怎么用微信小程序实现远程控制空调呢?
本文描述了使用微信小程序调用HTTP接口,实现控制空调,通过不同规格的通断器,来控制不同功率的空调的电源。
可选用产品:可根据实际场景需求,选择对应的规格
| 序号 | 设备名称 | 厂商 |
|---|---|---|
| 1 | 智能WiFi墙壁插座16A | 统软云物联 |
| 2 | 智能WiFi通断器AC4-20A | 统软云物联 |
| 3 | 智能WiFi通断器AC4-30A | 统软云物联 |
下面以每款产品为例,用编程实现远程:
1. 智能WiFi墙壁插座16A

标准86型底盒安装,可直接平行替换原有16A墙壁插座;
1位3孔,额定功率3500W;
可接2匹内空调插头;
按钮动作可自定义、可屏蔽;
功率计量版实时上报计量数据;
HTTP接口远程控制通断;
支持远程定时任务,支持自定义联动操作;
使用微信小程序调用HTTP接口控制智能WiFi墙壁插座16A的代码
以设备控制(向设备下发命令)为例
全部接口文档复制
javascript
var data = {
'device': '设备ID',
'order': '命令'
};
/*
device[字符串]:设备唯一ID,可传多个,可在控制台可查看,也可通过接口拉取;
order[json字符串]:命令,取值参考:
1. 线路 - 可用值[1(打开),0(关闭)]
示例[关闭], order为:{"power":"0"}
2. 计量 - 可用值[1(打开),0(关闭)]
示例[关闭], order为:{"metering":"0"}
3. 先通后断 - 自定义
示例[3秒], order为:{"point":"3000"}
4. 先断后通 - 自定义
示例[3秒], order为:{"reset":"3000"}
*/
wx.request({
