欢迎来到C# WPF入门学习系列的第九篇。在前面的文章中,我们已经学习了 Button、TextBox、Label 和 ListBox 控件。今天,我们将探讨 WPF 中的另一个重要控件------ComboBox。本文将详细介绍 ComboBox 的常见属性和事件,并通过示例代码展示其在实际应用中的使用。
一、ComboBox的基础知识
ComboBox 是一个下拉列表控件,允许用户从预定义的选项中选择一个。它结合了 TextBox 和 ListBox 的功能,用户可以选择现有项或输入新的值。

ComboBox的基本定义
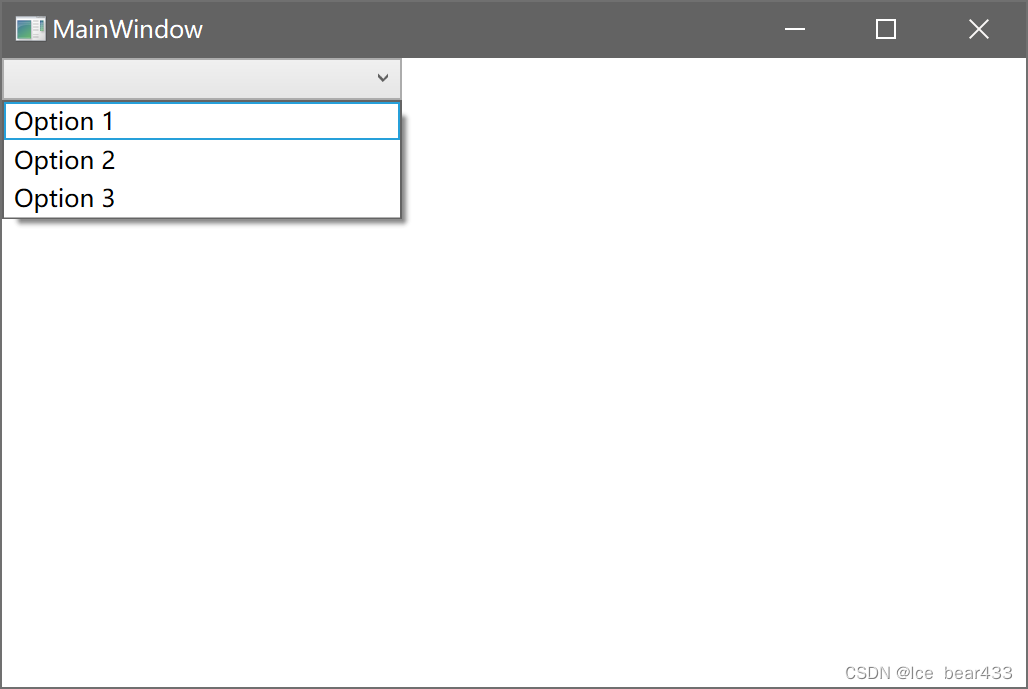
我们先来看看一个简单的 ComboBox 定义:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ComboBox x:Name="myComboBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>
</Grid>
</Window>在这个示例中,我们定义了一个 ComboBox 控件,并添加了三个 ComboBoxItem 项目。
二、ComboBox的常见属性
1. ItemsSource
ItemsSource 属性用于绑定 ComboBox 的数据源。可以是数组、列表或任何实现了 IEnumerable 接口的集合。
xml
<ComboBox x:Name="myComboBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200"/>
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
myComboBox.ItemsSource = new List<string> { "Option 1", "Option 2", "Option 3" };
}
}2. SelectedItem
SelectedItem 属性用于获取或设置当前选定的项目。
csharp
string selectedItem = myComboBox.SelectedItem as string;3. SelectedIndex
SelectedIndex 属性用于获取或设置当前选定项目的索引。
csharp
int selectedIndex = myComboBox.SelectedIndex;4. IsEditable
IsEditable 属性用于设置 ComboBox 是否可编辑。默认值为 False。
xml
<ComboBox x:Name="myComboBox" IsEditable="True" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>5. DisplayMemberPath
DisplayMemberPath 属性用于设置显示成员路径,当数据源为对象集合时,指定显示对象的哪个属性。
xml
<ComboBox x:Name="myComboBox" DisplayMemberPath="Name" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200"/>示例
下面是一个包含以上常见属性的完整示例:
xml
<ComboBox x:Name="myComboBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200"
ItemsSource="{Binding Items}" DisplayMemberPath="Name" IsEditable="True"/>
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Option 1" },
new Item { Name = "Option 2" },
new Item { Name = "Option 3" }
};
}
public List<Item> Items { get; set; }
}
public class Item
{
public string Name { get; set; }
}三、ComboBox的常见事件
1. SelectionChanged
SelectionChanged 事件在选择的项目发生更改时触发。
XAML代码
xml
<ComboBox x:Name="myComboBox" SelectionChanged="MyComboBox_SelectionChanged" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>后台代码
csharp
private void MyComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ComboBox comboBox = sender as ComboBox;
string selectedItem = comboBox.SelectedItem as string;
MessageBox.Show($"Selected Item: {selectedItem}");
}2. DropDownOpened
DropDownOpened 事件在下拉列表打开时触发。
XAML代码
xml
<ComboBox x:Name="myComboBox" DropDownOpened="MyComboBox_DropDownOpened" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>后台代码
csharp
private void MyComboBox_DropDownOpened(object sender, EventArgs e)
{
MessageBox.Show("ComboBox DropDown opened");
}3. DropDownClosed
