一、控件介绍
Button 按钮
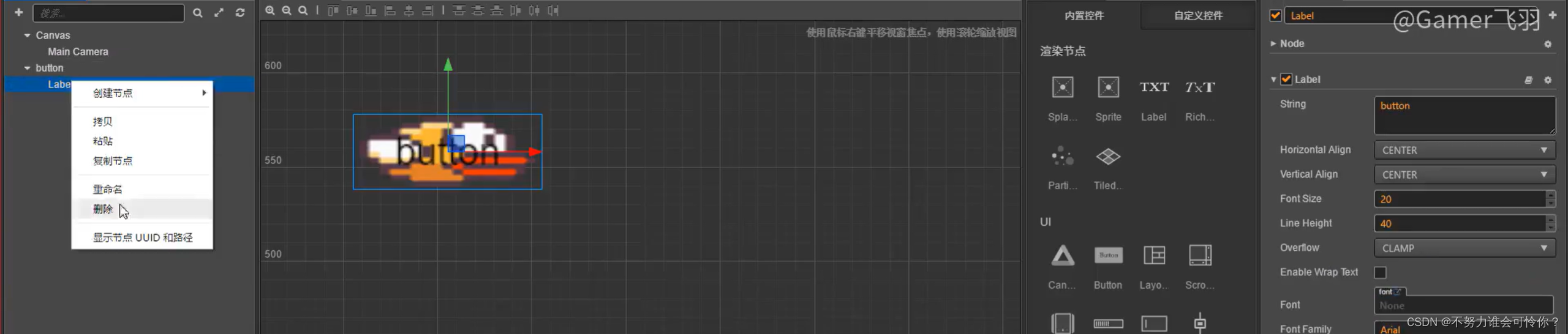
创建一个按钮

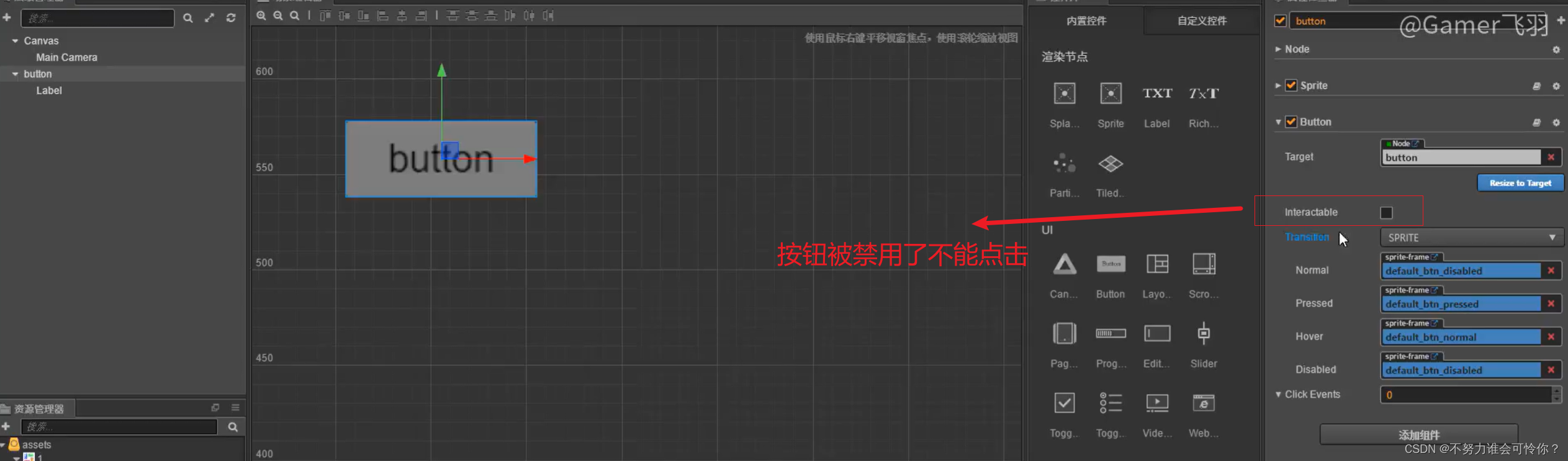
按钮禁用

精灵模式

颜色模式
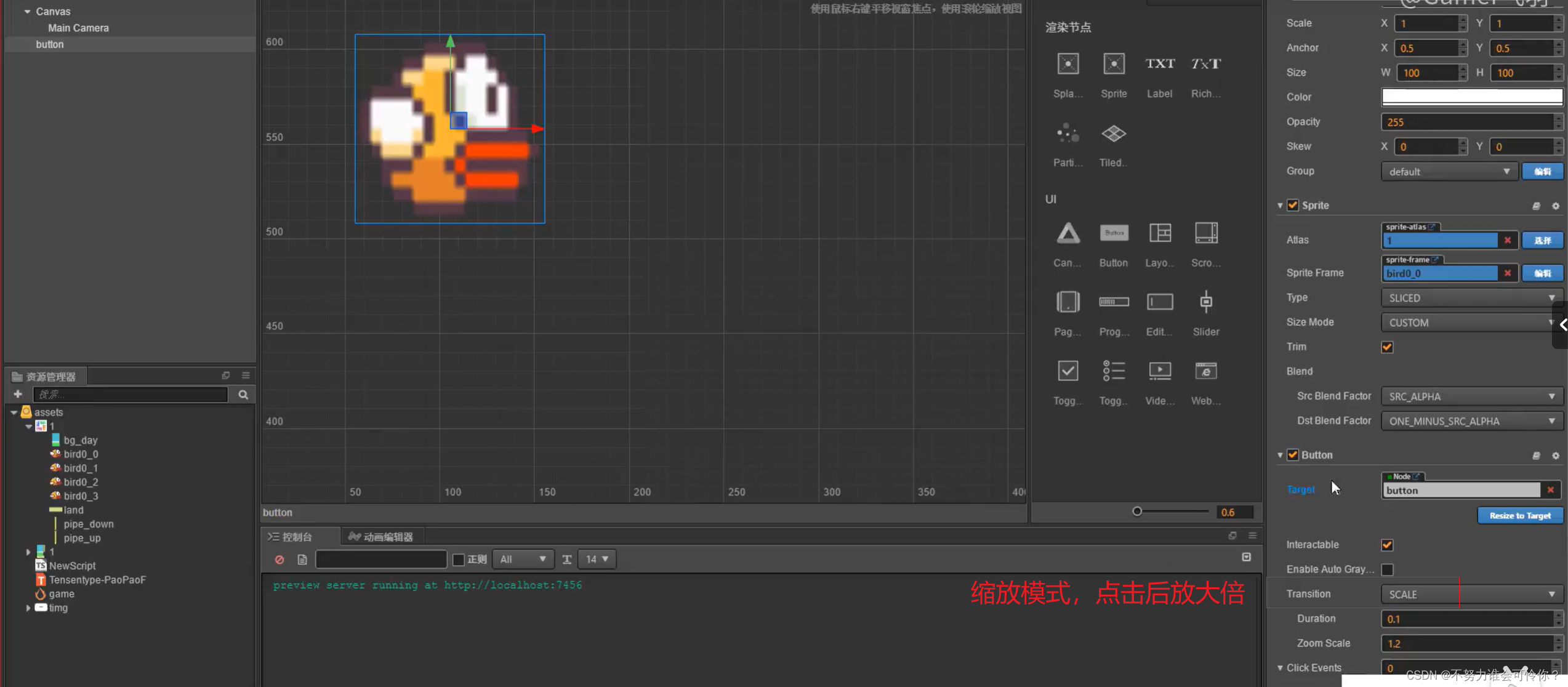
 缩放模式
缩放模式
 绑定点击事件
绑定点击事件

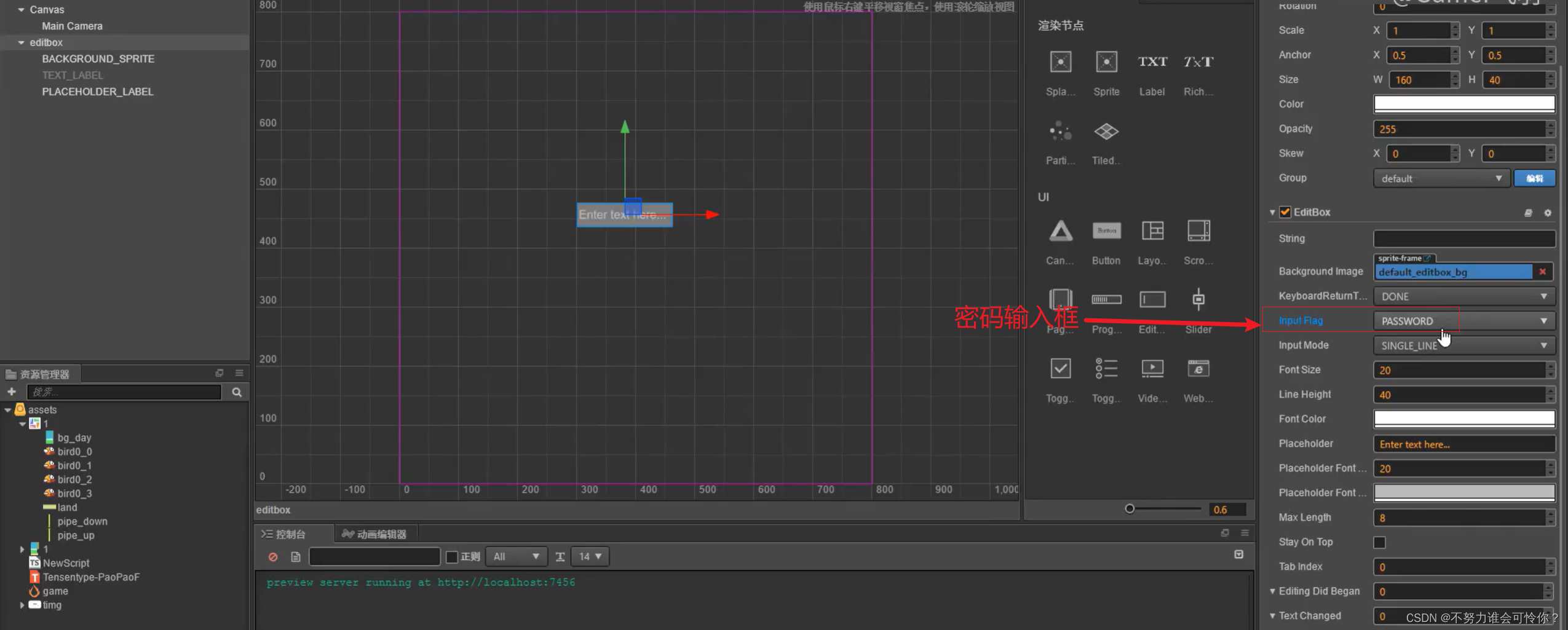
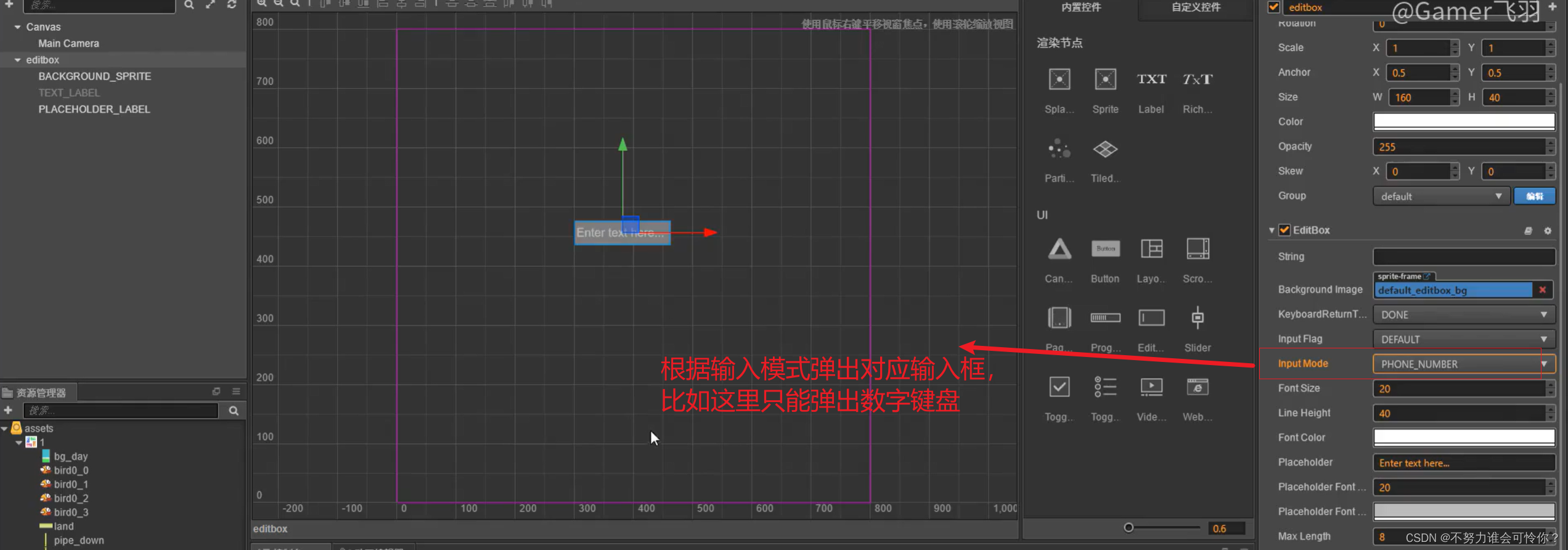
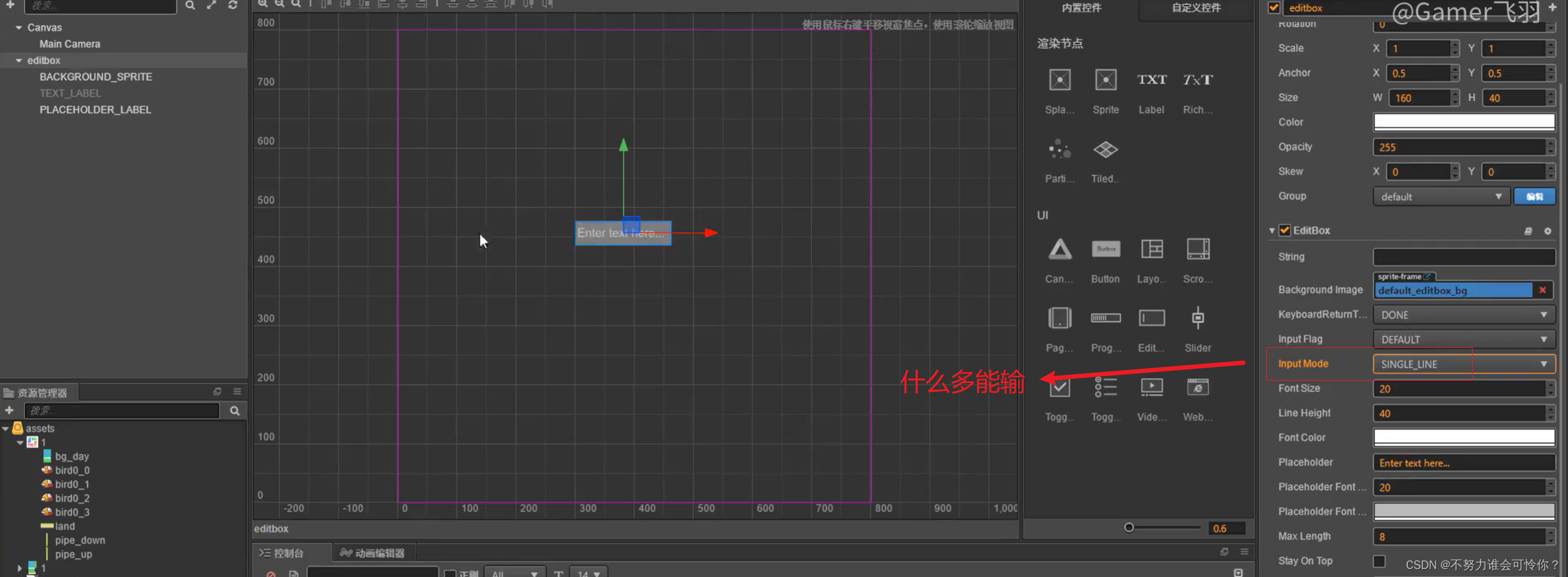
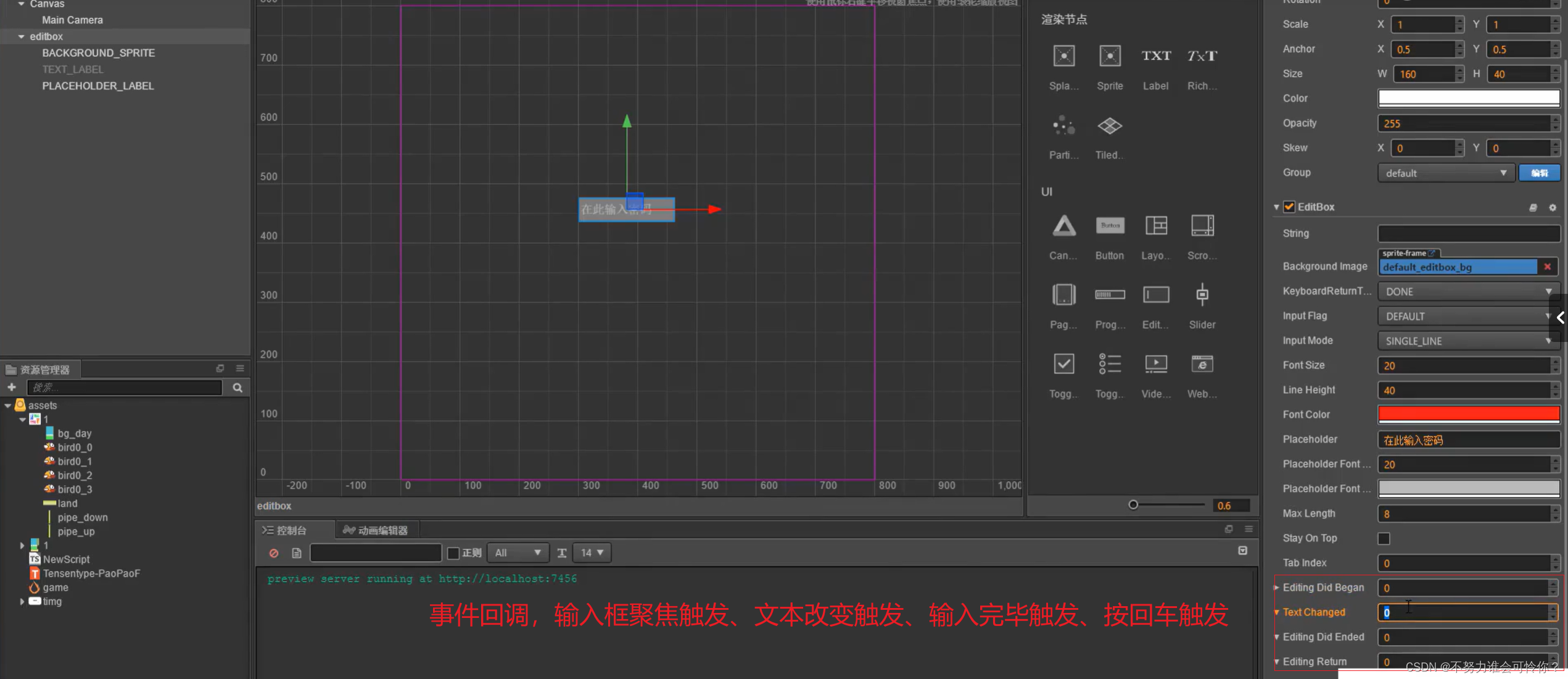
EditBox 输入框