"url":"http://iot-api.unisoft.cn/{APP_ID}/device/control/?sign={sign}&ts={ts}",
"method": "POST",
"header": {
"X-APISpace-Token":"",
"Content-Type":""
},
"data": data,
"success": (response)=> {
console.log(response.data)
}
})说明:{APP_ID}为您的应用ID(由平台生成),免费注册登录后,可在控制台查看;sign和ts的取值,请参考文档。
2. 智能WiFi通断器AC4-20A

总额定功率4400W;
按钮动作可自定义、可屏蔽;
HTTP接口远程控制通断;
支持远程定时任务,支持自定义联动操作;
使用微信小程序调用HTTP接口控制智能WiFi通断器AC4-20A的代码
以设备控制(向设备下发命令)为例
全部接口文档复制
javascript
var data = {
'device': '设备ID',
'order': '命令'
};
/*
device[字符串]:设备唯一ID,可传多个,可在控制台可查看,也可通过接口拉取;
order[json字符串]:命令,取值参考:
1. 线路 - 可用值[1(打开),0(关闭)]
示例[关闭], order为:{"power":"0"}
2. 先通后断 - 自定义
示例[3秒], order为:{"point":"3000"}
3. 先断后通 - 自定义
示例[3秒], order为:{"reset":"3000"}
*/
wx.request({
"url":"http://iot-api.unisoft.cn/{APP_ID}/device/control/?sign={sign}&ts={ts}",
