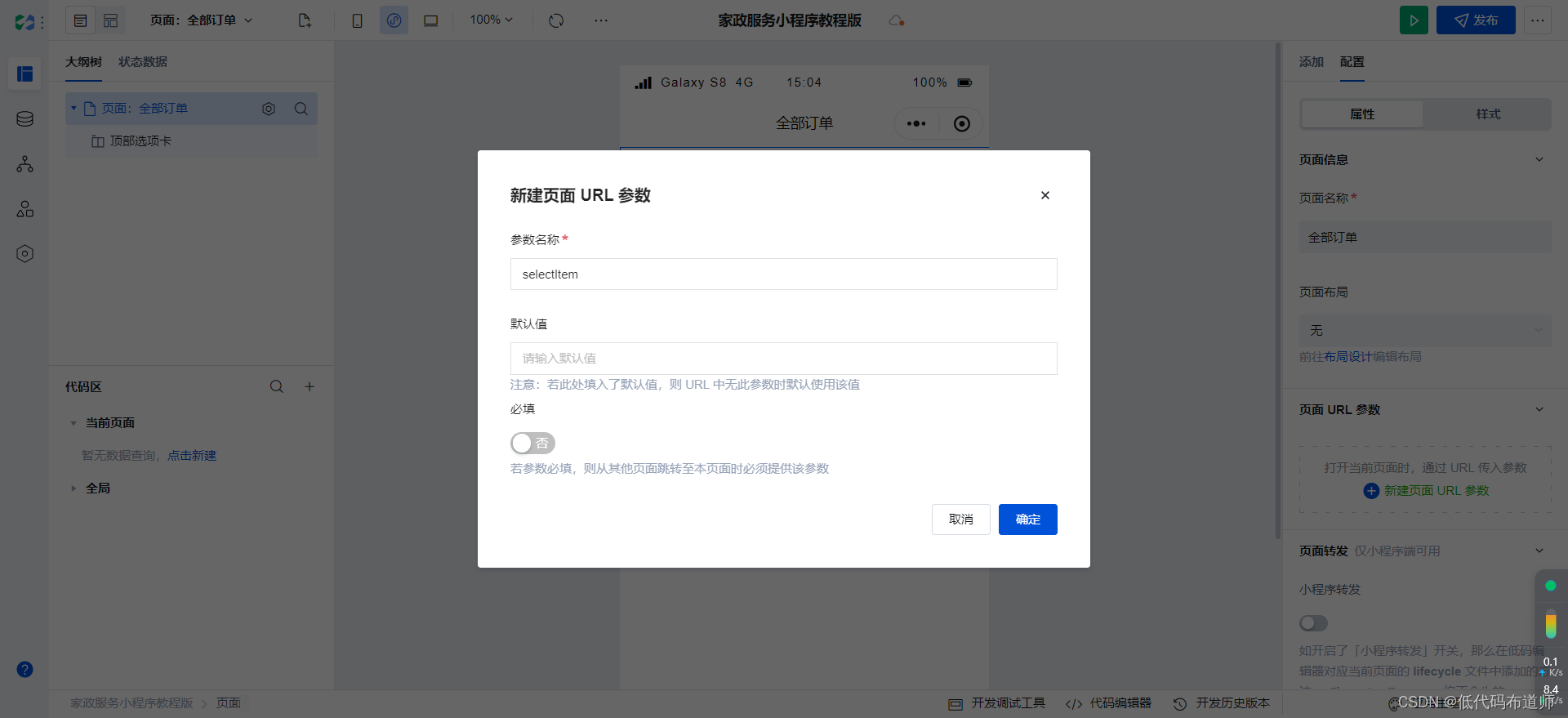
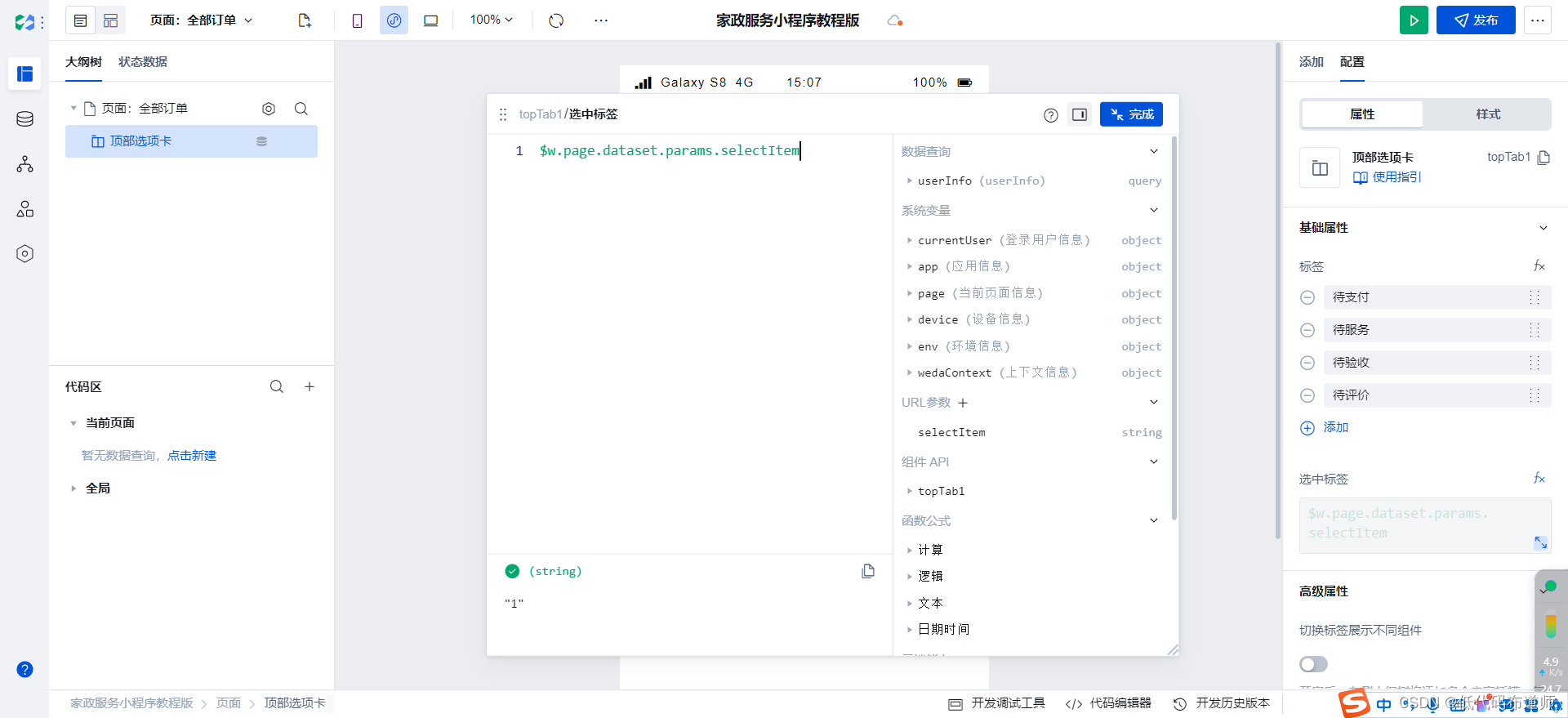
从我的页面,点击一个状态,跳到全部订单页面,这个时候状态需要被选中。