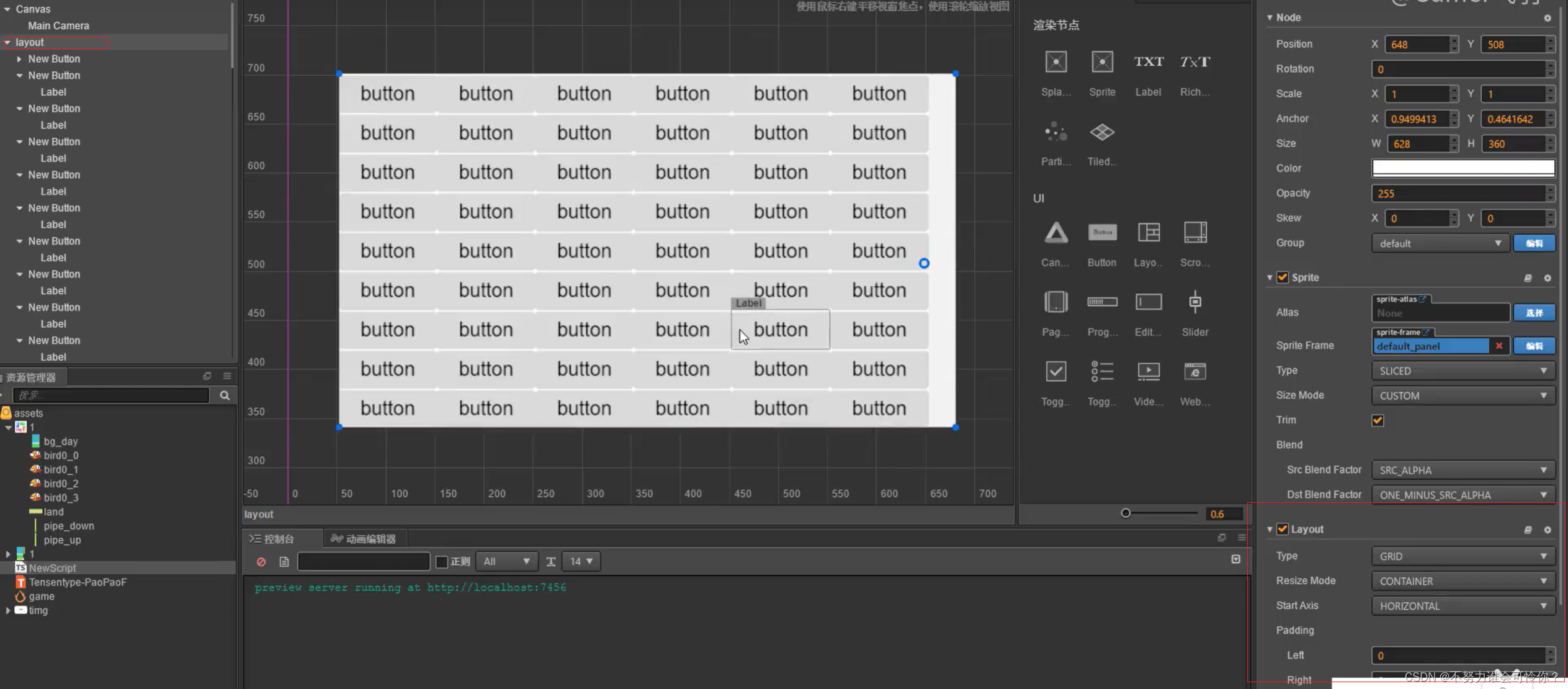
Layout 布局
支持水平排列、垂直排列、背包排列

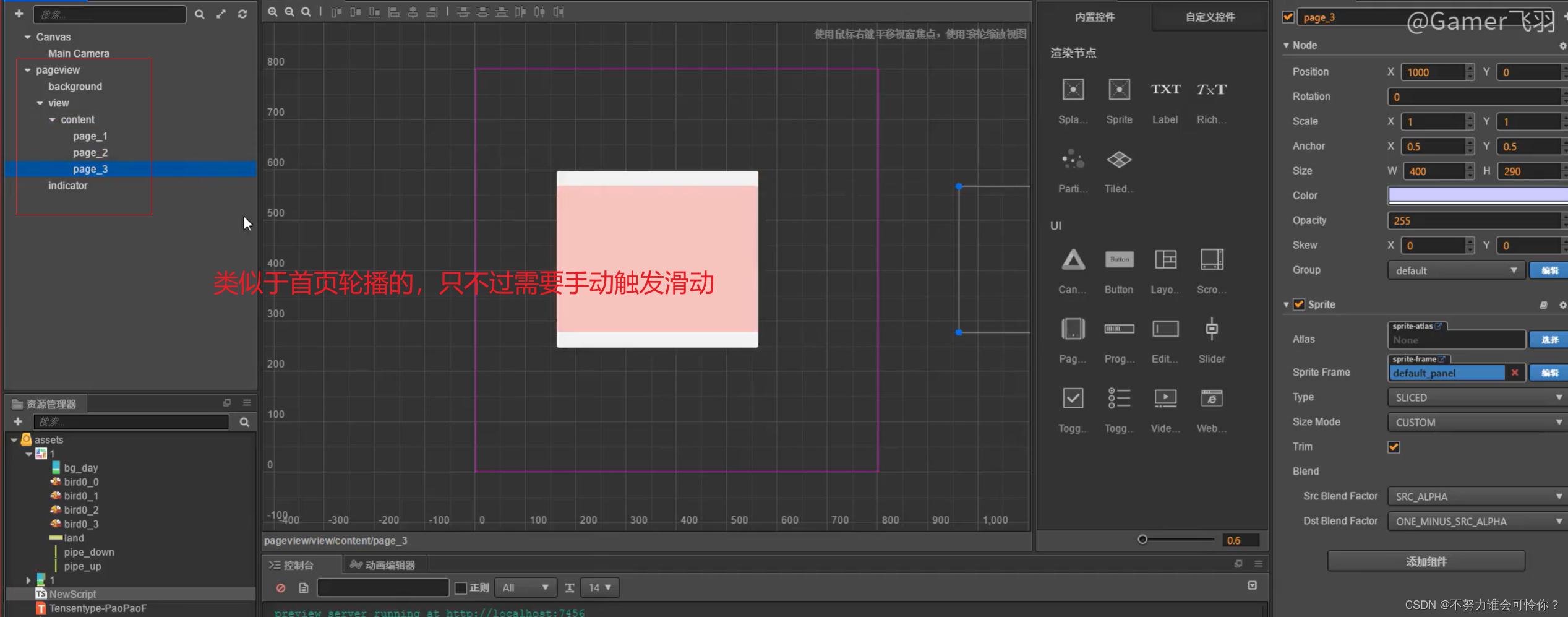
PageView 页面视图
ProgressBar 进度条

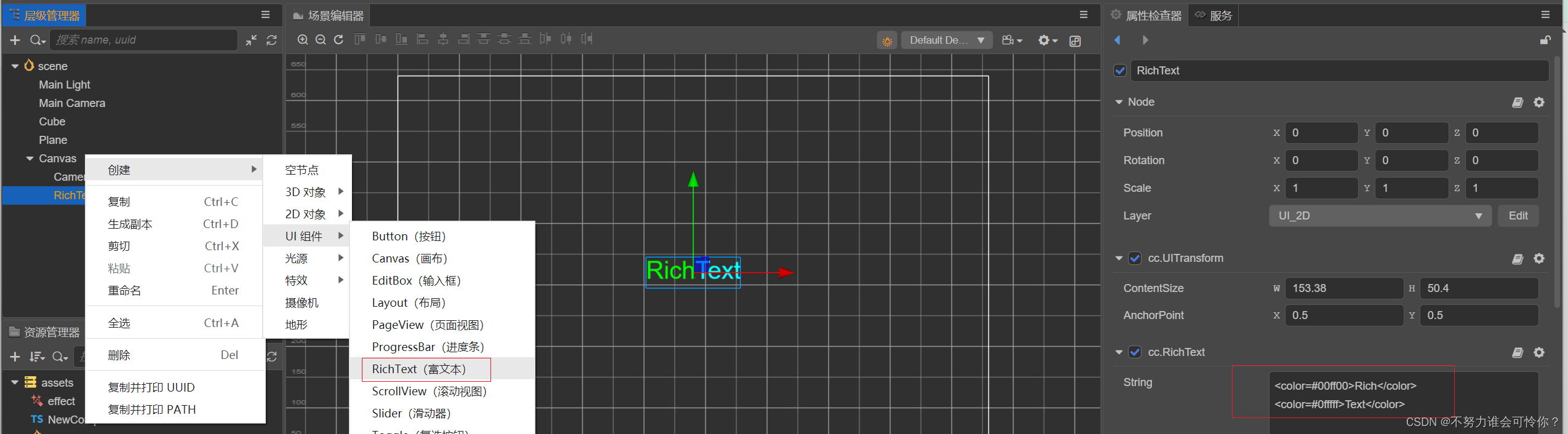
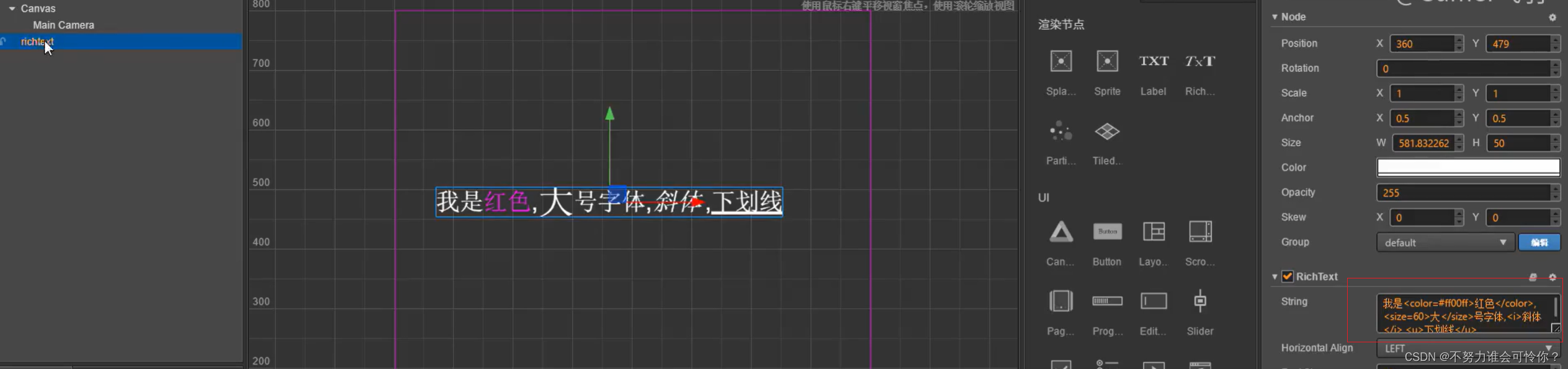
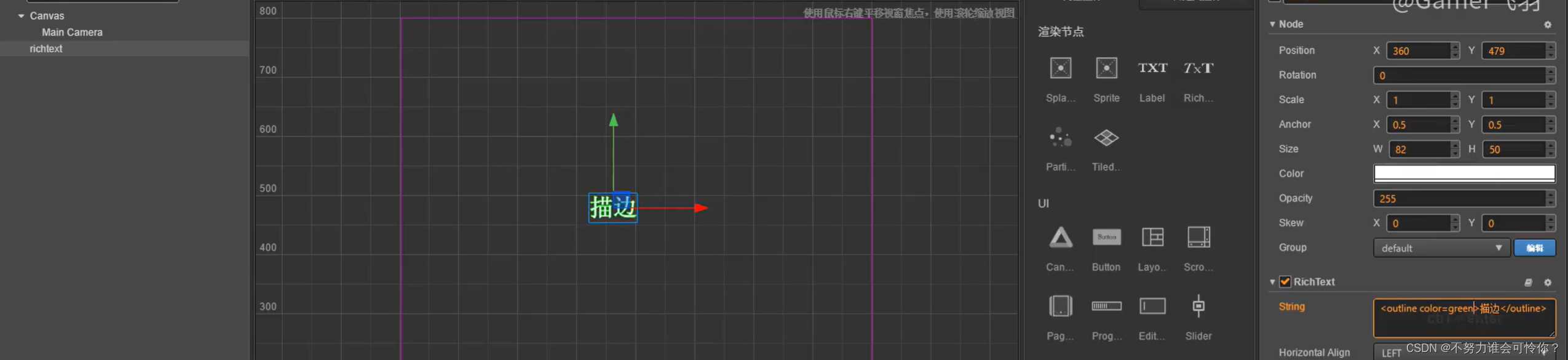
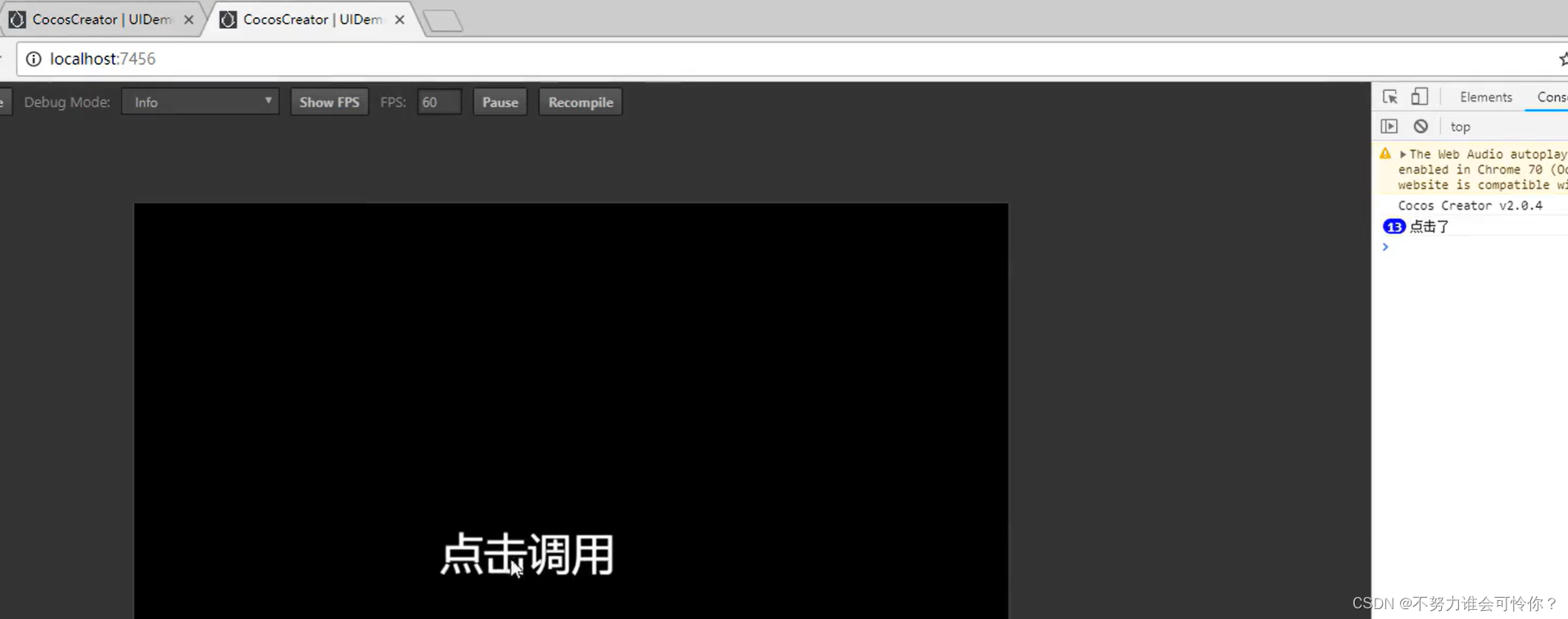
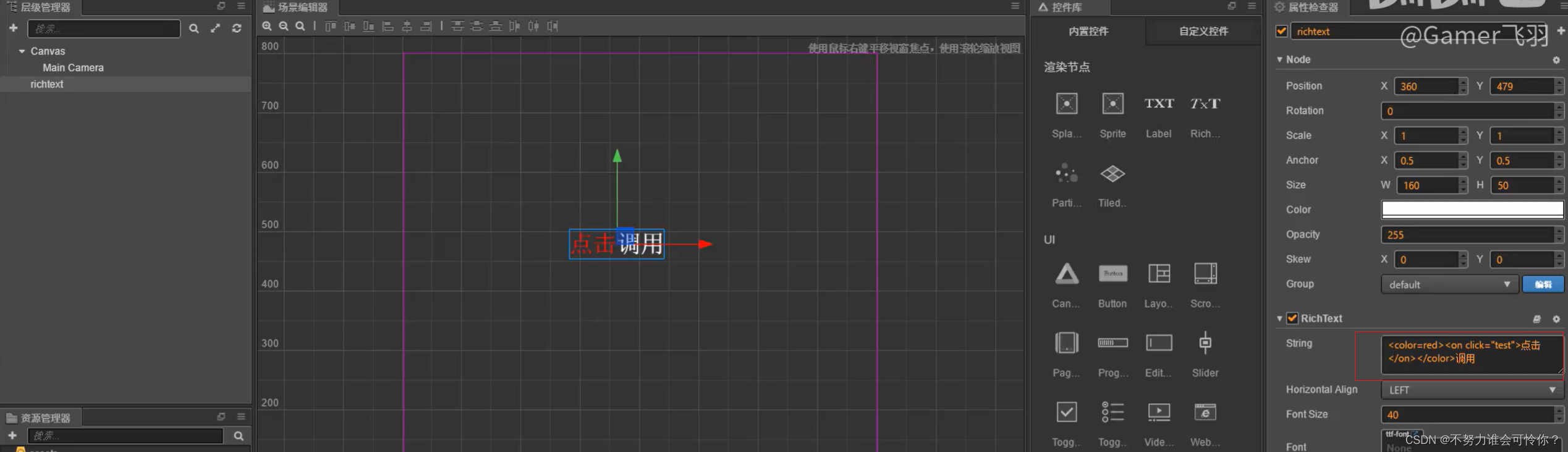
RichText 富文本