"method": "POST",
"header": {
"X-APISpace-Token":"",
"Content-Type":""
},
"data": data,
"success": (response)=> {
console.log(response.data)
}
})说明:{APP_ID}为您的应用ID(由平台生成),免费注册登录后,可在控制台查看;sign和ts的取值,请参考文档。
3. 智能WiFi通断器AC4-30A

总额定功率6600W;
按钮动作可自定义、可屏蔽;
HTTP接口远程控制通断;
支持远程定时任务,支持自定义联动操作;
使用微信小程序调用HTTP接口控制智能WiFi通断器AC4-30A的代码
以设备控制(向设备下发命令)为例
全部接口文档复制
javascript
var data = {
'device': '设备ID',
'order': '命令'
};
/*
device[字符串]:设备唯一ID,可传多个,可在控制台可查看,也可通过接口拉取;
order[json字符串]:命令,取值参考:
1. 线路 - 可用值[1(打开),0(关闭)]
示例[关闭], order为:{"power":"0"}
2. 先通后断 - 自定义
示例[3秒], order为:{"point":"3000"}
3. 先断后通 - 自定义
示例[3秒], order为:{"reset":"3000"}
*/
wx.request({
"url":"http://iot-api.unisoft.cn/{APP_ID}/device/control/?sign={sign}&ts={ts}",
"method": "POST",
"header": {
"X-APISpace-Token":"",
"Content-Type":""
},