我们给这个页面定义一个URL参数用来接收我的页面选中的值


然后设置选中标签为fx绑定,选择我们的URL参数


回到我的页面,给不同的状态设置不同的传参

3 完善订单状态
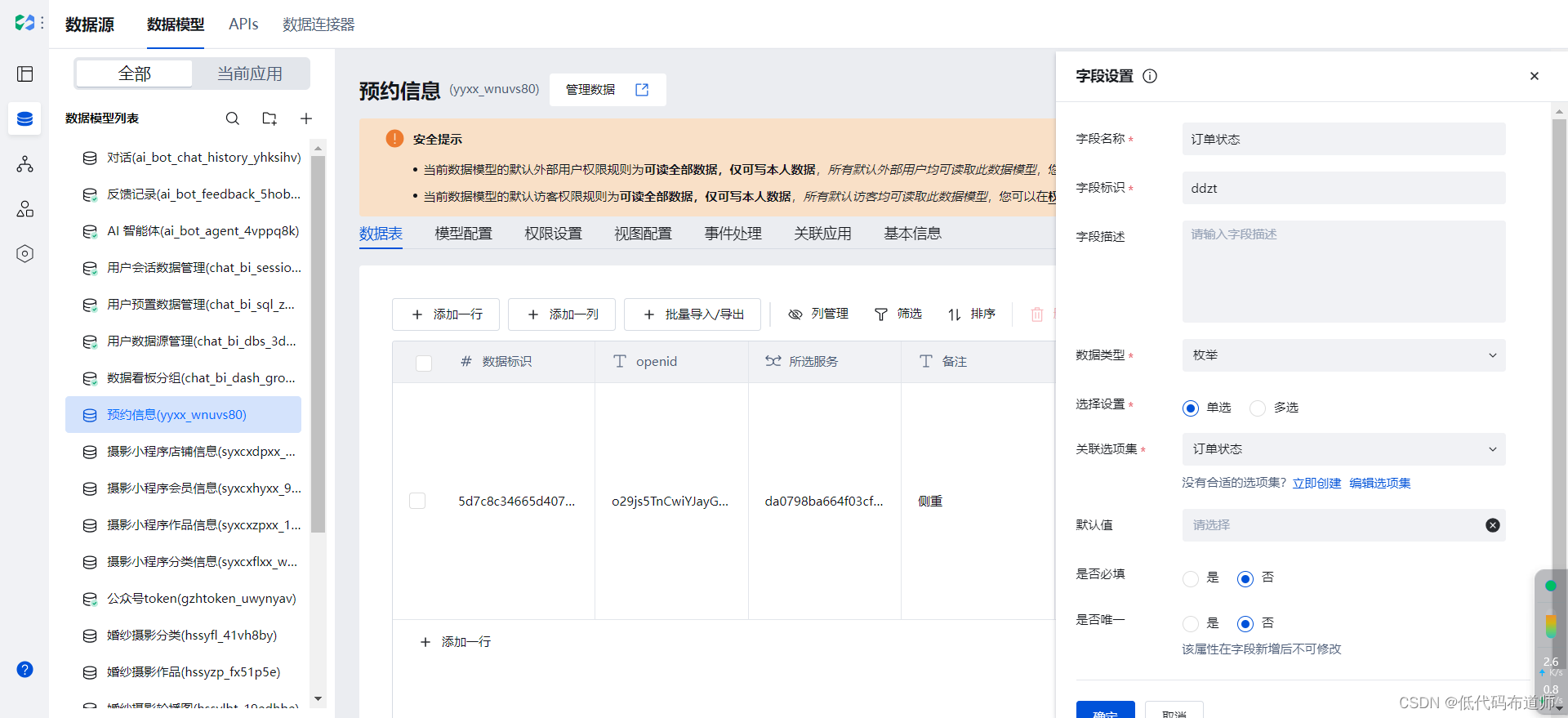
打开我们的预约信息表,添加一列订单状态,创建枚举值,分别输入待支付、待服务、待验收、待评价四个状态


4 查询订单信息