 绑定点击事件
绑定点击事件


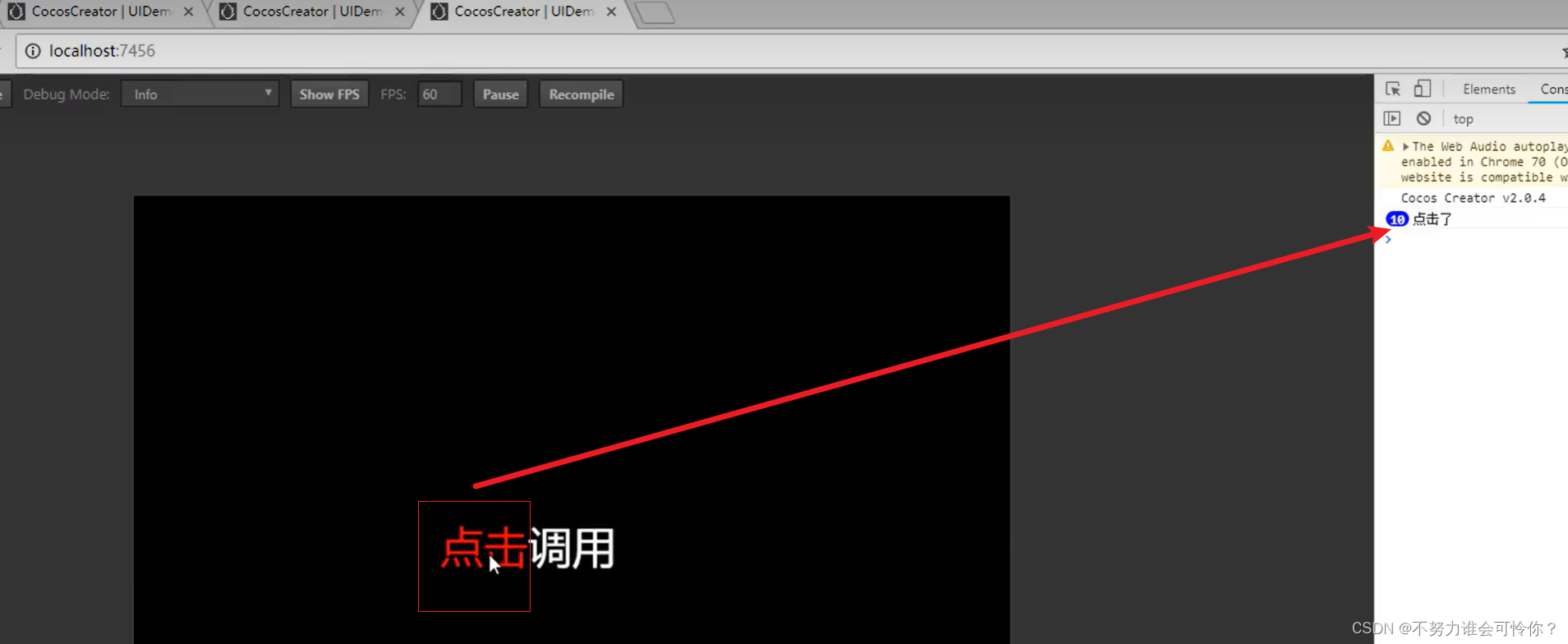
 事件可以被其它标签包裹
事件可以被其它标签包裹

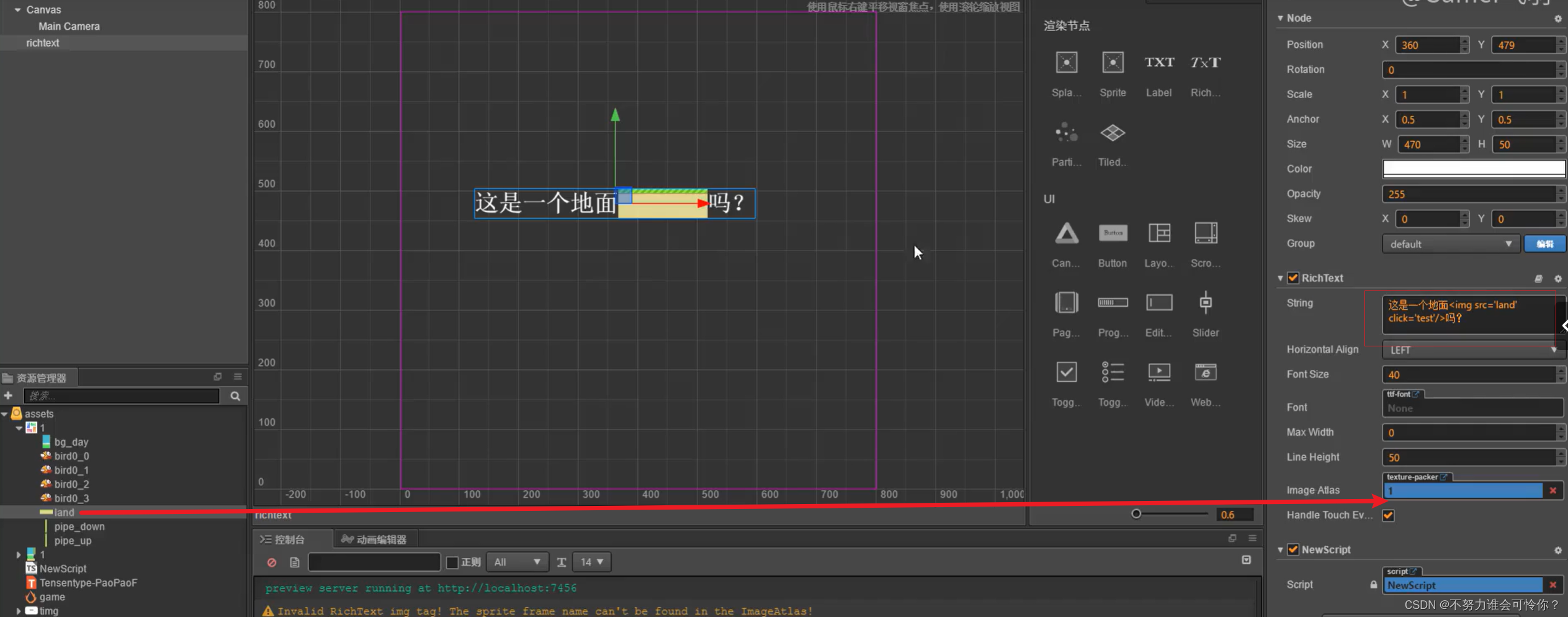
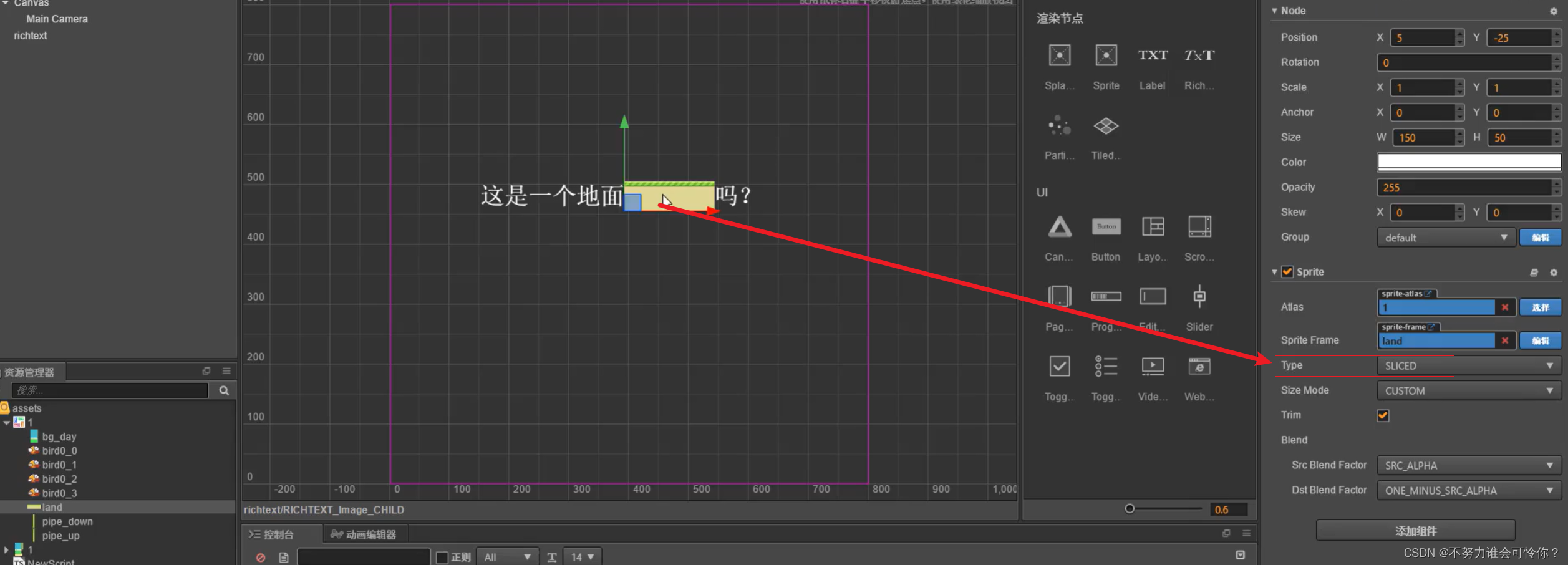
 图文混排
图文混排