DropDownClosed 事件在下拉列表关闭时触发。
XAML代码
xml
<ComboBox x:Name="myComboBox" DropDownClosed="MyComboBox_DropDownClosed" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>后台代码
csharp
private void MyComboBox_DropDownClosed(object sender, EventArgs e)
{
MessageBox.Show("ComboBox DropDown closed");
}示例总结
以下是一个包含所有三种常见事件的完整示例:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ComboBox x:Name="myComboBox" SelectionChanged="MyComboBox_SelectionChanged" DropDownOpened="MyComboBox_DropDownOpened"
DropDownClosed="MyComboBox_DropDownClosed" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBoxItem Content="Option 1" />
<ComboBoxItem Content="Option 2" />
<ComboBoxItem Content="Option 3" />
</ComboBox>
</Grid>
</Window>
csharp
using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void MyComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ComboBox comboBox = sender as ComboBox;
string selectedItem = comboBox.SelectedItem as string;
MessageBox.Show($"Selected Item: {selectedItem}");
}
private void MyComboBox_DropDownOpened(object sender, EventArgs e)
{
MessageBox.Show("ComboBox DropDown opened");
}
private void MyComboBox_DropDownClosed(object sender, EventArgs e)
{
MessageBox.Show("ComboBox DropDown closed");
}
}
}四、ComboBox的高级用法
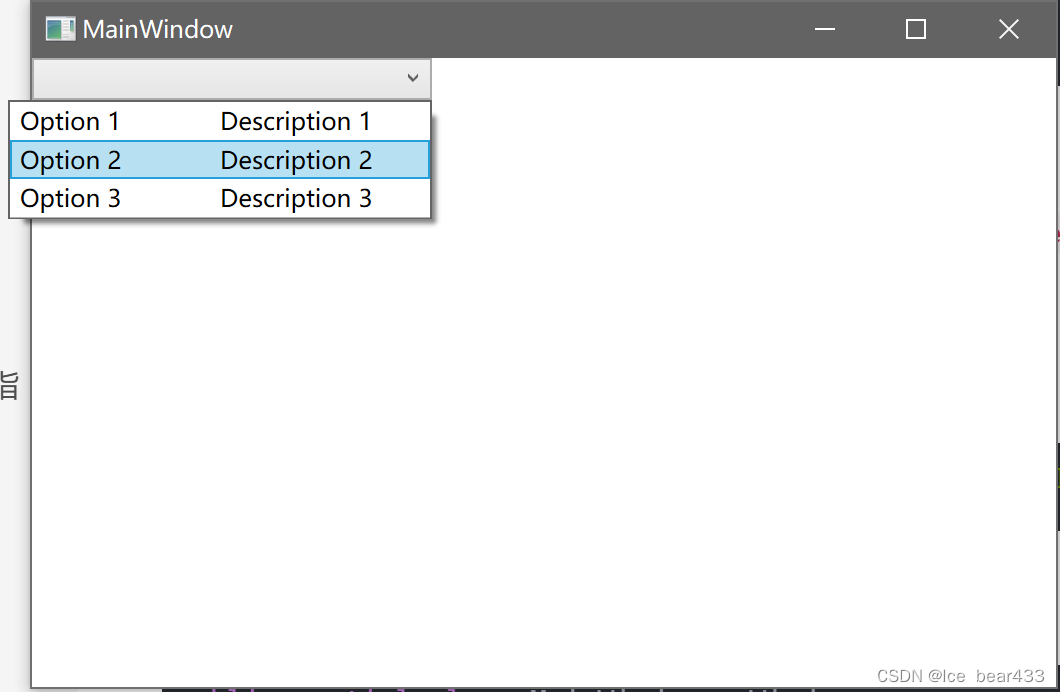
1. 自定义项模板
通过自定义项模板,可以对 ComboBox 中的项目进行更复杂的显示和布局。
XAML代码
xml
<ComboBox x:Name="myComboBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Width="100"/>
<TextBlock Text="{Binding Description}" Width="100"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>后台代码
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Option 1", Description = "Description 1" },
new Item { Name = "Option 2", Description = "Description 2" },
new Item { Name = "Option 3", Description = "Description 3" }
};
}
public List<Item> Items { get
; set; }
}
public class Item
{
public string Name { get; set; }
public string Description { get; set; }
}
2. 绑定复杂对象
当 ComboBox 的数据源为对象集合时,可以通过 DisplayMemberPath 属性指定显示对象的哪个属性。
XAML代码
xml
<ComboBox x:Name="myComboBox" ItemsSource="{Binding Items}" DisplayMemberPath="Name" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200"/>后台代码
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Option 1", Description = "Description 1" },
new Item { Name = "Option 2", Description = "Description 2" },
new Item { Name = "Option 3", Description = "Description 3" }
};
}
public List<Item> Items { get; set; }
}
public class Item
{
public string Name { get; set; }
public string Description { get; set; }
}
五、总结
本文详细介绍了 WPF 中 ComboBox 控件的常见属性和事件,并通过具体的示例代码展示了如何使用这些属性和事件。通过本文的学习,读者应该能够掌握 ComboBox 的基本用法,并在实际项目中灵活运用这些知识。