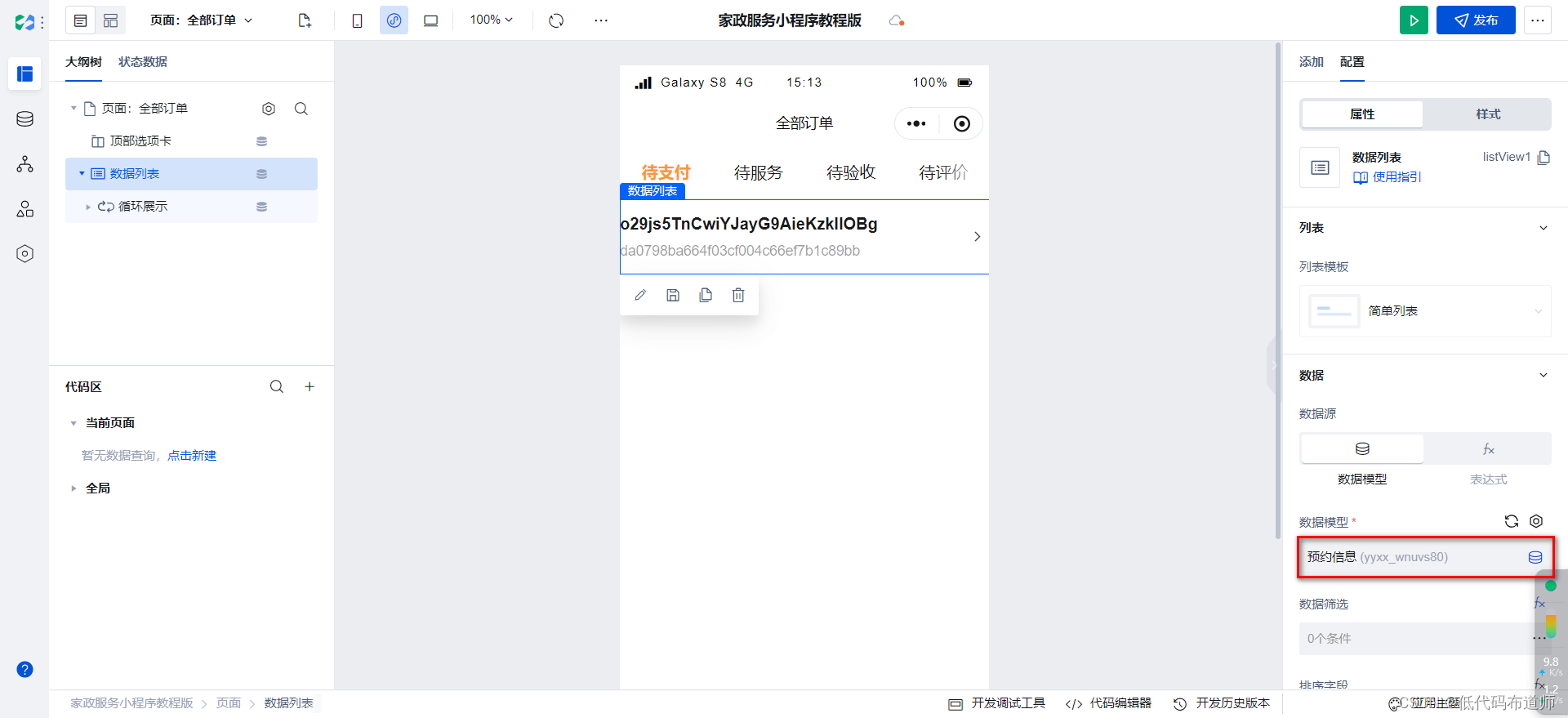
回到全部订单页面,添加数据列表组件,选择我们的预约信息

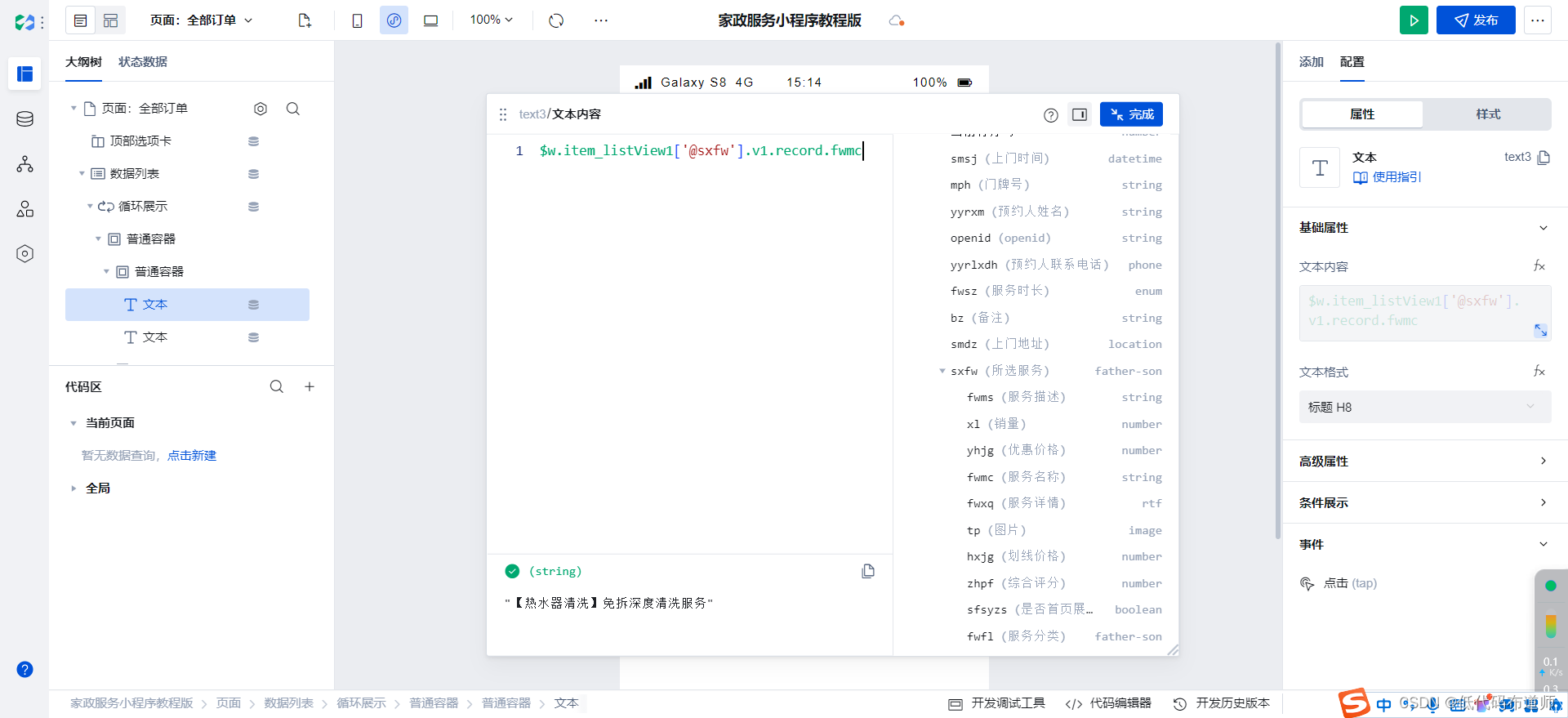