"data": data,
"success": (response)=> {
console.log(response.data)
}
})说明:{APP_ID}为您的应用ID(由平台生成),免费注册登录后,可在控制台查看;sign和ts的取值,请参考文档。
产品参数对比
| 产品 | 版本 | 安装方式 | 额定功率 |
|---|---|---|---|
 ###### 智能WiFi墙壁插座16A ###### 智能WiFi墙壁插座16A |
###### 不带功率计量 | ###### 标准86型底盒安装 | ###### 3500W |
 ###### 智能WiFi墙壁插座16A ###### 智能WiFi墙壁插座16A |
###### 带功率计量 | ###### 标准86型底盒安装 | ###### 3500W |
产品参数对比
| 产品 | 版本 |
|---|---|
 ###### 智能WiFi通断器AC4-20A ###### 智能WiFi通断器AC4-20A |
###### 20A |
 ###### 智能WiFi通断器AC4-30A ###### 智能WiFi通断器AC4-30A |
###### 白色 |
产品尺寸与走线
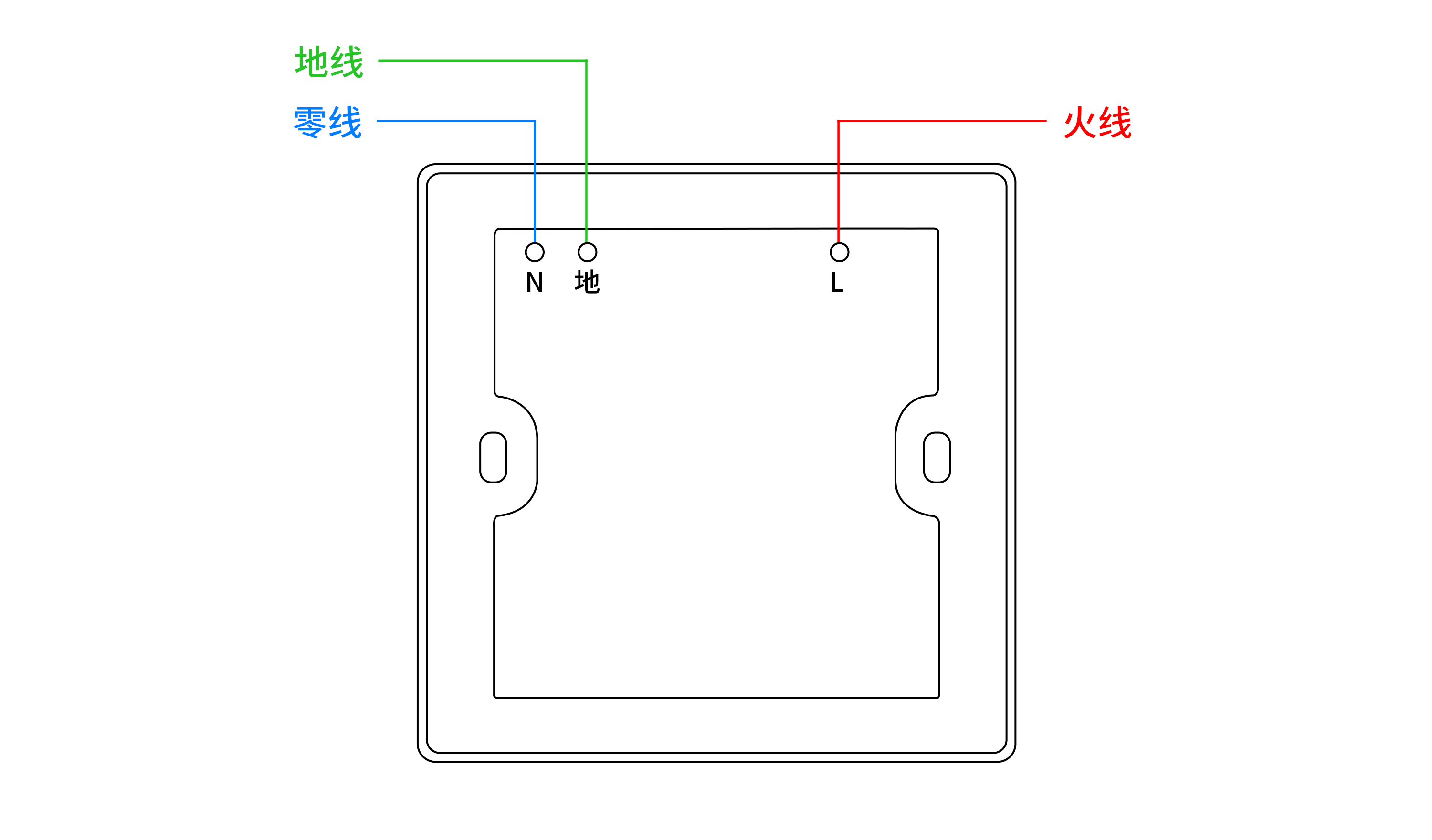
1. 智能WiFi墙壁插座16A接线示意图
走线示意
* 接线前请确保断路器上的电源已关闭

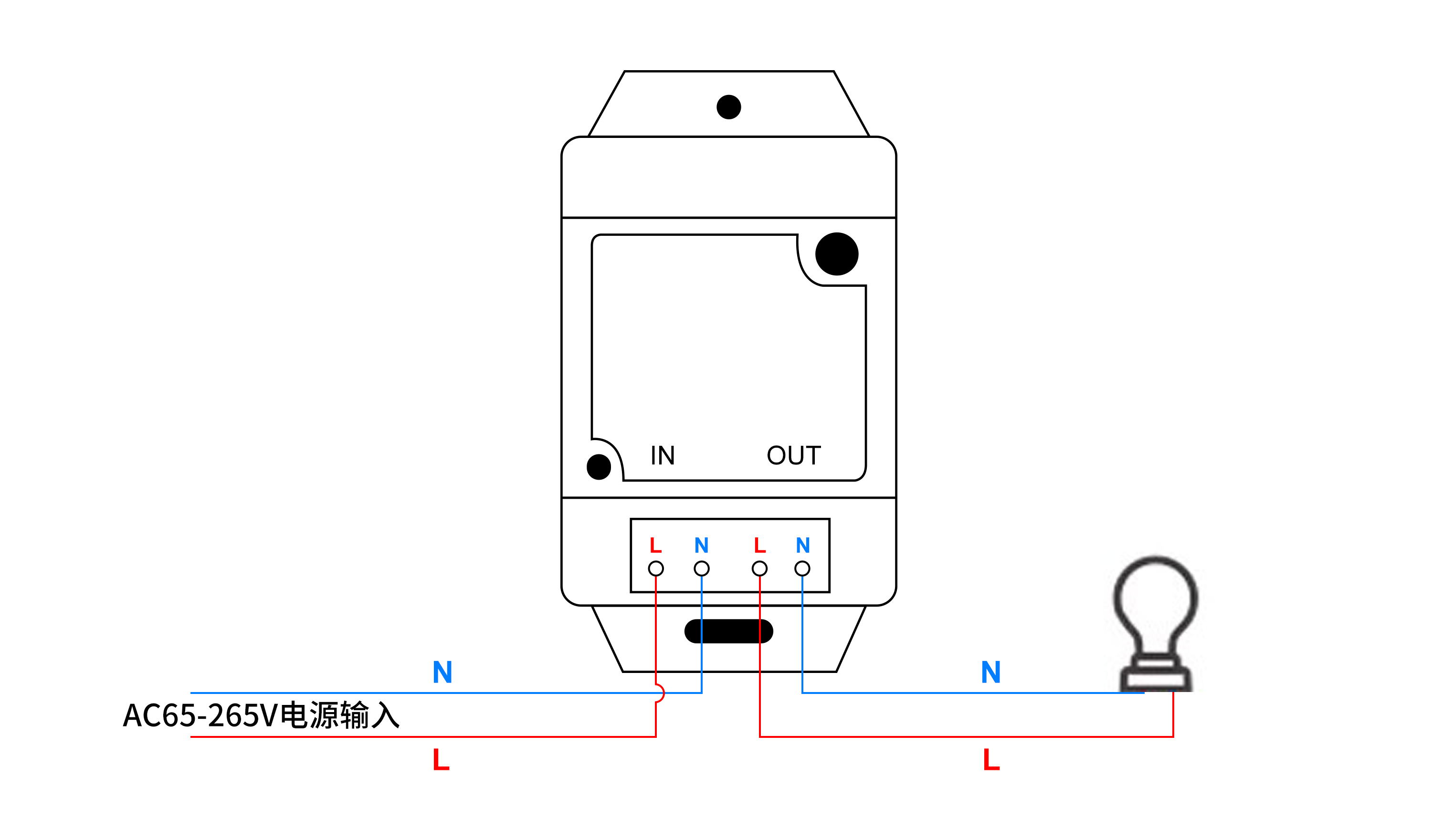
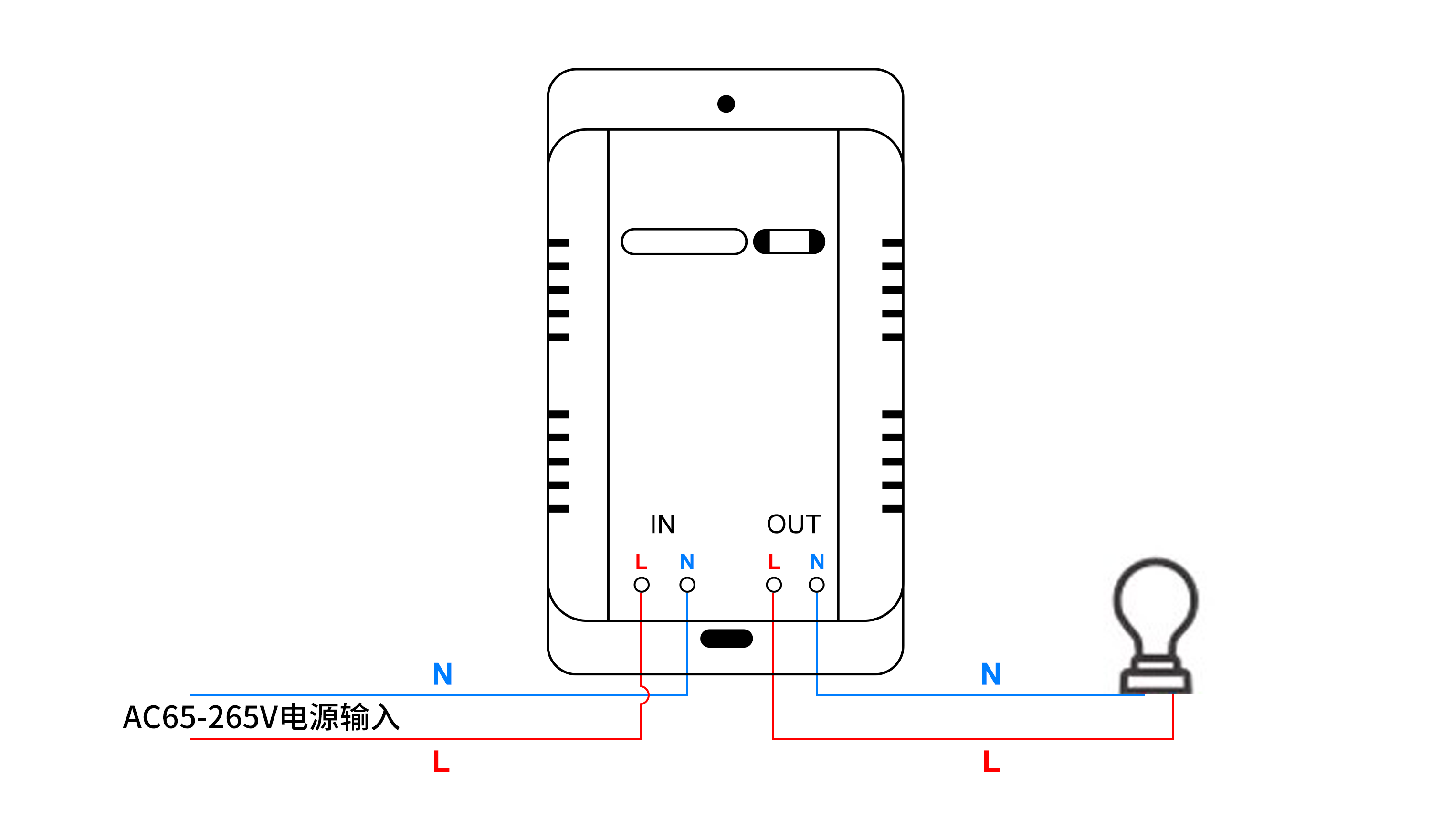
2. 智能WiFi通断器AC4-20A接线示意图
走线示意
* 接线前请确保断路器上的电源已关闭

3. 智能WiFi通断器AC4-30A接线示意图
走线示意
* 接线前请确保断路器上的电源已关闭