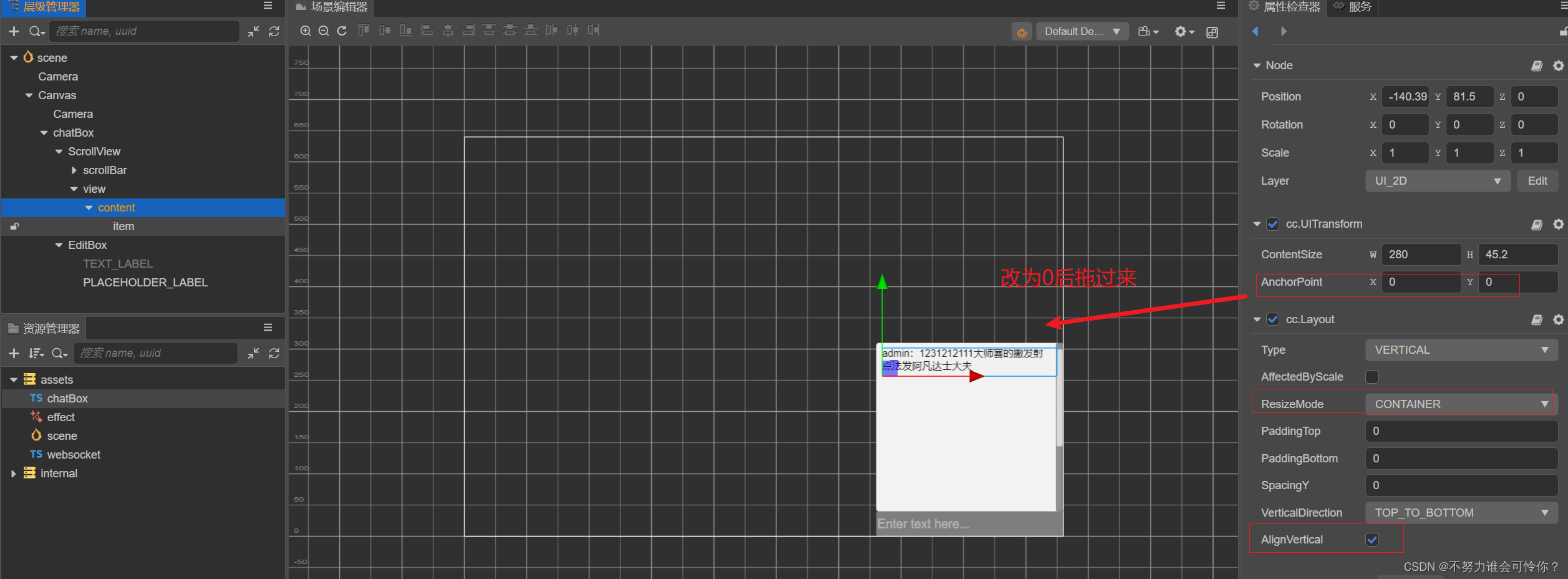
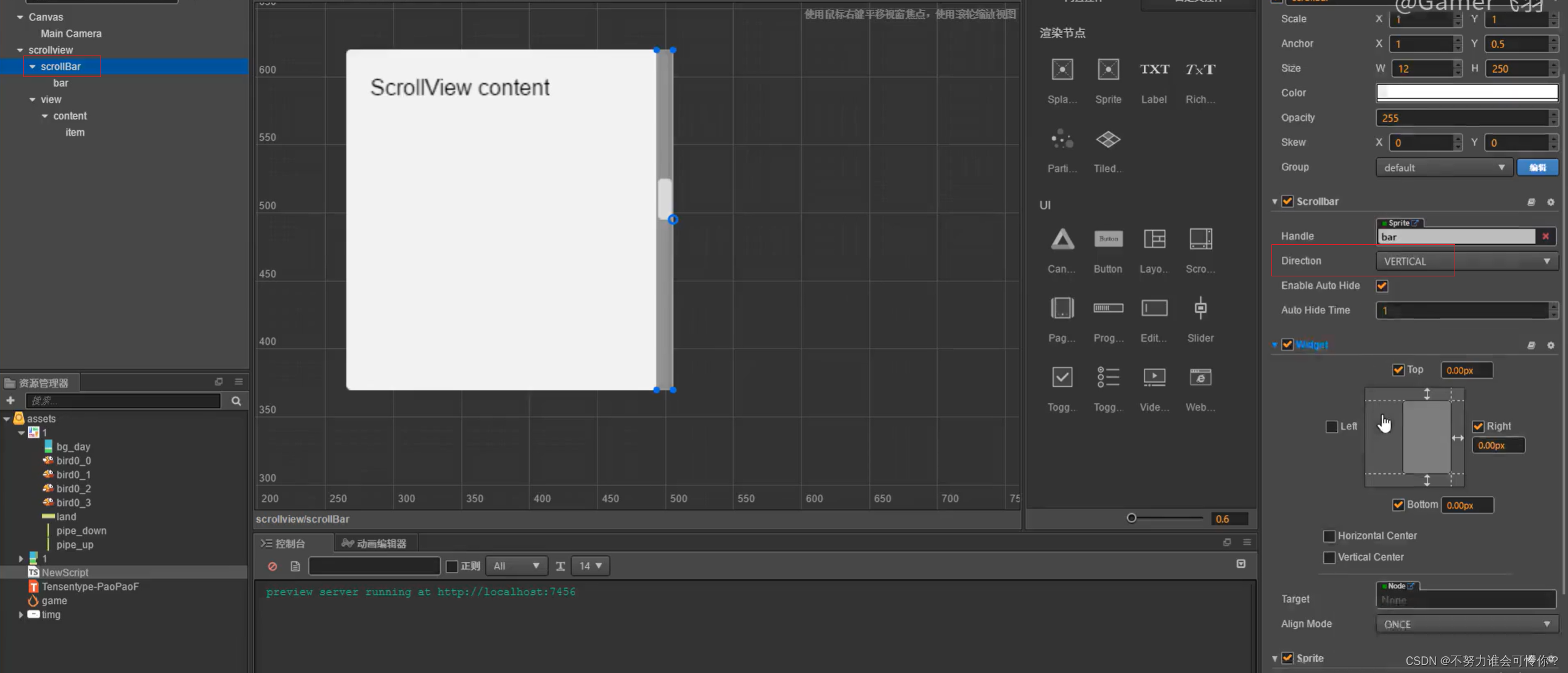
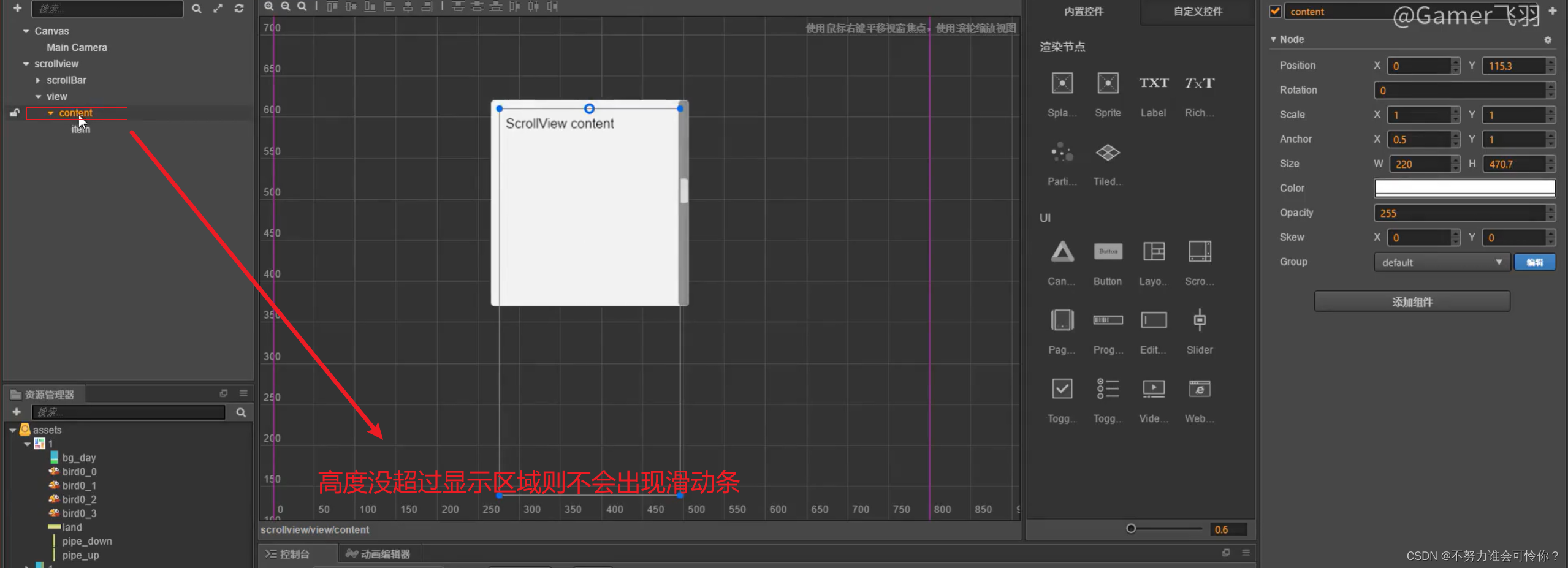
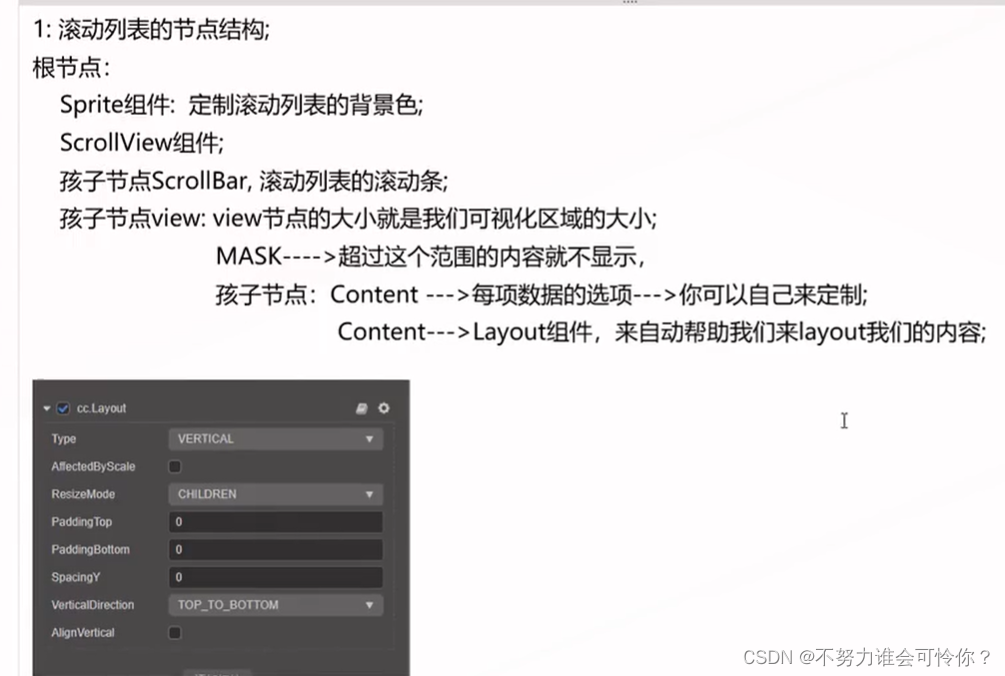
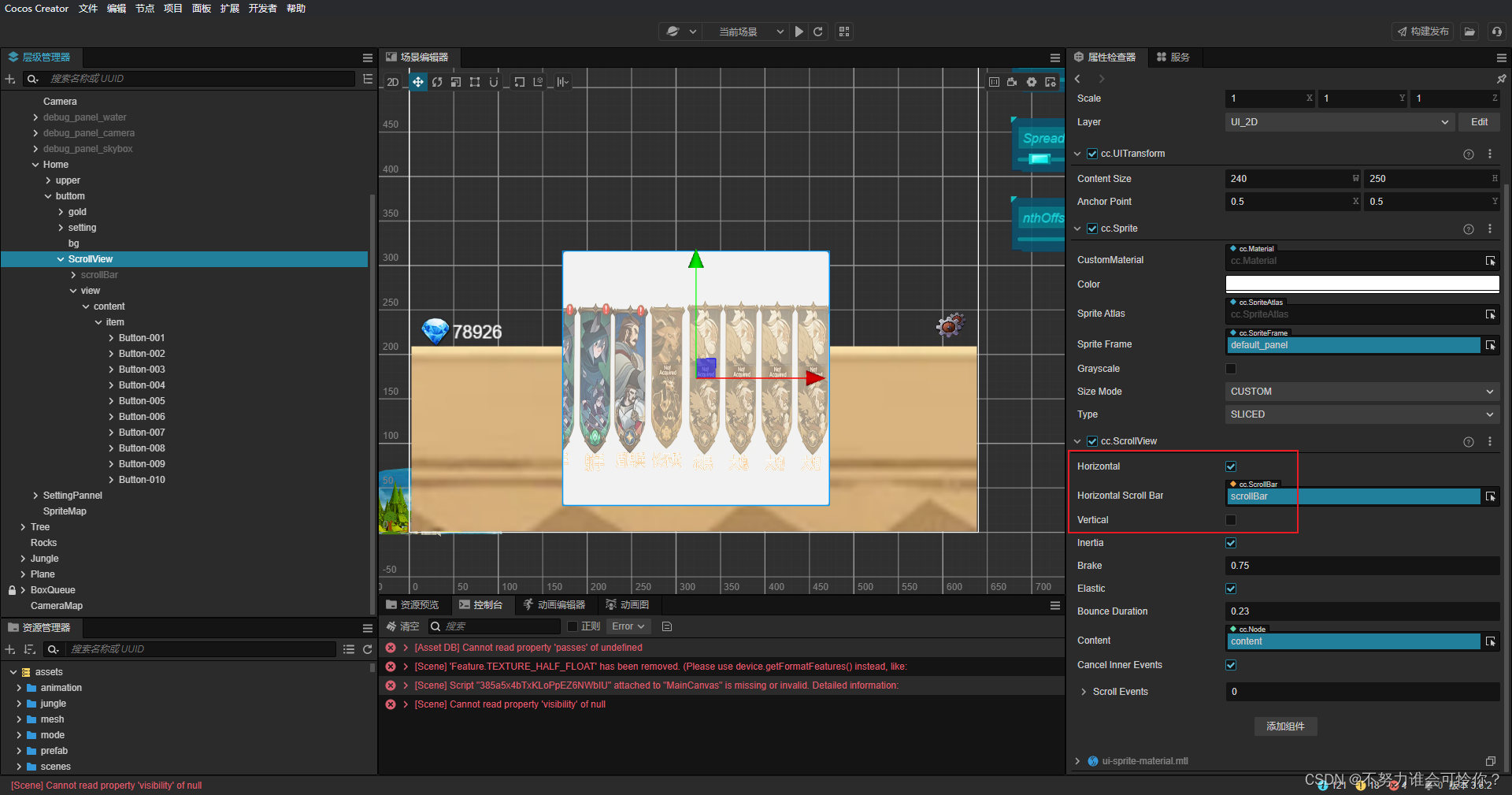
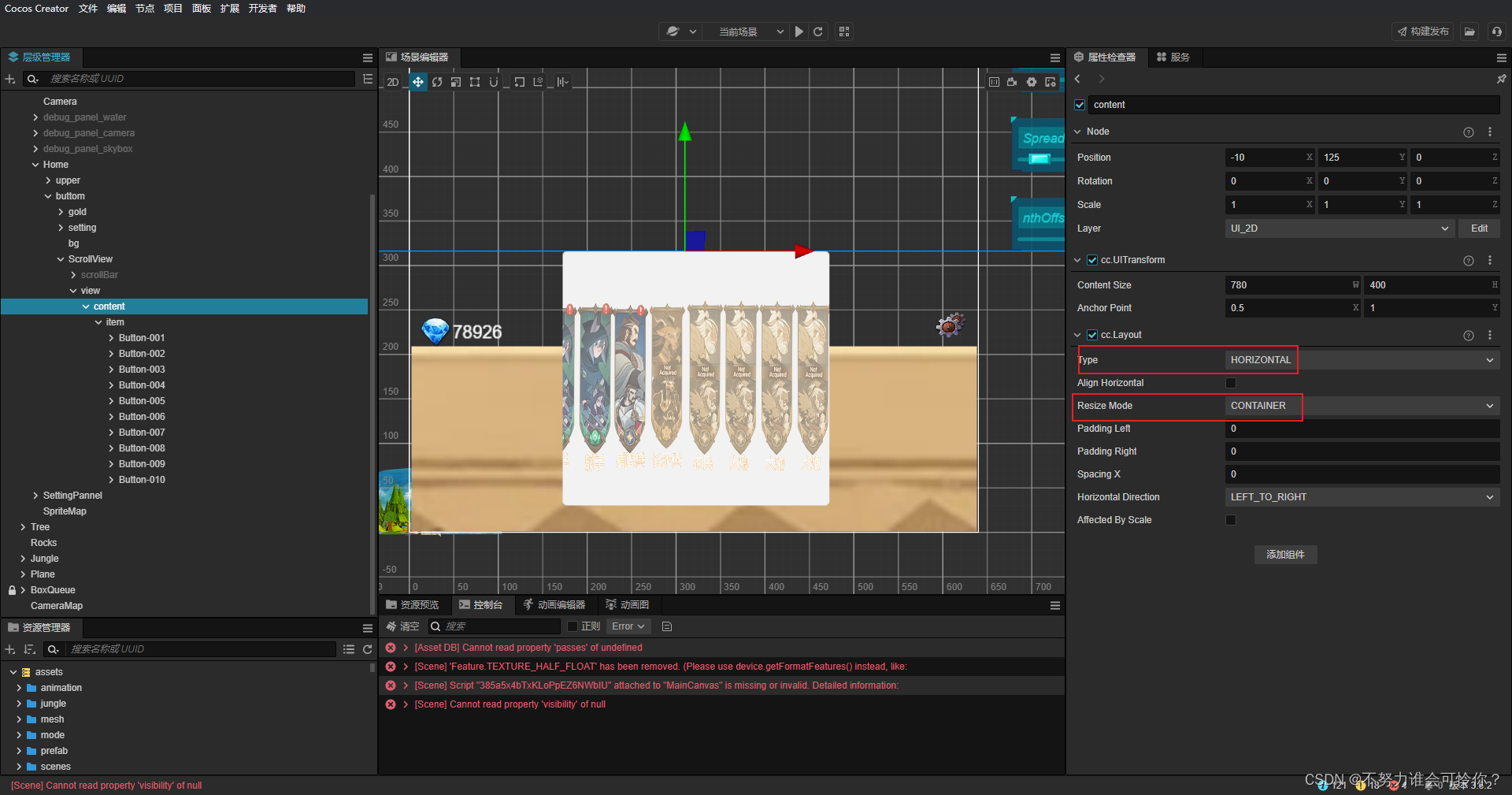
ScrollView 滚动视图
content大小不要调整,加个layout布局组件让其自动撑开即可
案例1