第一个文本绑定为服务的名称

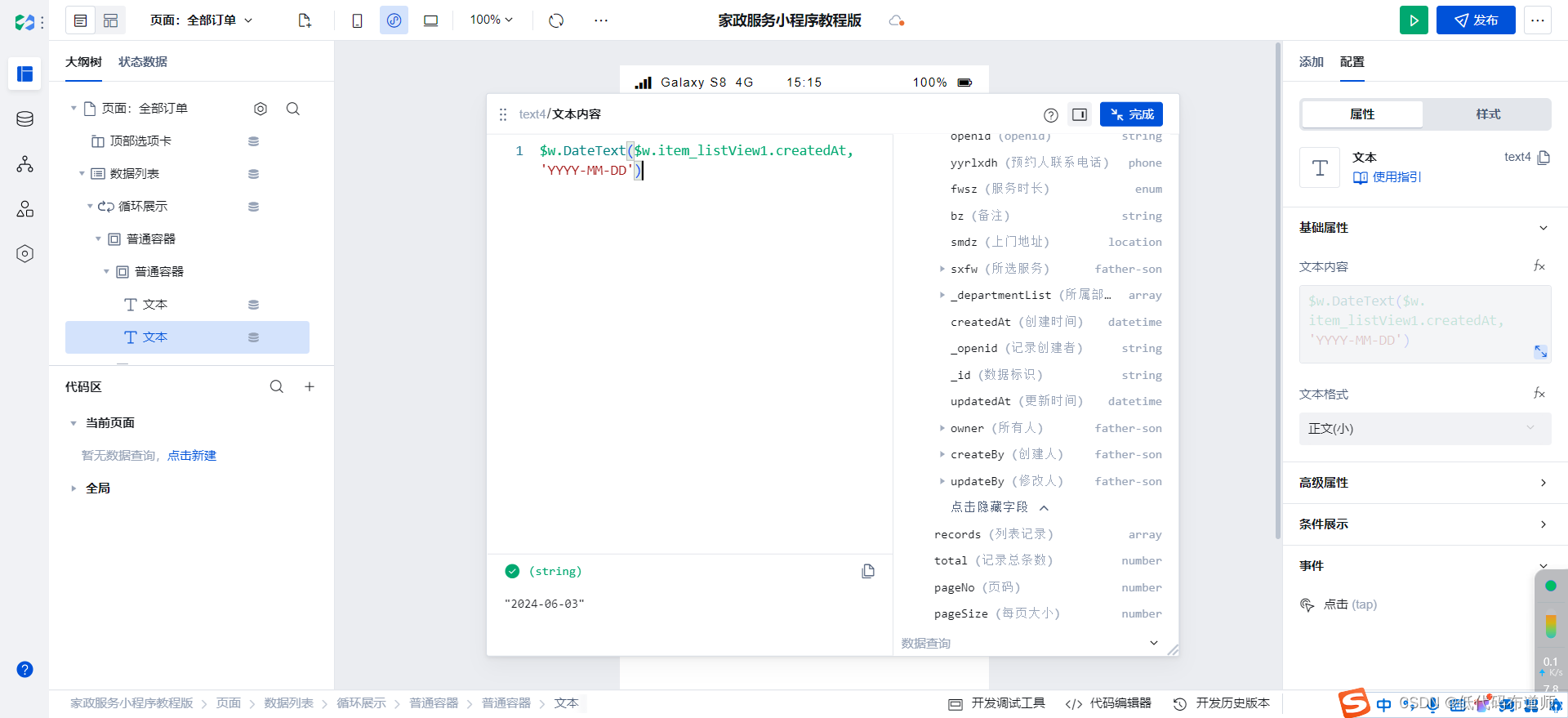
第二个文本绑定为创建的时间

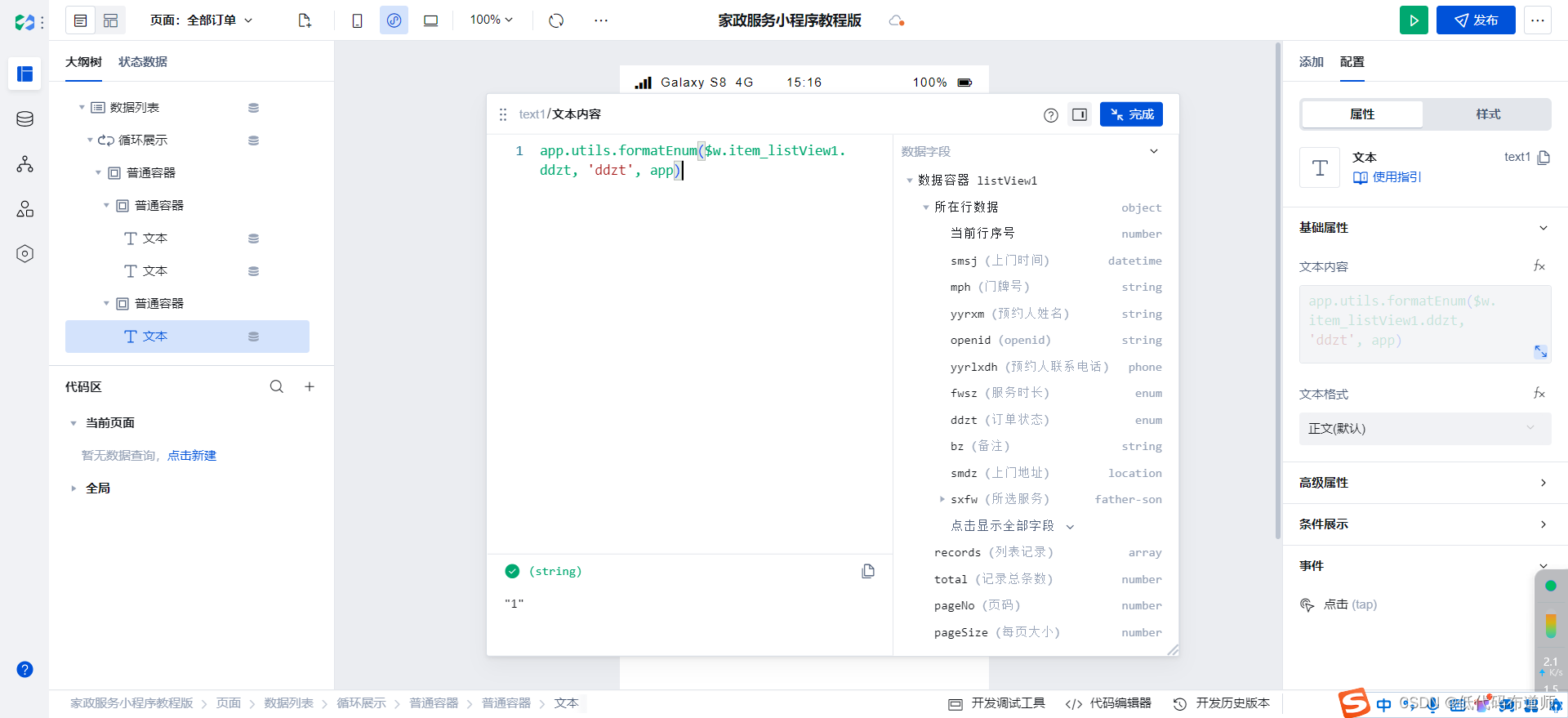
图标组件我们替换成文本组件,绑定为订单的状态

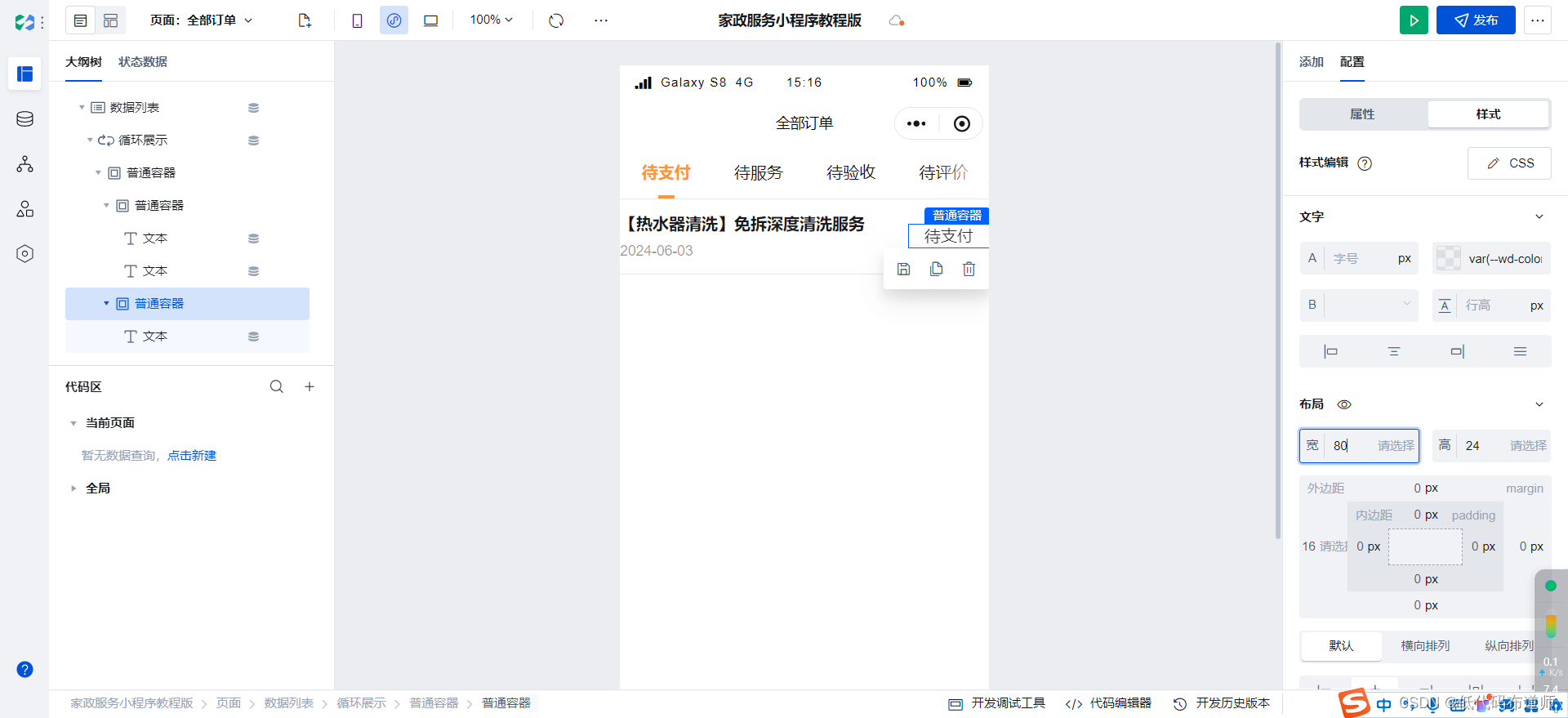
修改一下文本组件的父容器,设置宽度为80