案例2



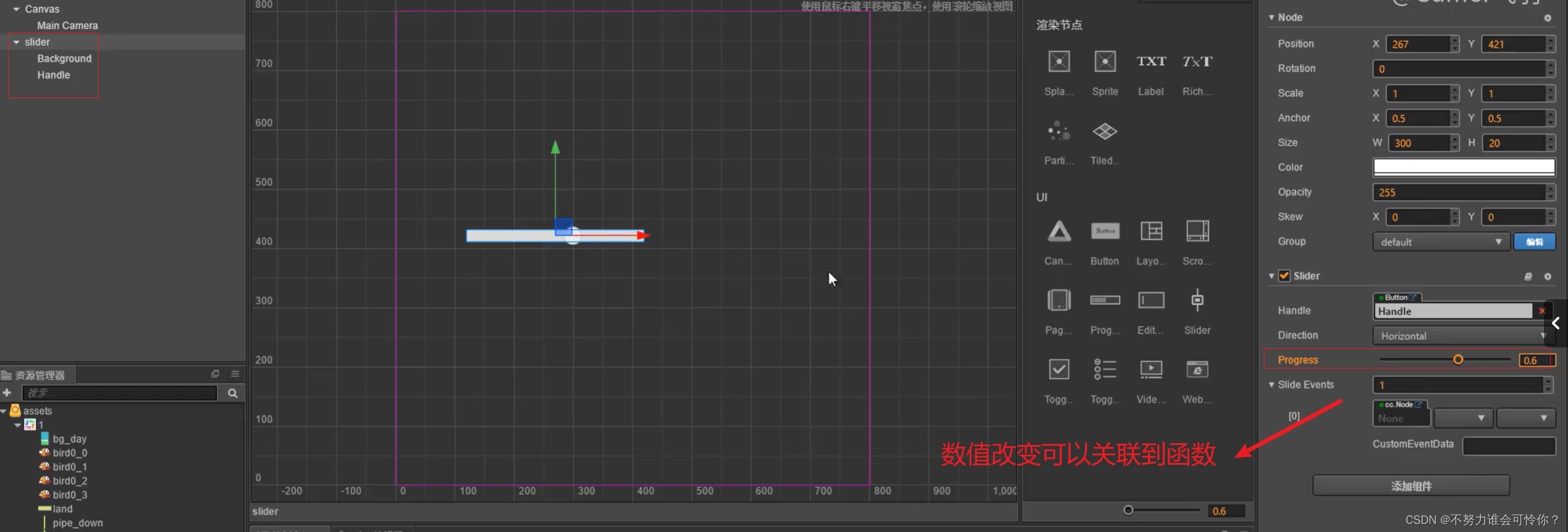
Slider 滑动器

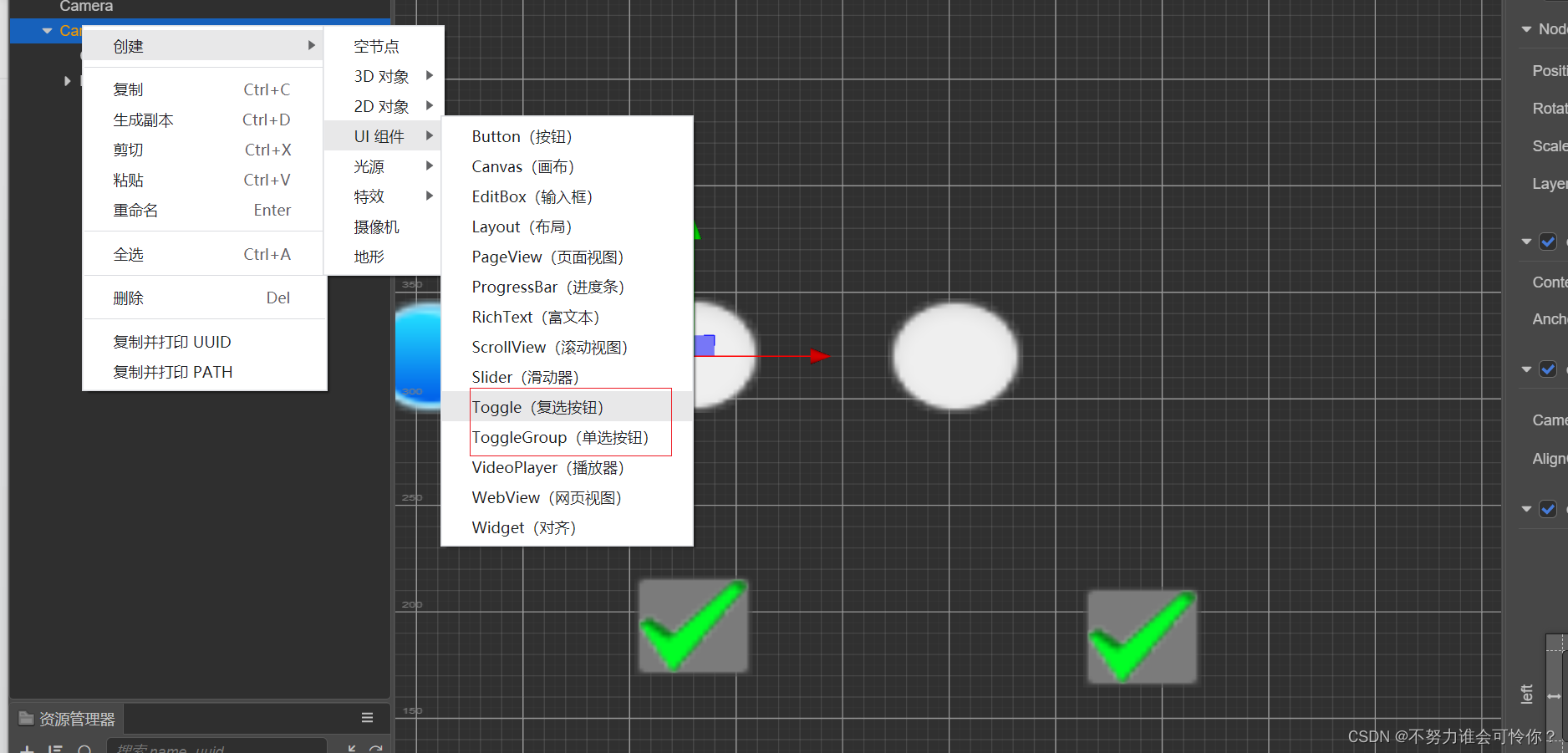
Toggle 复选框



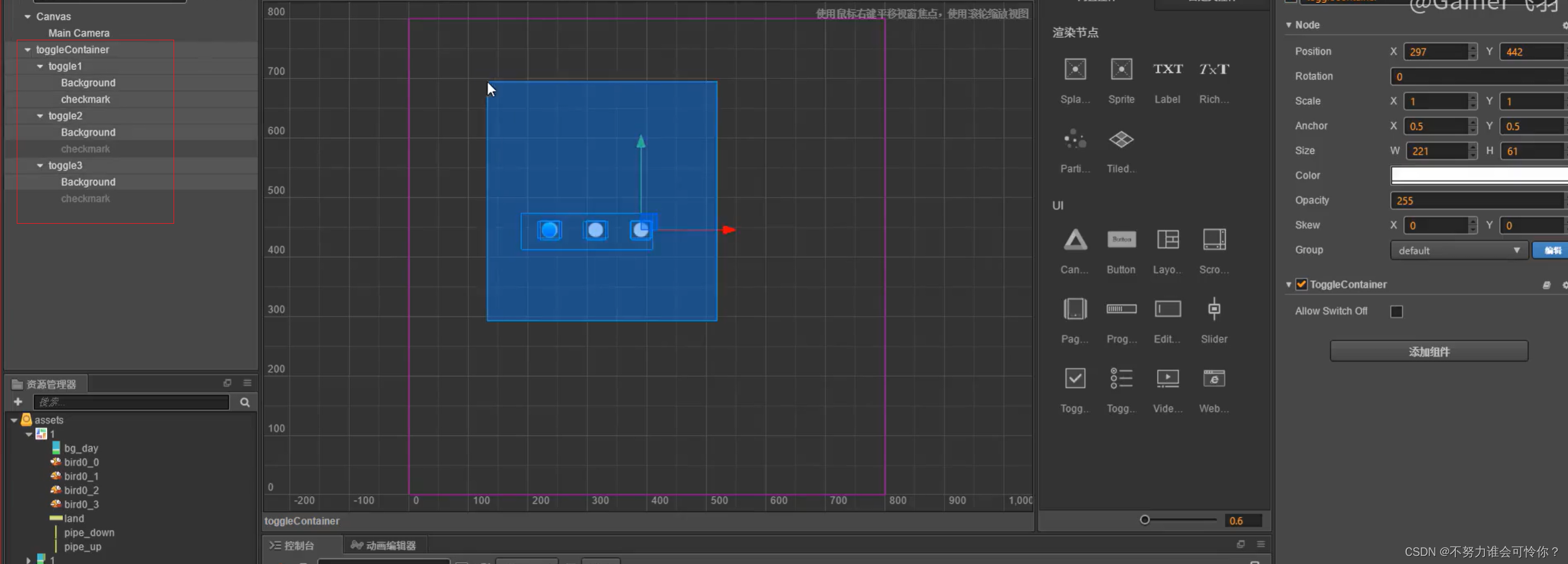
ToggleGroup 单选框



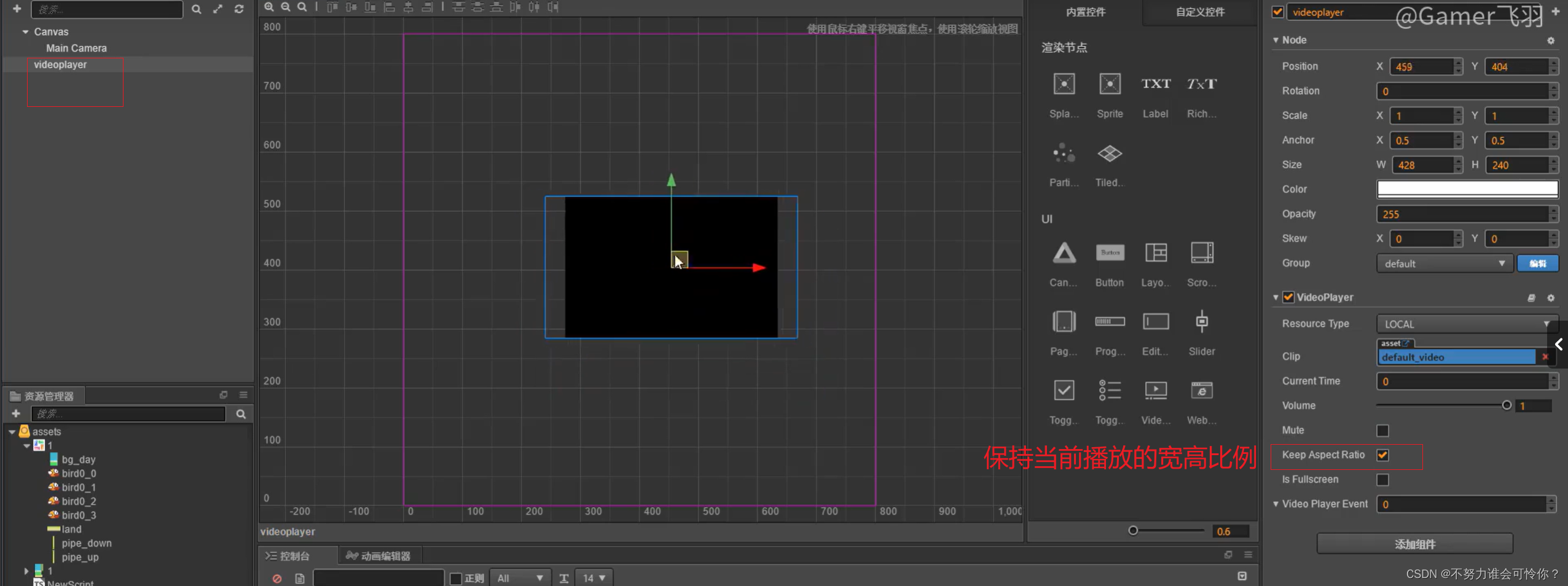
VidoPlayer 播放器

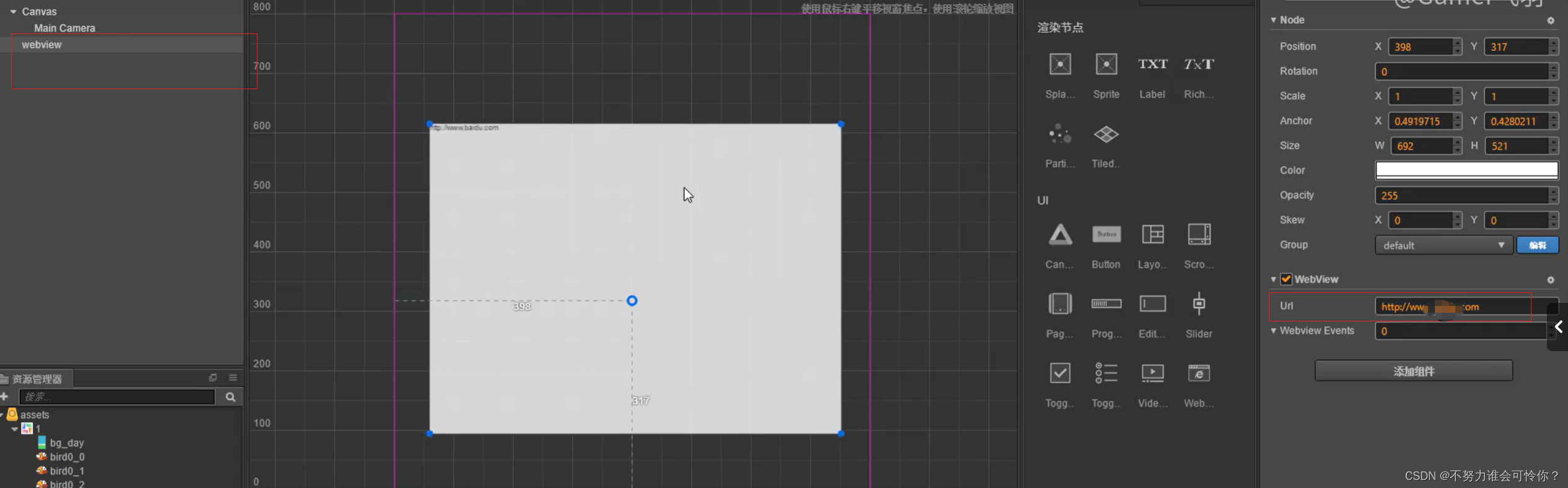
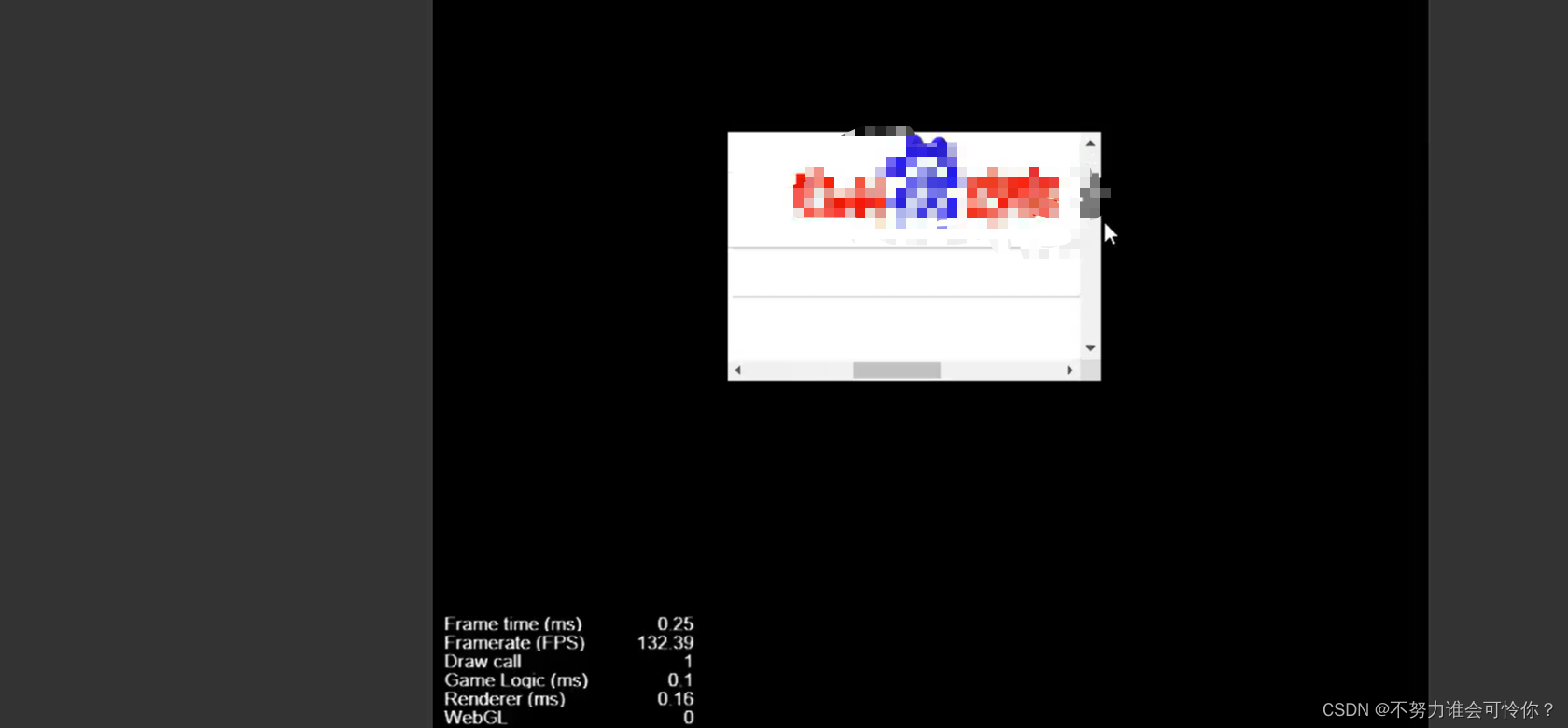
WebView 网页视图


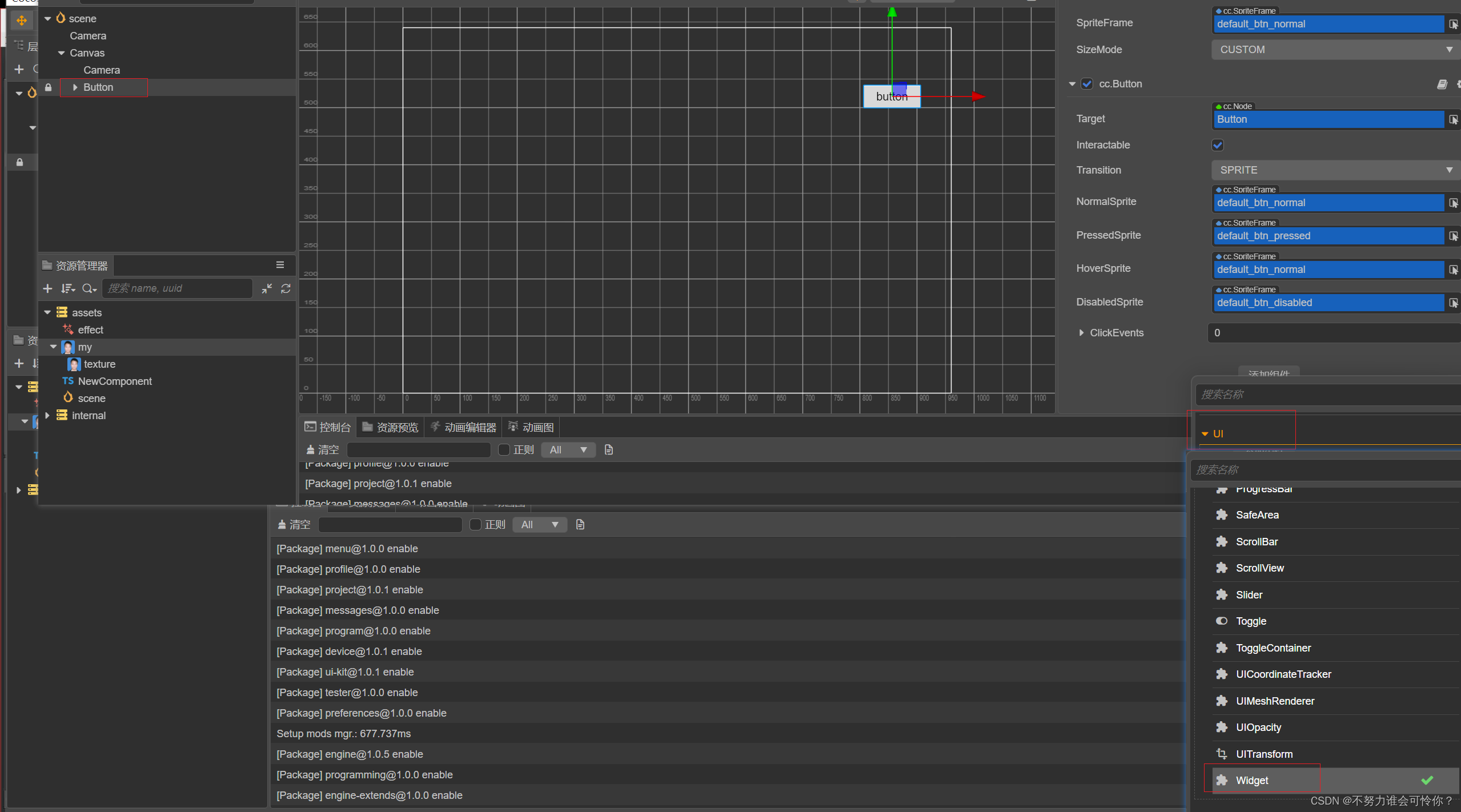
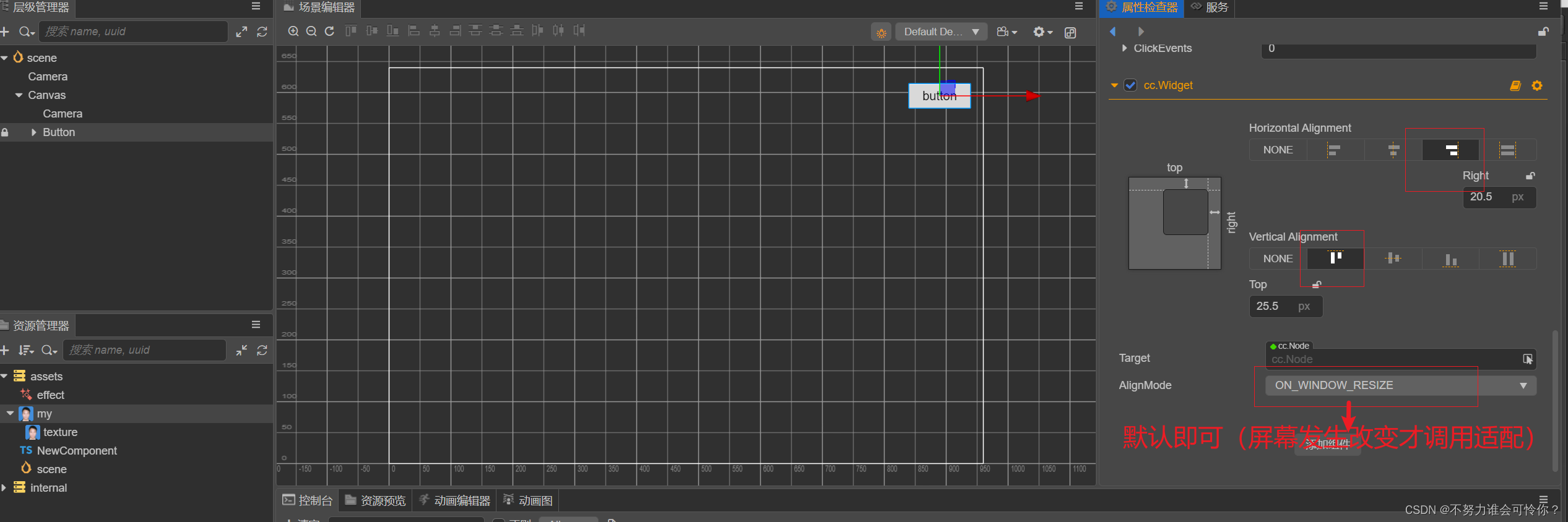
Widget 对齐
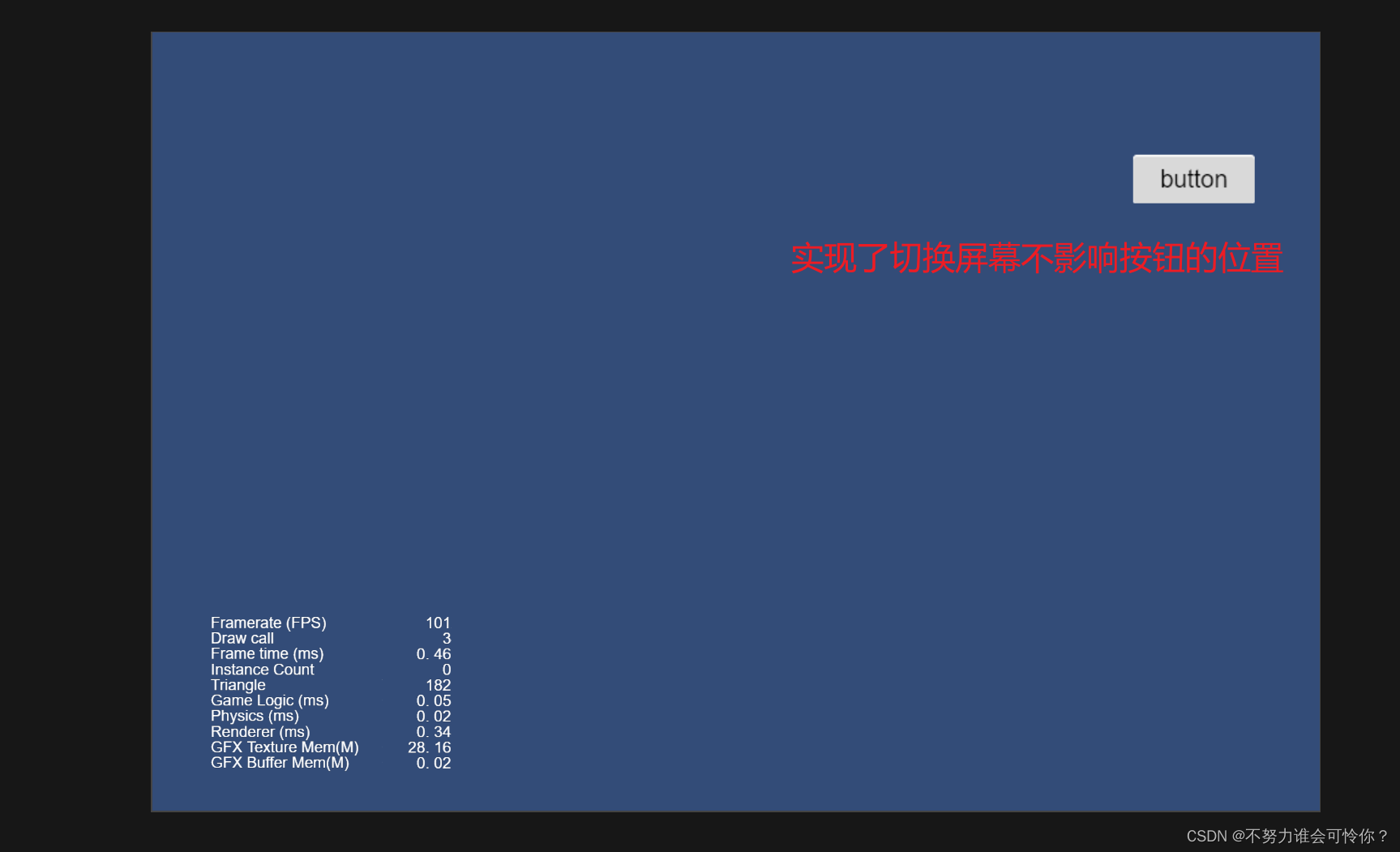
在不同的设备屏幕上让内容一直靠右上角进行适配