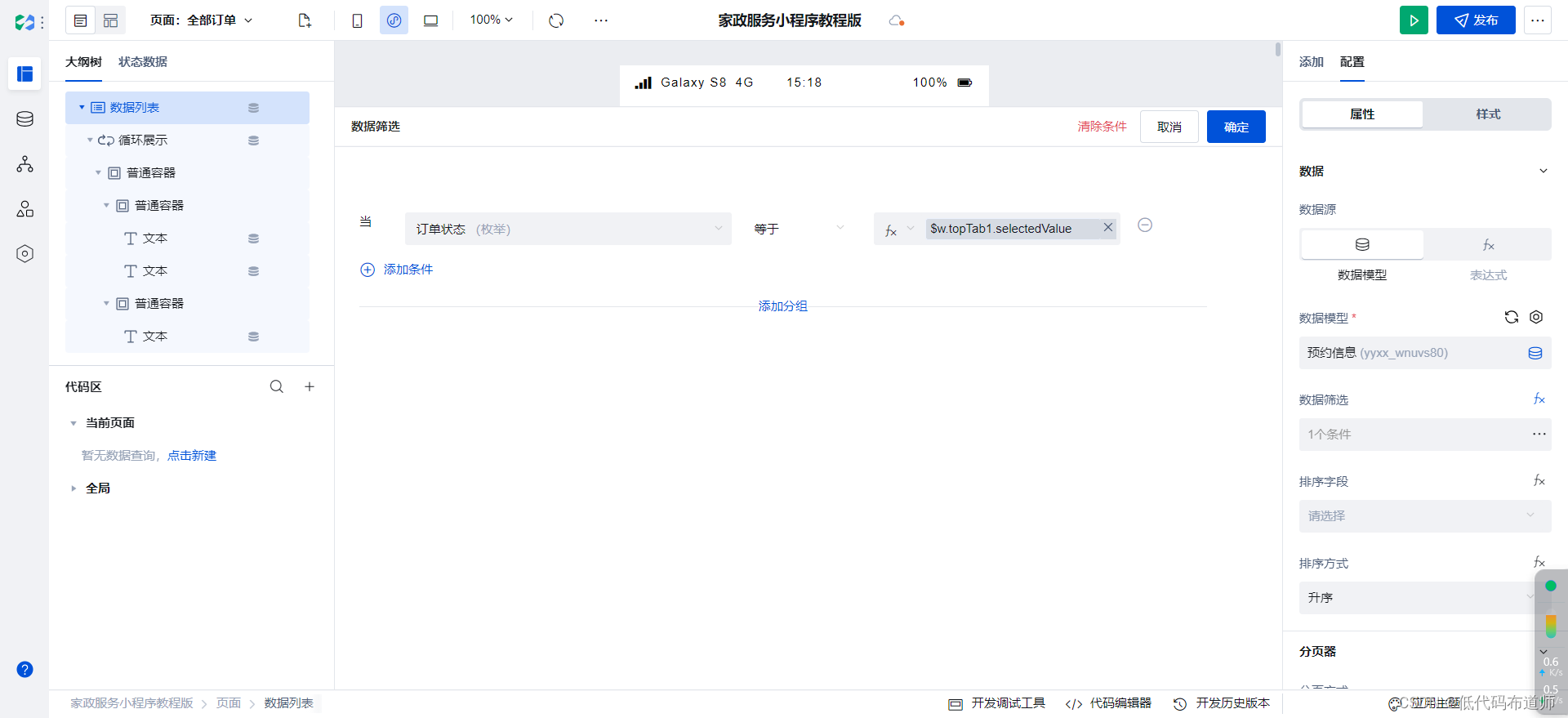
设置一下数据列表的筛选条件,订单状态等于我们的顶部选项卡的选中值

继续添加条件,openid等于我们的登录用户的openId

设置这个条件是只允许他查询自己的数据
总结
本篇我们介绍了我的订单功能的开发,涉及到页面传参以及数据过滤的相关设置。通过设置合理的状态信息,我们就可以按照业务的需求在各个业务环节进行区分,后续我们介绍在管理端如何进行订单确认以及派单的功能。