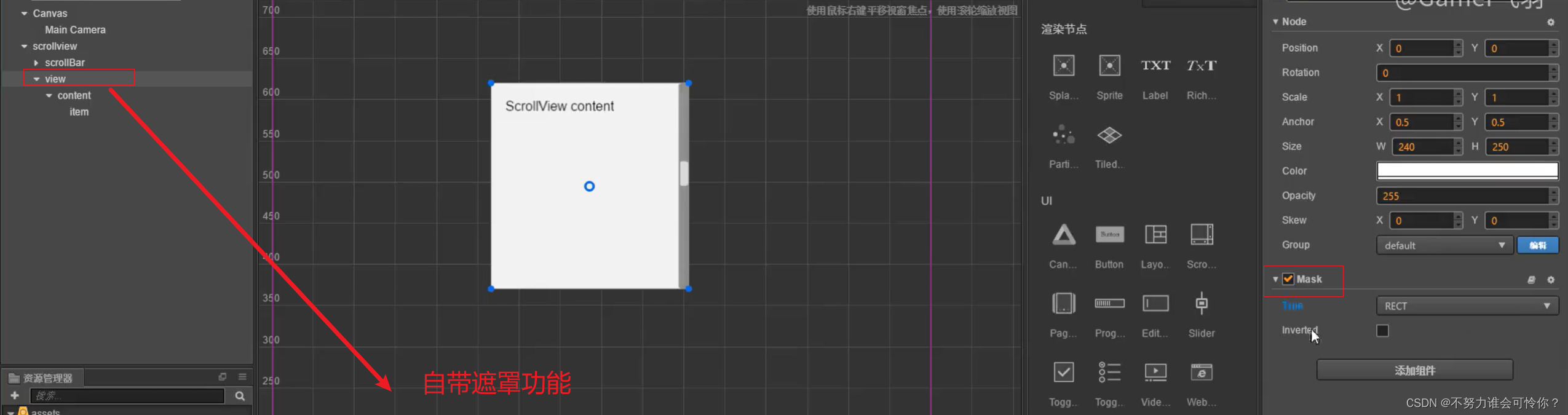
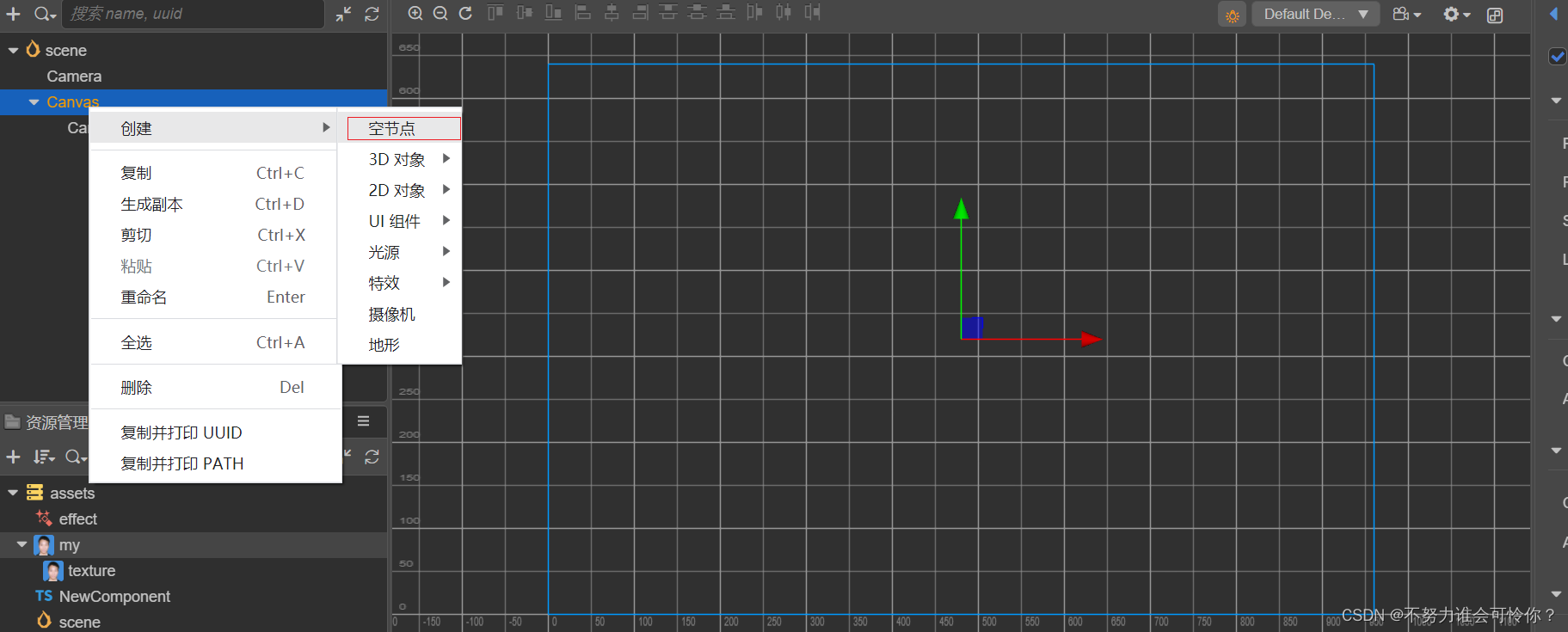
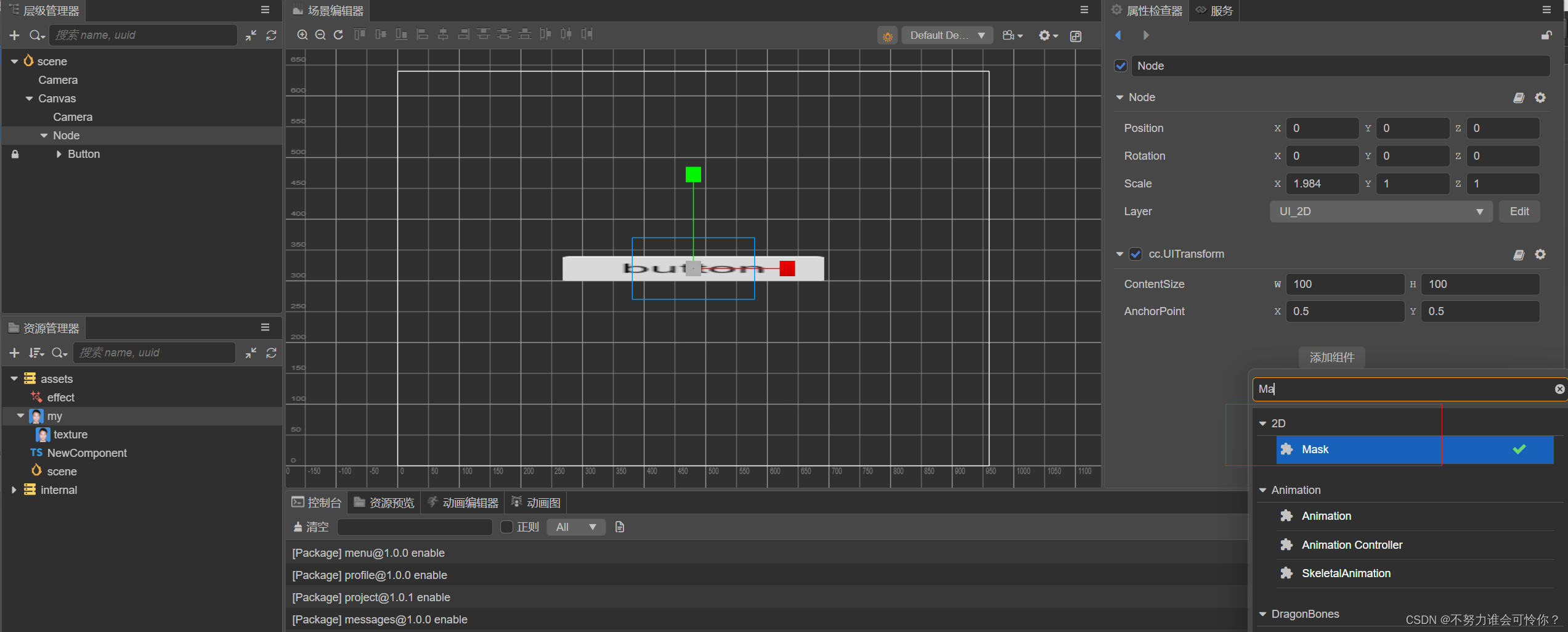
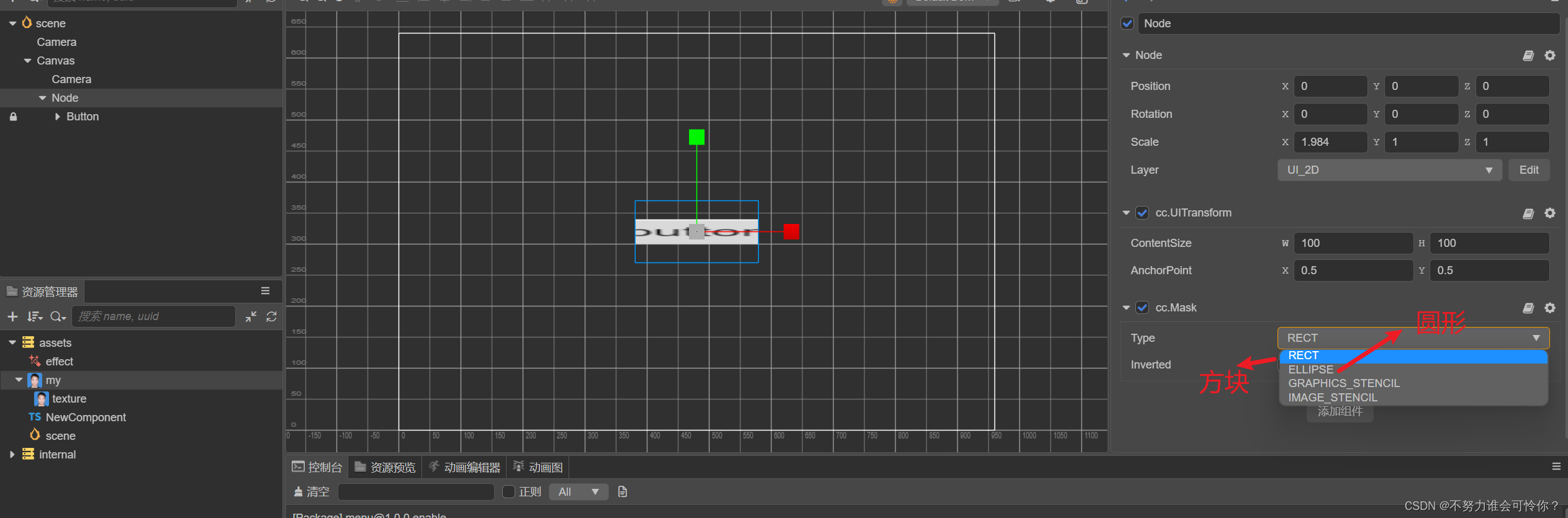
Mask 遮罩

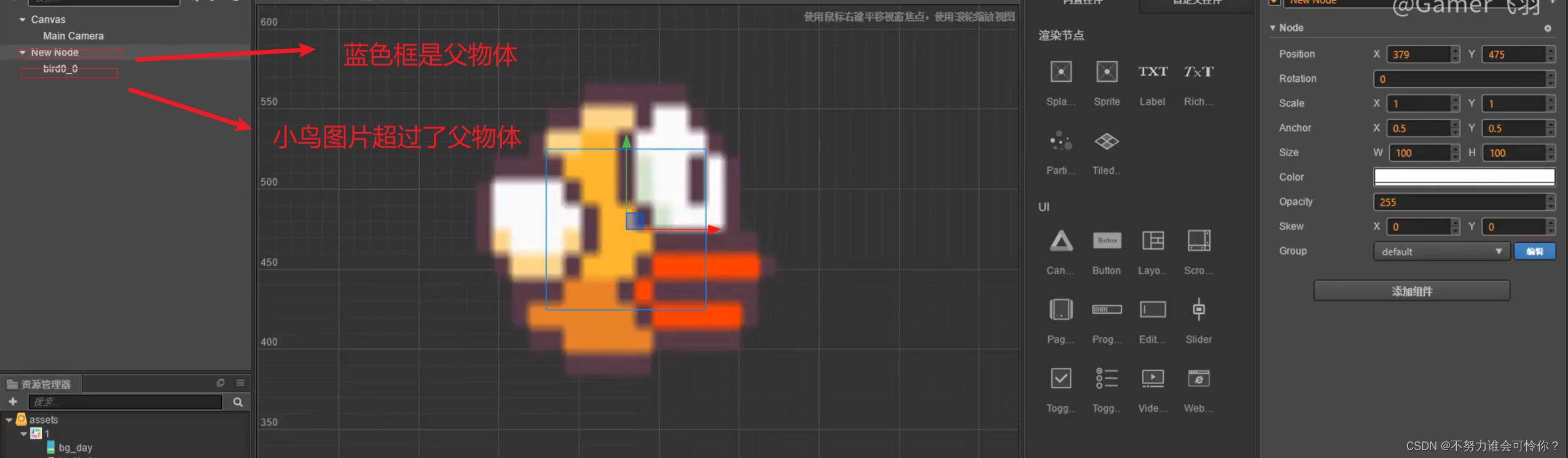
托头像到空节点中

给父组件添加遮罩组件

效果

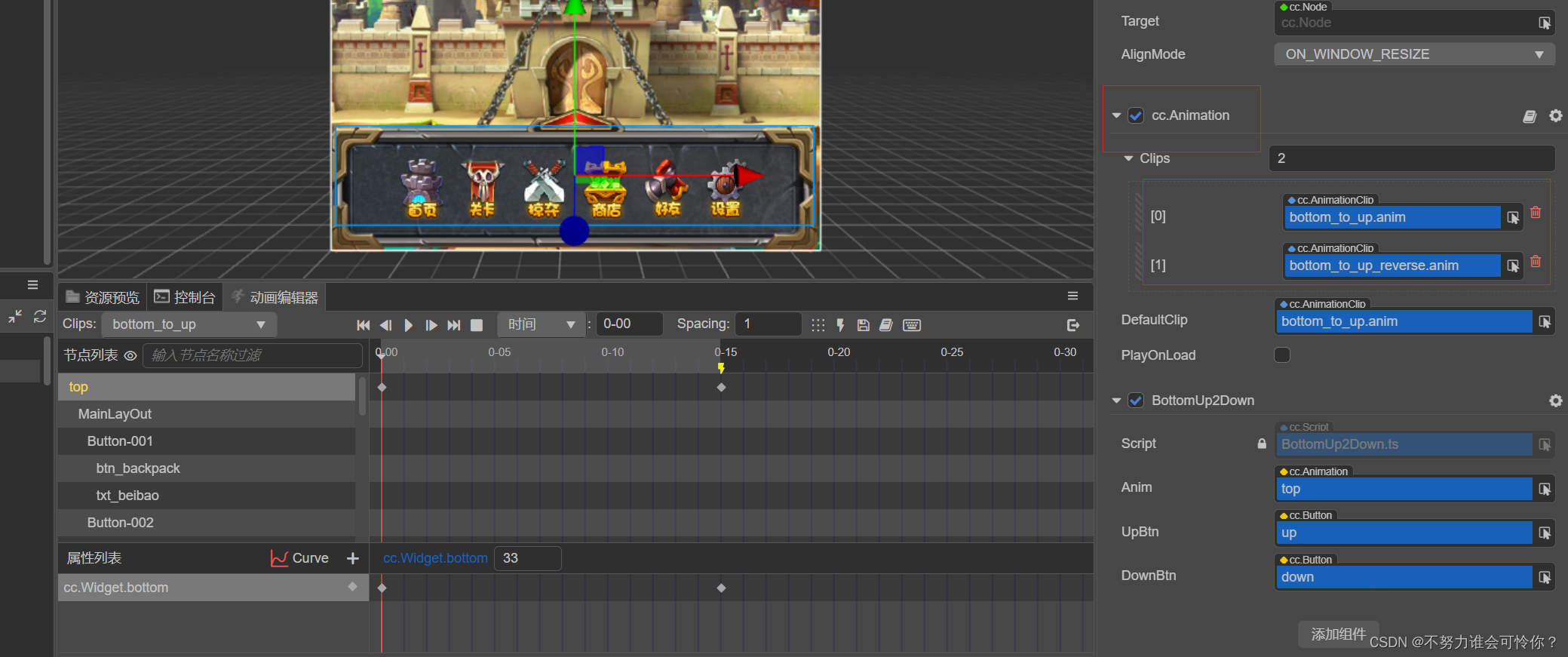
二、控件动画
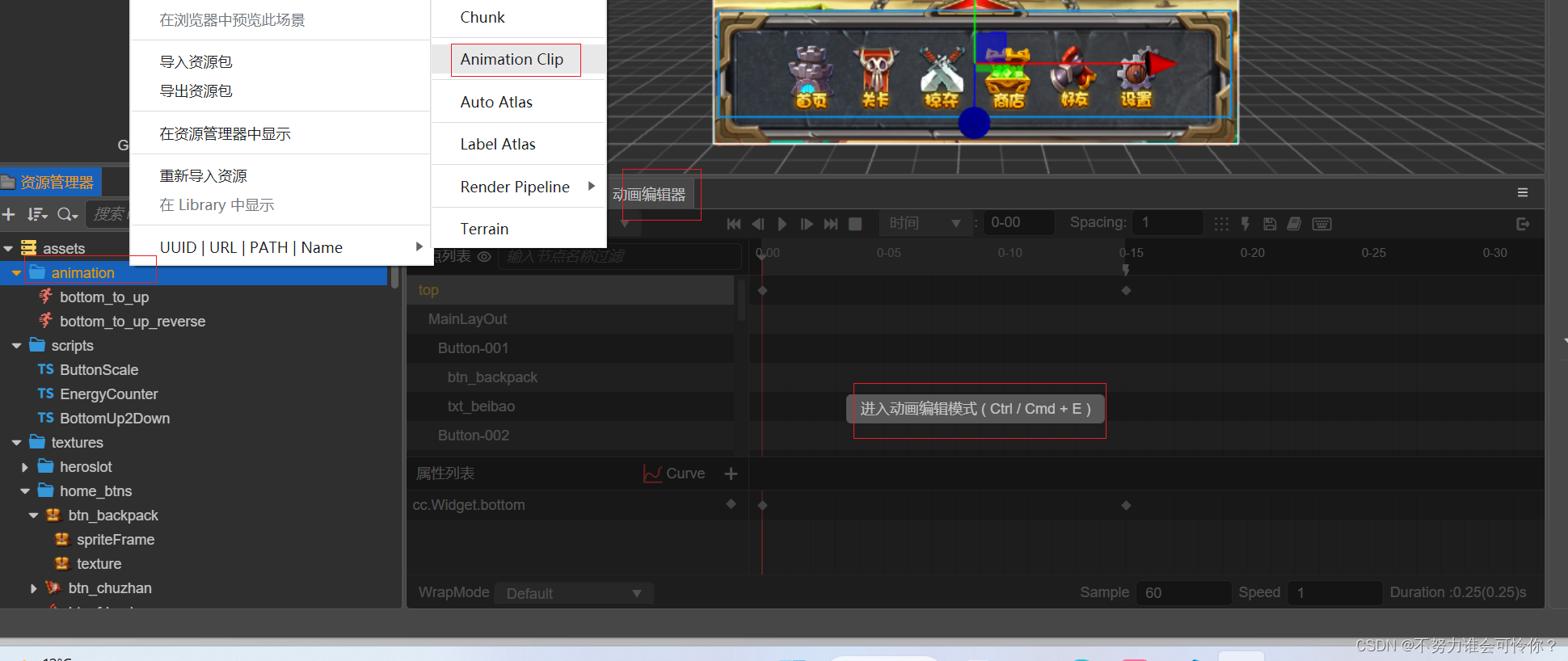
创建动画片段


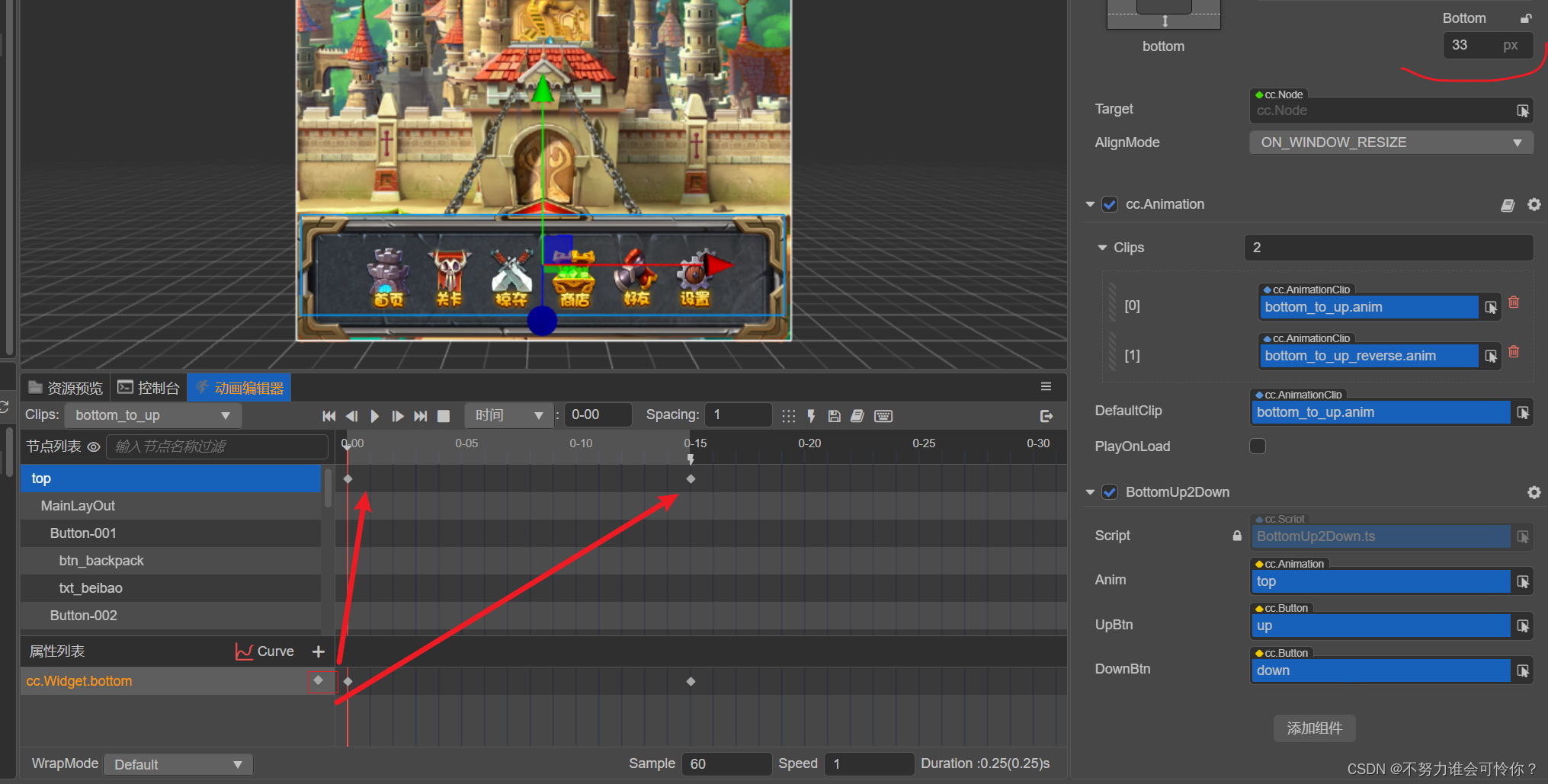
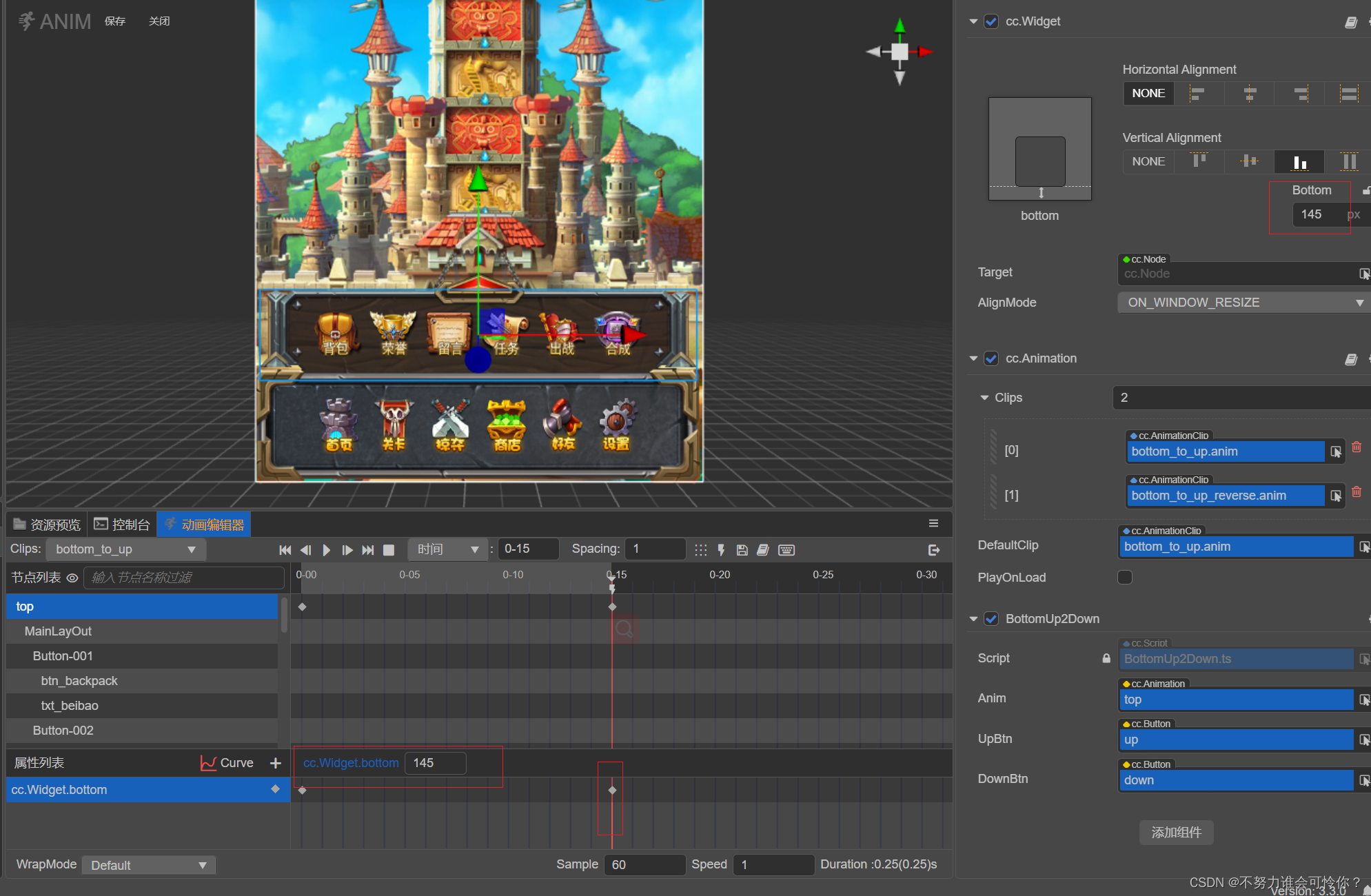
制作动画正向

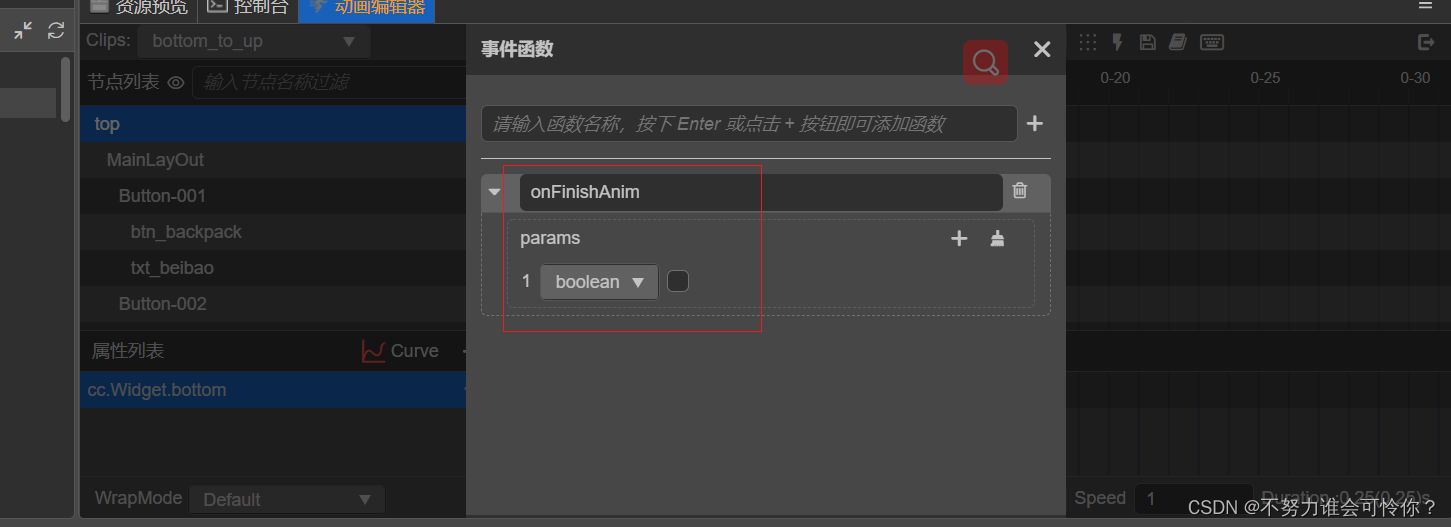
 绑定动画播放完毕后要执行的脚本和传入的参数
绑定动画播放完毕后要执行的脚本和传入的参数
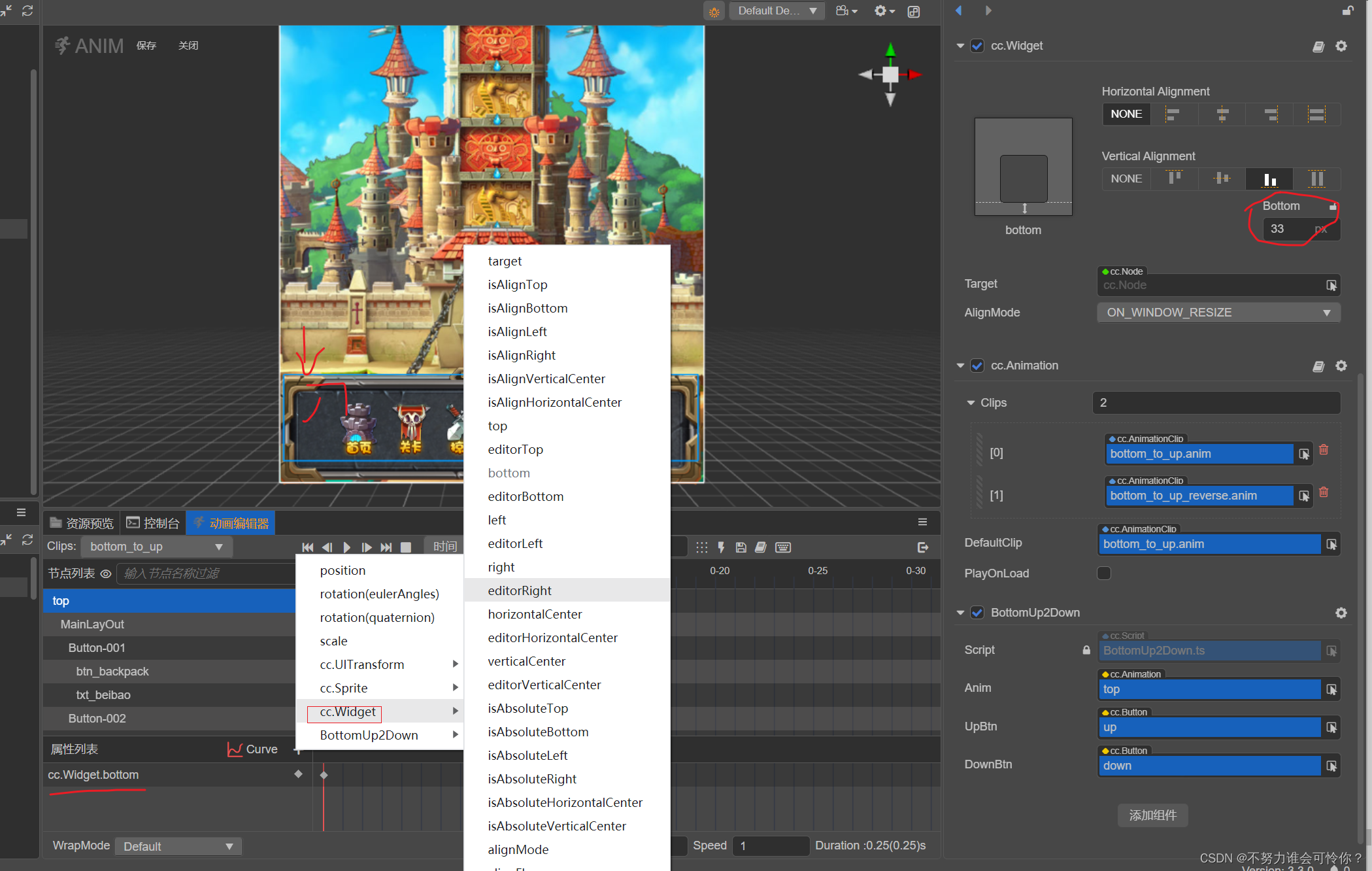
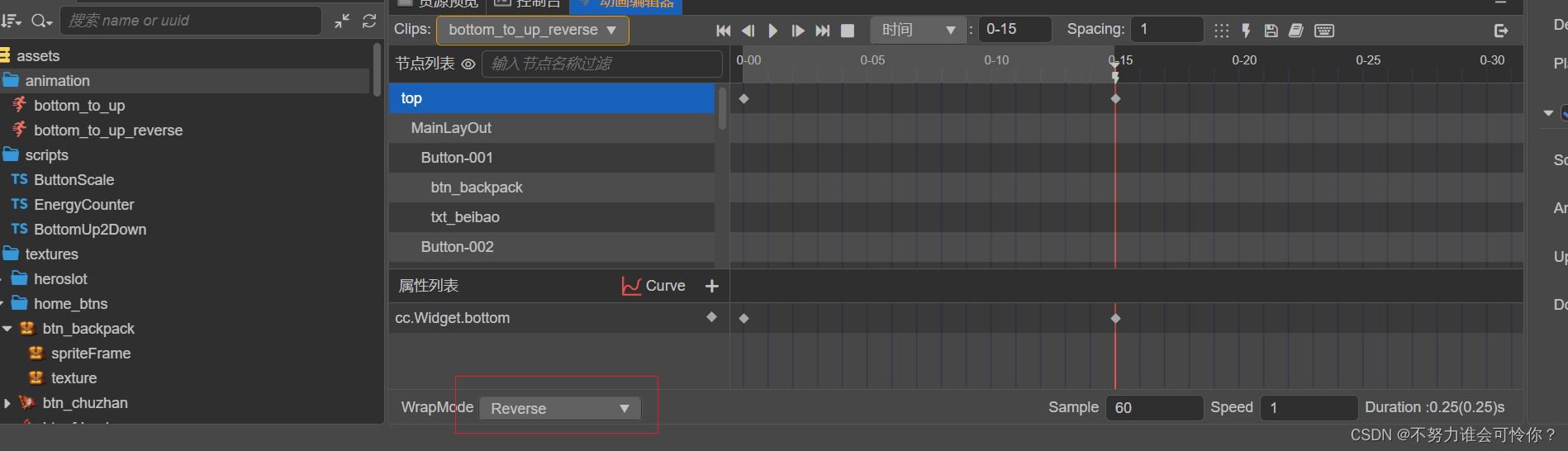
 制作反向动画
制作反向动画


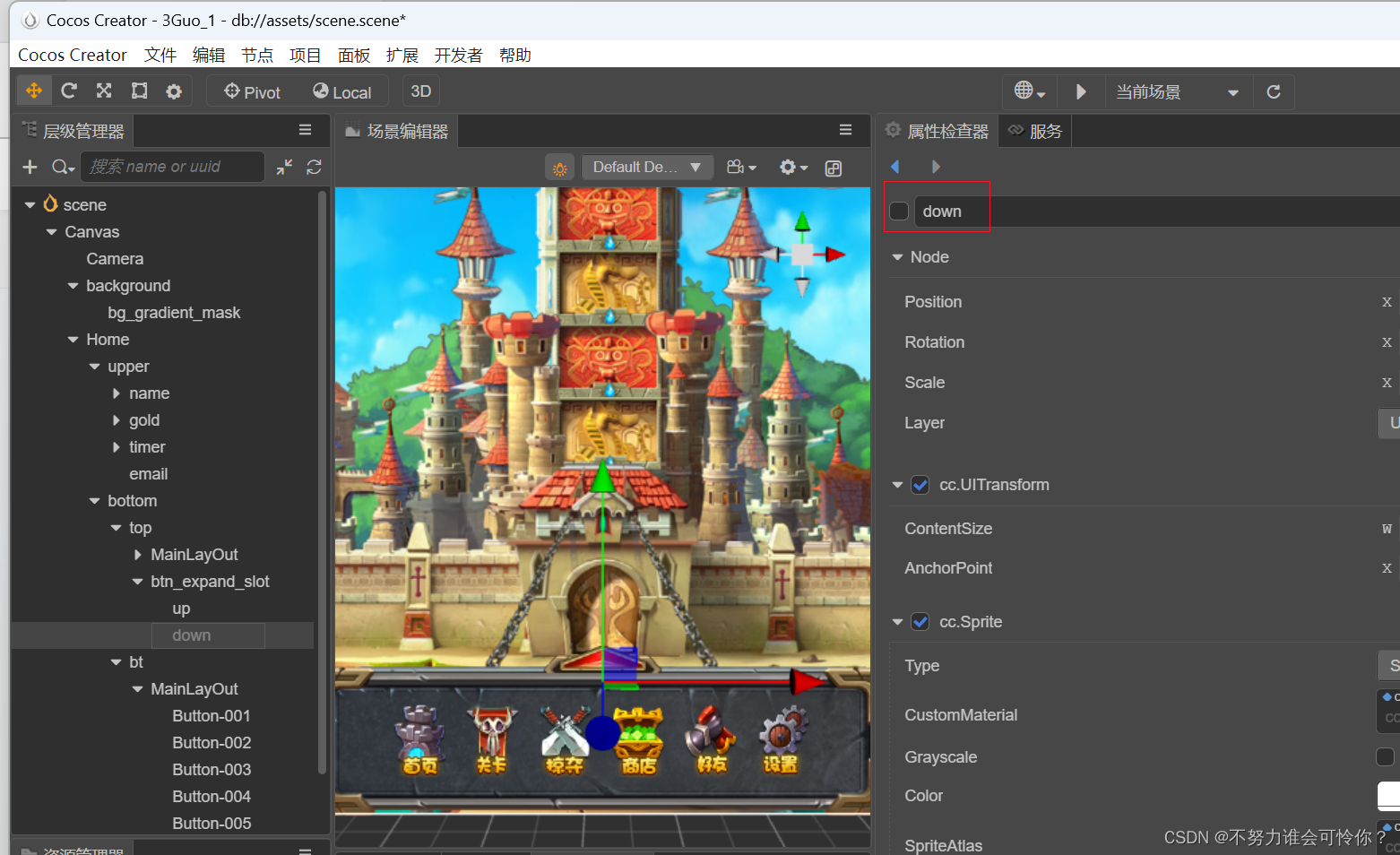
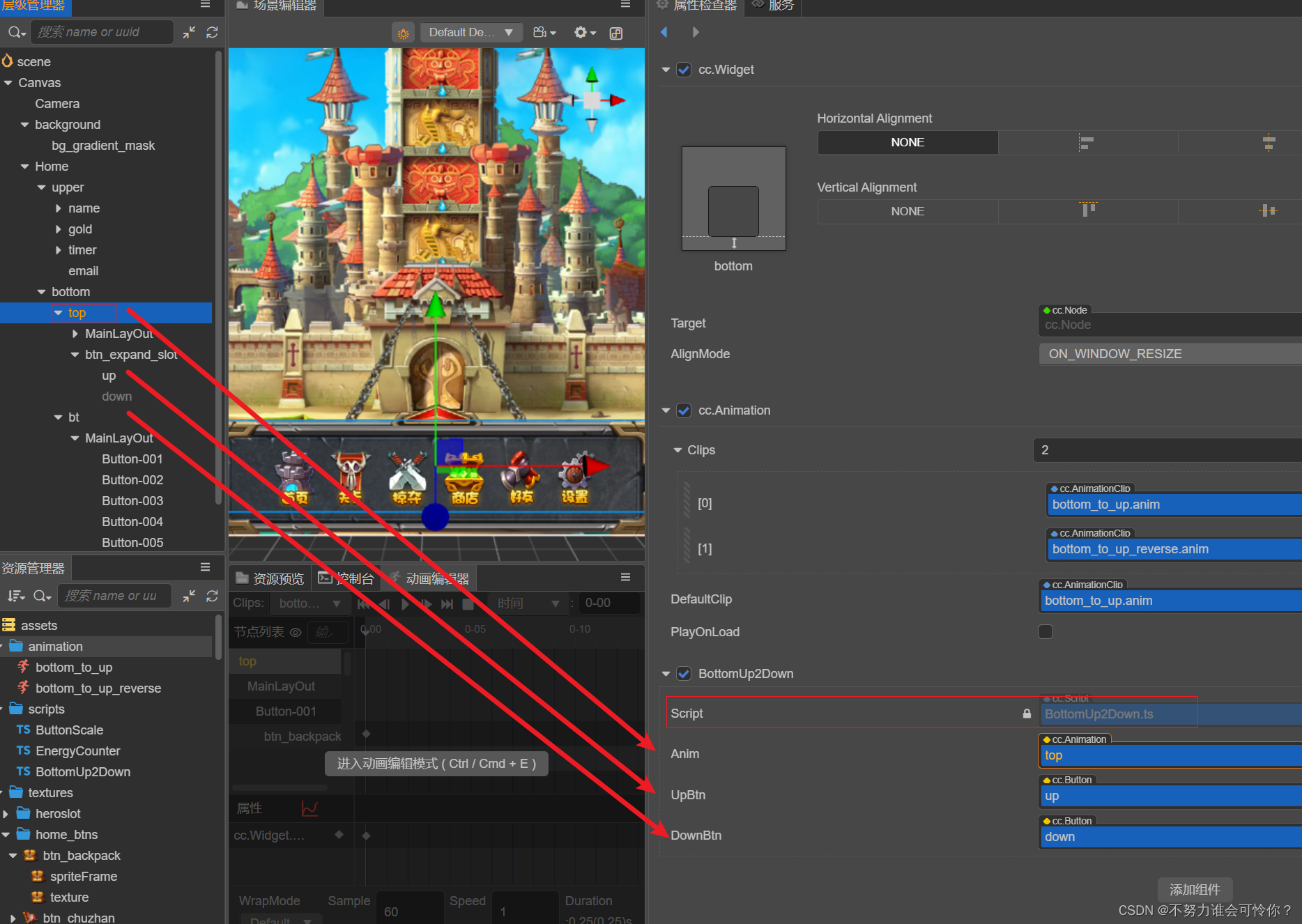
绑定使用动画
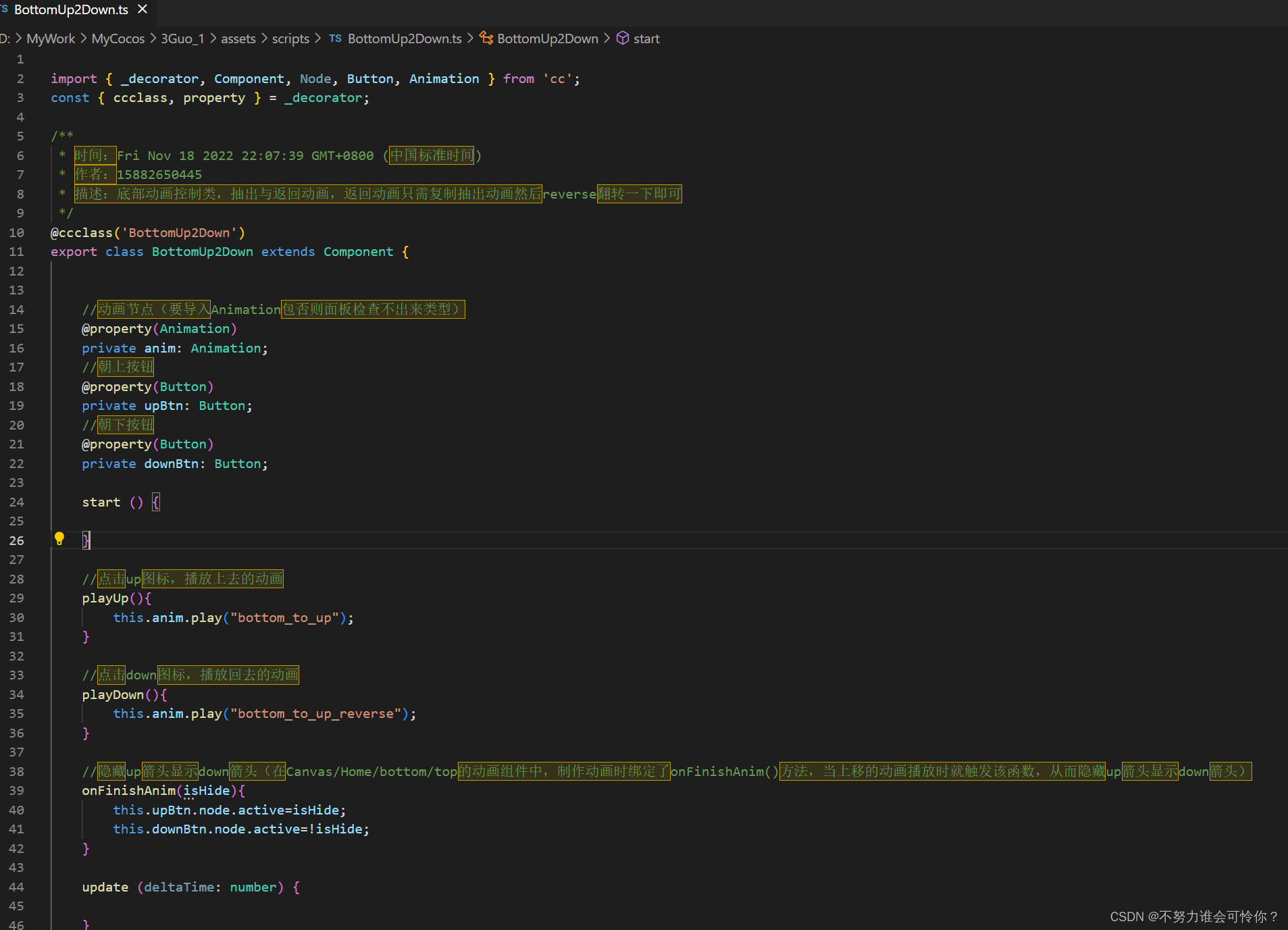
脚本控制动画
控制动画播放和显示对应图标

注意事项
默认不勾选

绑定脚本

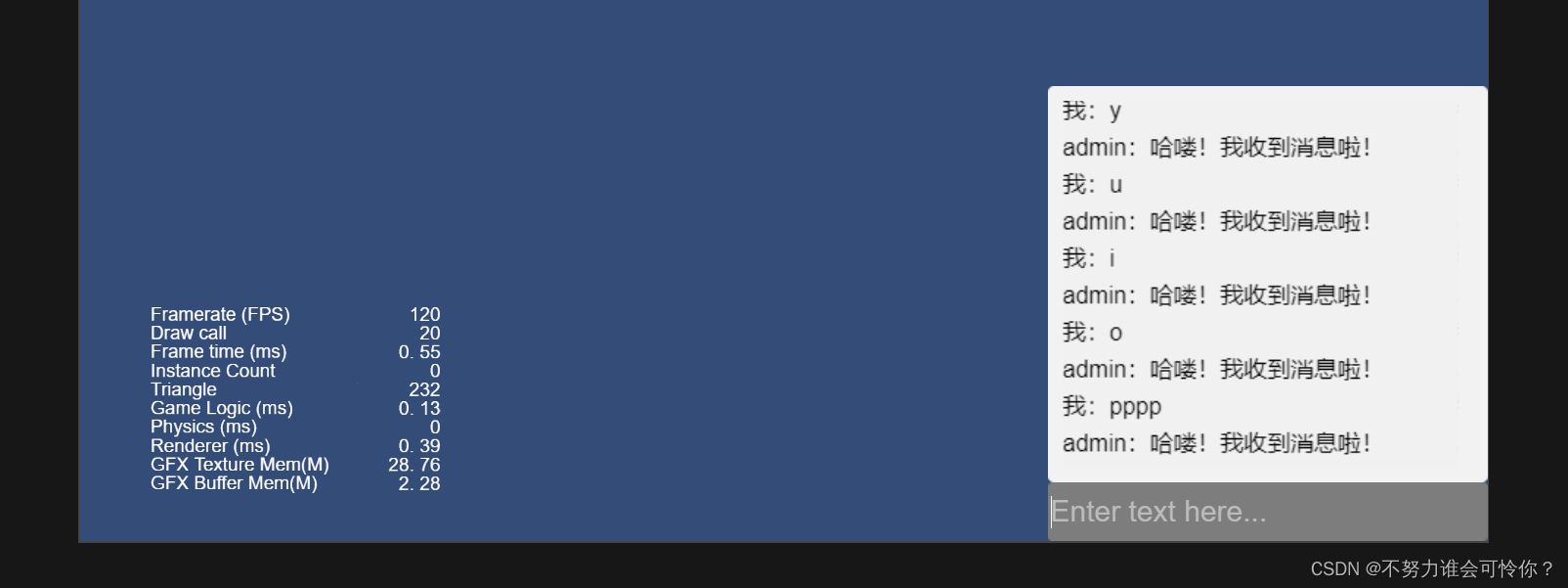
三、实战案例
使聊天框的内容跟随文字显示